みなさん、進捗どうですか???
ディレクターのともぞうです、こんにちは!
先日、「LIG’s DIRECTION school」の「プロジェクト管理のノウハウ・ドゥハウ」の会に参加してきました。
今回講師を務めたのは、株式会社マックグラフィックアーツの合志さん。講演内容から学んだことを含め、イベントをレポートします!
はじめに:『LIG’s DIRECTION school 2016』とは
そもそも『LIG’s DIRECTION school 2016』とは、LIGと日本ディレクション協会が共同で開校したスクール。なかなか体系的に学びにくい「ディレクション」を、豊富な現場経験を持つプロの講師から直接教えてもらえる内容になっています。
授業は初級もしくは上級コースがあり、それぞれ全6回、1年間かけてディレクションノウハウを習得します。なお、単体受講も可能なので参加できる回だけの参加もOKです!
プロジェクトを管理するための3つのフロー

今回は「PJ設計ができるようになりたい」や実際に「スケジュール管理で遅れが発生してしまったため改善方法を学びたい!」という方々が参加されていました。
では実際にどんな内容だったのかを早速レポートをしていきましょう! 大きく3つにフローをわけて、ポイントをご紹介します!
 |
今回の講師:合志 建彦(株式会社マックグラフィックアーツ) Webディレクター 新卒では洋菓子製造メーカーに入社。4年半勤務の後、寿退社しIT業界に転職。Webデザイナーとして主に受託案件のデザイン・コーディング業務を経て、2002年頃よりディレクター職を担当。 |
