こんにちは。デザイナーのトミーです。 プログラミング初心者でも大丈夫!Processingでデジタルアートを作ろう
最近、クリエイティブコーディングに興味のあるWebデザイナー/フロントエンドも少なくないのでは。

photoshopやillustratorのようなグラフィックデザインソフトだけでなく、コードでつくるデザインも表現のひとつ。デジタルアートもアウトプットしてみたいというデザイナーさんも最近増えてきた?のではないでしょうか。僕もはじめたばかりですので、一緒に学んでいきましょう!
目次
Processingとは何か
Processing(プロセシング)は、キャセイ・レアス(英語版)(Casey Reas)とベンジャミン・フライ(英語版)(Benjamin Fry)によるオープンソースプロジェクトであり、かつてはMITメディアラボで開発されていた。電子アートとビジュアルデザインのためのプログラミング言語であり、統合開発環境である。アーティストによるコンテンツ制作作業のために、詳細な設定を行う関数を排除している。 視覚的なフィードバックが即座に得られるため、初心者がプログラミングを学習するのに適しており、電子スケッチブックの基盤としても利用できる。Java を単純化し、グラフィック機能に特化した言語といえる。
「初心者がプログラミングを学習するのに適している」という点でも、コードによる表現をはじめるにはピッタリ。『iTunes 8』で公式ビジュアライザとして採用された『Magnetosphere』のプロトタイプ開発にも、このProcessingが使用されていたそうです。

Processingにできること
Processingがビジュアライズ(可視化)に向いているのは分かったので、実際どんなところまでできるのか、その全体像を見てましょう。
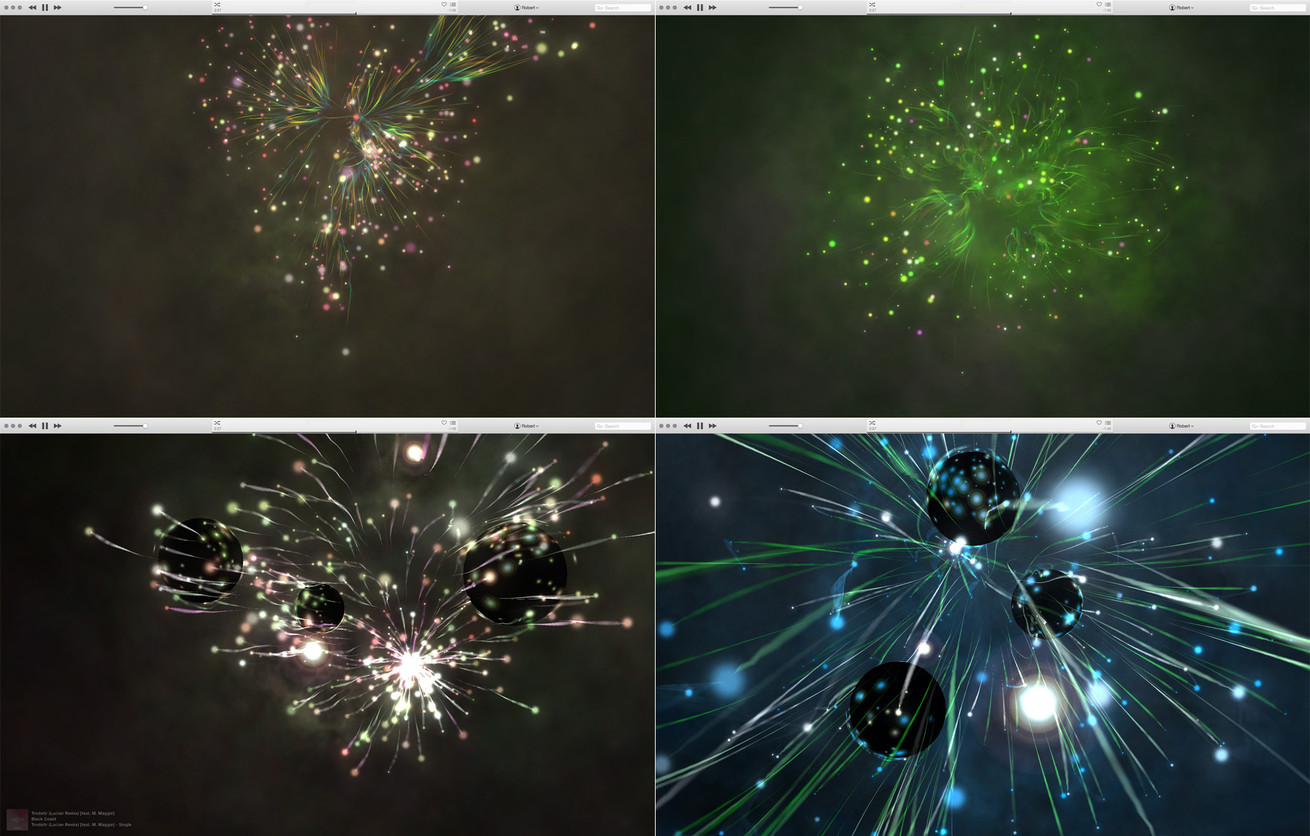
ビジュアライズに使う
Graphical Engineering from lab-eds on Vimeo.
先ほどの、『Magnetosphere』のような、幾何学系のスケッチ。
ビジュアライズに使う+他のデバイスと組み合わせて使う
Processing + leap motion from Tian Ye on Vimeo.
Leap MotionとProcessingでパーティクルを描画して、Leap Motionで操作してます。グラフィックを動かすものが、マウスじゃないという点もワクワクしますね。
他のデバイスと組み合わせて使う+センサーとして使う
Pinokio from Adam Ben-Dror on Vimeo.
これは、エンジニア領域な感じが否めないですが、顔認識の箇所やマイコンボードとの通信でProcessingが使われています。
p5.jsを使いWebブラウザで実行する
Golden Sun from Teresa Lum on Vimeo.
Processingではないのですが、Processing公式プロジェクトで『p5.js』という、javascriptライブラリを使ってブラウザで実行することもできます。

