こんにちは、デザイナーのまきこです。
自分がハロプロ以外のアイドルにあまり興味がない理由を考えていたんですが、うどんをとてもおいしく食べている最中に、「あ〜、そば食べたい!」って思わないのと同じかなって。そういう答えが出ました。
さて今回は、「あなたの質問にLIGのデザイナーがお答えします!」とし、みなさまから募集した質問に答えていっています!
今回はその中から、「魅力あるデザイナーになるには?」「webデザイナーとしてステップを踏むためには?」など、デザイン全般やキャリアについてのご質問にサクサクサクッと回答していきますよ〜!
回答の前に、わたしのこれまでのキャリアを簡単にご紹介させていただきますね。
- とてもざっくりとした経歴
- 大学でデザインを専攻→卒業後モラトリアム→チラシなどの制作会社でデザインのバイトをしてみる→デザインの才能がなさそうだからコピーライターを目指して勉強→求人広告の制作会社でデザインしたりライティングしたり→やっぱりデザインがやりたくてWeb制作会社でWebサイトとかアプリのデザイン→LIGでWebデザイナーをがんばり中……
と、こんなふうに、とくに輝かしくないキャリアを積んできたわたしですが……せいいっぱい回答しますので、少しでもみなさんのお力になれるとうれしいです!
デザイン全般編
カラーコーディネーターの資格って実務でも役立ちますか? ほかにも、色彩センスを上げるいい方法があれば……
カラーコーディネーターの資格について
LIGにもカラーコーディネーターの資格をもっているデザイナーがいたので聞いてみたところ、資格取得のときに学んだ色彩についての基礎知識は実務に役立っているのだとか。
わたしの知る限り、この資格の有無によってデザイナーとしてのスキルを測られることは、あまりないとは思います。ただ、実務経験がない場合でも「ちゃんと知識がありますよ」という証明にはなるんじゃないでしょうか。
それに、色彩センスを上げるために何をすべきか迷っているよりは、カラーコーディネーターの資格取得用のテキストなどを使って、勉強を始めてみるのも効率的かもしれませんね!
色彩センスを上げる方法について
わたしも色彩センスをあげていきたい側の人間なので、参考になるかはわからないのですが……。
まずはじめに、色に関する基礎知識を書籍やインターネットなどで身につけるのがいいと思います。わかりやすいものから難しいものまで専門書籍は出ていますが、ネットにも勉強になるサイトはいろいろあるので、まずはお金をかけずに勉強を始めてみるのもいいかもしれません。WebNAUTさんのこの記事がすごくわかりやすくまとまっているので、ご紹介させていただきますね!
- 色彩の基礎を学びはじめるのにおすすめの記事
- ◯ 【前編】「色彩の芸術家」に近づくための配色理論(基礎知識&色彩心理)
◯ 「色相環」とか「トーン」ってどう使うの?配色のコツは「ジャッドの色彩調和論」
とっかかりづらい用語を暗記しようとするよりも、最初は、色のしくみを理解していくことに重きをおくことをおすすめします。色彩の基礎知識が身についてくると、世の中のデザインを見たときに「これは補色をつかっているな!」とか、「トーンがそろっているから多色使いでもまとまっているんだな!」とかがわかるようになってきて、どんどんおもしろくなってくるんじゃないでしょうか。
ということで、基礎知識を身につけたあとは、世の中のデザインに使われている色づかいを観察し、なぜそういう色づかいになっているかを考えながらPinterestなどにストックし、できれば自分でも真似てやってみてはいかがでしょうか。
どう真似るかというと、自分が以前作ったデザインに、その色づかいを反映してみる、といったやり方でいいかなと。わたしの場合、ただ目で見て考えてストックするだけでは身につかないので、手を動かすことによって記憶の定着力が増す気がするんですよね。
そうやって引き出しをどんどん増やしていけば、センスは少しずつ磨かれていくのではないでしょうか。いや、磨かれていってほしいですね!
かっこいい色づかい、ダサい色づかいについての持論を教えてください!
これは……サラッと難しいことを聞いてくるタイプの質問ですね……。困ったときは、弊社のアートディレクターにも聞いてみましょう! まずは、私の回答から。

