こんにちは、まろCです。
毎日寒いので鍋しています。
今回は、面白そうなJavaScriptのフレームワークを見つけたのでご紹介します!
webの技術でARの世界を簡単に体験できるやつです。
それが argon.js です 。
さっそくデモを体験して、「おお!」って思わず声を上げてみましょう!
デモ体験の手順
まずは公式サイトにアクセスし、中ほどにあるApp Storeへのリンクから、iPhoneアプリをダウンロードします。

https://itunes.apple.com/us/app/argon4/id1089308600?ls=1&mt=8
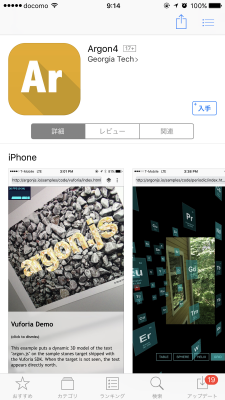
こちらが該当のiPhoneアプリ「Argon4」のダウンロードページです。

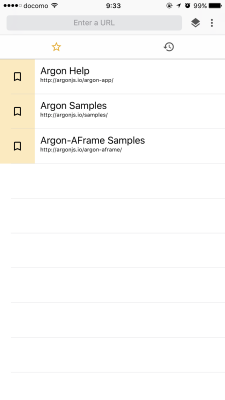
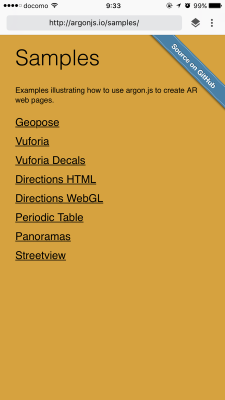
アプリを起動すると、サンプルリストが現れます。

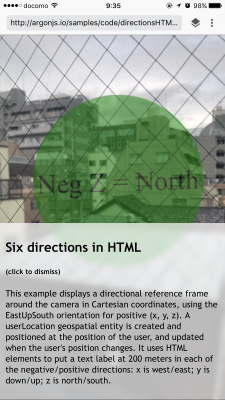
「Directions HTML」を選択するとカメラが起動するので、僕の閉鎖的な家から北向きの窓をのぞいてみます。
すると……

webサイトでつくったサイトが、カメラで見た世界に乗っかっているではありませんか! (HTMLのDOMが表示されています……!)
これぞAR!
※ちなみにこの画面は、js(Three.js)で描画しています
つまり、これに習ってコンテンツを作ることで、webの技術でインタラクティブコンテンツを作成できるのです! すばらしい!
さっそくargon.jsをインストールしてみる
コンテンツを作っていくために、プロジェクトを作成します。
githubからargon.jsを、コンテンツの表示のためにThree.jsをコチラ(クリックするとダウンロード開始)からダウンロードします。
それから、HTML上で使用するファイルを、以下のように読み込みます。
<html>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<head>
<title>ARサンプル</title>
<script src="./lib/three.min.js"></script>
<script src="./lib/argon.min.js"></script>
</head>
<body>
<div id="argon"></div>
<script src="./app.js"></script>
</body>
</html>パスは適宜変更してください。 これで、準備完了です!
まとめ
ここまできたら何かできそうな気がします!
次回、実装編をおたのしみに!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。