こんにちは! 「Repro」というモバイルアプリ向けのアナリティクス&マーケティングサービスのDevRelを担当している七島偉之(ななしまひでゆき)と申します。
iPhoneが世に出てからというもの、そのおもしろさに魅せられてずっとiPhoneアプリの開発をしてきました。本連載では、1人でも多くの人がアプリを作れるようになり、僕が感じてきたアプリ開発の楽しさをお伝えできればと思っています。
第1回はアプリが動作するiPhoneそのものについておさらいしました。第2回目の今回は、アプリ開発に必須のXcodeというツールについて学びます。
- ※注意
- XcodeはMacでしか動かすことができません。そのため、iPhoneアプリを開発するためにはMacが必要になります。WindowsのPCしかお持ちでない方はMacも買うことをお勧めします。高性能なMacである必要はなく、MacBook Airでも十分です。推奨されるOSのバージョンは「OS X El Capitan(10.11)以上」ですので古いMacをお使いの方はお気をつけください。
Xcodeとはなにか?
アプリを作るにはさまざまな作業が必要です。
例えばアプリをiPhone上で動作させるために、プログラムをコンピュータが理解できる形式に変換する必要があります。それだけでなく、アプリで使う画像や音声素材の管理、アプリが想定通りに動作するかの確認や、バグがないかの検証など、さまざまなことが必要となってきます。
Xcodeとは、それらアプリ開発に必要な作業を強力にサポートするツールが入った道具箱です。主なものだけ見てみても下記のような機能があります。
| テキストエディタ | プログラムを書くために必須のものです。高度な自動入力やプログラム構文の強調(シンタックスハイライトといいます)をしてくれるため、効率良くプログラムできます。 |
|---|---|
| インターフェースビルダー | ボタンやスイッチなどの部品をドラッグ&ドロップすることで、アプリの見た目を作ることができます。 |
| デバッガ | プログラムの動作に問題がないか、プログラムの実行途中で動作を止めて状態を確認できます。 |
| コンパイラ | あなたが書いたプログラムをコンピュータが理解できる形式に変換してくれます。 |
| iOSシミュレータ | 実際のiPhone端末そっくりの動作をする「シミュレータ」をPC上に立ち上げ、アプリの動作を確認できます。 |
ここに挙げた例の他にも、非常に多くの便利機能がありますが、まずは必須の機能の使い方を覚えてから少しずつ他の機能にチャレンジしていきましょう!
Xcodeをインストールする
それではXcodeをインストールしていきましょう。

Xcodeは「App Store」から無料でインストールできます。ハンマーと設計図のアイコンが目印です。
Xcodeはかなりサイズの大きいツールです。したがって、ネットワークの回線が良いところで、電源に接続しつつ、時間の余裕のあるときにインストールすることをお勧めします。最終的に約10GBほどハードディスクの容量を使用することになるのでこちらもご注意ください。

