こんにちは、まきこです。好きなハロプロの秋曲は「ハピネス~幸福歓迎!」です!
さて今回は、「Webサイトの高級感ってどうやったら表現できるの?」という課題について考えてみます。デザイナーとして仕事をする上で、「もっと高級感がほしい」というオーダーは多いんです。そんなときでも迷わず解決に向かってひた走れたら、デザイナーとしても高級になれるはず!
ということで、わたしが個人的に「高級感がある」と感じたサイトを、その高級感を醸成している理由ごとにご紹介していきます。
1. クオリティーの高い写真
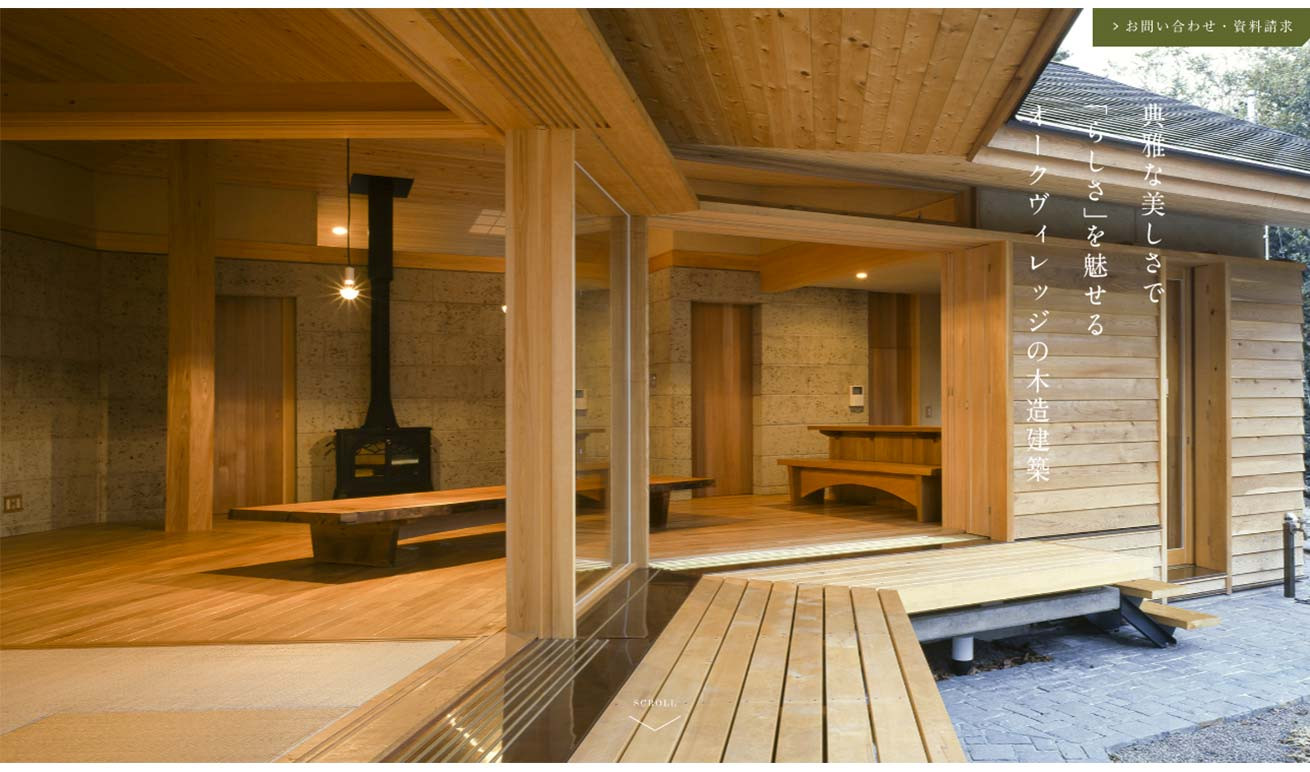
オークヴィレッジ木造建築研究所

