こんにちは! DevRelライターの七島偉之(ななしまひでゆき)です。普段は「Repro」というモバイルアプリ向けのアナリティクス&マーケティングサービスのDevRelを担当しています。
iPhoneが世に出てからというもの、そのおもしろさに魅せられてずっとiPhoneアプリの開発をしてきました。本連載では、1人でも多くの人がアプリを作れるようになり、僕が感じてきたアプリ開発の楽しさをお伝えできればと思っています。
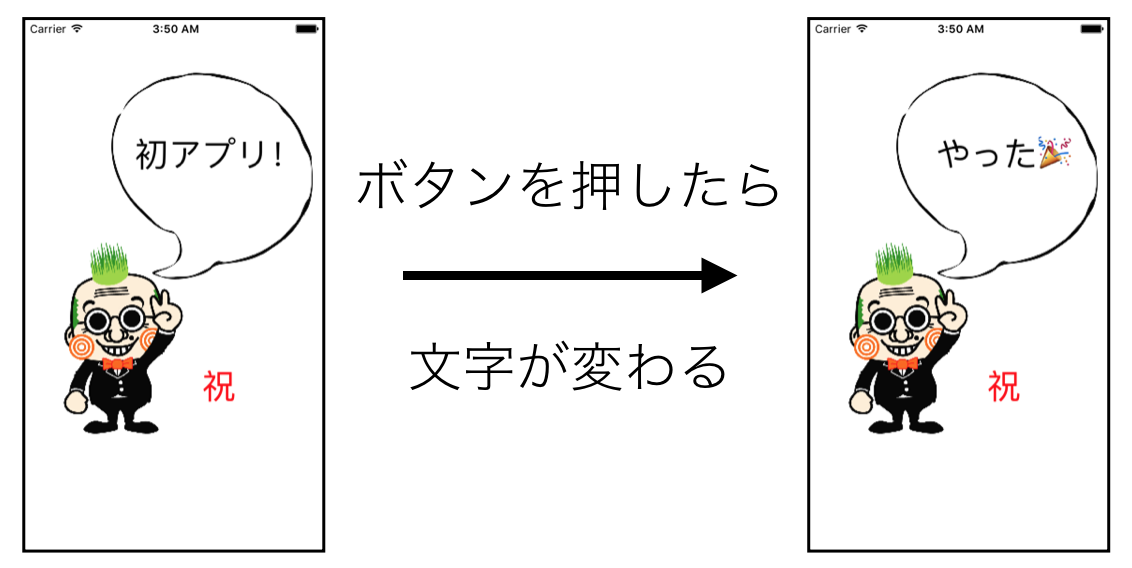
第2回ではXcodeの使い方について学びました。第3回目の今回は、「ボタンを押したら表示されている文字が変わる」というアプリを作っていきます。簡単なアプリを作ることを通してアプリ開発の概要を掴んでいきましょう。

今回は前回作ったプロジェクトを使っていきますのでまだ準備されてない方は第2回の記事をご覧ください。
アプリ開発の流れ
基本的なiPhoneアプリ開発では
- Storyboardでアプリの見た目を作って
- ソースコードと紐付けて
- プログラムでアプリの動きを作る
というような流れで開発を進めていきます。まずは難しいことは考えず、本記事の操作と同じようにやってみて感触を掴んでいきましょう。
アプリの見た目を作る
見た目の部分はStoryboardで作っていきます。Storyboardでは見た目を構成する部品をドラッグ&ドロップなどで配置して見た目を作ることができます。
今回配置するのは
- 背景画像(ImageView)
- 文字(Label)
- ボタン(Button)
です。

