こんにちは! 新米デザイナーのんちゃんです。
LIGでは主に記事のアイキャッチやバナーを制作していて、アイコンを制作することもあります。私は新米なので、アイコンは素材に頼らず、いちから自分で制作するよう心がけています。
今回はアイコンができるまでのプロセスをご紹介します。
アイコンとは?
「アイコン」の定義はさまざまですが、簡単に言うと「記号」です。コンピュータで用いられる言葉では、「処理の対象や内容などを一定の大きさの小さな絵や図、記号などで表現したもの」とされています。
参考元:アイコン 【 icon 】(IT用語辞典 e-Words)
例えば、「保存」のアイコンをすぐに思い浮かべられるしょうか? あのアイコンは、フロッピーディスクという記録用のメディアで、2000年頃まで多くの方が使用していました。当時は、「保存=フロッピーディスク」だったため、そのまま保存用のアイコンになったんですね。
参考元:目からウロコ?よく見かけるアイコンの意味を探ってみた!(Webクリエイターボックス)
アイコンができるまで
今回ご紹介する方法は、新米の私が行っているひとつのやり方にすぎません。どうか暖かく見守っていただけると嬉しいです……。
今回は、「ディレクターでもおさえておきたいJavaScriptの基礎知識【日付処理編】」という記事で作ったアイキャッチ画像を例に解説します。このアイキャッチでは、アイコンをいちから制作しました。ここからは、どうしてアイキャッチ画像にアイコンを使ったのか、どうやって作ったのか、をご紹介します。
1. 適切な表現方法を考える
まず記事を読んで、適切な表現方法を考えます。それがイラストなのか、写真なのか、言葉なのか、アイコンなのか、大きな方向性を決めていきます。
- この記事について
-
- Moment.jsというライブラリを使って、JavaScriptで日付処理を便利に行う方法を紹介している。どうやら何かをすると日付と時間がパパっとでてくるようだが、詳しいことは私にはよくわからない……。
このような技術系の記事は、「この記事を読んだらなにができるようになるのか」を一番に伝えてあげます。
きっと読者は、何か技術で行き詰まっているときに検索してこの記事にたどりつくはずです。なので、求められている情報があることをアイキャッチ画像を通して伝えることが一番大切。今回の記事は「JavaScriptで日付と時間がパパっと出てくる」記事であることを伝えるべきなので、「日付と時間」を直感的に理解できるようアイコンを制作することにしました。
2. どんなアイコンがいいのか考える
まずは、なにも見ずに自分が必要だと思う要素を考えます。今回だと「日付」と「時間」を表すものなので、カレンダーと時計が良さそうだなと判断しました。
次に、参考になりそうなアイコンを探します。ググったり、pinterestで検索したり、少しでも良さそうなアイコンはすぐにpinしておきましょう。あとになって「あれ良かったけどどこで見たんだっけな〜」と言って、またイチから探すのは本当に時間がもったいないので……。
しかし、完璧にイメージの合うアイコンは恐らくありませんので、参考にするアイコンは、配置・色・余白・形など、要素を分けて探すようにしましょう。
以下、私がアイコン探しで参考にしているサイトを3つご紹介します。
iconwerk.
アイコンを制作している会社です。どんな形のアイコンも、きちんと重心がとれていて、左右上下のバランスが絶妙です。デザインは非常にシンプルなのに、アイディアが秀逸で、本当にわかりやすいです。
SODAFISH
ベルギーのスーパーデザイナーです。dribbleにもアップされています!
thenounproject
dribbleのアイコンバージョンのようなサイトです。たくさんのクリエイターの作品が載っているので、とっても参考になります。
3. 実際に作っていきます!
