こんにちは、みやです。
空腹時にコーヒーやお茶を飲むとカフェインの作用で気分が悪くなるそうですね。
今まさにやられてます。
ところでIllustrator使ってますか?
ロゴの制作やレイアウト調整、印刷物の制作などに便利なIllustratorですが、実はスクリプトを使ってオリジナルの機能を実装することができます。
スクリプトを上手に活用すれば、何度も繰り返すような処理や、心が折れるほどの単純作業を一発で終わらせることもできるようになります。今回はスクリプトの設定方法と作り方、無料で使えるオススメのスクリプトをご紹介します!
目次
スクリプトとは

Illustratorの標準機能では手間のかかる処理を一発で解決する機能を実装する方法の一つです。JavaScriptで処理を記述したファイルを読み込んで、オリジナルの機能を使えるようにするものです。
基本的に標準機能でも実現可能な処理なのですが、手順が煩雑だったり、同様の処理を繰り返す場合などに、手順をかなり省略できます。
案件の内容に応じて専用的に作る場合と、トンボを描き入れたり特定のアートボードを用意したりと汎用的に使用する場合があります。
スクリプトの作り方
まずはサンプルを覗いてみましょう
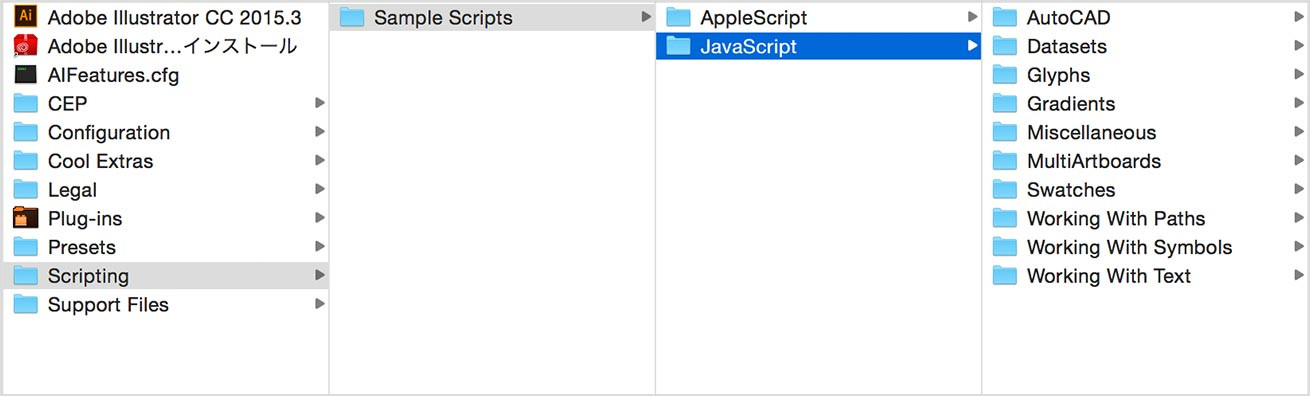
以下のディレクトリにサンプルのスクリプトがあります。

