こんにちは、株式会社LIGでアートディレクターをしている竹原と申します。
「デザインとは情報設計」、といわれています。例えばボタンでも、アクションやレイアウトに応じてさまざまな設計をおこなっているんです。
今回は、僕が普段ボタンデザインをする際に考えてることをまとめてみました。デザイナーの方にはWebやUIのデザインをする際の考え方の参考に、デザイナー以外の方には、デザイナーって普段こんなことを考えながらデザインしているんだな、と感じていただければ幸いです。
- 独学でつまずいていませんか?
- Webデザインをもっと効率的に学びたい、プロの現役デザイナーに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGでもWebクリエイター育成スクール「デジタルハリウッドSTUDIO by LIG」を運営しております。「今すぐスクールの概要を知りたい!」という方は、ぜひこちらより資料をご請求ください。
目次
※この記事は2022年7月に編集部が情報を更新しました
ボタンを構成する3つの要素「文字」「アイコン」「座布団」

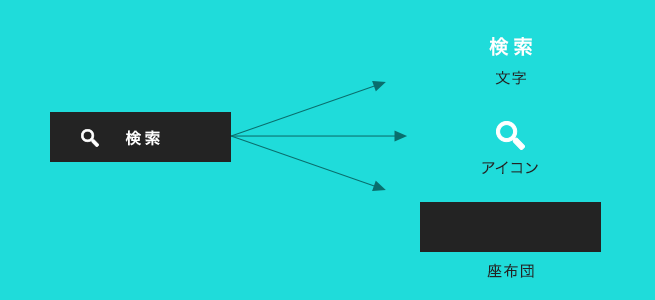
特別な装飾をされているボタン以外は、以下の3つの要素で構成されることがほとんどだと思います。
- 文字……ボタンのアクションを示すラベル
- アイコン……ボタンのアクションを、直感的に、素早く伝えるための記号や絵柄
- 座布団……ボタンらしく見せるための囲み、クリッカブル範囲
この3つの要素を使って、どのようにボタンをデザインしているのか、説明していきます。
ボタンデザインのポイント
1. ボタンだとわかるデザインにする
大前提ですが、ボタンはボタンだとわかるデザインにすることが大切です。
ボタンだとわからなければ、ユーザーが情報が欲しくてもどこをクリックしたらいいかわからないですし、逆にボタンだとわからずクリックやタップしてしまい、別のページに飛んでしまったら本当に欲しかった情報が手に入らないかもしれません。
サイズ、形、色でボタンだとわかるデザインを意識しましょう。
極端な例ですが、四角や丸以外の形のボタンはボタンだと認識しづらいですね。
2. 世界観とユーザビリティ、両方の側面からデザインを考える

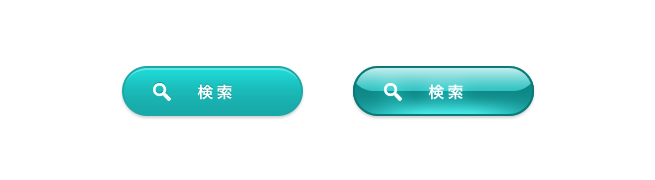
以前はこのように、ボタンといえばグラデーションや光沢のある表現、人工物に似せたスキュアモーフィックデザインが主流でした。

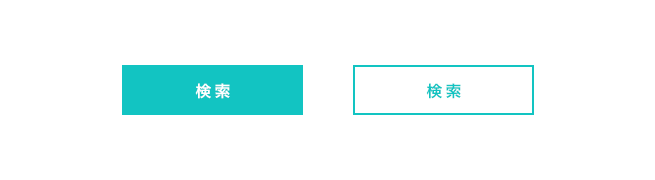
フラットデザインやマテリアルデザインが主流になった現在では、ほとんどがこのようなカラーベタ塗りか、文字を四角いアウトラインで囲っただけのシンプルな表現になりつつあります。

フラットデザインの登場から数年が経ち、ミニマムなデザインもかなり浸透してきましたが、やはり一定のリテラシーは必要です。フラットデザインを採用することでモダンな印象にはなりますが、上記のように角を少し丸めてみたり影や立体感を少しつけた従来のボタンらしいデザインにすることで、ユーザビリティの向上も期待できます。
ボタンデザインはサイトの世界観とユーザビリティ、両方の側面から考えて決定しましょう。
3. 余白と文字サイズで情報をコントロール