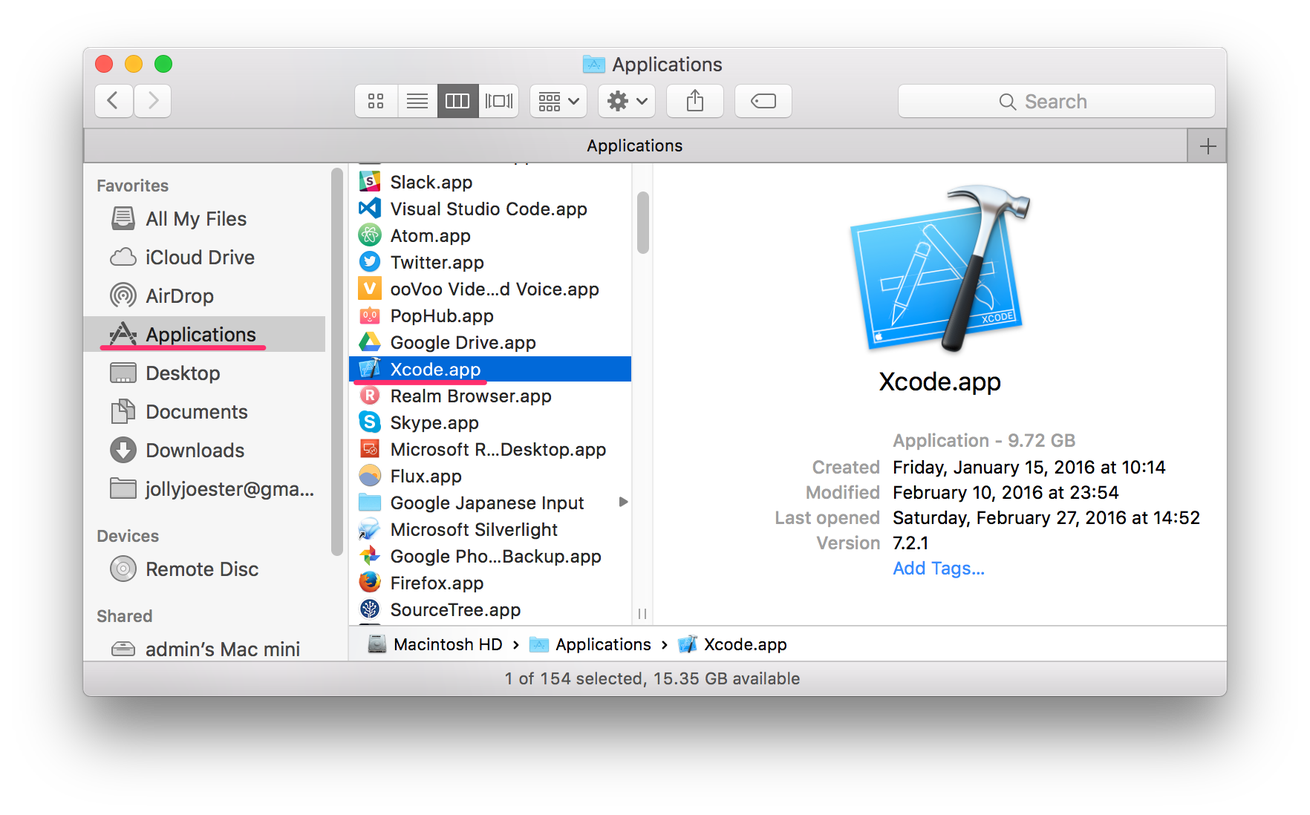
Xcodeのインストールが完了したらさっそく起動してみましょう。アプリケーションフォルダにXcode.appという名前のファイルができていますので、これをダブルクリックしてXcodeを起動します。
プロジェクトを作ってみる
それではさっそくプロジェクトを作ってみましょう。
ここで言うプロジェクトは、ソースコードや画像、音声、設定ファイルなどアプリに必要なものがすべて詰まったもののことです。すべてのアプリ開発はこのプロジェクトを作るところから始まります。
プロジェクトはWelcome to Xcode画面からとFileメニューから作ることができます。

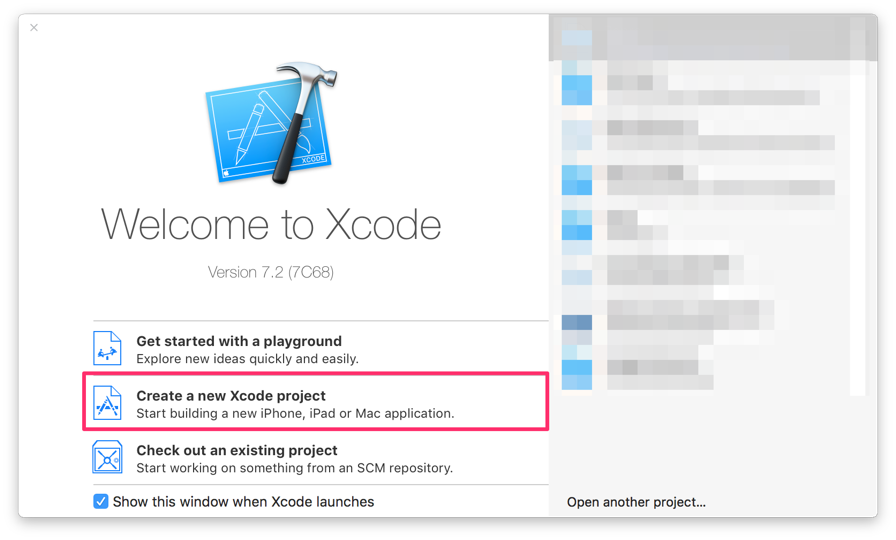
初めてXcodeを起動した場合はWelcome to Xcode画面が表示されていると思います。この画面からプロジェクトを作る場合は「Create a new Xcode project」をクリックします。