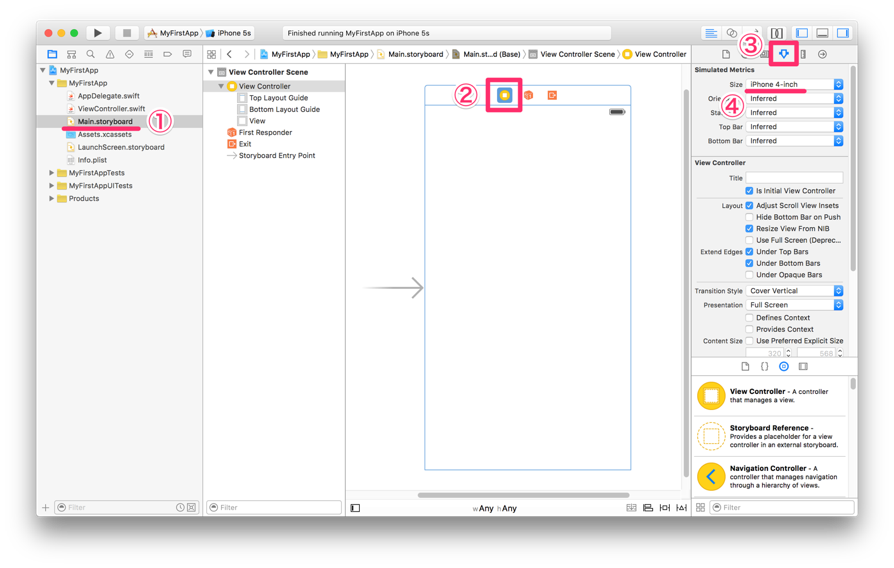
まずはStoryboardの設定をします。前回作ったプロジェクトを開いて①ナビゲーターエリアでMain.storyboardを選択します。②表示されたStoryboardに配置されている四角い領域がアプリの画面にあたります。この領域の左上にある黄色のアイコン(ViewController)を選択し、③ユーティリティエリア上部の右から3個目のアイコン「Attributes Inspector」を選択します。④表示されたSimulated Metricsの「Size」をiPhone 4-inchにしましょう。そうすると四角い領域がiPhone5sと同じ大きさになります。

次に画面に表示する画像のimportをします。今回は上記の画像を使います。画像のところで右クリックをして画像を保存してください。

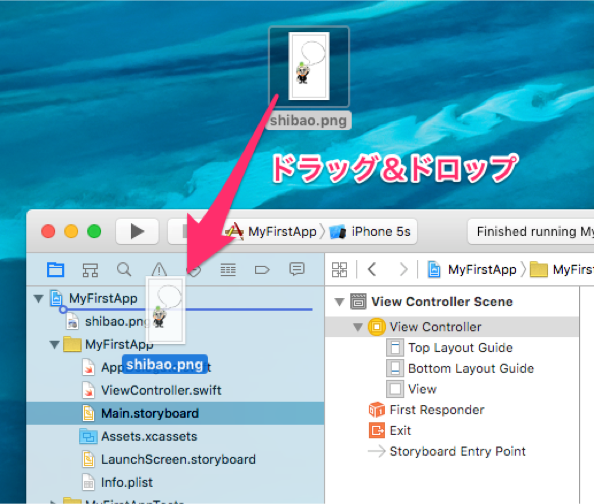
保存した画像ファイルをナビゲーターエリアにドラッグ&ドロップすると、プロジェクトに画像ファイルをimportすることができます。

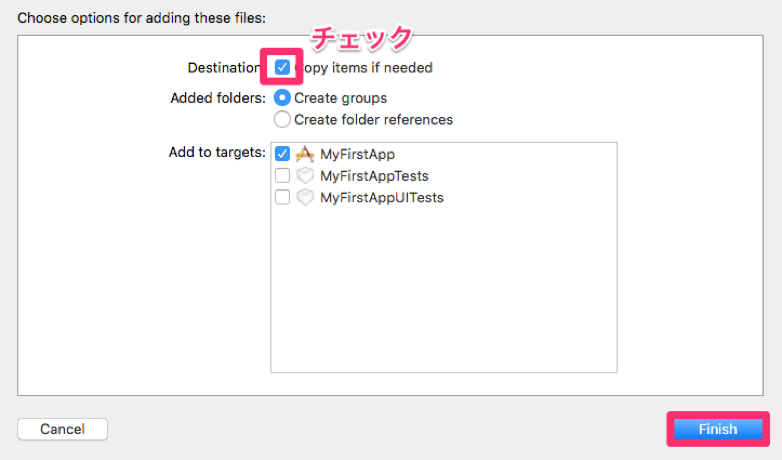
画像ファイルをimportする際にファイルの追加についてのオプションを聞かれるので、Destinationの「copy items if needed」にチェックをつけて「Finish」を押します。
copy items if neededはimportの際にプロジェクトにファイルのコピーを作成する設定です。これにチェックをつけた状態でimportしておくと元のファイルを移動させたり消したりしても、プロジェクト内に必要なファイルがコピーされているため困りません。入門者の方はチェックをつけた状態でimportしておくことをお勧めします。
さて、画像ファイルをimportできたのでさっそくStoryboardに配置します。