https://www.oakv.co.jp/kenchiku/
木造建築を専門とする建築事務所のサイトです。まるで写真に使われている家で暮らしているかのような気持ちになる、臨場感あふれる写真がトップページに大きく使われています。
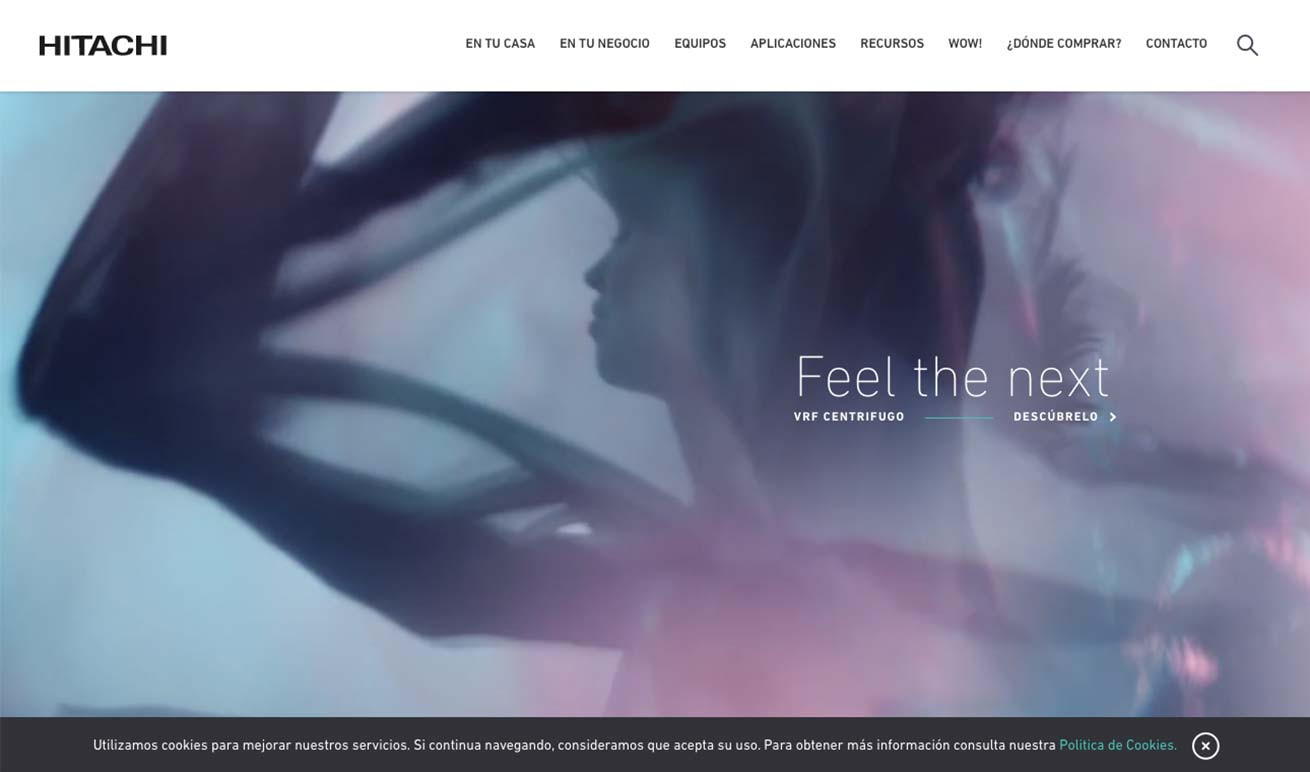
Equipos de Aire Acondicionado y Climatización Hitachi