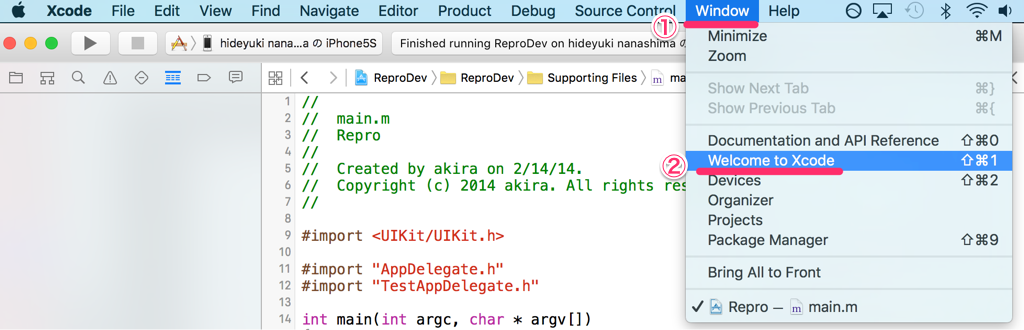
なお、Welcome to Xcode画面はWindowメニューからも開くことができます。

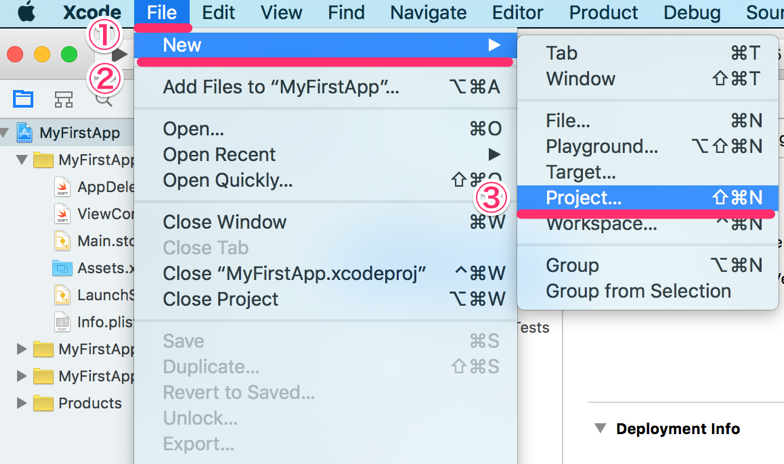
Fileメニューから作る場合は「File」→「New」→「Project」をクリックします。
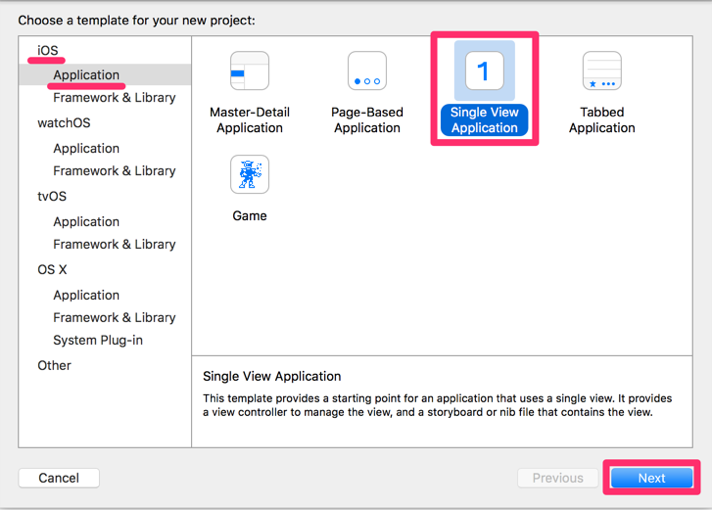
そうするとテンプレートを選択する画面になります。XcodeはAppleウォッチ、AppleTV、Mac用のアプリを作ることもできますが、今回はiPhoneアプリを作るので「iOS」→「Application」を選択します。