Illustrator > Scripting > Sample Scripts > JavaScript
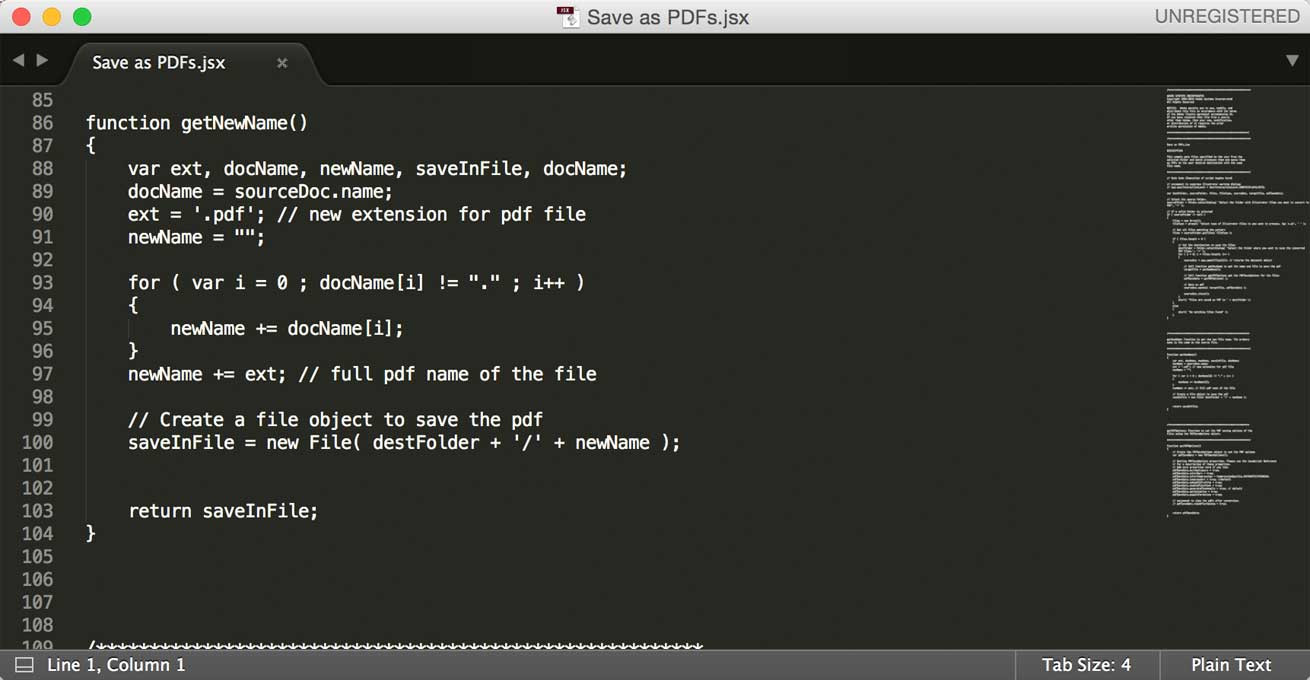
なんでもいいので.jsxのファイルをテキストエディタで開いてみましょう。

