こんにちは、フロントエンドエンジニアのはっちゃんです。
自分は髭が濃く、小学生の頃から電動髭剃りで剃っていたほどなのですが、LIGに入ってからは髭キャラとして生かすことができました。濃く産んでくれた親に感謝しています。
話は変わって、LIGのフロントエンドエンジニアによる連載がはじまります!
今回は「gulp.js編」の第1回。gulpについては、すでに多くの技術書や記事が出回っていますが、今回は連載という形で改めて基礎から応用までをご紹介していきます。
こんなこともできたんだ!という新たな発見もあるかもしれません。
目次
gulpを使う理由
制作をしていて、こういったことを面倒くさいと感じたことはありませんか?
- 修正があったときに、同じHTMLのパーツを探して全部修正する
- Webサービスを利用してCSSやJavaScriptを圧縮する
- スプライト画像が増えるたびにPhotoshopなどでいちいち配置し直し、スタイルも書き直す
などなど……。一部だったらそれほど手間ではありませんが、全てを1つ1つ手作業でおこなっていると結構時間がかかってしまいますよね。
それ、gulpで解決できるんです
実はこれらの面倒なことはgulpで解決できます。例を見てみましょう。
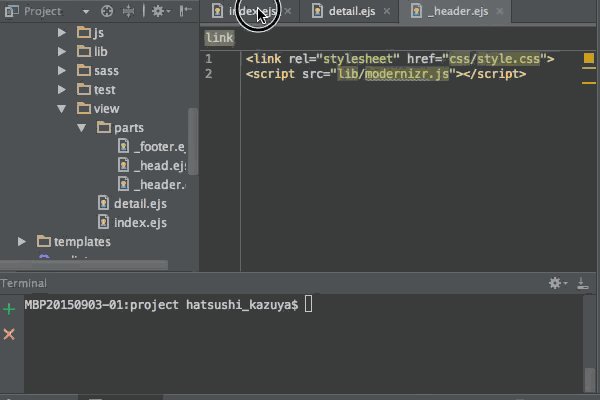
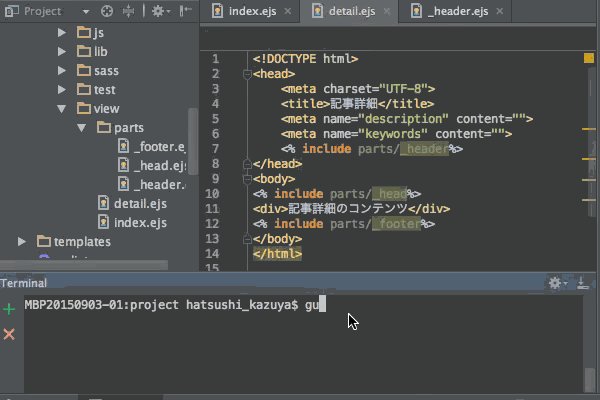
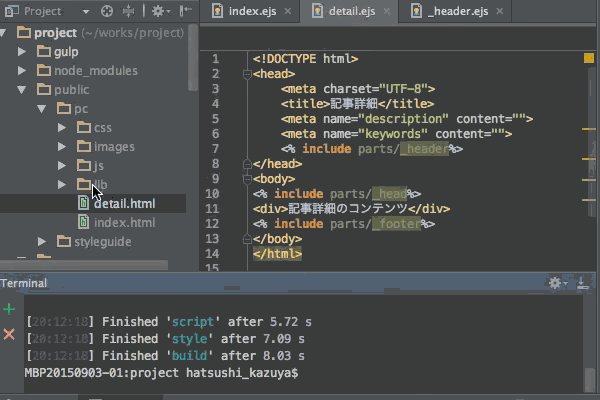
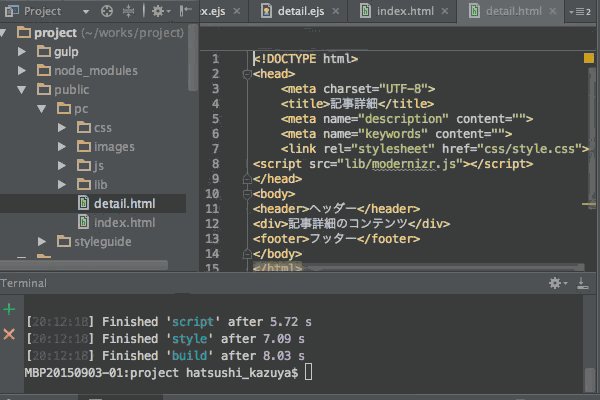
1. よく使うHTMLを別ファイルで用意し、複数のHTMLに展開する

このようにパーツ単位でHTMLを分け、インクルードして読み込ませることで、パーツを修正すれば全てに反映させることができます。
2. CSSはSass(SCSS)で書いて、かつコンパイルしてminifyする