p5.jsでProcessingのようにリッチなWeb表現を作るチュートリアル
プログラムからフォントを生成する
CAN Generative Typography from Amnon Owed on Vimeo.
プログラムからフォントを生成することも。プログラムから生成するフォントは、まさにデータビジュアライズですね。誰かの声や、体のジェスチャーから作られるフォントプロジェクトもあったりするので、テーマにあったフォントを作成してみるのも面白いですね。processingだけでなく、クリエイティブコーディングやテクノロジーを用いたアートに興味のある方は、CreativeApplications.Netがオススメです。
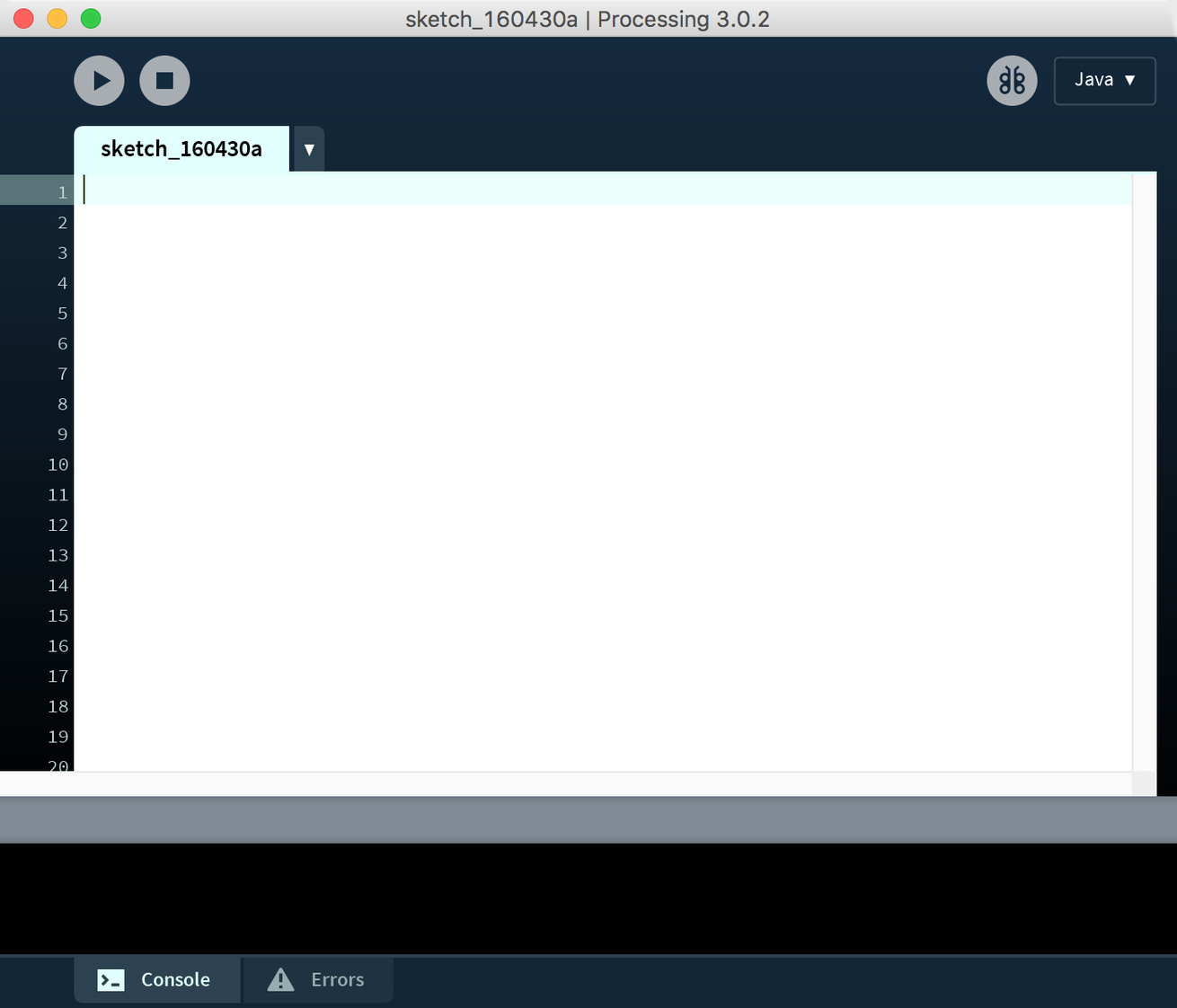
Processingをインストール
https://processing.org/のDownload Processingから、Donationを選択後、自身の環境にあわせてインストールしてください(執筆時点:ver 3.0.2)。インストール後、Processingを起動してIDEが立ち上がったらインストール完了です。

『Processingとは何か』、『Processingでどんなことができるのか』、『Processingのインストール』まで完了したので、次回は実際にコードを書いていきましょう。それではまた!
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。