アイコンは簡単な形を組み合わせて作ります。どうすれば目標の形に近づくか考えながら作るので、積み木や折り紙のような感覚に近いかもしれません。今回はすべてIllustratorで制作しています。

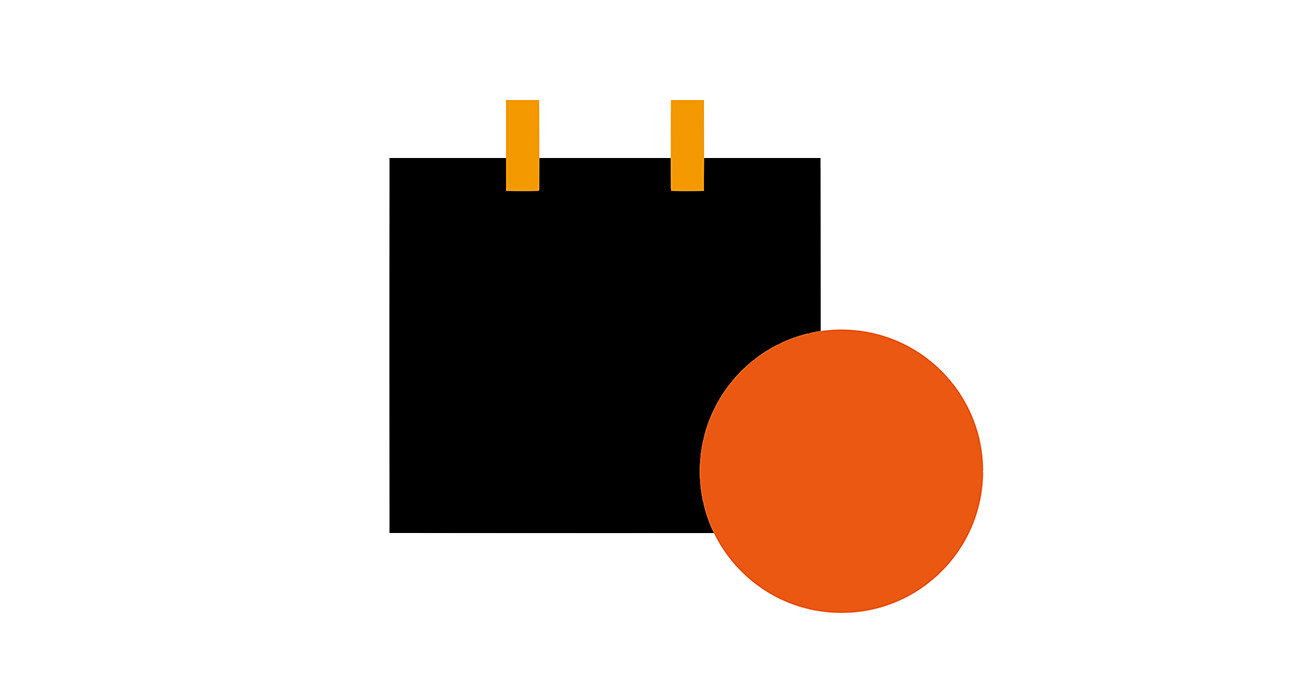
まずは色や角の丸みなど、気にせずに形を作っていきます。

- ワンポイント
- 形を作るときは、小数点が入らないようにします。理由は、ピクセルからちょっとだけはみ出してしまうから。例えるなら、表面張力が働いているコップを横から見ている感じですね。ちょっとはみ出しちゃってるじゃないですか(わかりますかね……)。