|---|
1. スケジュールを組む前にワークフロー図をつくる
いきなりスケジュールを組む! ……なんてことは、実は推奨できません。まず、全体を把握するためにもワークフロー図をつくることからはじめます。
例えば、クライアントの窓口を担当している方に上長がいれば、「上長確認」というフローがあるかもしれません。他にも、デザインを進めるにあたってクライアントに予め原稿を用意してもらう必要がある場合もあります。
たった1つの作業であっても、作業できる状態にするまでにどういったフローが必要なのかを確認し、図に落としこみます。
ワークフローを組むうえでのポイント
- 登場人物ごとに確認ポイントを把握する
- 作業の前後関係を考慮する
- 作業を開始するための条件を洗い出す
- ディレクター1人だけで作成しない
- ディレクターを真ん中に置くと作成しやすくなる
とくに4は重要です。アサイン予定のメンバー、できればクライアントも含めておこなえるとベスト! 実際にプロジェクトが動いたあとに、「関係部署の確認フローがあった……!」という、クライアント側のハプニングを未然に防ぐことにもつながります。
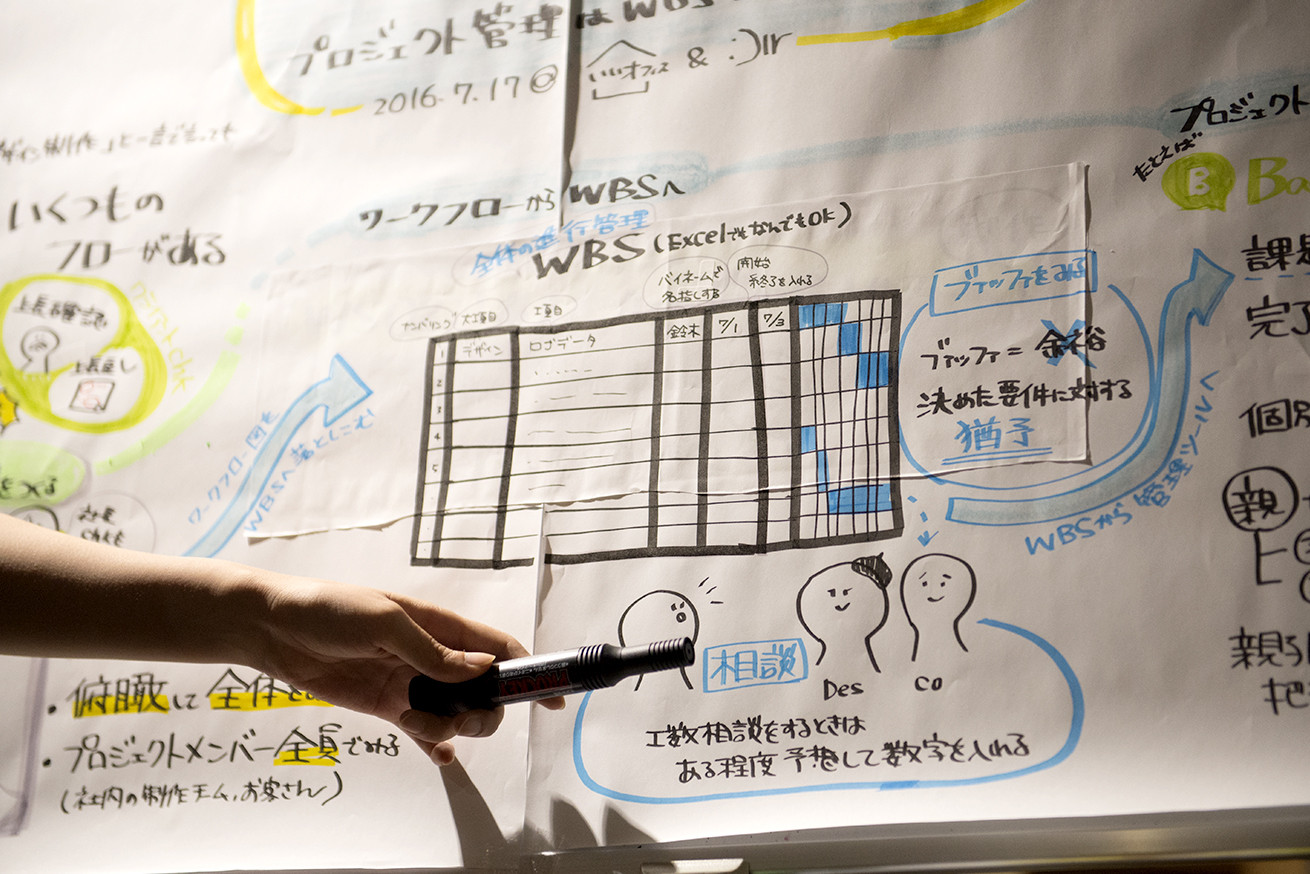
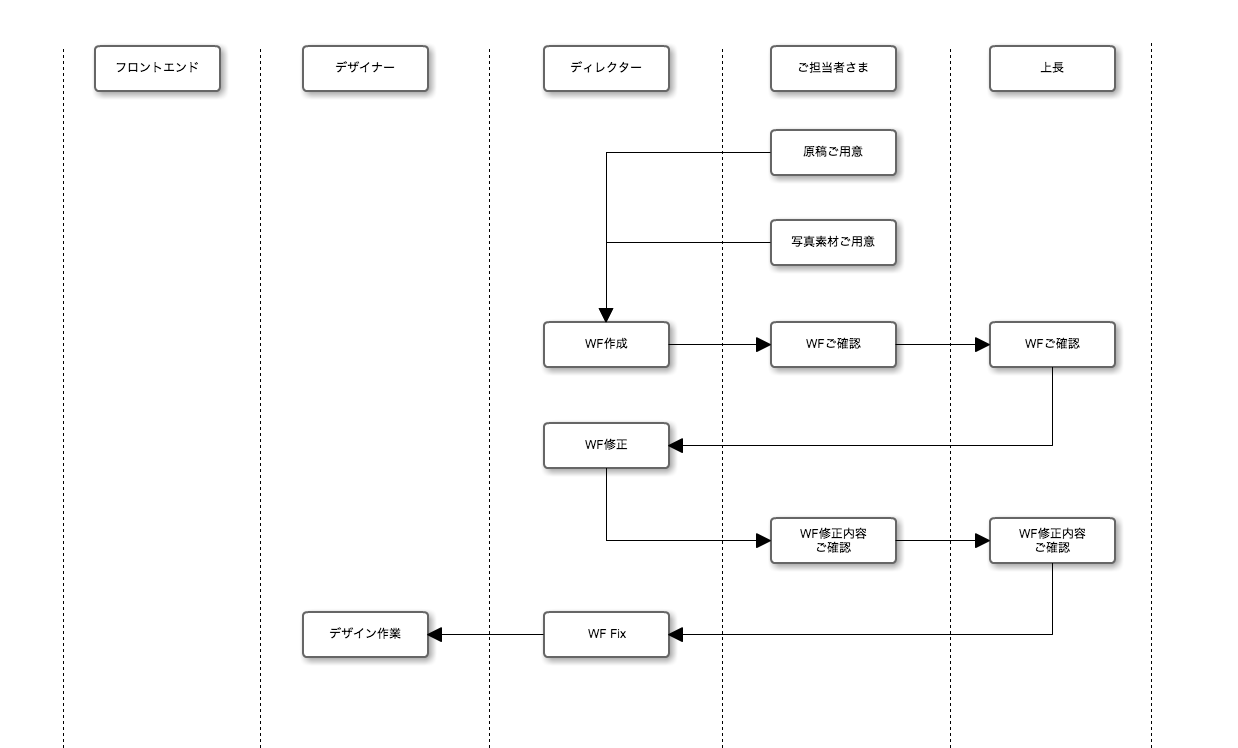
ちなみに講師の合志さんはCacooを使ってワークフローを作成されていました……!