いくつかのテンプレートがありますが、今回は画面が1つだけの最もシンプルな「Single View Application」を選択して「Next」を押しましょう。

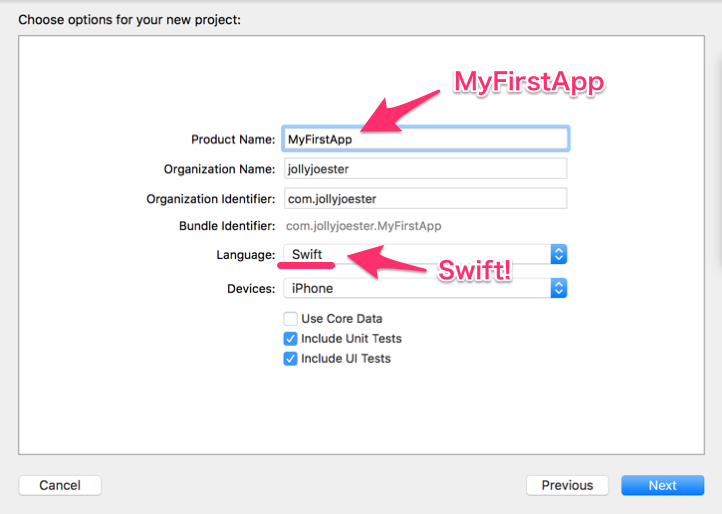
次にオプションを設定する画面になります。この画面ではプロジェクトの名前やさまざまな設定をしていきます。まずは画像の通りに入力してみてください。
それぞれの項目には下記のような意味があります。
| Procuct Name | プロジェクトの名前です。アプリ名の初期値でもあります。 |
|---|---|
| Organization Name | 会社などの場合は入力します。入力しなくてもOKです。 |
| Organization Identifier | これとProduct NameでBundle Identifierを作ります。 |
| Bundle Identifier | アプリを識別するためのID。リリースするアプリだと重要。多くの場合ドメインを逆さまにしたもの+Product Nameで作ります。(例 : jollyjoester.com → com.jollyjoester) |
| Language | アプリ開発に利用する言語を選択します。(SwiftもしくはObjective-C) |
| Devices | 対応する端末を選択します。(iPhone, iPad, Universal(iPhone, iPad両対応)) |
| Use Core Dataなど | DBやテストなどの応用設定を使うか否かを選択します。 |

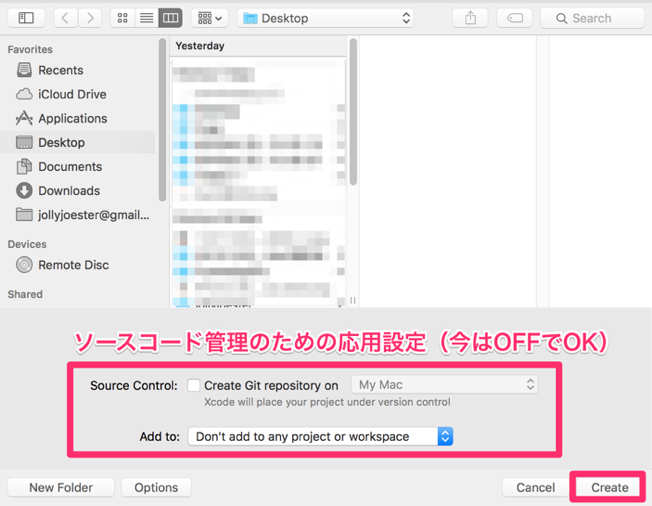
最後にプロジェクトの保存先を聞かれますので、お好きな場所を指定して「Create」を押します。(ソース管理の仕組みであるGitをお使いの方は、「Source Control」のチェックボックスにチェックをすれば、同時にリポジトリが作成されます)