CSSをSassで書くことで、セレクタをネストして親子関係をわかりやすくしたり、変数にプロパティ値を保存して複数に適用したりすることができます。コマンド1つでコンパイルとminifyを同時におこなうこともできます。
3. スプライト画像&スタイル自動生成
単体のpng画像を特定のフォルダに入れて1回コマンドを叩くことで、画像を合体して1つのpngで書き出してくれたり、画像を使用するためのスタイルを用意してくれたりします。
もちろん、上記の悩み以外も解決できることがいっぱいあると思います!
このように、さまざまなことが自動で実現できるのがタスクランナーの魅力ですね。この連載ではgulpの基本的な使い方・そして少し開発が便利になるライブラリやタスクの作り方をご紹介します。
タスクランナーとは
タスクランナーとは、フロントエンドの開発を効率化するビルドツールのことで、「gulp.js」や「Grunt」が有名です。手作業だと時間がかかってしまうさまざまなことを、タスクを書くことで自動でおこなってくれます。使いこなすことで、作業時間をとても短縮できます。
gulpとGruntについては、下記の記事で比較まとめをしているので、気になる方はこちらもあわせてどうぞ。 Gulp.js入門 – コーディングを10倍速くする環境を作る方法まとめ

gulpとは
gulpは、Node.jsをベースに作られたタスクランナーなので、まずNode.jsのインストールが必要です。
npm(node package manager)コマンドでgulp本体やプラグインのインストールをおこなうことができます。npmコマンドは、Node.jsをインストールをすれば使えるようになります。
gulp.jsを導入しましょう
それではさっそくインストールしてみましょう。また、ここからは黒い画面を使うので、「iTerm2」をインストールしておきましょう。
Node.jsをインストール