これは架空のものですが、実際にフロー図に落とし込んでみると、デザイン作業へ進むだけでも複数のフローを経ていることがわかります。
「先方確認期間」を設けてはいましたが、細かくすることでさらに、両社が要する時間を共有できますね。お互いの認識のズレを最小限まで減らすことができ、さっそく改善点が見つかりました。
2. WBSへ落としこむ
ワークフローができあがったら、分解された作業項目をWBSに落とし込んでスケジュールを引いていきます。ワークフローを作成することによって1作業にかかるフローが見えているため、比較的手早く落としこむことができますね。
- WBSとは
- Work Breakdown Structurenoの略称。和訳では「作業分解図」と呼びます。プロジェクトに必要な工程を洗い出して計画を立てる、プロジェクトマネジメント方法のことです。
ワークフローからWBSを組むポイント
- 1フローを1つの作業として、1行ごとに配列する
- 「素材提供」とひとことで済ませずに、「キャッチコピー提供」、「写真素材提供」など、何が提供されるのかわかるように細分化する
- 「素材提供」のような大項目でフローをカテゴライズする
- フローごとに担当者をつける
- フローごとに開始日と期限を設定する
- 整理するためにA1, A2などIDを振ってナンバリングする
このようなポイントに留意して、WBSへ落としこんでいきます。
ポイント2が個人的には重要だと感じました。「こういった素材が必要では?」と事前にリストアップしておくと、先方さまへも必要なものが明確になり、ここでも両者でのやり取りがスムーズになるのではと思わされます。
3. プロジェクト管理ツールも併用する
さあ、ここまででWBS自体を作ることはできました! しかし実際にプロジェクトが走りだすと、WBSだけで進行管理していくのは難しいです。
WBSの役割は全体を把握するための地図なので、詳細までは把握することができません。
そこで、BacklogやRedmineなどのプロジェクト管理ツールを利用します。WBS上の1項目(フロー)を1チケット(課題)として、ツールに登録していきます。
チケット登録のポイント
- フローごとにチケットを立てる
- 完了条件を明記する
- チケット名にはWBSで振ったIDを入れる
2でやりがちなのは、「デザインが確定したら」という曖昧な完了条件を入れてしまうことです。先方の上長のOKが出たらなのか、アートディレクターのOKが出たらなのか、確定の定義も明記することが必要です。
ちなみに最近のLIGでは、Redmineを使おう運動がおこっています。ぼくは1.3以降のものを使ったことがなかったのですが、現行の3系は多機能でいい感じです!
質疑応答タイム