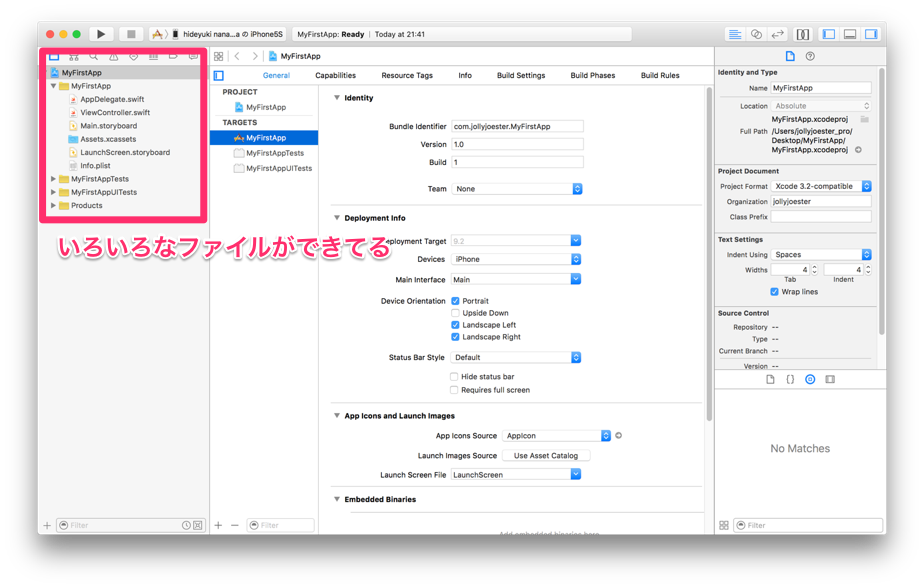
以上でプロジェクトが作成され、アプリ開発に必要なファイルが自動的に作成されます。

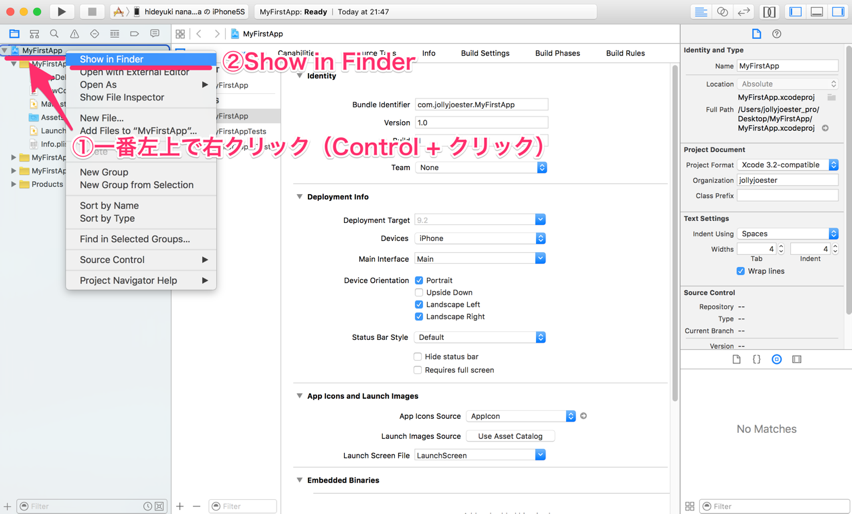
Finderでも確認してみましょう。一番左上にあるプロジェクトファイルの部分で右クリック(Control+クリック)して「Show in Finder」からFinderを開いてみましょう。