今回は最も簡単なインストール方法でご説明いたします。公式サイトから、v4.3.1 LTS(安定版)*2016年2月18日時点をインストールしておきましょう。
$ node -vインストールが完了したら、上記のコマンドを実行してインストールできているか確認しましょう。
$ v4.3.1このように表示されればインストール完了です。
package.jsonを設置
Node.jsは、モジュールを用途に応じて読み込ませ、使用することができます。ブラウザのJSは、scriptタグを使って外部JSを読み込むことで利用できますが、こちらは外部ファイルを読み込んで使用するためにrequireを使用します。
require('モジュール')コードをどこに書くかは後述します。
さて、本格的に使うようになると、大量のモジュールを扱うことになります。誰かに同じ環境を構築してもらわなければいけなかったり、別のプロジェクトで同じモジュールを使いたいとなったときにインストールが大変だったり……。そこで、プロジェクトの情報を管理するpackage.jsonファイルを作ります。
まず任意のディレクトリを作成します。今回はprojectフォルダを作り、そこに環境を構築していきます。
$ cd projectターミナルでディレクトリに移動します。
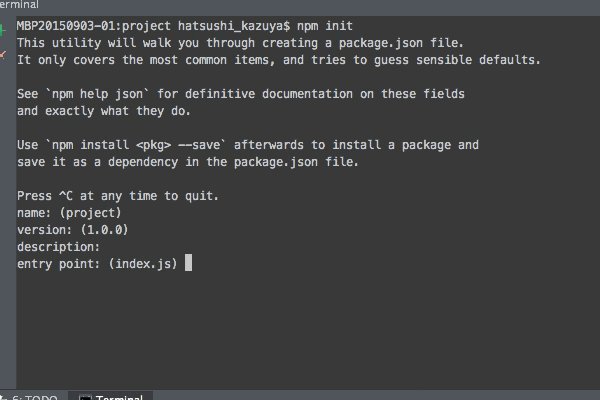
$ npm init移動したら、上記のコマンドを叩いて実行します。

このようにいくつか質問されますが、後でも変更可能なので一旦すべてEnterでOKです。各項目を詳しく知りたいという方は、公式ドキュメントをご参照ください。
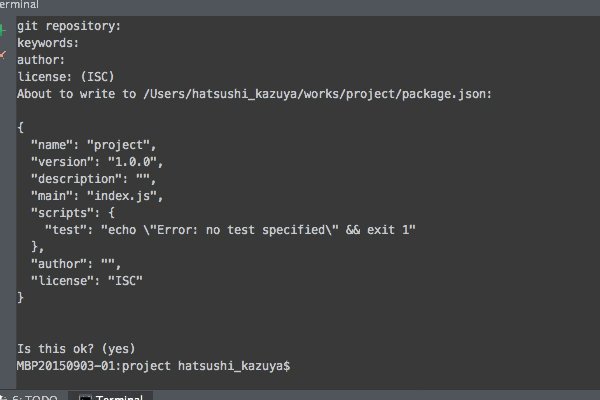
入力を終えると、先ほどの入力内容が記載されたpackage.jsonが作られます。
このファイルが置いてある場所で