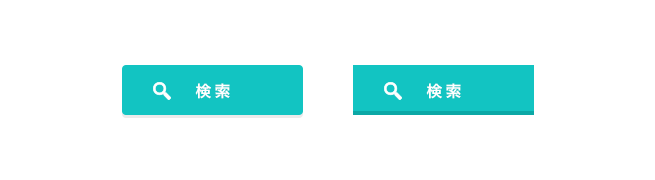
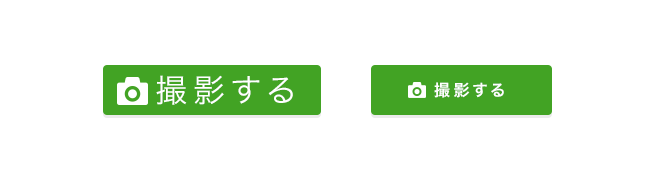
上のボタン、左右どちらのボタンがより見やすいボタンでしょうか?
おそらくほとんどの方が右と答えると思いますが、右のボタンの方が見やすく感じるのには理由があります。ポイントはボタン内の余白と、文字サイズです。
2つのボタンを分解して見てみましょう。
左のボタンは「文字、アイコン、座布団」の3つの要素がまとまって1つの塊を構成しているのに対して、右のボタンは文字サイズを小さくし座布団の内側に十分な余白をとることで「文字+アイコン」の塊を強調するようなデザインになっています。


つまり、「文字+アイコン」の塊に視線を誘導して、ボタンのアクションを理解するのに必要な情報だけに目がいくような設計になっているということです。
ボタンを構成する要素は同じでも、余白と文字サイズを調整することで伝える情報をコントロールしていることがわかるかと思います。
4. アイコンは左に置くと「入る」、右に置くと「遷移」
文字に対してアイコンを左右どちらに置けば良いか、迷う方も多いかと思います。アイコンを左右どちらに置くかで、ユーザー受け取る印象が変わる場合もあるからです。
ではどのように変わるのか、わかりやすいように矢印で考えてみましょう。

テキストの左にアイコンがある場合は詳細ページへ「入る」、逆にテキストの右に矢印があると詳細ページへ「移動する・外へ出る」という印象が強くなるのではないでしょうか。
なので、一覧ページから詳細ページなどの下の階層へ入っていくような遷移の場合のアイコンは左に、階層が関係ないページへの遷移や別ウインドウで開くページの場合には右に置くほうが、より直感的なアイコンの配置になると考えています。
ただし、サイト内でのアイコンの位置を左右どちらかに固定している場合もありますので、必ずしも厳密に左右使い分ける必要はありません。ケースバイケースで使い分けることが肝心です。
5. アイコンとの組み合わせ
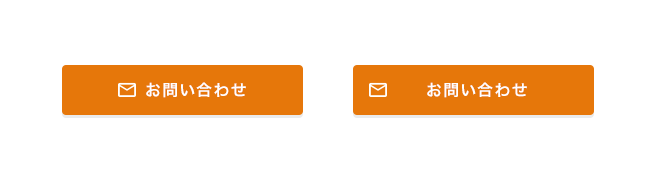
次にアイコンを配置する位置ですが、文字のすぐ横に置くのか、または座布団の端に置くのか。これも状況によって使い分けをしています。

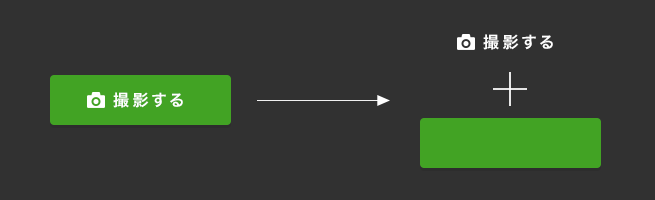
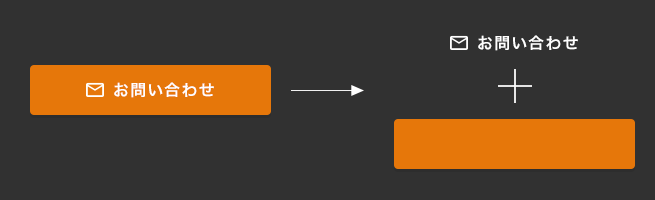
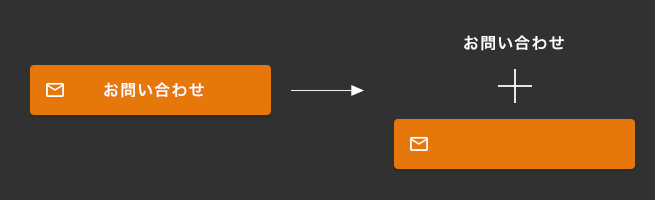
先ほどの、「文字サイズと余白の関係」と同じように文字のすぐ横にアイコンを置いたボタンと、座布団の端にアイコンを置いたボタン、それぞれを分解してみましょう。
するとこんな風になりますね。