JavaScriptで記述されているのが分かると思います。
ディレクトリを辿った時に気付いたかと思いますが、AppleScriptというアップルが開発したスクリプト言語も利用できます。
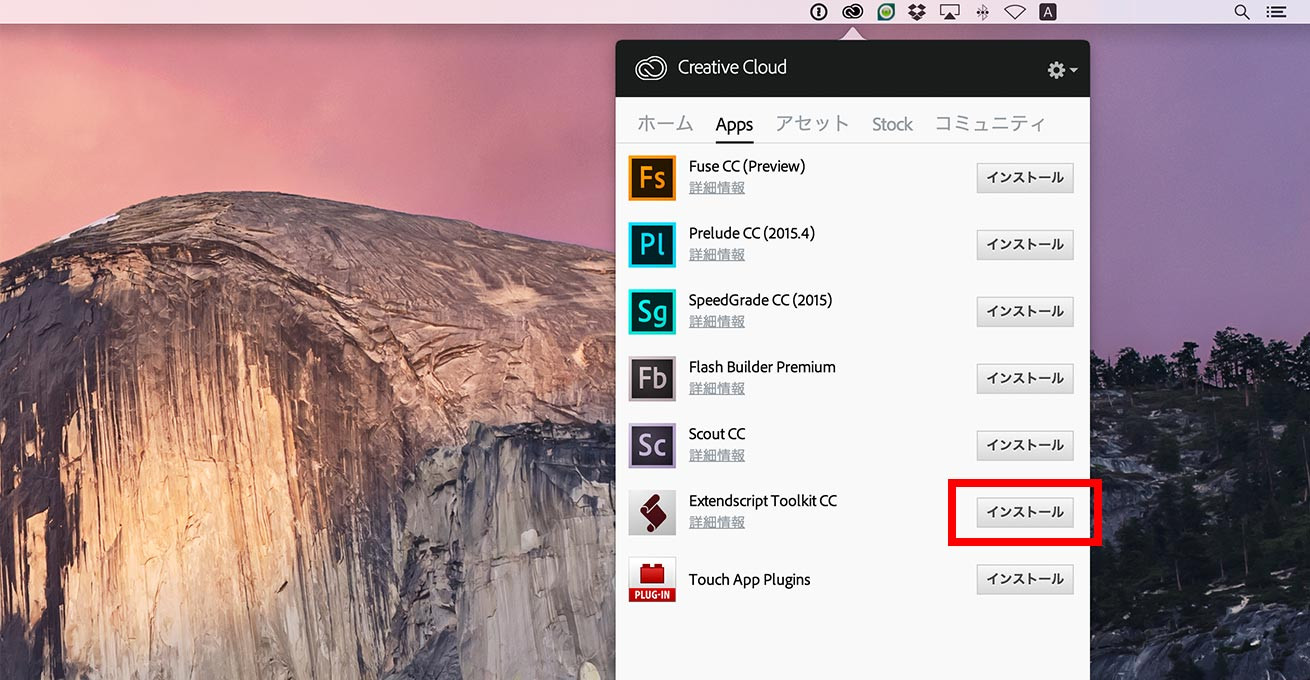
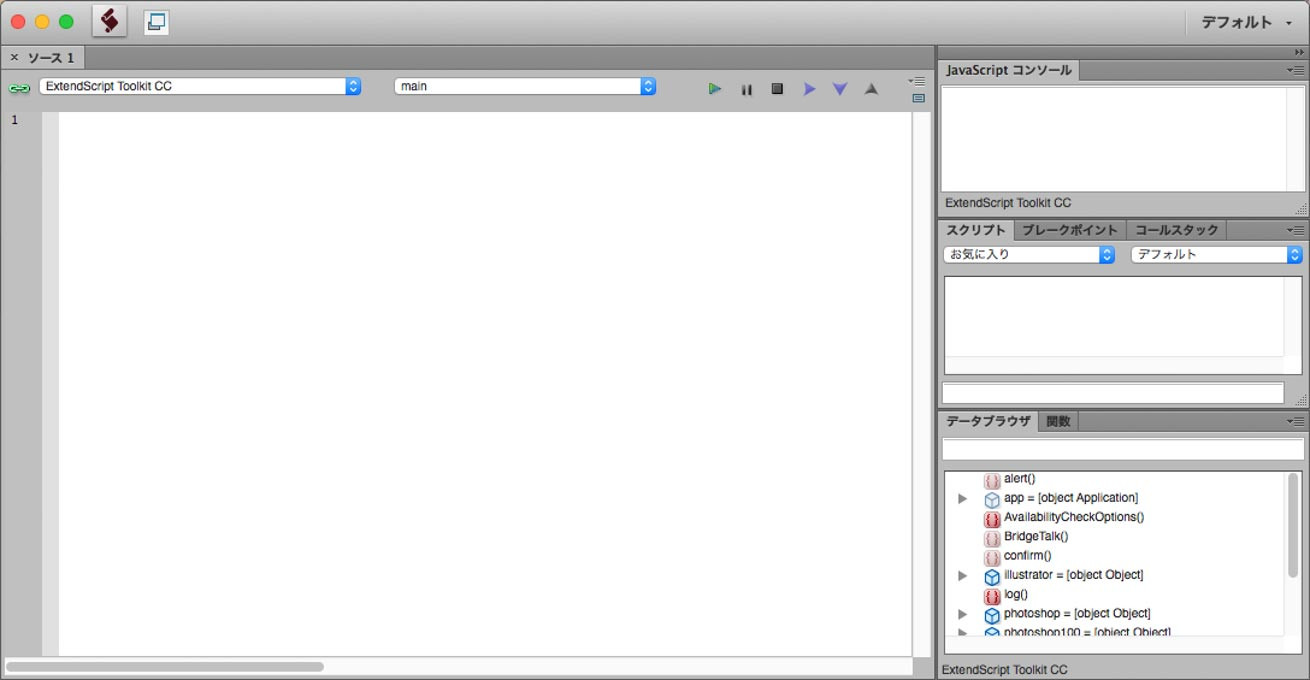
ExtendScript Toolkitをインストール
前述のとおり、スクリプトは.jsxという拡張子のファイルを用います。

jsxを扱うためにまずはAdobe CC デスクトップアプリから「ExtendScript Toolkit」をインストールしましょう。

ヘルプ > オブジェクトモデルビューアでレファレンスを参照することができます。
ここを参考にしながら処理を記述していきます。
当然ですが処理の記述にはJavaScriptの知識が必要です。
書けないよ!という方はフロントエンドの方と相談し、記述を依頼しましょう。
JavaScriptが書けない方向けに無料で使えるオススメのスクリプトを後ほどご紹介します。
スクリプトの使い方
jsxファイルを作成したら使用するための設定を行います。
今回はサンプルとして以下を使用させていただきます。
サイズを指定してオブジェクトの大きさを揃えるスクリプト(縦横固定)Script to align the size of object[Fixed]