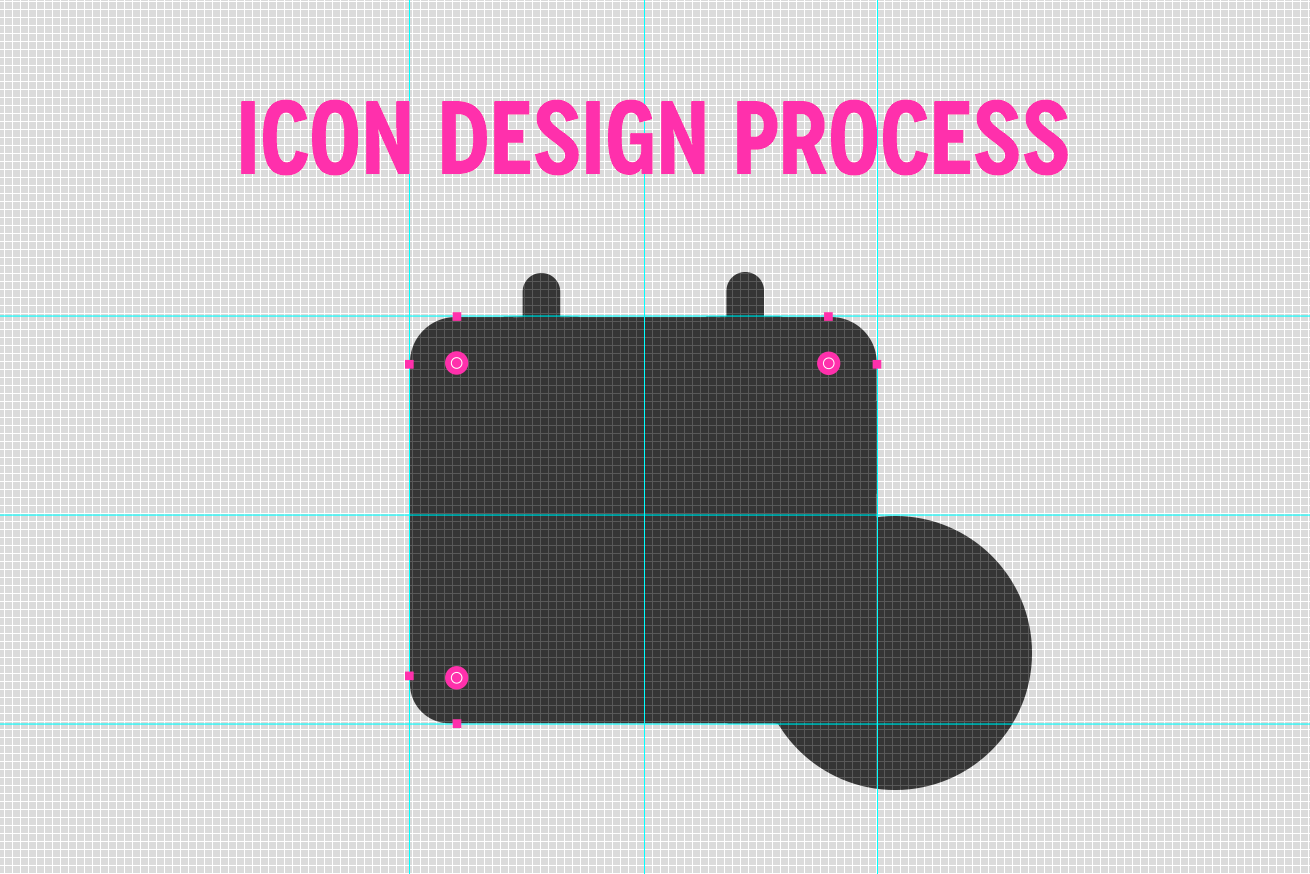
次に角の丸みなどを調整してきます。

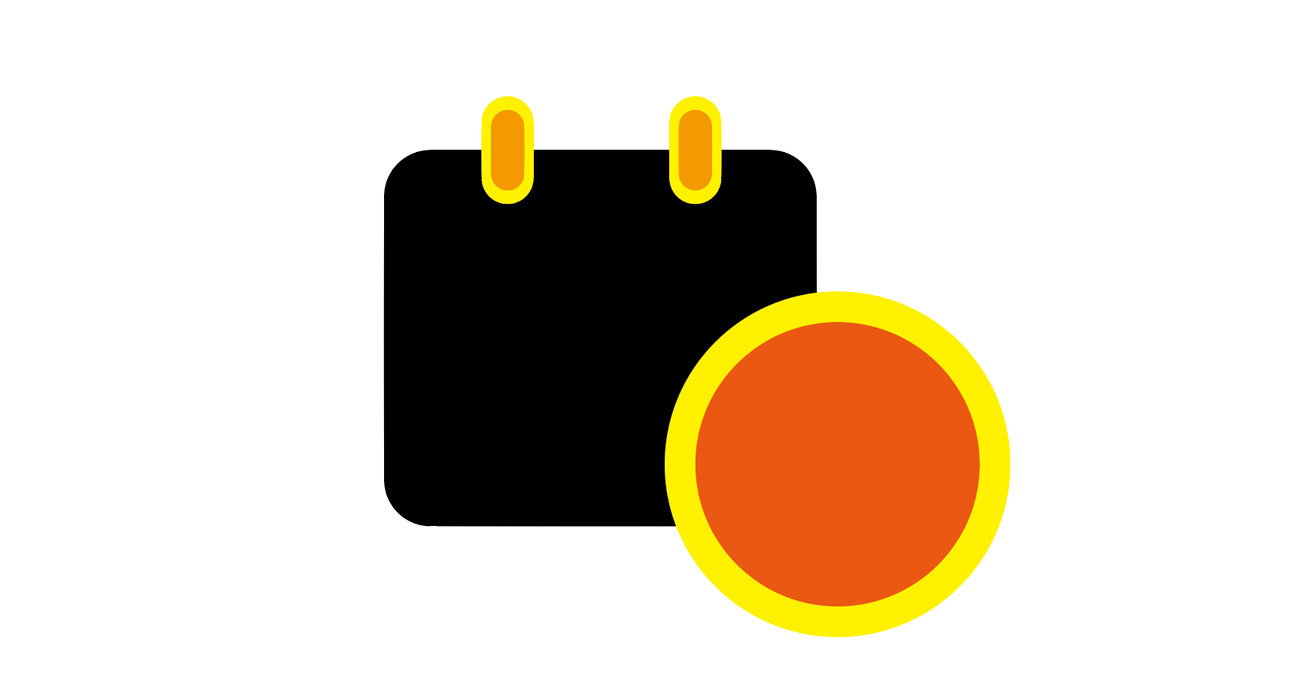
くり抜きたい大きさのシェイプを下に重ねます(黄色のシェイプです)。
- くり抜きたいシェイプの作り方

- command+C(コピー)
- command+B(後ろbackにペースト)
- alt+shiftを押しながら拡大
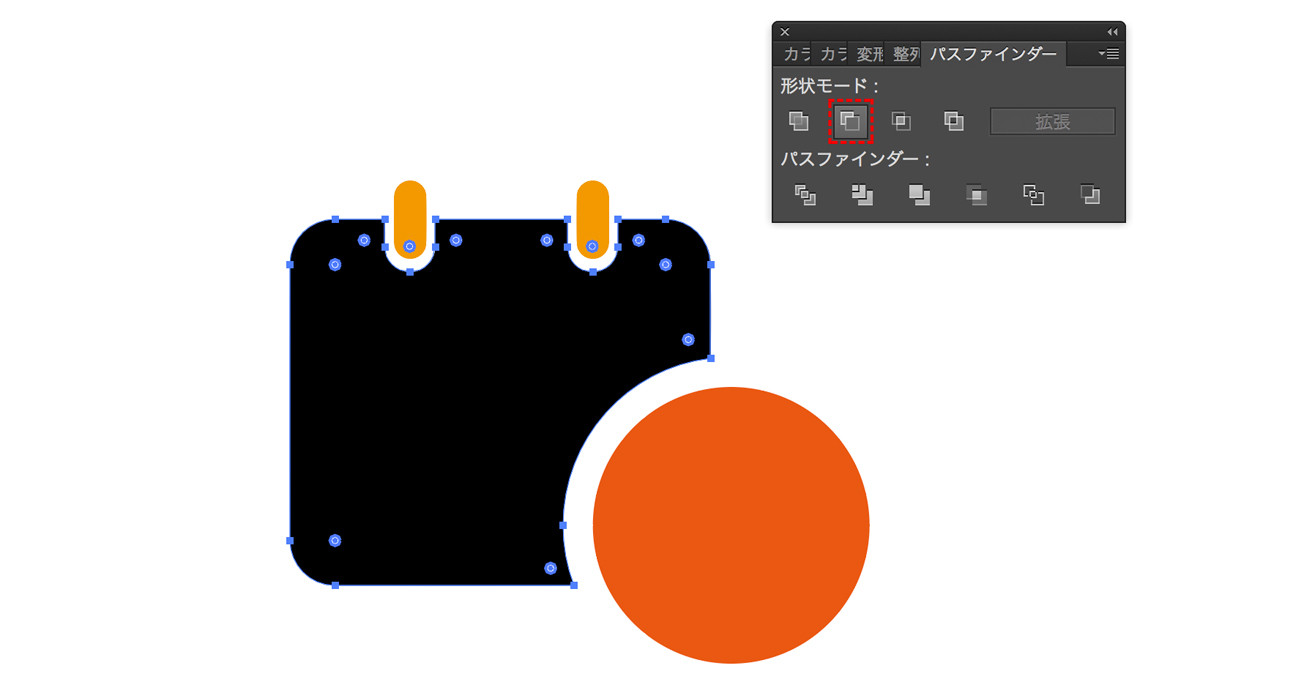