質疑応答では少し変わった試みがありました。それぞれに付箋を配り、質問を書いてもらって集計する方式です。イベントだと周りの目も気になって、なかなか手を挙げて質問しにくいことがあると思いますが、これだと気兼ねなく質問ができます。講師の気配りを感じられる一場面でした。
この中で、参加者からあがった質問を2つ、ピックアップして紹介します!
- 上長確認が取れない(つかまらない)場合はどうしていますか?
- 担当者確認で進めることを提案しつつ、「大きな戻しが発生するとスケジュールが伸びる可能性があります」というリスクもしっかりと提示して進めます。
- クライアントからの確認、修正のサイクルはどのくらいですか?
- こちらからの決め打ちが多いです。お見積りの段階で提示しておくなどして、何回も修正はできないことを主張しておくことが大事です。同時に、3回以上になると予算やスケジュールに影響することもある、というリスクも提示します。
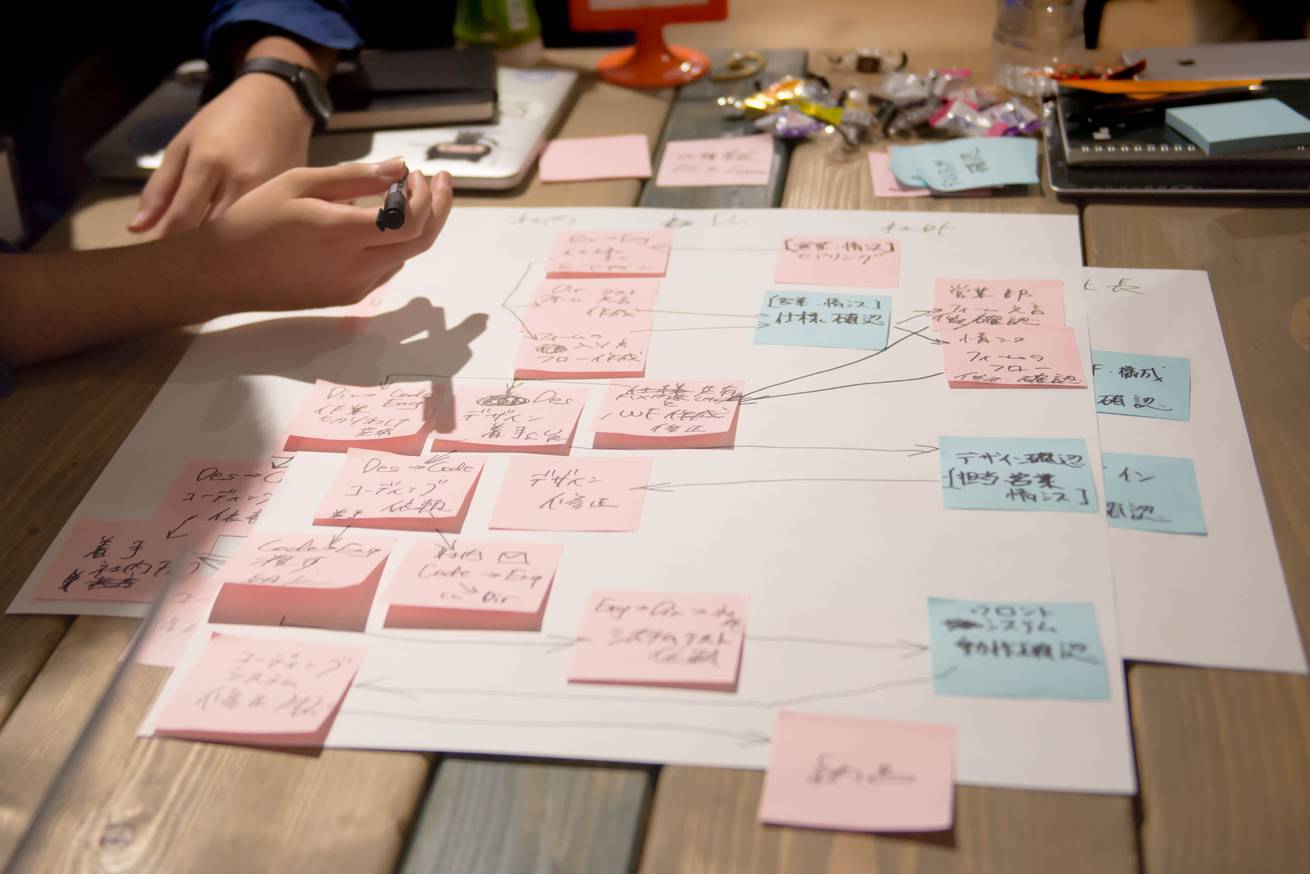
ワークショップの風景

今回の講義ではワークショップとして、チームでワークフロー図を作成しました。

付箋、A2用紙、ペンを使い、納品するまでのフローを2つ作成しました。

最後に各チームが発表し、それぞれ合志さんが講評してくださいました。
各チーム、考え方が違って「はっ!」と気付かされることもしばしば。例えば、「テスト環境の構築」をフローの中に入れていたり、「セキュリティチェック」を入れているチームがいたりと、チームでやってもどこかに考慮漏れが発生してしまうんだなと感じました。
やはり、ワークフロー作成時はディレクター1人で完結してはいけない、チームみんなで共有すべきだ、とあらためて肌で実感することとなりました……。
おわりに
今回のイベントに参加して感じたことは、1人でやるには限界がある、ということ。スケジュールは主にディレクター作成しますが、そのスケジュールにあるタスクは、当たり前ですが作業者がおこないます。そう、実際の作業者でないと気づけない、隠れたタスクがあるんですね。
それをスケジュール組む段階で、チームで一緒に洗い出していくことの重要さを感じました。ひいてはそれは、クライアントまでつながるものですからね。
また、参加された方々からも、「実際にワークショップで体現的に経験できた」「自分の経験、考え以上のケースが具体的に分かった」という感想もいただき、本を読んだりする座学だけではけっして得られないものを学べたと思います。
また、スケジュールを組むところからもっとクライアントさまと一緒に進めていきたい、という意識改革につながりました!
【告知】LIG’s DIRECTION school 2016はまだまだ続きます!

次回は8月21日(日)に、上級コースの4回目「 Webディレクションを左右する「勝つプレゼン!」を開講します!
コンペ案件では必須となる、プレゼンに勝つための術を学べます!
プレゼンはWebディレクターだけでなく、デザイナーの方も担当する機会が多いのではないでしょうか? 日程が合う方はぜひぜひご参加ください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。