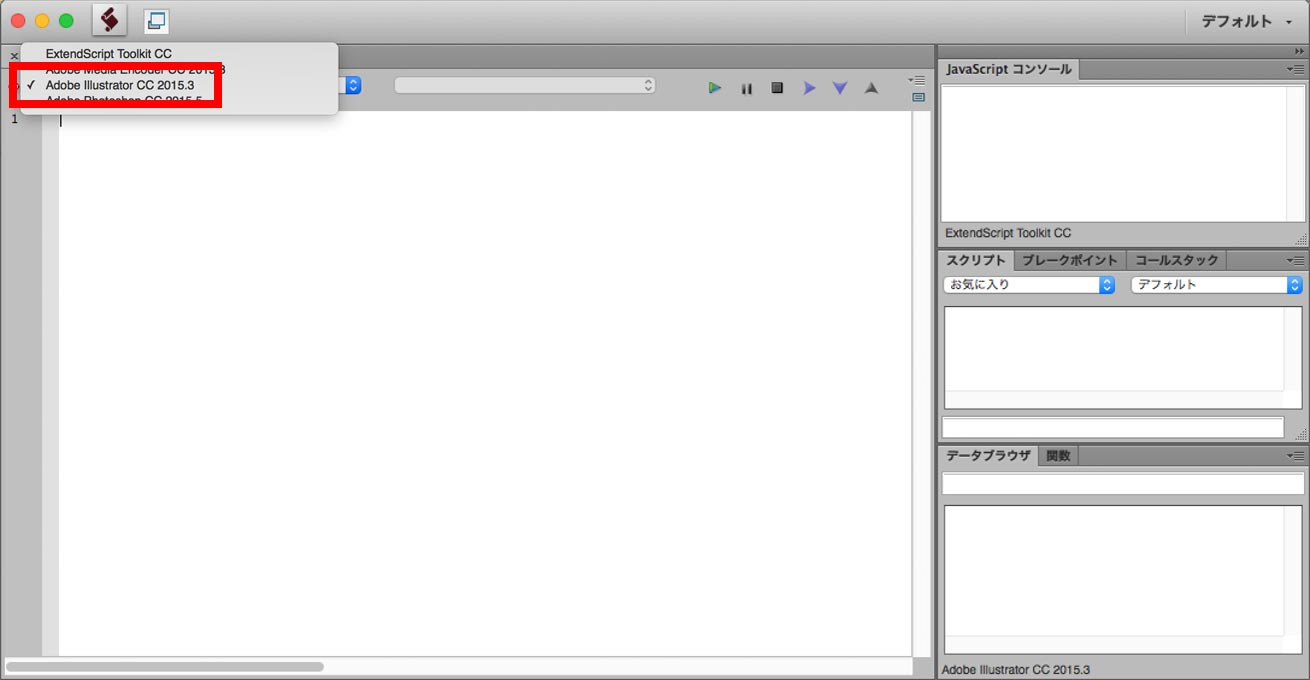
コードをコピーしてExtendScript Toolkitにペーストするのですが、その前に左上のプルダウンメニューで「Adobe Illustrator CC」を選択しておきましょう。

