こんにちは! デザイナーのすーちゃんです。
季節のせいか、最近は前ほどたいやきを食べていないと気づきました。
これはよくないですね。
さて、みなさんはPinterestは活用されていますか?
わたしは、「これいいな!」と思ったサイトのスクリーンショットをピンして使っているのですが、いちいちピンするのって面倒だなあと思っていました……。
今回は、DropboxにアップするだけでPinterestにピンされるようにしてみたので、その方法をご紹介をしたいと思います!
目次
簡単にスクリーンショットをピンしたい!
スクリーンショットを撮って、Pinterestにアップして、
またスクリーンショットを撮って、またPinterestにアップして、
・
・
・
ちょっと面倒くさい!
このままだとPinterest自体使わなくなってしまいそう……
それはもったいないので、個人的にもっとピンしやすいようにできないかなと思ったのがはじまりでした。
Zapierを使って2つのサービスを連携させる
Zapierというサービスを使って実現することにしました!
Zapierとは
とっても便利なハブサービスで、特別な知識や技術がなくてもサービス同士を連携させられます。
ハブサービスの特長として、何かをトリガーにしてアクションを起こすことができます。
DropboxにアップしたらPinterestにピンする!
わたしは、Dropboxがないと生きていけないというくらいのヘビーユーザーなので、DropboxとPinterestを連携することにしました!
まずはレシピを作る
レシピという、サービスを連携させるための設定を行います。
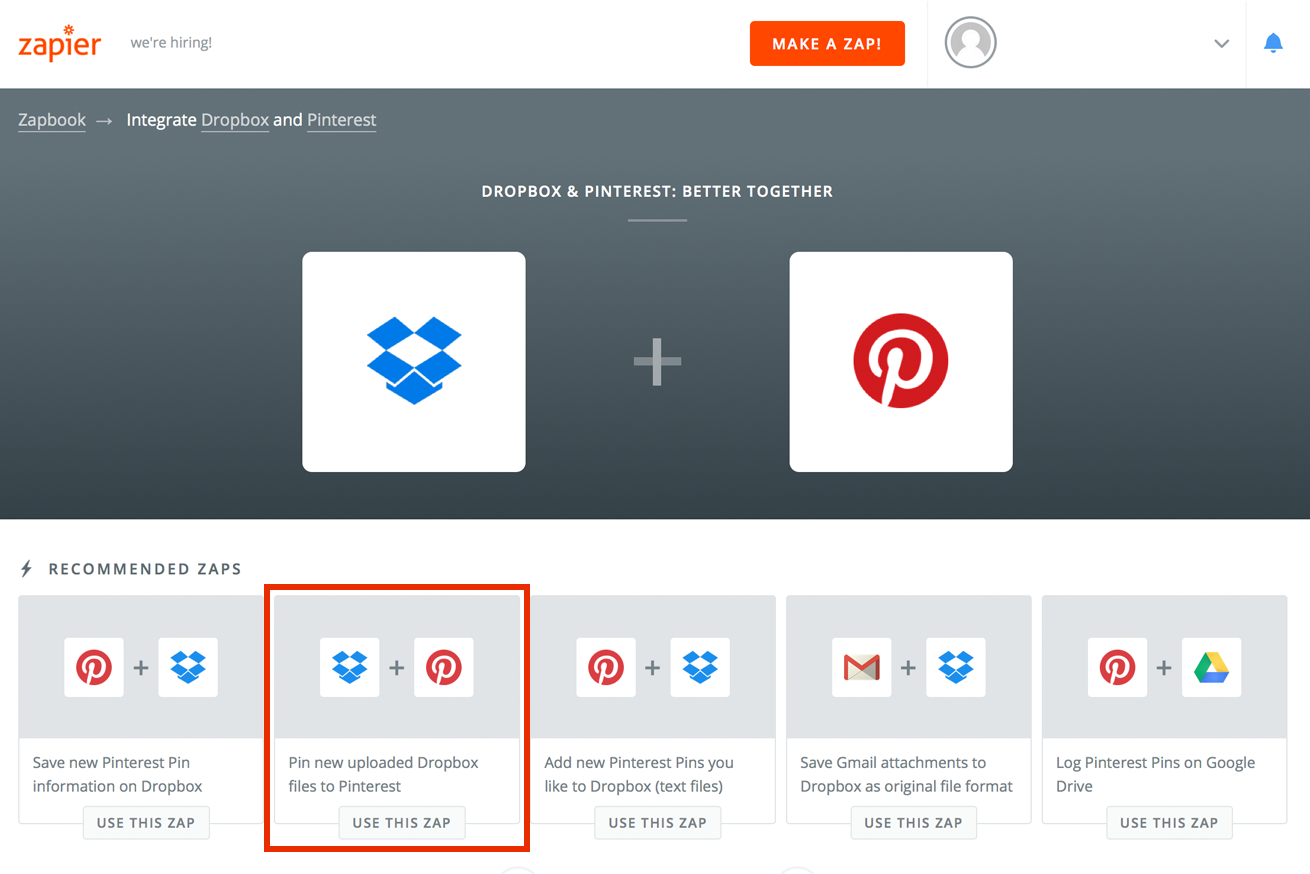
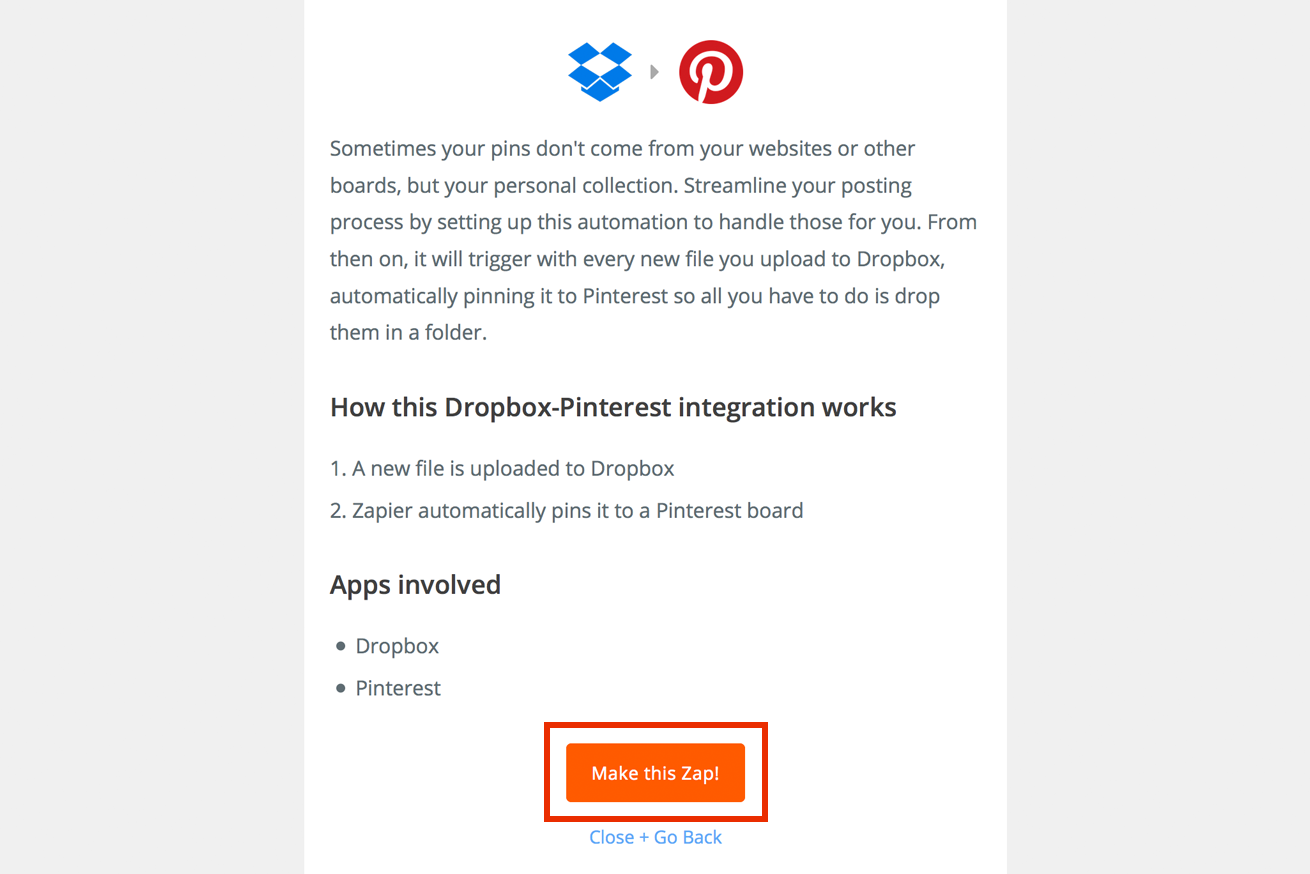