$ npm installをおこなえば、誰でもどこでも同じ環境が構築できるので、複数人で制作する場合はGitなどでバージョン管理しておくとよいでしょう。(管理するのはpackage.jsonのみで、インストールした際にできるnode modulesは重いので管理対象から外しましょう。 Gitを使用してる場合は、gitignoreに記述することでコミット対象から除外できます。)
グローバルインストールとローカルインストール
npmではモジュールをグローバルとローカルのどちらにインストールするか、選ぶことができます。ローカルにインストールしたものは、そのフォルダ内でのみ利用できます。グローバルにインストールした場合は、そのマシン上のどこからでも利用できるようになります。
グローバルインストール
$ npm install -g モジュール名ローカルインストール
$ npm install モジュール名モジュールは、インストールするとnode modulesフォルダに保存されます。
gulp.jsをインストール
いよいよgulp.jsのインストールです。
$ npm install gulp -g gulpこちらのコマンドでgulpをグローバルインストールします。
※Macユーザの場合はroot権限での実行を求められるので、sudo npm〜としてください。
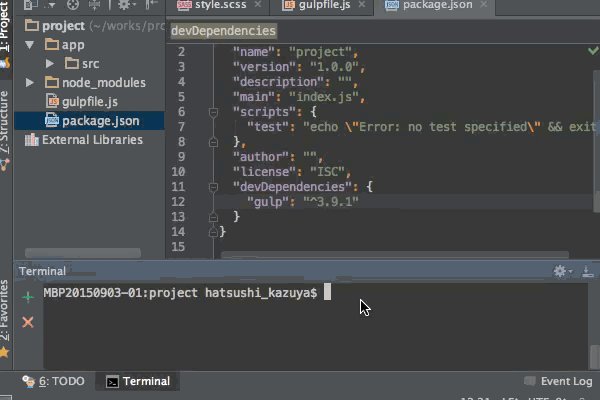
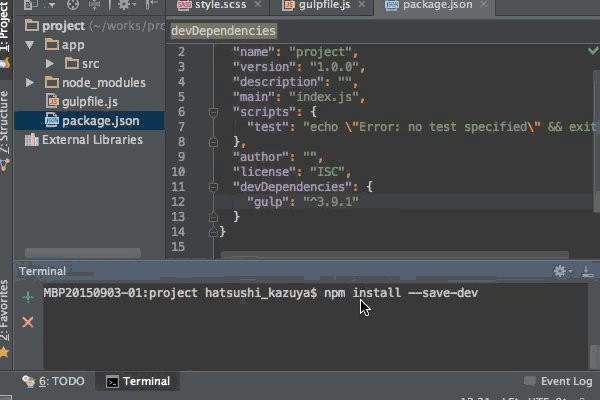
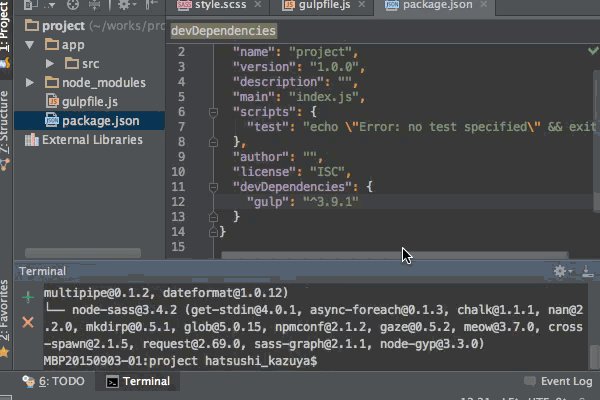
$ npm install --save-dev gulpgulpをローカルにもインストールします。
--saveオプションとは、インストールしたモジュール情報を、package.jsonに追記するコマンドです。追記することで、npm installした際に、そのモジュールをインストールすることができます。他にもいくつかあり、それぞれの違いは下記のとおりです。