個人的には、ちょっとくすんだ色を上手く使っているデザインはかっこいいなあと感じます。まあ、表現したいことや状況によって、その色づかいがダサいかかっこいいかは変わるんじゃないでしょうか。例えば見る人の国や文化によって、色から受ける印象が変わったりしますしね。
というかんじで、うまく逃げさせていただきました!
つぎは、アートディレクターのたけさんの持論です。

持論はふたつあります。
ひとつめは、オシャレな雰囲気を出すにはネガポジはなるべく混同させないこと。
ふたつめは、同じ色相だけでなく、少し色相をずらした色もつかうと、デザインに深みが出ること。
ふむふむ、勉強になりますね〜。
さらに具体的に聞くと、こういうことらしいです。
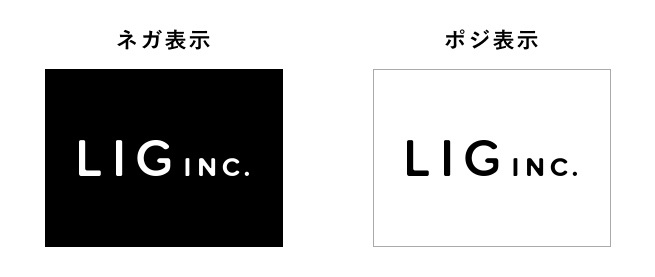
オシャレな雰囲気を出すにはネガポジはなるべく混同させない

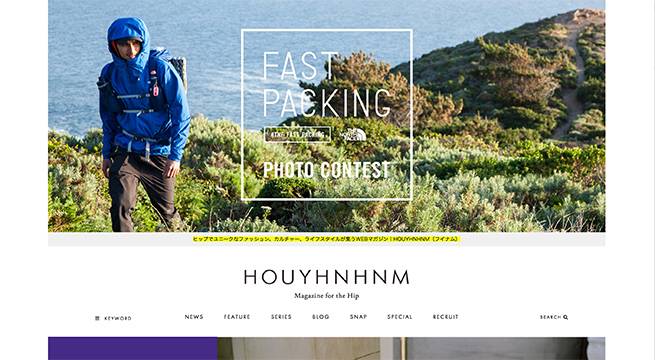
上の図のように、「ネガ」は明度の低い背景に明度の高いオブジェクトを配置した状態を、「ポジ」はその逆の状態のことをいいます。ということで、ネガポジを混同させないことによっておしゃれな雰囲気を出したサイトをいくつかご紹介しましょう。

ヒップでユニークなファッション、カルチャー、ライフスタイルが集うWEBマガジン|HOUYHNHNM(フイナム)

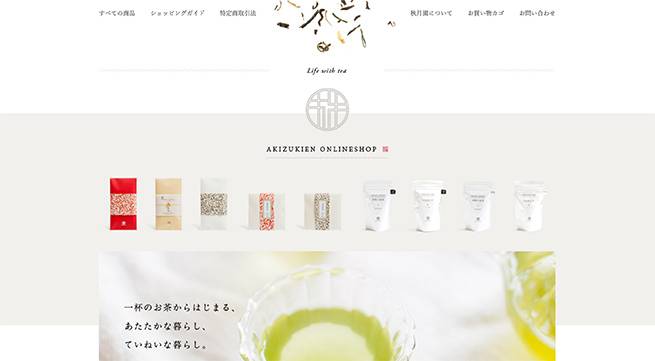
どうでしょうか。お茶のサイトはボタンもポジで統一されていますし、どちらのサイトもおしゃれな雰囲気、でてますよね!
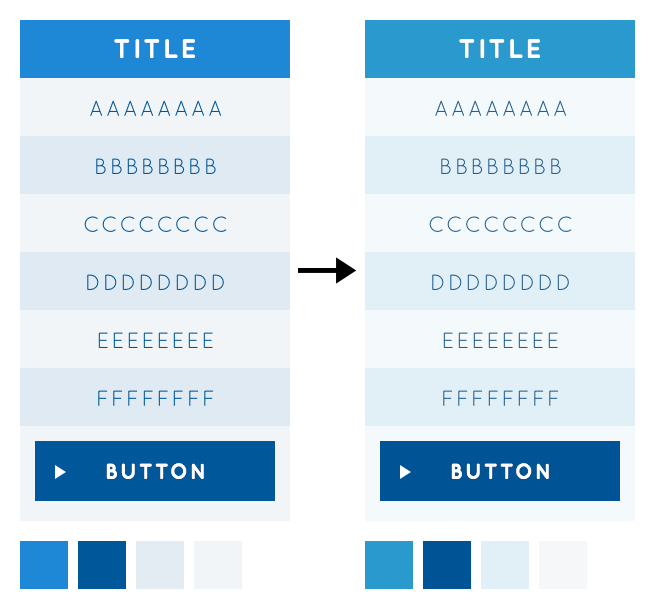
同じ色相だけでなく、少し色相をずらした色もつかうと、デザインに深みが出る