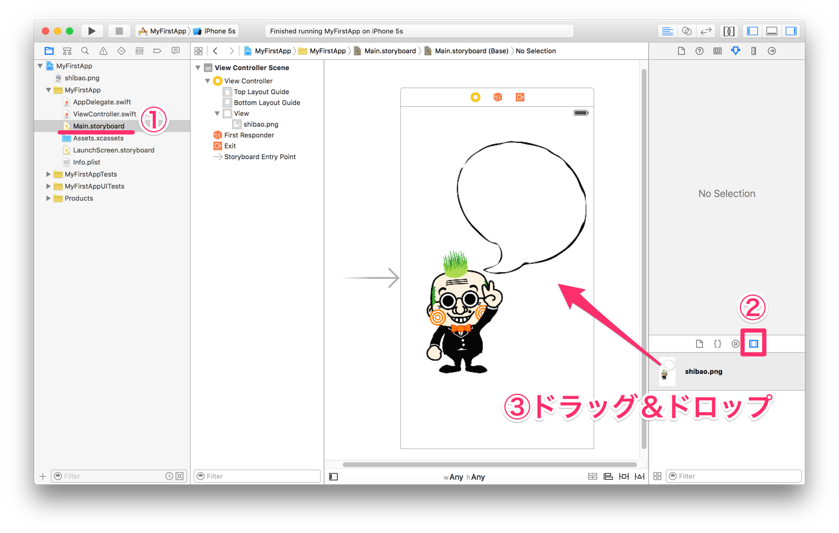
①Main.storuboardを選択した状態で②ユーティリティエリア下部の一番右のアイコン「Media library」を選択するとimportした画像があるので、これを③Storyboardにドラッグ&ドロップします。画像を移動させるとガイドラインが出てきますので、ちょうどいい位置に調整してみましょう。(なお、Media libraryなどのアイコンの名前はアイコンの上にカーソルをホバーすると表示されます)

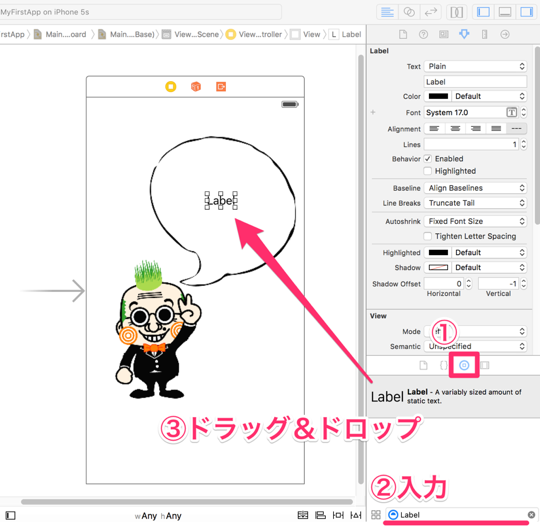
画像が配置できたら次に文字を表示するLabelを配置します。①Labelはユーティリティエリア下部の右から2番目の「Object library」にあります。Object libraryにはさまざまな部品がありますが、最下部の検索窓を使うと目的の部品を探しやすいです。ここでは②「Label」と入力してLabelを探します。③Labelが見つかったらドラッグ&ドロップでStoryboardに配置します。