--save- dependenciesに追記する。ソースコードの依存モジュールを追記していくのが望ましい。(例:jQueryやjQuery関連プラグインなど)
--save-dev-

devDependenciesに追記する。開発環境の依存モジュールを追記していくのが望ましい。(例:gulpやgulp-sass、EJSなど)
--save-optionaloptionalDependenciesに追記する。--saveとほぼ同じだが、モジュールが見つからなかった場合はスルーしてくれる。
gulpは開発環境の依存モジュールなので、--save-devでインストールします。
gulpfile.js作成
準備が整ったので、gulpの設定をおこなっていきましょう。
var gulp = require('gulp');gulpfile.jsをpackage.jsonと同じディレクトリに作成し、上記のように記述してgulpを呼び出します。これでgulpを使う準備ができました。
実際に動かしてみる
試しにgulpでSassをコンパイルをして、変更を監視してみましょう。(※SassとはCSSを効率よく書けるメタ言語です。) これからSassを始めたい人へ!導入手順をまとめてみた(Dreamweaver対応)
詳しくはセブ島で働くせいとさんが詳しく紹介しているので、下記の記事を参考にしてみてください。

project
|--app
| |--src
| | |--sass
| | | |--style.scss
|--package.jsonまずは、このようにプロジェクトのディレクトリを作成して、そこにSCSSファイルを作成します。
h1 {
color: red;
&:hover {
color: blue;
}
}style.scssには、上記を書きます。
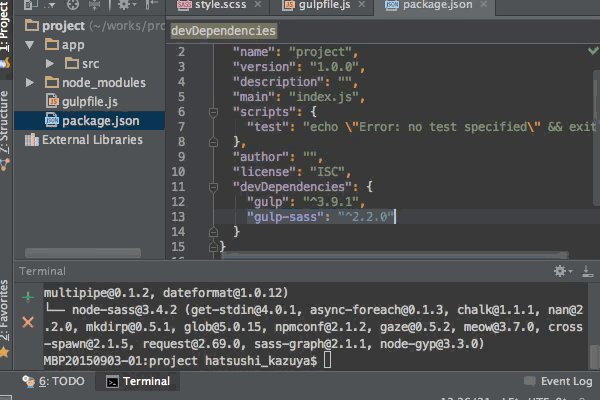
$ npm install --save-dev gulp-sass今回はgulp-sassを使用するので、ローカルにインストールしました。