上の図の左側が、同じ色相だけで統一したデザイン。そして右側が、少し色相をずらした色もつかったデザインです。右側のデザインでは、TITLE部分の帯の色が、その他の部分に使われた青色よりもすこーし緑色にかたむいてますよね! このように、カラースキームのうちの何色かの色相をちょっとだけずらしてあげると、単調すぎる色づかいから脱却できます。ぜひ試してみてくださいね!
キャリアについて
デザイナーとしてステップを踏むためには、どんな知識が必要だと思いますか?
キャリアの積み方はいろいろだとは思いますし、わたし自身が華麗なステップを踏んでいるわけではないので、想像や受け売りでの回答になっちゃうんですが、大きく分けて3つあります。
やっぱり欠かせない、Webデザイナーとしての知識
ふつうにWebデザイナーとしてのひととおりの仕事がこなせるくらいの知識は持ちつつ、その中で「ここは誰にも負けない!」という分野を持つのがいいと、いろんな人が言っていますよね。絵作りがすごく上手いとか、使いやすさの担保なら任せろとか、デザインもコーディングもバランスよくこなせるとか……その人に合ったものなら、多分なんでもいいのかなと。大事なのは、その得意分野をどう生かしていくか、生かせる仕事をどうやって得るか、ということかなと思います。この業界は求められるスキルの変遷が早く、ホントに1、2年で様変わりしていくので、時代に合わせてうまくマイナーチェンジできるバランス感覚とか、時代の流れに負けない強さも培えるといいですよね。
当たり前ですが、Webデザイン以外の知識
当たり前すぎて恐縮ですが、知識が広がると視野も広がりますからね。日常生活で興味があることや流行のものに対してアンテナを立てておく他にも、まずはWebデザインに関係がある他の職種のことを知っておくのがいいのかなと思います。
たとえば、普段からよく一緒に仕事をするディレクターやエンジニア、Webデザイン以外のフィールドのクリエイター、ちょっと角度を変えてプロデューサーやマーケッターとか。いろんな立場の人の仕事や考え方をざっくりとでも知っておくと、Webデザイナーとしてどう仕事していくかがさらにわかってくるのではないでしょうか。
他にも、Web制作の依頼側となる企業や店舗の人たち、エンドユーザーとなる生活者など、数かぎりない立場の人のことを知っておきたいところですが、当然、限界があります。ですから、自分の他にいろんな考え方や得意分野をもつ人が生活しているんだな〜くらいには理解しておいて、必要な時に調べたり、その道のプロに相談したりできればいいんじゃないかと!
押さえておきたい、うまく生きていくための知識
例を挙げるなら、会社や業界の中でうまくやったり、それなりに人生設計したり、少々のストレスには負けないための知識です。ステップアップしていくためには必要になってくるはずなので、押さえておくといいよって、誰かが言ってましたよ!
未経験者からWebデザイン会社に入社するにあたって、スキルレベルはどれくらい必要でしょうか? また、どのような資質が求められますか?
LIGでは今のところ未経験者のデザイナー募集をおこなっていないので、一般的にはこんなかんじだろう、という回答をさせていただきますね。
スキルレベルについて
Webデザインの実務経験はないけど勉強や自主制作ならしてるよ、という人なら、簡単なサイトをまるっとひとつ、調べながらでも作れるくらいのスキルは必要なはずです。また、紙のデザインやWebまわりの別職種の実務経験がある人なら、Webデザインそのもののスキルはすこし低くても何とかなるかもしれません。
求められる資質について
おそらくこういった資質を求められるケースが多いんじゃないかと思います。
- デザインが好き
- 自分のデザインを説明できる
- 人と話すのが嫌いじゃない
- 新しいものが好き
- 向上心がある
- まじめに社会生活を送れる
……と、ざっくり回答してみましたが、会社や任せたい案件によって、同じ未経験者でも求められるものはかなり違ってきます。
ですので、入りたい会社ややりたい仕事にアタリをつけ、そこで求められるものを身につけていくのもいいし、今できることを生かしてひとまず実務経験を積むのもアリなんじゃないでしょうか!
デザイナーに特化した、就職/転職サイトはありますか?
デザイナーに特化したものはあまり知らないのですが、IT/Webパーソンのための転職サイトなら、LIGがやっているいいサイトがありますよ!