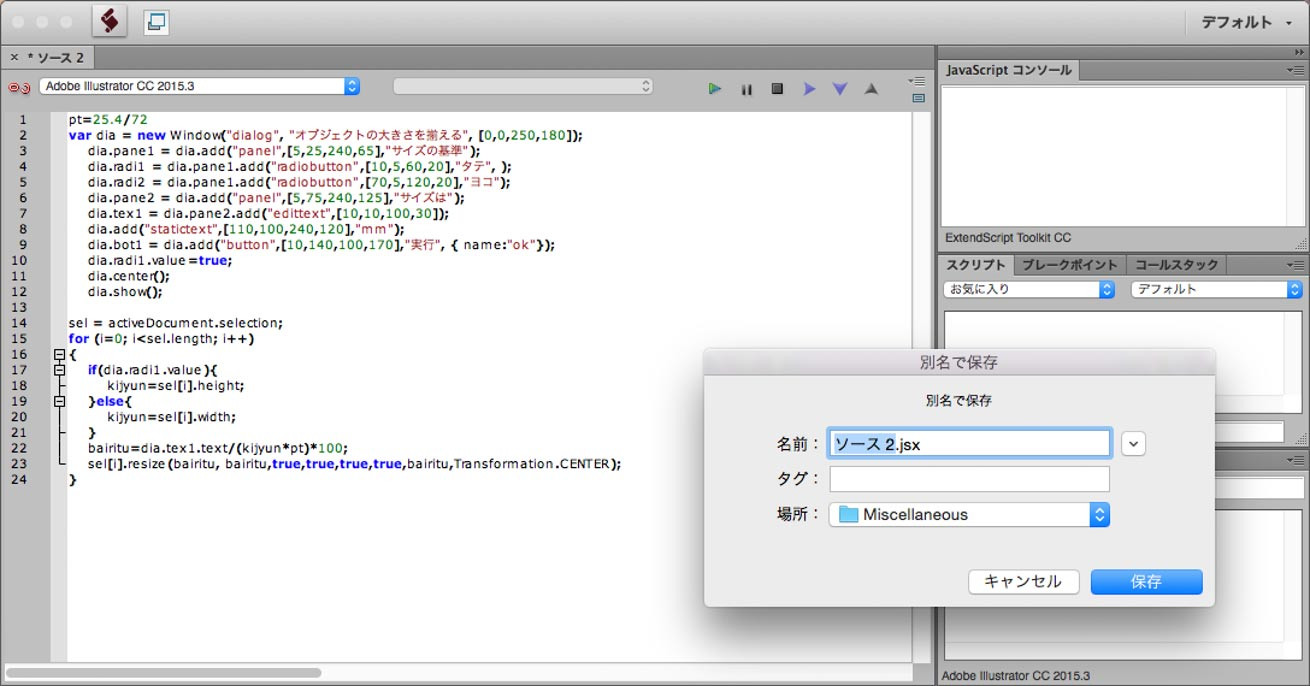
ペーストして任意のファイル名で保存します。

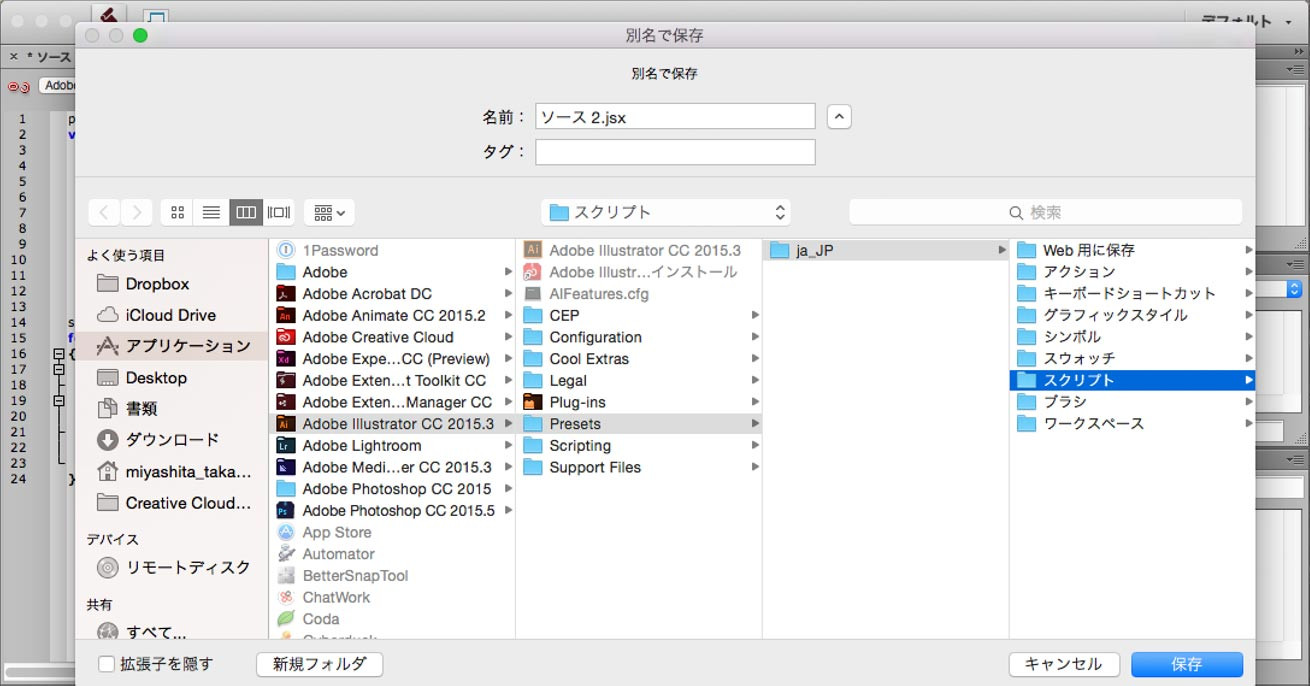
保存場所はIllustrator > Presets > ja_JP > スクリプトにしておくとメニューから処理を選択できて便利です。