http://www.aireacondicionado-hitachiaircon.es/es
こちらは、HITACHIのスペイン版のコーポレートサイト。TOPページをスクロールしていくと、HITACHI製品がある日常を切り取った写真が表示されます。人々の自然な表情ややわらかい光が印象的で、思わず「こんな暮らしがしたい」と思わせてくれる世界観です。
たとえば商品を訴求するサイトでは、いくら商品そのものに高級感があっても、商品写真にそれが表現されていなければ意味がありません。ただ写真に撮るだけでなく、商品への思いや質の高さをしっかりと表現することは、サイト全体の高級感を醸成するためには必ずと言っていいほどに必要です。
また、目に見える商品ではなく、サービスや理念に高級感を感じてもらいたい場合は、被写体の選定や撮影時の演出がさらに重要になります。
今やスマホでも良い画質で撮影ができる時代。ですが、高級感を追求するならやはりプロのフォトグラファーが撮った写真を使う方が、より説得力が増します。写真は、すばやくユーザーの目をひきつけることができるビジュアル要素です。いい写真にはそれ自体に力があるため、サイトのイメージをぐっと引き締め、上質な印象にすることができます。
2. 広めのホワイトスペース
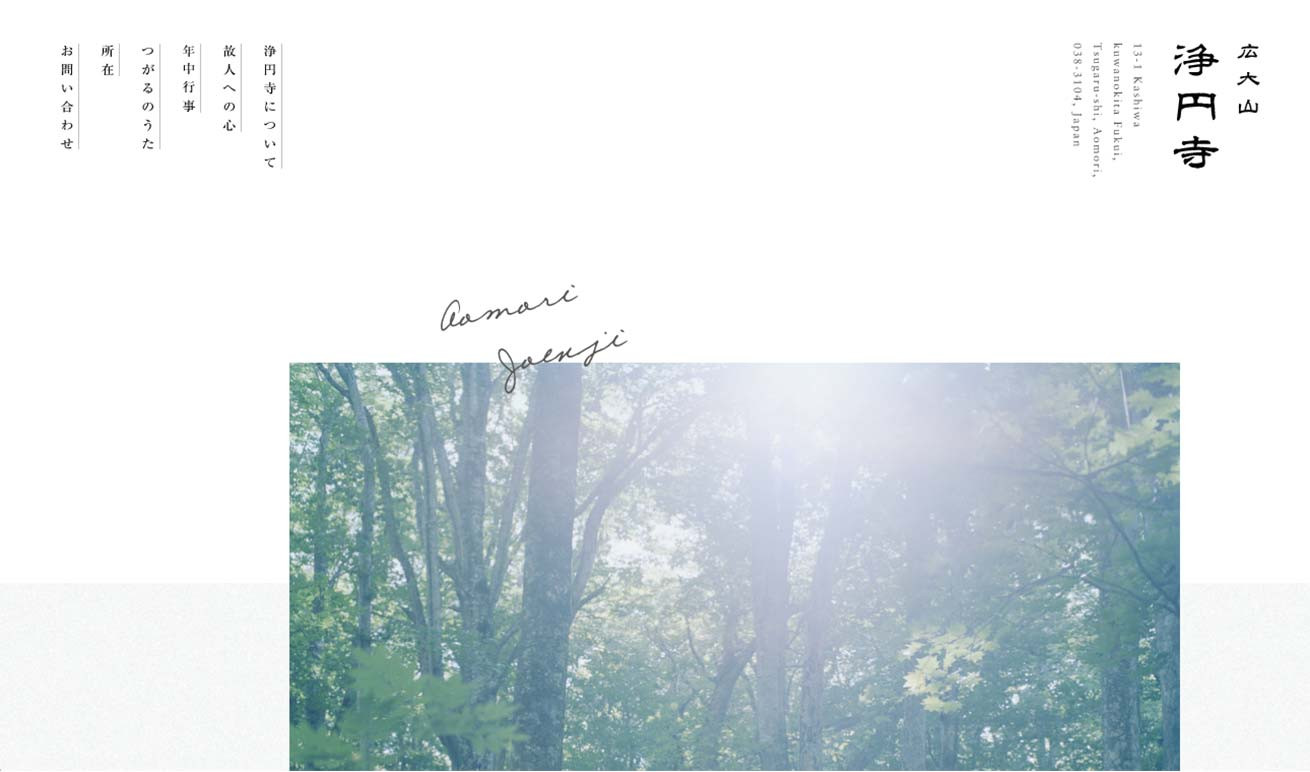
広大山 浄円寺