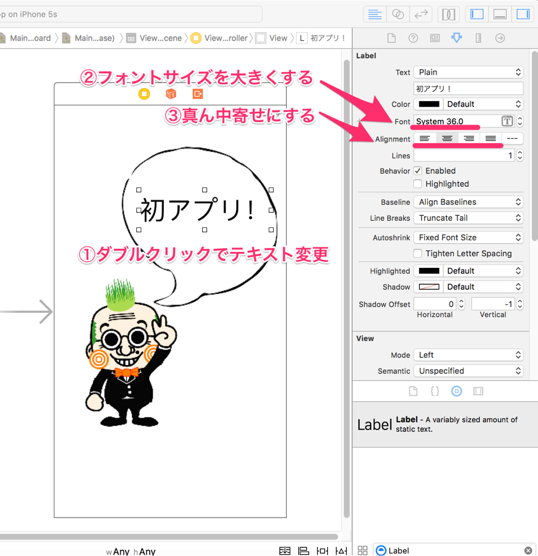
Labelを配置したらLabelの属性を設定していきます。①Labelをダブルクリックして表示する文字を「初アプリ!」に変えます。②ユーティリティエリア上部の右から3番目のアイコン「Attributes library」を選択し、「Font」でフォントサイズを36ポイントに、③「Alignment」で真ん中寄せに設定します。

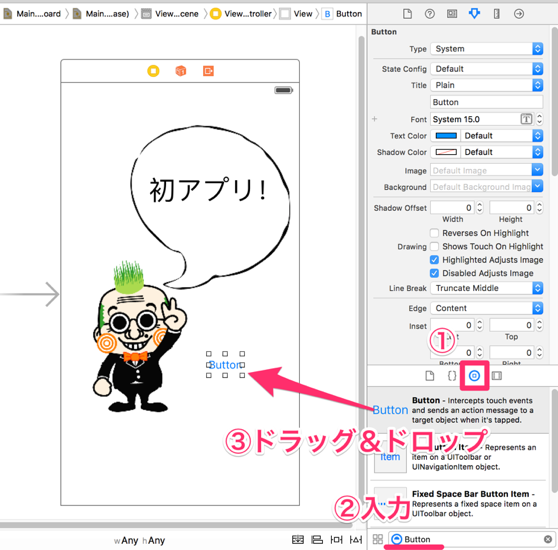
同様にButtonも配置します。①Object libraryにて②Buttonで検索し、③Storyboardにドラッグ&ドロップで配置します。

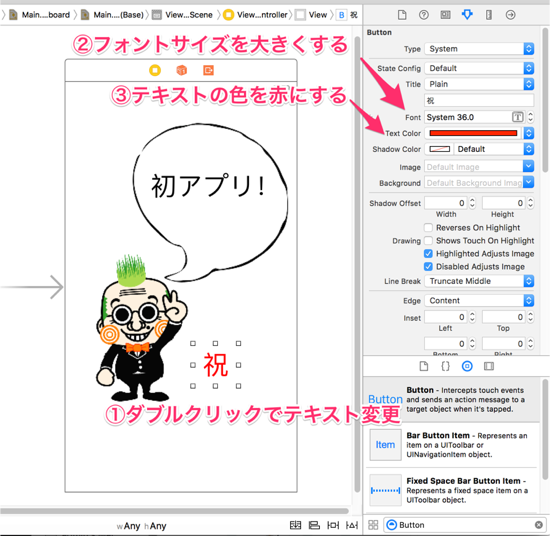
Buttonについても①Buttonをダブルクリックして文字を「祝」に変更、②Attributes Inspectorの「Font」からフォントサイズを36ポイントに、③「Text Color」にて文字の色を赤に設定します。
これで見た目が完成しました!
シミュレーターで見た目を確認してみましょう。シミュレーターとはiPhoneの動きをソフトウェアで再現したものでMac上でiPhoneを動かせます。