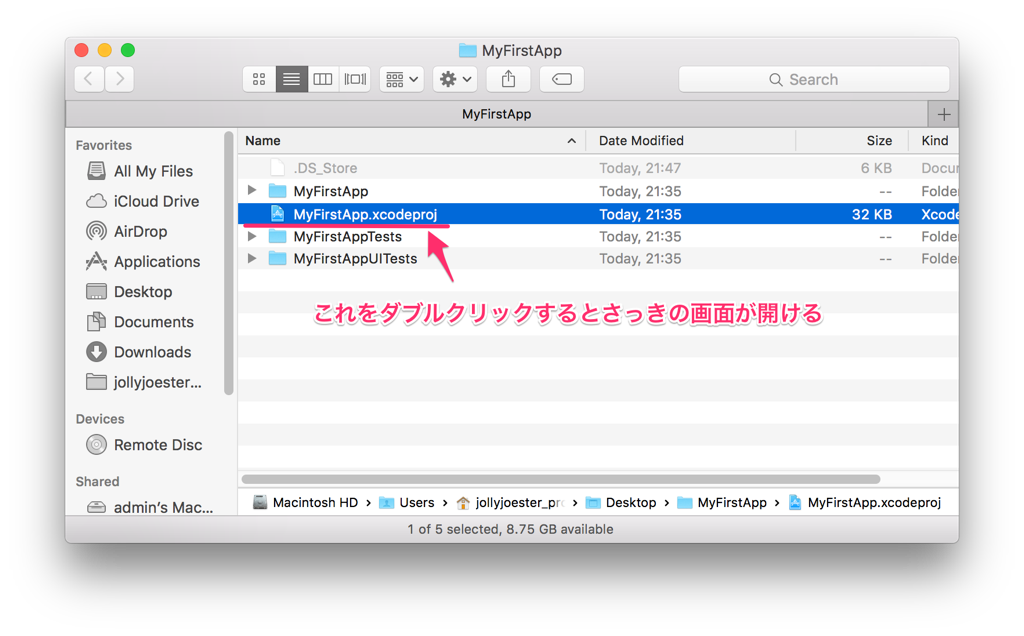
いくつかのフォルダとプロジェクトを管理するための「MyFirstApp.xcodeproj」というファイルができています。プロジェクトは「.xcodeproj」ファイルをダブルクリックすることでも開くことができますので覚えておきましょう。
Xcodeの基本的な使い方を学ぶ
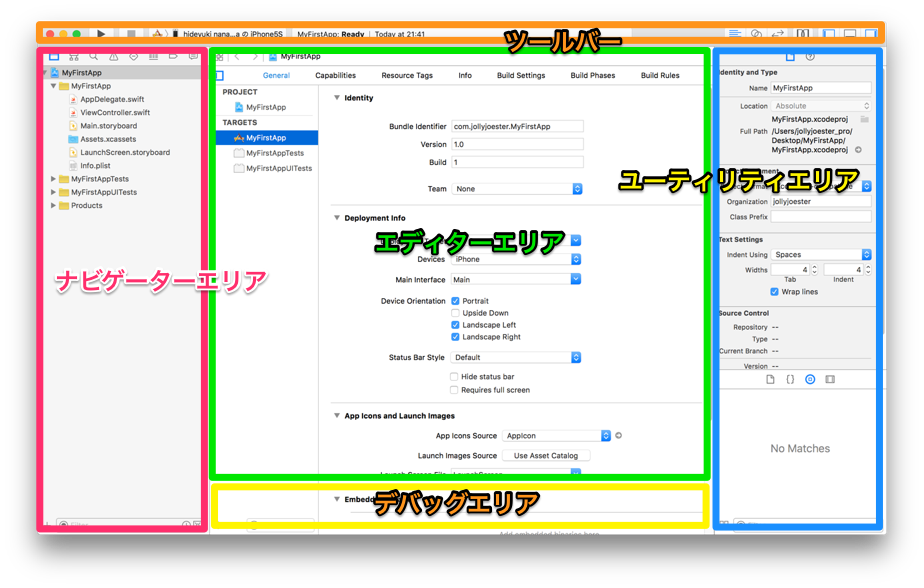
それではXcodeの基本的な使い方を見てみましょう。まずは画面構成からです。Xcodeは主に5つのエリアから構成されています。

| ツールバー | シミュレーターを起動やエリアを表示/非表示にします。 |
|---|---|
| ナビゲーターエリア | 編集するファイルを選択します。 |
| エディターエリア | 選択したファイルを編集します。 |
| ユーティリティエリア | アプリ開発で使用するさまざまな部品の属性(性質)を設定します。 |
| デバッグエリア | プログラム実行時のデバッグメッセージが表示されます。 |
まず最初に覚えるべきはナビゲーターエリアとエディターエリアの使い方です。エディターエリアはナビゲーターエリアで選択したファイルの種類に適した表示で内容を表示してくれます。