sassタスクを書いてみる
実際にgulpfile.jsにタスクを書いてみましょう。sassディレクトリ配下のSCSSファイル全てをコンパイルして、cssディレクトリ配下に出力するようなタスクにします。
var gulp = require('gulp');
var sass = require('gulp-sass');
gulp.task('sass', function() {
gulp.src('app/src/sass/*.scss')
.pipe(sass())
.pipe(gulp.dest('app/product/css'));
});これで[sass]というタスク名の機能ができました。gulp sassコマンドを打つことで、上記のタスクが適用されます。
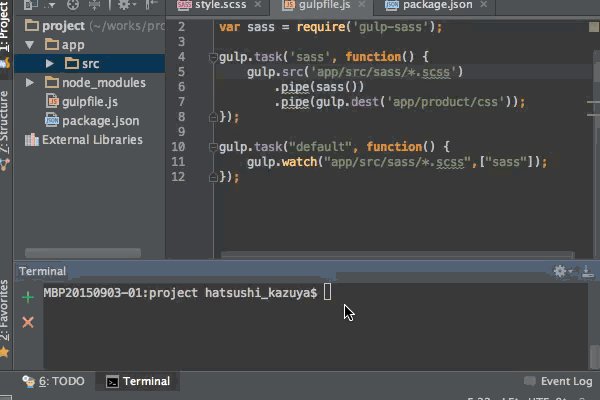
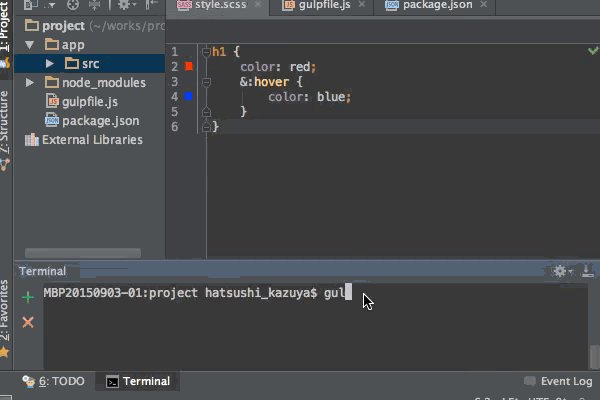
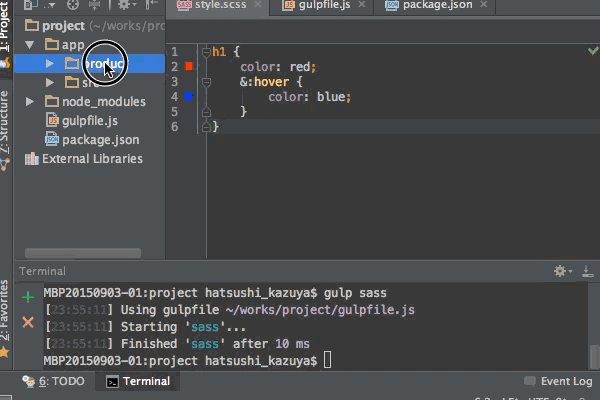
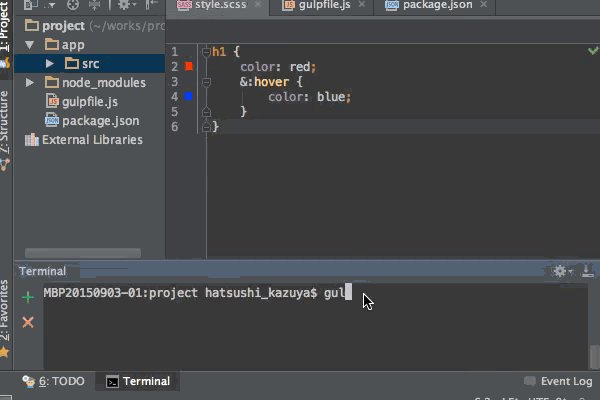
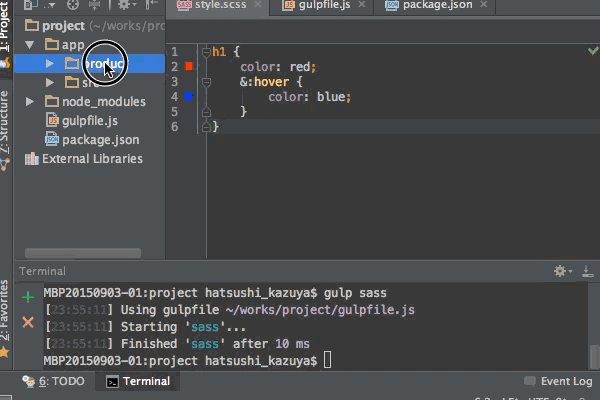
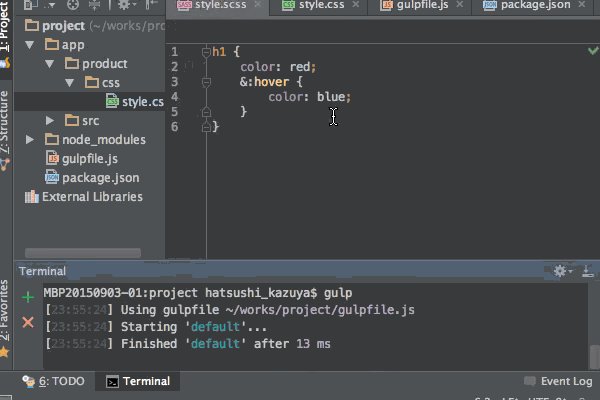
では、動かしてみましょう。実行はターミナルでおこないます。

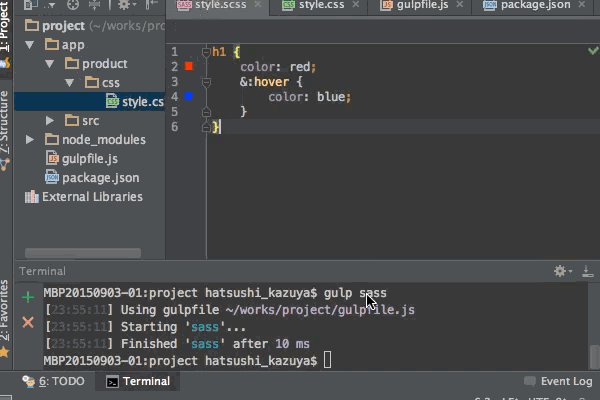
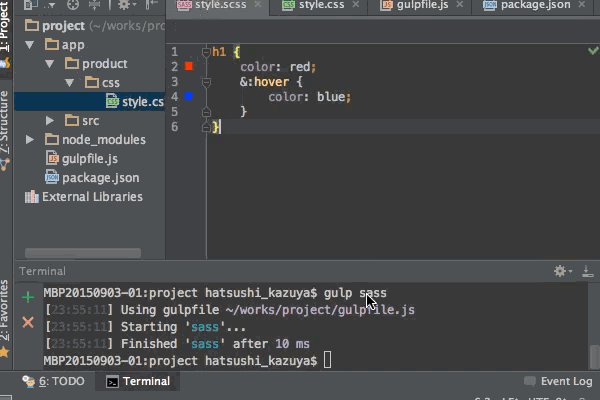
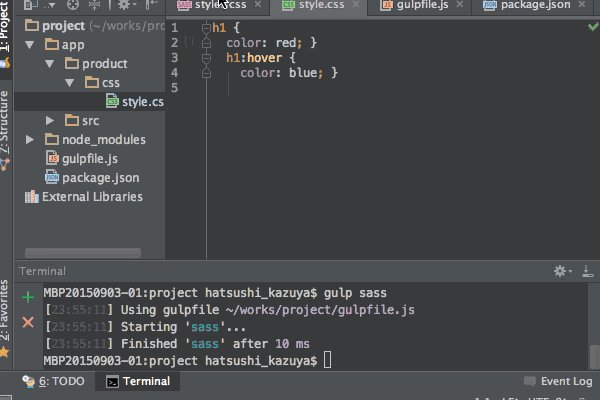
productフォルダ、cssフォルダとstyle.cssが自動で生成されたのがわかるかと思います。
watchタスクを書いてみる
さらに、ファイルの変更を監視してみましょう。