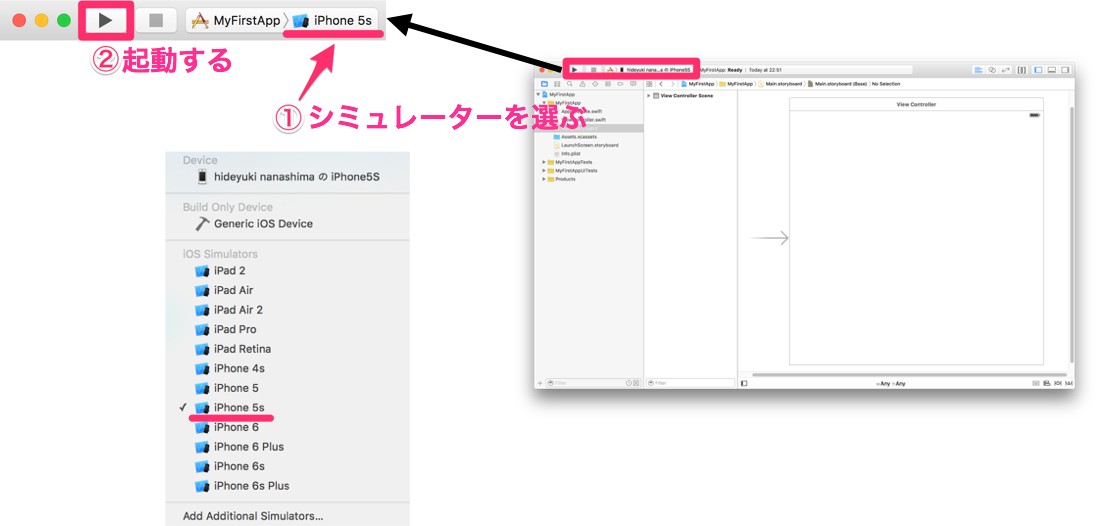
シミュレーターを起動するには①ツールバー上で起動したいシミュレーターの種類を選び(ここではiPhone5sを選択します)、②再生マークのボタンを押します。

シミュレーターでちゃんと表示されました!
ソースコードと紐付ける
さて、シミュレーターで見た目を作ることはできましたが、まだButtonを押しても何も反応しません。ここからButtonを押したときに「Labelに表示されている文字を変える」というプログラムをしていきたいのですが、プログラムをする前段階として先ほどStoryboardに配置した部品とソースコードを紐付ける必要があります。

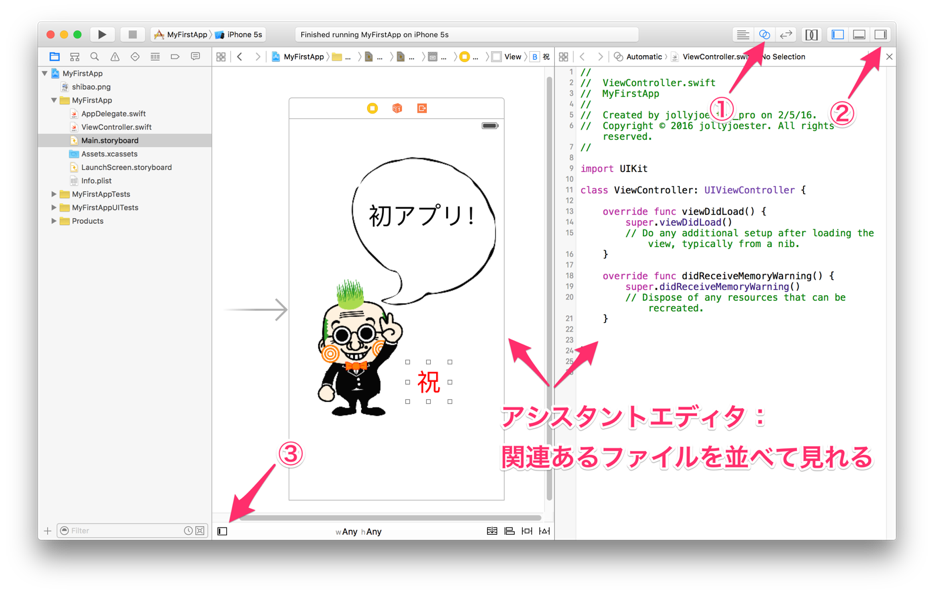
紐付けをするにはアシスタントエディタを使うと便利です。①Storyboardを開いた状態でツールバーの右側にある輪っかが2つ重なったようなボタンを押します。するとアシスタントエディタが開いてStoryboardと関連するソースコードが表示されます。
画面が狭い場合は②ユーティリティーエリアを非表示にしたり、③Document Outlineを非表示にしたりすると画面を広く使えます。