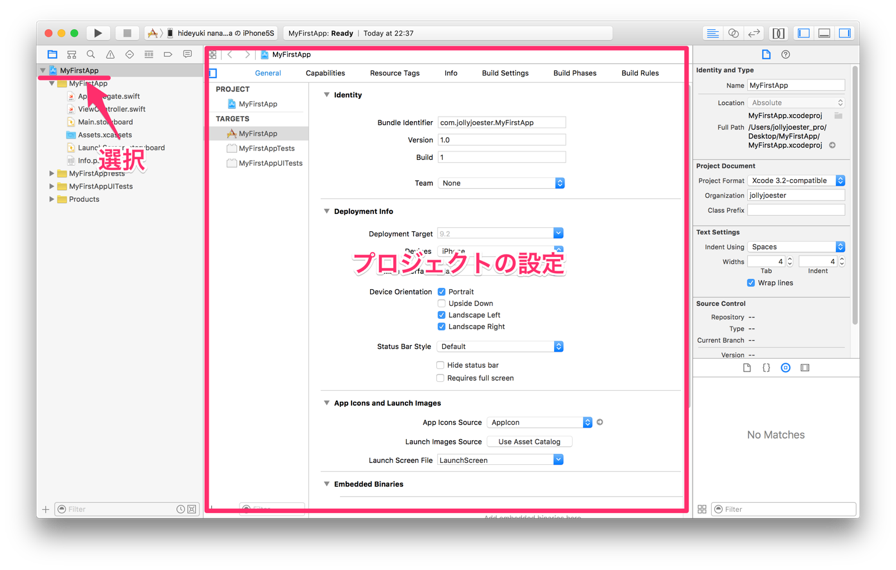
例えばナビゲーターエリアのトップにあるプロジェクトファイルを選択した場合はプロジェクトの設定ができる画面になります。

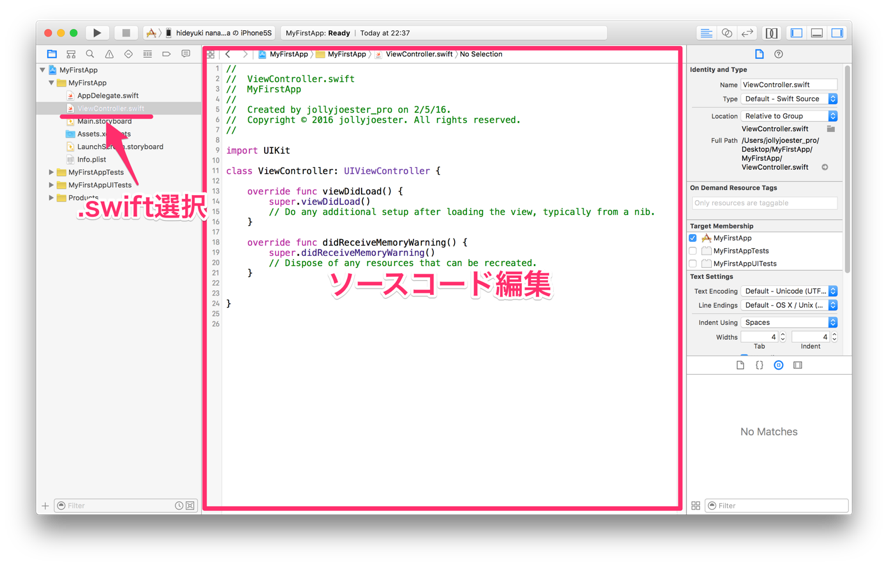
次にViewController.swiftを選択してみましょう。これはプログラミング言語Swiftのソースファイルですのでソースコードを編集する画面になります。