くりぬくシェイプ(黄色)と、くりぬかれるシェイプ(黒)を選択し、パスファインダーを使ってくりぬきます。

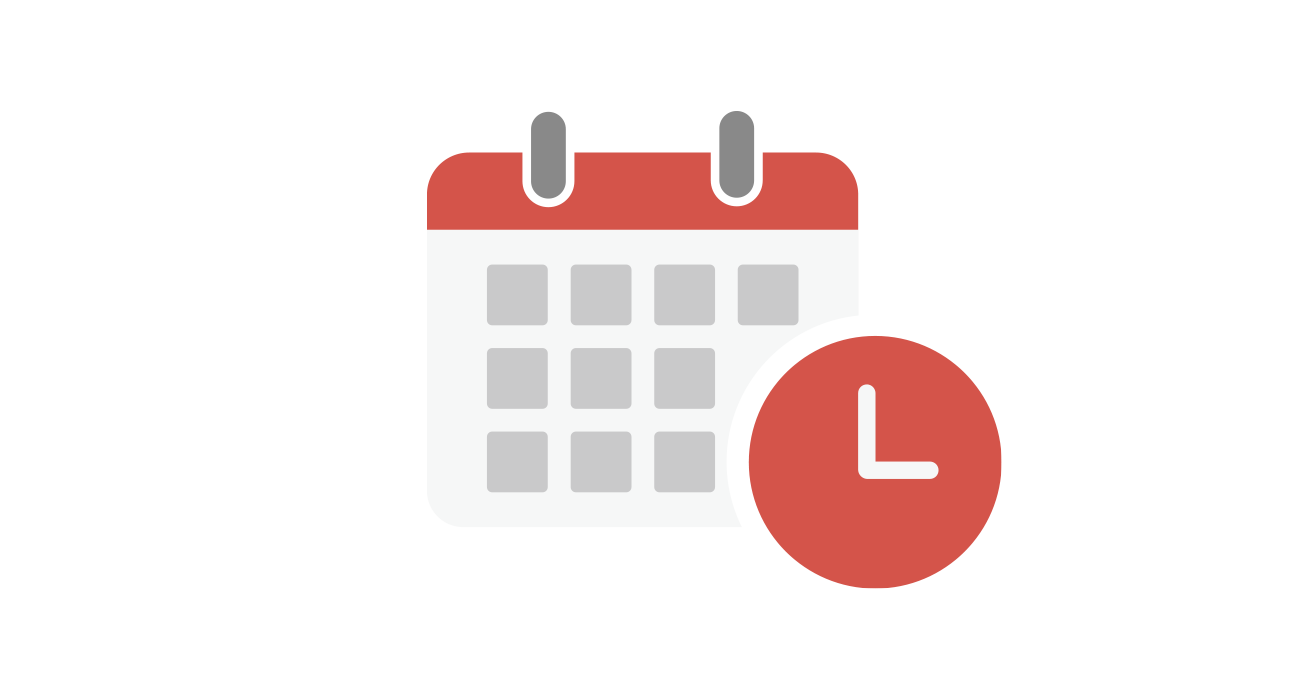
このあとは色をつけて、時計の針などのシェイプを乗せていけばアイコンは完成!

さいごに全体のトンマナを合わせて……アイキャッチの完成ですーーー!!!!!
まとめ
「ひとつのアイキャッチのため、わざわざアイコンを作るのは工数かけ過ぎでは?」と思うかもしれません。私の場合ですが、デザインの考え方からソフトの使い方まで早く自分のなかに叩き込む目的で、いちから作っています。
今回は新米のデザイナーさんや未経験者でも作ることができるよう、自分なりの制作プロセスをご紹介しました。「アイコンなんて作れるはずがない!」と思っていても、きちんと情報を整理して、良いものを参考にすれば、私のようなデザイナー歴が浅い人間でも作れるんです。それをお伝えできたなら何よりです!
これからも怖がらずにいろんなものを作れるよう、一緒にがんばりましょう!!
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。