http://joen-ji.or.jp/
青森県にあるお寺のサイトです。写真や文字などのそれぞれの要素のあいだに設けられたゆったりとしたホワイトスペースが、静かな高級感を伝えてきます。
要素同士のマージンを広めにとり、ホワイトスペースを生かしてゆったりとレイアウトを組むことで、ゆとりある高級感を表現することができます。そのため、一定のスペースの中に入る情報量は少なめ。限られたスペースの中にギューッと要素を詰めて情報量を増やし、にぎやかで活気ある雰囲気をだすという手法がよく特売チラシなどに用いられていますが、その逆にすることよって高級感を表現しやすくなる、という事例です。
また、テキストの文字間や行間をゆるめに組むことで、同じくくつろいだ印象を与えることもできます。
3. 彩度が高すぎない色づかい
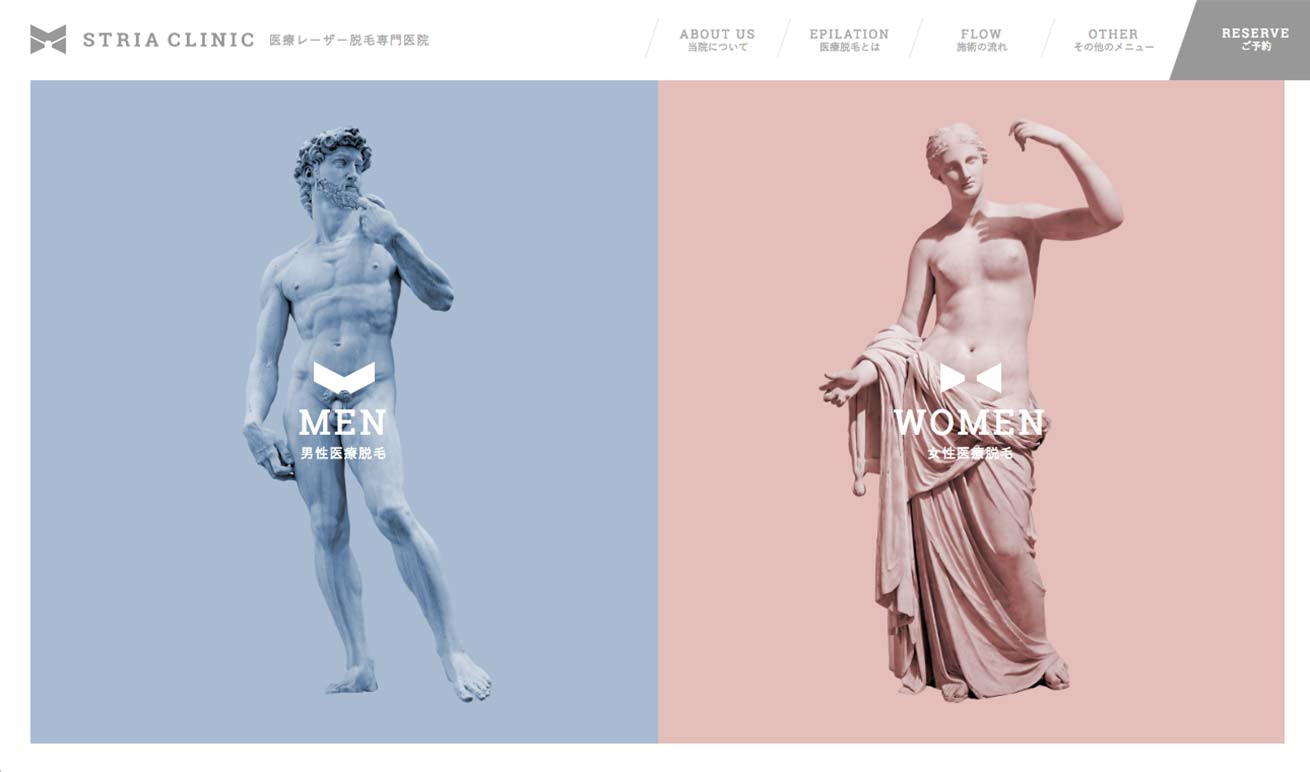
ストリアクリニック

http://stria-clinic.com/
医療レーザー脱毛専門医院のサイトです。広範囲にピンクと青が使われていますが、彩度をおさえた色味のため、落ち着いた印象を受けます。
元気の良さや躍動感を出したいなら彩度が高い色を多用すると効果的ですが、落ち着きある高級感とは離れていってしまいがち。ゴールドをイメージさせる黄土色をつかうときも、彩度は低めにすると落ち着きます。高級感を出したい、でも彩度の高い色を使いたい、というときは、べた塗りの面積を小さめにしたり、明度を上げてさりげなく使う、などの工夫するとよさそうです。
そして、色の明度は、高級感の方向性を左右します。白ベースで明度が高めの色を使うと上品な高級感が、黒ベースで明度が低めの色を使うとラグジュアリーな高級感が醸成できるはず。
ひとくちに「高級感」と言っても、人によってニュアンスやイメージがそれぞれ異なるため、事前にお客さまやプロジェクトメンバーとしっかり認識をそろえておくと、色使いで悩むことが少なくなるかもしれません!
4. 洗練されたアニメーション
Enod resto din & ap

http://enod.fr/
こちらは、フランスのレストランのサイト。各セクションにアニメーションが施されていますが、心地よいスピード感に設定されています。
週末仙台

http://weekend-sendai.com/
仙台への旅行をPRするサイト。写真の切り替わりや移動などの複雑なアニメーションが施されていますが、フェード演出を多く使うことによって上品なイメージに仕上がっています。
スクロールにあわせてふわっとフェードイン / アウトしたり、マウスホバーでスーッと移動したり。高級感を感じるサイトには、こんなアニメーションが実装されていることが多いですよね。ダイナミックすぎたり動きが多すぎたりすると、逆に高級感を損なってしまうので、上品に見えるさじ加減が難しいところかもしれません。
タイミングやスピードも繊細に調整して、洗練された印象を持たせることが理想ですね。
5. 伝わりやすい、ささるコピー
有限会社アラン