1.「Pin new uploaded Dropbox files to Pinterest」を選択


「Pinterest」もしくは「Dropbox」で検索し、「Pin new uploaded Dropbox files to Pinterest」を選択します。
ちなみに「Dropboxの所定のフォルダにアップされたら、Pinterestにピンする」というレシピです。
2.Dropboxとの連携を許可
Dropboxと連携してよいかどうか聞かれるので、連携を許可します。
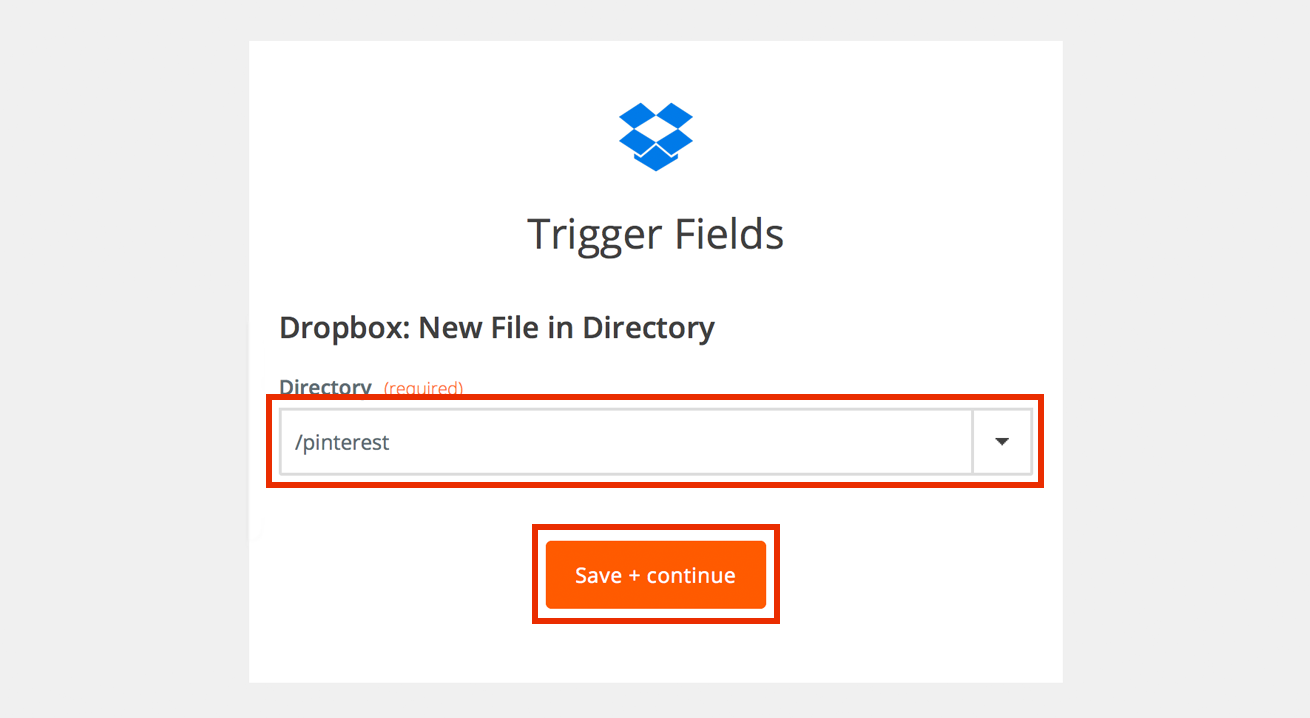
3.画像をアップするフォルダを選択

どのフォルダにスクリーンショットをアップするか選択します。
わたしはわかりやすく「Pinterest」というフォルダにしてみました!