Poole(プール) – IT/Webパーソンのための転職サイト
ちなみに、先ほど回答してくれたアートディレクターでイクメンのたけさんも、このPooleを通じてLIGへ転職したんだとか。まだこのサイトを見たことがない方は、ぜひチェックしてみてくださいね!
魅力あるデザイナーになるには、基本的な技術の他にどのようなことができるとよいですか?
これはいろんな意見を聞いた方がよさそうなので、ぺちこさん、藤田さん、ずんこさんにも聞いてみましょう!

むしろデザイナーと一緒に仕事をする別の職種のみなさんに聞きたいことだなと思いますが、個人的に気をつけているのは、スケジュール管理とタスクの把握です。この2つに関しては、「自分」ではなく「プロジェクト全体」を意識するようにしています。手伝って欲しいときには早めにアラートを出せる、誰かが大変そうなときはすぐに手を差し伸べられる、そんな風に動くことができれば、チームでする仕事は一層回りやすくなるんじゃないかなと思っています。職種や立場で役割を分けることも大切ですが、その中でもお互いを補い合える関係性を作っていくことができれば仕事そのものも良いものになっていくんじゃないかなと信じています。

魅力あるデザイナーに直結するかどうかはわかりませんが、私は顧客などへの対外的なコミュニケーションを上手く取れるようになりたいと考えております。
コミュニケーションを上手くとることにより
- お客様の課題をしっかりと把握し、
- ユーザーに訴求するプロセスやゴールまでのシナリオをしっかりと描ける
- なお且つ表現も素晴らしいデザイナー
になっていきたい(よくばりですが…)なぁと考えております。

コミュニケーション能力でしょうか。作業の進捗状況をプロジェクトメンバーに細めに知らせたりすることで、後の工程を引き継いでくれるメンバーも安心するかと思います。

冷静で情熱があって、人を思いやれて、自己否定や現状否定ができて、行動力も解決力もあって、基本ポジティブで、まじめでおおらかで、心身ともに健康。そんなデザイナーが魅力的だと思いますし、そんなふうになれたらいいなあと思っています!
まとめ
いかがでしたか?
今回はキャリアに関する質問に多く回答させていただいたので、これからデザイナーとしてステップアップしていく方々にとって、少しでも参考になるとうれしいです。みなさんのデザイナー人生に光りあれ!
それでは、また!
まきこでした。
- Special Thanks!
- ◯ LIGブログ読者の皆さん
◯ デジタルハリウッド STUDIO上野 by LIG の皆さん
LIGデザイナーへのご質問をお寄せいただき、ありがとうございました!
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。