Illustratorを起動したら(すでに起動している場合は一度再起動してください)
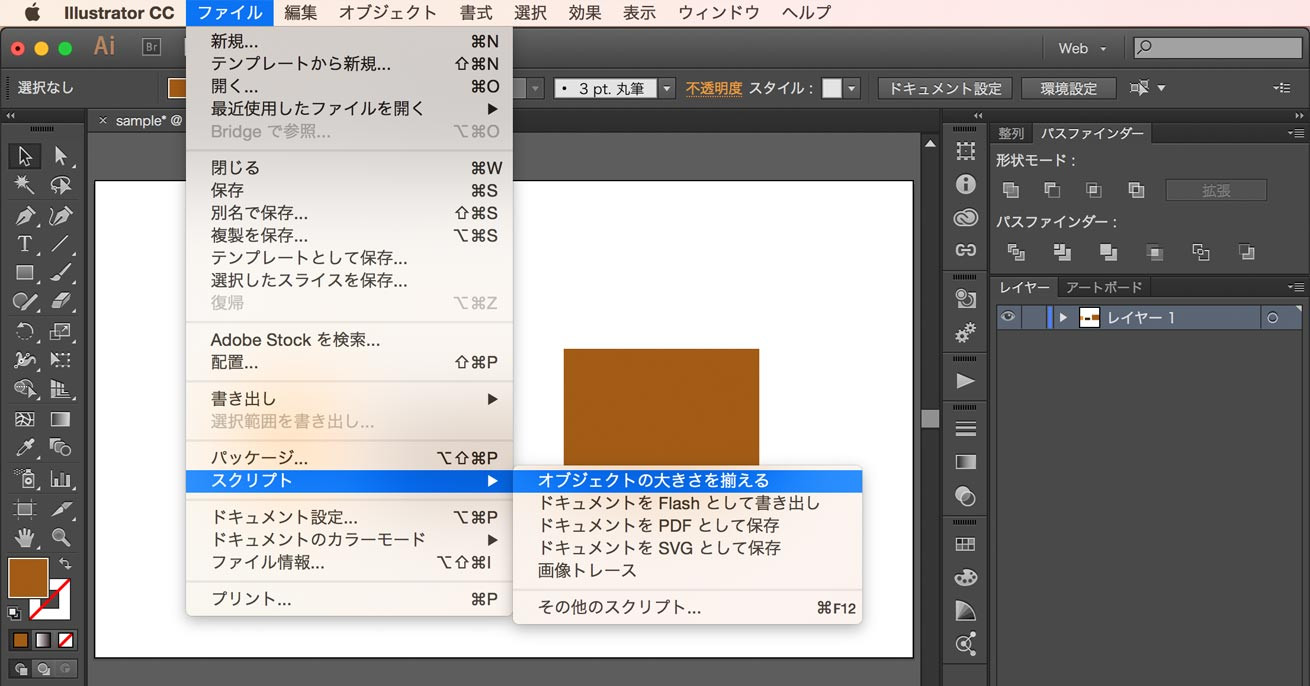
揃えたいオブジェクトを選択し、ファイル > スクリプト > 【設定したファイル名】を選択