文字のすぐ横に置く場合には「アイコン+文字」と「座布団」になり、座布団の端に置く場合は「座布団+アイコン」と「文字」となります。
「アイコン+文字」は文字情報と記号のセットなのでより直感的にボタンのアクションを理解できますが、その反面、目に入ってくる情報がテキスト単体のものよりも多くなります。
なのでボタンを単体で配置する場合には、文字のすぐ横にアイコンを置くボタンを、ボタンが複数個並ぶ場合は、目に入る情報量を少なくするために座布団の端に配置するボタンを採用します。


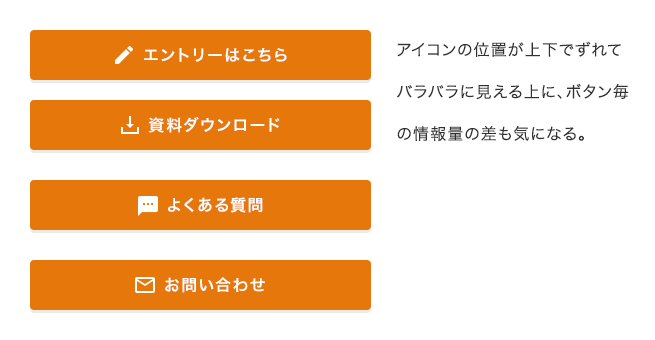
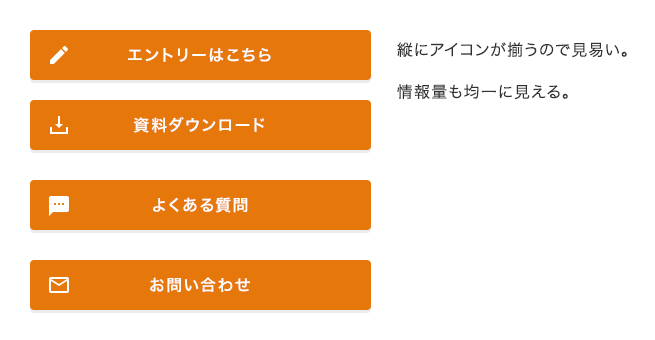
また、ボタンが縦に並ぶレイアウトの場合は、文字の横にアイコンを配置するとアイコンの位置が上下でずれてしまいバラバラに見えてしまう上に、ボタンごとの情報量の差が生じてしまいます。座布団の端にアイコンを配置するほうが、縦にアイコンがきれいにそろい、かつ情報量もある程度均一に見えるのでいっそう見やすくなると思います。
ボタン配置のポイント
デザインとはちょっと離れますが、ボタン配置のポイントもお話しします。
見つけやすい配置にする
人間は意識的に「このボタンはここにあるだろう」と思っている場合が多いです。例えばよく使うSlack、LINE、Twitterのスマホアプリでは、ホームボタンはすべて左に置かれています。
このような一般的な決まりを参考にボタンの配置場所を決めることで、ユーザーが使いやすいサイトを目指すことができます。
クリック(タップ)しやすい大きさにする
Webデザインは基本的にパソコンから行うため、スマートフォンからのユーザビリティを考えにくいのが現状です。
スマートフォンでWebサイトを利用する場合、パソコンよりも画面が小さく、また指で操作するためパソコンよりも細かな作業がしにくくなります。
このようなスマートフォンユーザーに向けて、ボタンは指でタップしやすい大きさにしましょう。最小でも10mm×10mm以上にする必要があると言われています。
また、テキストのサイズも見やすいように調整することが大切です。
まとめ
たった3つの要素で構成されているボタンでも、ボタンのアクションやレイアウトに応じてさまざまな設計をしていることが伝わったのなら嬉しいです。
Webデザイナーはこのような設計を、ボタンだけではなくサイト全体を通しておこなっています。今後もまた、ボタン以外のUI設計についても書いていければと思います。
それでは、また。
▼こちらの記事も参考になります! モーションデザイン参考〜ボタンのホバー編〜

デザインの世界に飛び込んでみませんか?
「プロから学びたい」、「クリエイティブな仕事がしたい」……という方は「スクールでの勉強」もおすすめです。
Webクリエイタースクール「デジタルハリウッドSTUDIO by LIG」では、未経験から6ヶ月でWebデザイナーを目指せます。現役Webデザイナーによる授業と豊富な就職支援が特徴! ぜひ一度詳細をチェックしてみてください!