http://alain.co.jp/
静岡県の設計工務店のサイト。「良い家のこたえは、ひとつじゃない。」というコピーとともに、本当の良い家を住む人とともにつくっていく姿勢を訴求しています。
文字がまったく入ってないWebサイトは、ほぼ存在しません。また、サイトを構成する要素の中でいちばんストレートに伝わるのが、文字でのコミュニケーションだとわたしは思います。にもかかわらず、サイトのいろいろな箇所に入っている文言の精度をないがしろにしがちなのは、日本のWebサイトのもったいないところ。
伝わりやすく鋭いコピーは、写真と同様にそれだけでサイトを上質な印象にしてくれます。逆に、間違った日本語を使ったり、わかりづらい文章を書いてしてしまったりすると、扱う商品やサービスに対する信頼感まで下げかねません。
高級ホテルのスタッフがお客さまへの伝え方や言葉づかいに気をつかうのと同じように、サイト上でユーザーに読んでもらうコピーにも気をつかってあげたいなと、わたしは考えています。文章を書くくらい誰にでもできる! と言われそうですが、これも写真と同じように、高級感を求めるのならばプロに頼む方が理想的です。
6. ゴシック体よりも明朝体
信濃大町の食おいしいプロジェクト

http://omachi-gourmet.net/
長野県大町市の「食プロジェクト」のサイト。見出しだけでなく本文にも明朝体が使われており、高級感や誠実さが感じられます。
和文フォントは、ゴシック体よりも明朝体のほうが、そして、欧文フォントはサンセリフよりもローマンのほうが高級な印象になります。また、欧文フォントなら、繊細なスクリプト体を装飾として使って高級感を出す手法もありますよね。
さらに、文字のウェイトは細めのほうが、上品な高級感を演出できるはず。表現したいものに応じて、フォントも上手に使い分けたいですね。
7. 低めのジャンプ率
神保真珠商店

http://jinbo-pearls.jp/
滋賀県で真珠を販売している商店のサイトです。見出しと本文のフォントサイズの差が小さい=文字のジャンプ率が低く、上品なトーンにまとめられています。
このように、文字のジャンプ率を低めにしたほうが上品なトーンになり、高級感を出すことができます。特売のチラシなどではジャンプ率が高めのデザインが多いので、これを思い出していただけるとイメージしやすいのではないでしょうか。
ただ、ジャンプ率を低くするときに気をつけたいのが、「見出しらしさ」や「目に留まりやすい」ことが損なわれがちになってしまう点。そんな時は、マージンを使って本文とグループ分けをしたり、見出しが目立つよう装飾を加える、といった工夫が必要になりますね。
まとめ
さて今回は、高級感が感じられるサイトを、その高級感の理由ごとにご紹介しました。高級感をだすコツは、どうやらこんなところにありそうですね。
- 高級感のコツ
-
- クオリティーの高い写真
- 広めのホワイトスペース
- 彩度が高すぎない色づかい
- 洗練されたアニメーション
- 伝わりやすい、ささるコピー
- ゴシック体よりも明朝体
- 低めのジャンプ率
みなさんが「Webサイトのデザインにもっと高級感がほしい」というオーダーで悩んでしまう前に、お役立ていただけるとうれしいです!
それでは、また! まきこでした。
LIGではデザイナーを募集しております

現在 LIG では、デザイナーを募集しております。
転職活動中の方、ただお話を聞いてみたい方、興味のある方は是非ご応募ください。 お待ちしております!
募集要項
| 募集職種 | WEBデザイナー |
|---|---|
| 採用形態 | 中途採用 |
| 募集する人 | ・高いクオリティにこだわり、世界に向けてLIGをリードしたいデザイナー ・これからのLIGを共に作り上げる仲間 |
| 主に担当していただくこと | 大手企業のプロモーション施策、ブランドサイト、コーポレートサイト、リクルートサイト、Webサービスなど、さまざまなプロジェクトのデザイン業務 |
| 希望するスキル/条件 | ・Webサイト及びインターフェースデザインの実務経験がある ・Photoshop、Illustratorでのデザイン経験がある ・とにかくデザインが好きな気持ちがある |
| 歓迎するスキル/条件 | ・Webデザイナーとして2年以上の実務経験がある ・チームでの開発経験がある ・コミュニケーションデザインの経験がある ・表現だけではなく、UI/UXも大切にできる |
| 歓迎する人物像 | ・デザインが好きな方 ・柔軟性を持ち、自ら考え行動ができる方 ・現状に満足せず、新しい技術にチャレンジする意欲がある方 ・積極的に情報発信ができる方 ・新しい発想やアウトプットへのこだわりがある方 ・外国人の方も歓迎します |
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
【株式会社LIGについて】
わたしたちは年間150を超えるWebサイトをリリースしている、東京上野のWeb制作会社です。デザインの賞を受賞した制作実績も!Webサイト制作のご相談はこちらより、お気軽にお問い合わせください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