sassディレクトリ配下のSCSSファイルに変更があったら、自動で[sass]タスクを起動するようにします。監視するにはwatchメソッドを使います。これはgulpでもともと用意されているメソッドなので、モジュールのインストールの必要はありません。
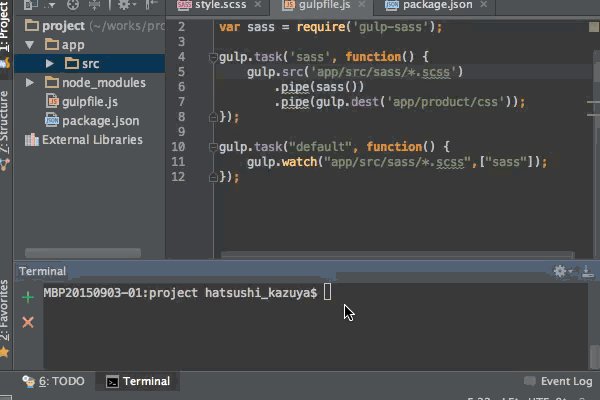
var gulp = require('gulp');
var sass = require('gulp-sass');
gulp.task('sass', function() {
gulp.src('app/src/sass/*.scss')
.pipe(sass())
.pipe(gulp.dest('app/product/css'));
});
gulp.task('default', function() {
gulp.watch("app/src/sass/*.scss",["sass"]);
});上記のように追記します。今回は[default]というタスク名で機能を実装しました。gulp defaultコマンドを打つことで、上記のタスクが適用されます。また、defaultの場合は省略でき、gulpコマンドだけでも動きます。
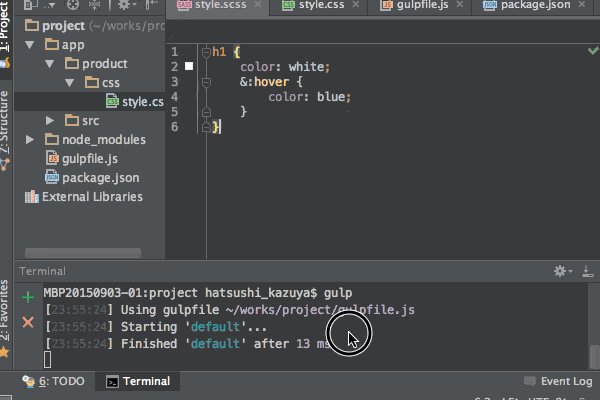
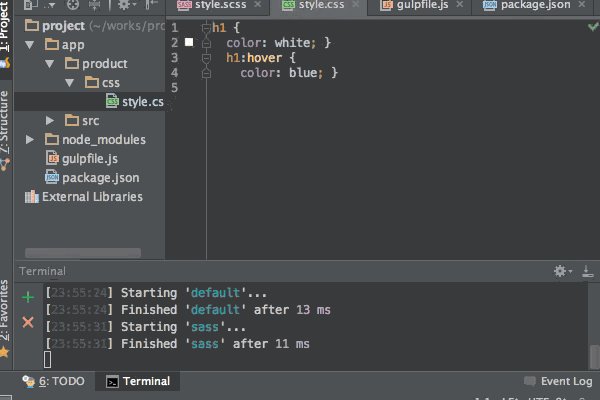
では、動かしてみましょう。コマンドを叩いた後に、redをwhiteに修正します。

変更が自動で反映されたのがわかるかと思います。
おわりに
インストール手順さえ覚えてしまえば、動かすのは難しくありません。また、一度環境を整えてしまえば、簡単に使い回せるので、次回以降大幅に作業時間を短縮できます。
次回は1週間後、今回あまり触れなかったgulpのメソッドやタスクについてご紹介します! お楽しみに!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。