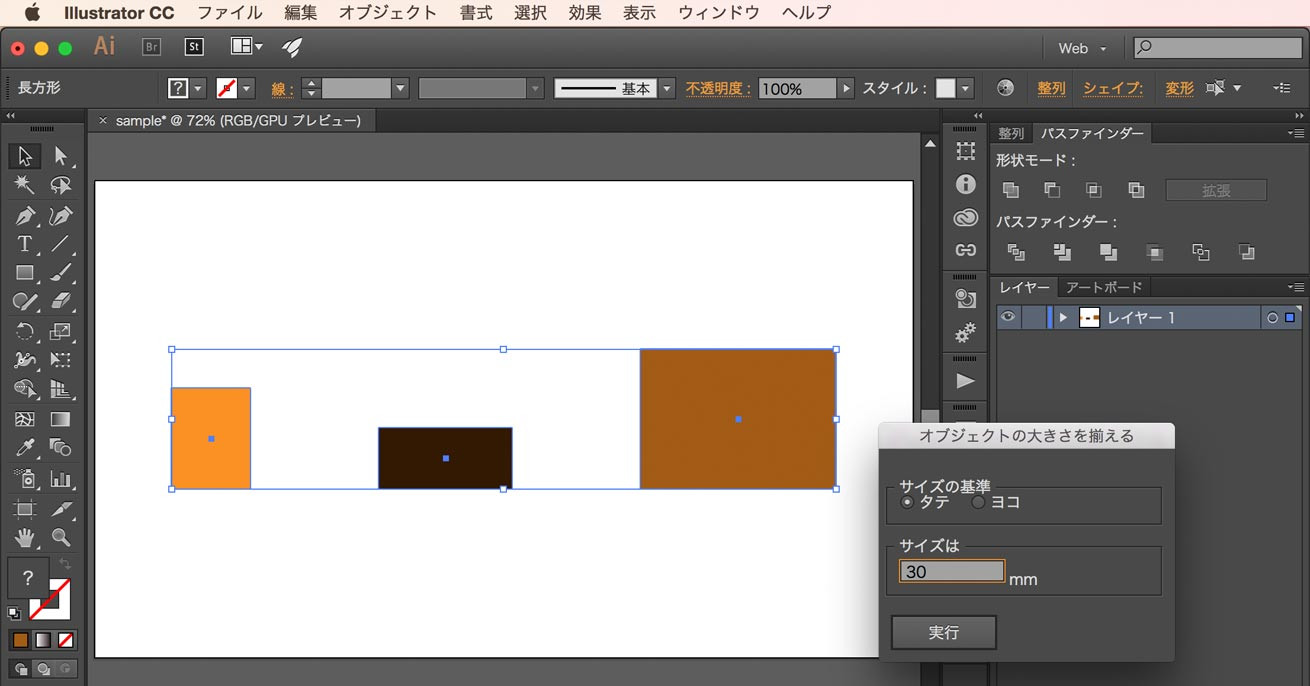
揃える方向とサイズを設定して実行をクリック。

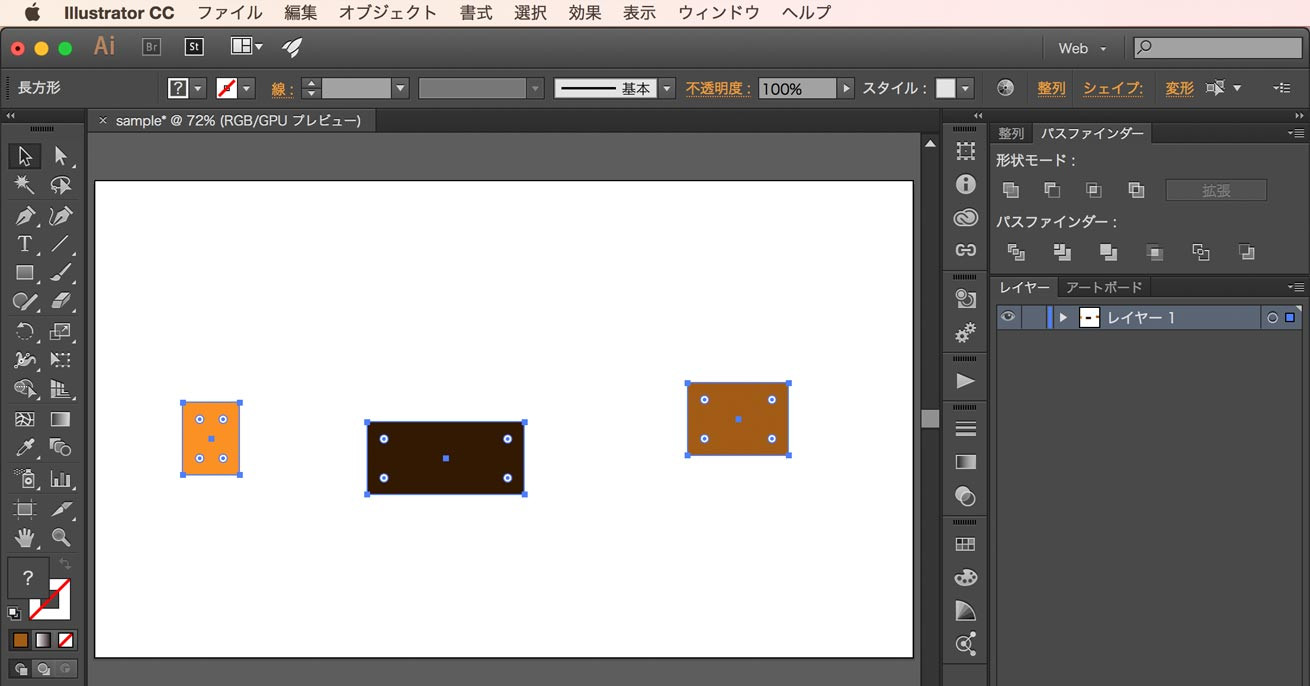
スクリプトが実行され、一括でサイズを変更してくれます。
実装はこれだけで完了です。
JavaScriptで自由にカスタマイズできますので、連日連夜の単純作業で腱鞘炎になる前に利用を検討しましょう。
無料で使えるオススメのスクリプト5選
JavaScript書けない!という方のために、オススメのスクリプトをいくつかご紹介します。無料で利用できますので、ぜひ一度スクリプトを体感してみてください。
オブジェクトのサイズを均一に揃えたい