4.Pintestとの連携を許可
Pinterestと連携してよいかどうか聞かれるので、連携を許可します。
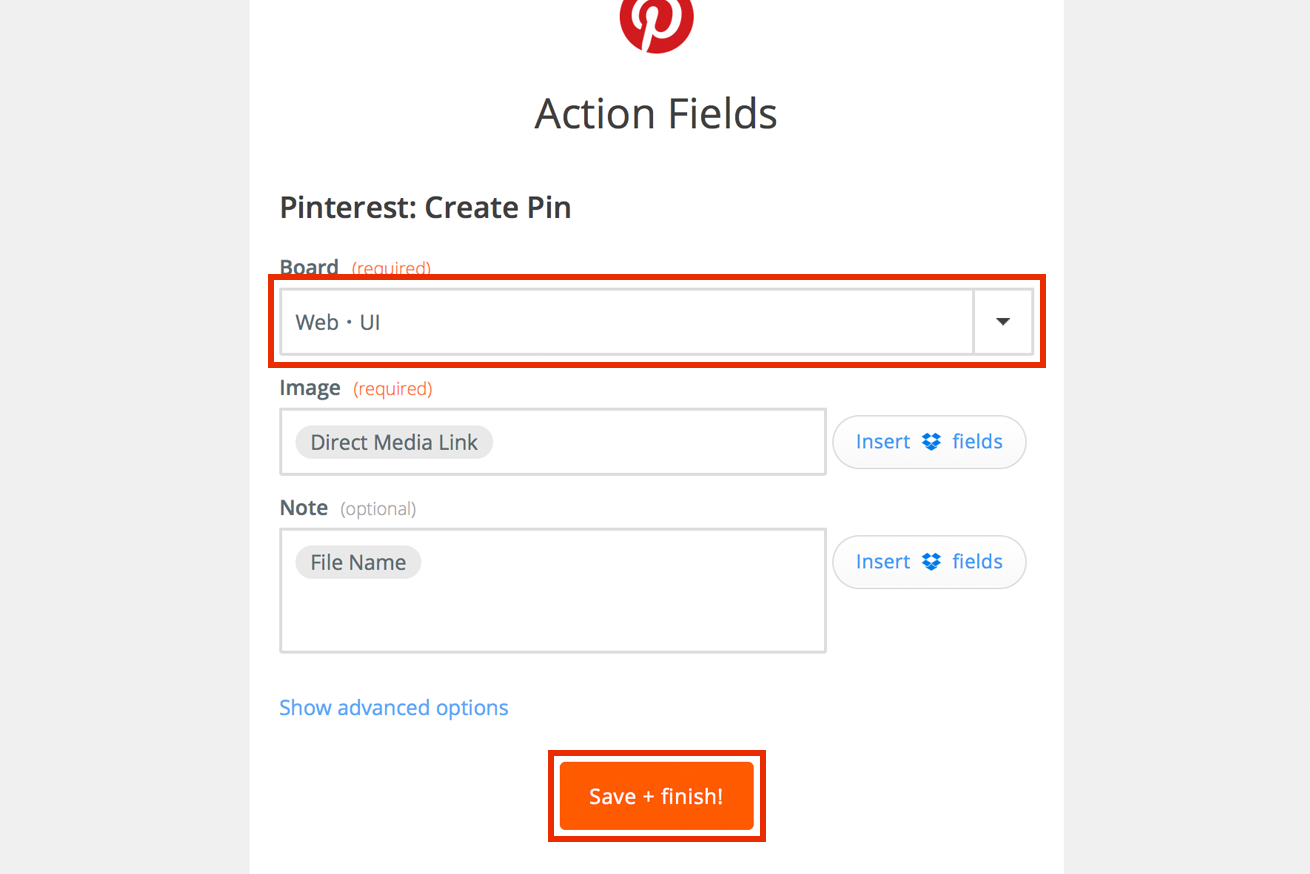
5.ピンするボードを選択

どのボードにピンするか選択します。
もともとサイトのスクリーンショットをためていた「Web・UI」というボードがあったので、それを選択しました。
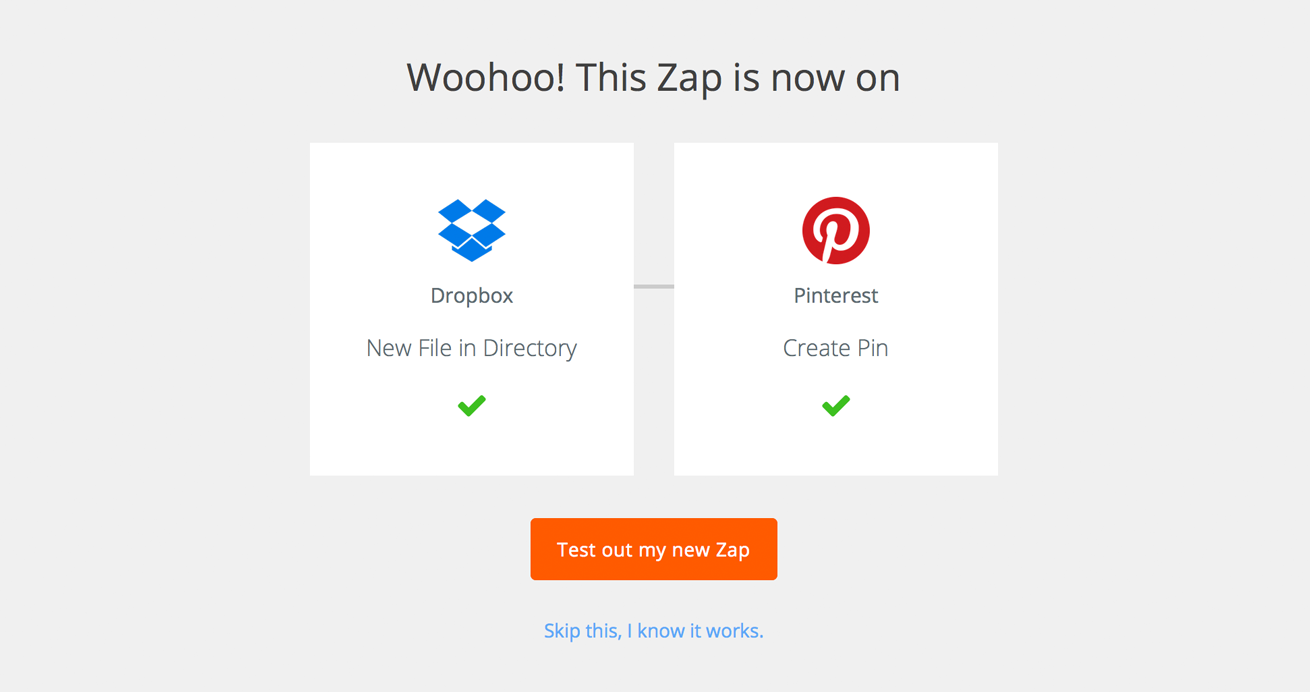
4.連携完了

設定はこれでおしまいです!
実際にアップしてみる
1.スクリーンショットを撮る