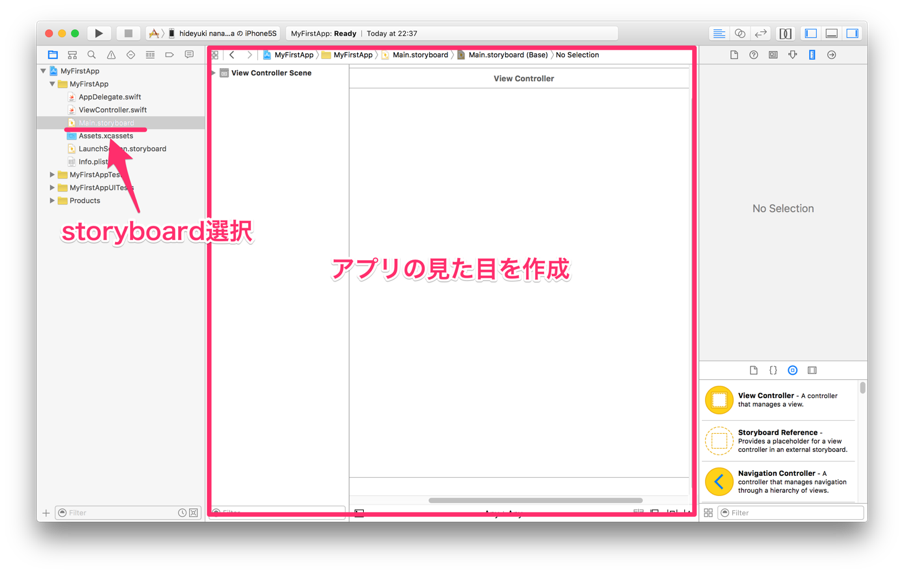
Main.storyboardを選択するとアプリの見た目を作成するストーリーボードを編集する画面になります。
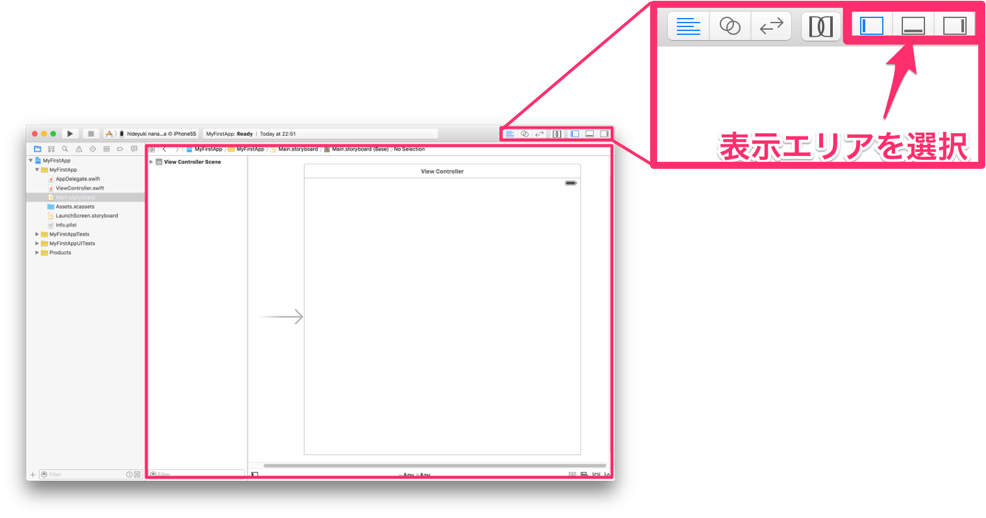
このように、ナビゲーターエリアで編集したいファイルを選んでエディターエリアで編集というのが基本的な流れになります。最後に各エリアの表示 / 非表示をコントロールしてみましょう。Xcode右上にある3つのボタンをそれぞれ押してみてください。
ナビゲーターエリア、デバッグエリア、ユーティリティーエリアをそれぞれ表示したり、非表示にしたりできます。

必要なときに必要なエリアだけ表示するようにすると作業がはかどります。
おわりに
Xcodeのインストールから基本的な使い方を学んできました。Xcodeと仲良くなることがアプリ開発成功への近道です。積極的にいろいろな機能を使ってみて慣れていきましょう。
それでは次回は簡単なアプリを1つ作ってアプリ開発の流れを学んでいきましょう!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。