サンプルでご紹介したスクリプトです。
縦か横のサイズを基準にしてオブジェクトを指定サイズに一括で揃えられます。
アイコンのサイズを一律にするときに重宝しそうですね。
http://sun-nya.com/?p=19
正規表現スタイル

InDesignの機能に「正規表現スタイル」というものがあります。こちらはIllustratorでも擬似的に正規表現を利用するためのスクリプトです。
該当する部分を探しだして一括でスタイルを変更できます。
http://d.hatena.ne.jp/kamiseto/20101007/1286465084
同一レイアウトに画像とテキストを流し込む

グリッドやカードタイプのデザインでレイアウトする際などに重宝するスクリプトです。あらかじめ画像と並び順を記載したCSVファイルを読み込んで、指定位置に自動で配置します。
http://bulan.co/swings/illustrator_script/
作業前にトンボとガイドを追加

アートボードのサイズを基準に自動でトンボとガイドを追加してくれるスクリプトです。印刷媒体ごとの雛形を用意する必要がなく、どんなサイズでも自動で処理してくれます。
http://graphicartsunit.tumblr.com/post/53184827885/Illustratorで作業前にトンボとガイドを追加するスクリプト
スクリプトをショートカット登録

スクリプトの実行にショートカットキーを割り当てることができるようになるスクリプトです。メニューから実行する手間が省け、さらなる効率化が図れます。
http://tama-san.com/spai/
さいごに
Illustratorはそれだけでもかなり便利なツールなのですが、こういったスクリプトを利用することでさらに使い勝手の良いツールへと進化させることができます。
自由にカスタマイズしようとしたらJavaScriptを覚える必要はありますが、Javascript自体はウェブサイト制作には必要不可欠な技術なので、これを機に覚えてみるのもいいかもしれません。
LIGではデザイナーを募集しております

現在 LIG では、デザイナーを募集しております。
転職活動中の方、ただお話を聞いてみたい方、興味のある方は是非ご応募ください。 お待ちしております!
募集要項
| 募集職種 | WEBデザイナー |
|---|---|
| 採用形態 | 中途採用 |
| 募集する人 | ・高いクオリティにこだわり、世界に向けてLIGをリードしたいデザイナー ・これからのLIGを共に作り上げる仲間 |
| 主に担当していただくこと | 大手企業のプロモーション施策、ブランドサイト、コーポレートサイト、リクルートサイト、Webサービスなど、さまざまなプロジェクトのデザイン業務 |
| 希望するスキル/条件 | ・Webサイト及びインターフェースデザインの実務経験がある ・Photoshop、Illustratorでのデザイン経験がある ・とにかくデザインが好きな気持ちがある |
| 歓迎するスキル/条件 | ・Webデザイナーとして2年以上の実務経験がある ・チームでの開発経験がある ・コミュニケーションデザインの経験がある ・表現だけではなく、UI/UXも大切にできる |
| 歓迎する人物像 | ・デザインが好きな方 ・柔軟性を持ち、自ら考え行動ができる方 ・現状に満足せず、新しい技術にチャレンジする意欲がある方 ・積極的に情報発信ができる方 ・新しい発想やアウトプットへのこだわりがある方 ・外国人の方も歓迎します |
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