いいなと思うサイトのスクリーンショットを撮ります。
今回はテストなので、自社サイトのスクリーンショットを撮ってみました。
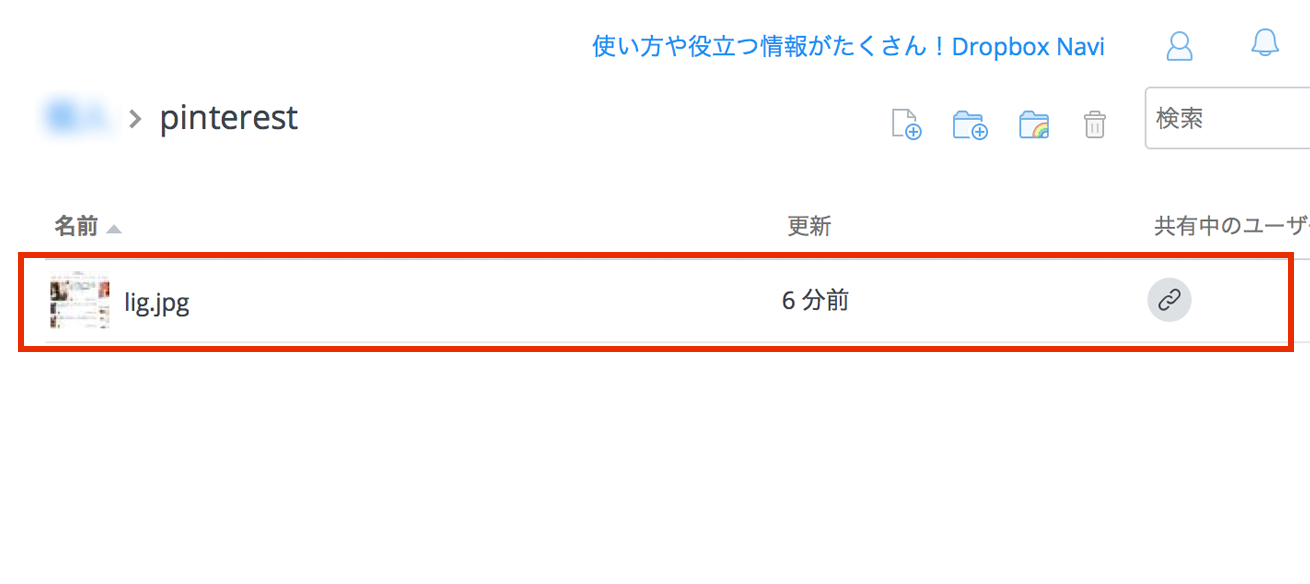
2.Dropboxに保存する

フォルダにスクリーンショットをアップします。
先ほど設定で選択した「Pinterest」というフォルダにアップしました。
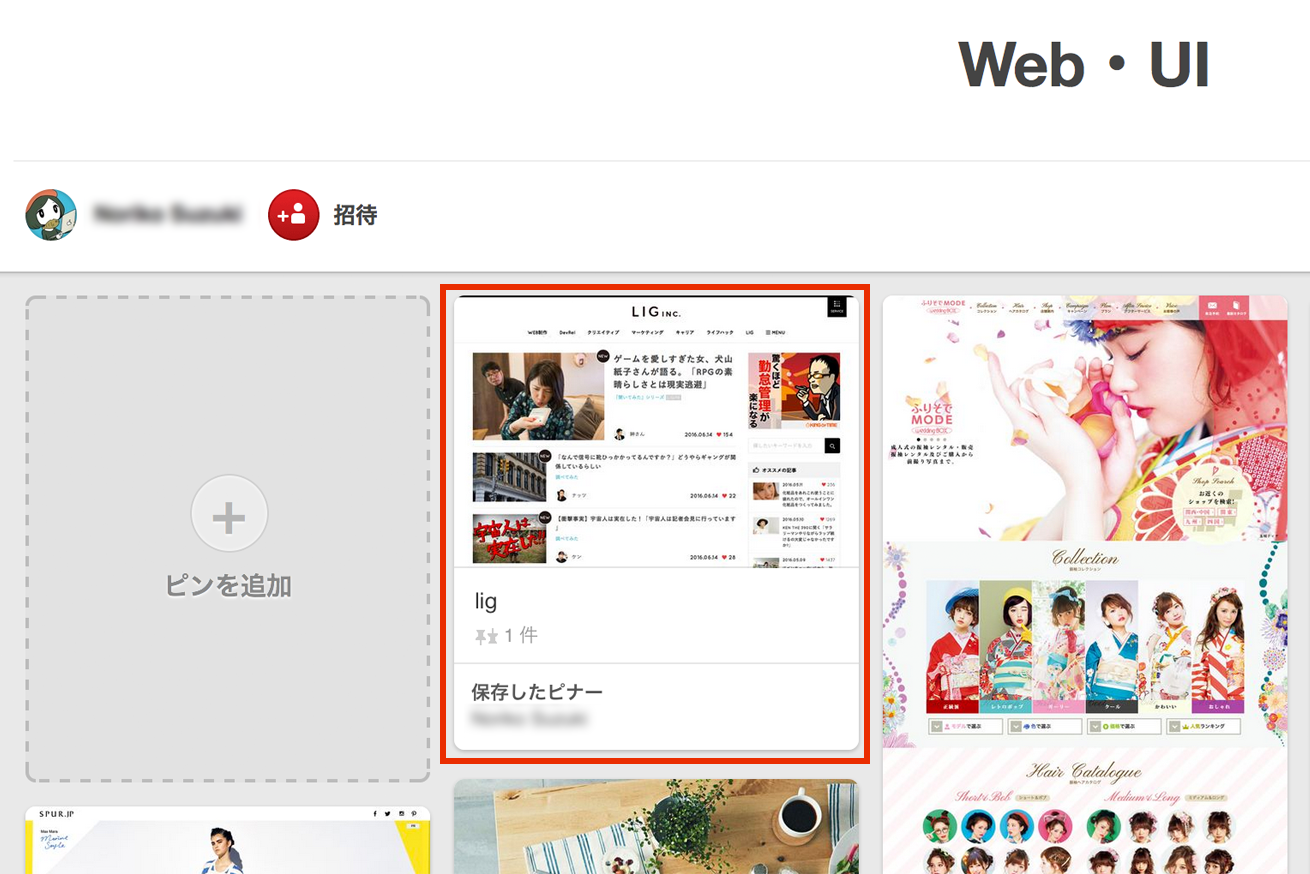
3.Pinterestの所定のボードにピンされる

反映までしばし待つと、Pinterestにアップされます!
実際にピンされているのを見ると感動しますね!
さいごに
いかがでしょうか?
今回はDropboxとPinterestの連携でしたが、他のサービスとの連携もできます。
もちろん今回とは逆の、「Pinterestでピンした画像をDropboxにバックアップする」もできちゃいます!
ちょっとしたことかもしれませんが、Zapierを使って少しでもストレスをなくすと、普段の生活がちょっと変わるかもしれませんね!
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。