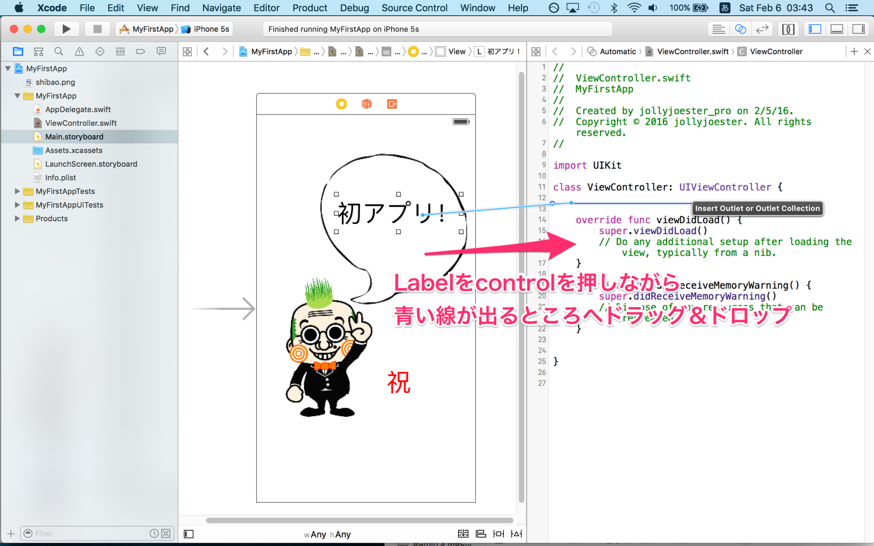
アシスタントエディタが開けたらLabelとソースコードを紐づけていきます。
Labelを選択した状態でLabelを「control」キーを押しながらソースコードの青い線が出るところへドラッグ&ドロップします。

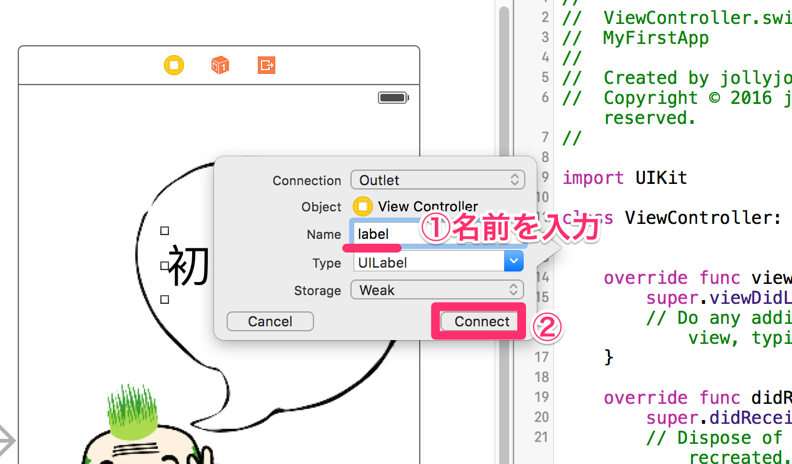
ドロップするとポップアップが出てくるので①Nameの部分に任意の名前(ここではlabel)を入力して②Connectを押します。

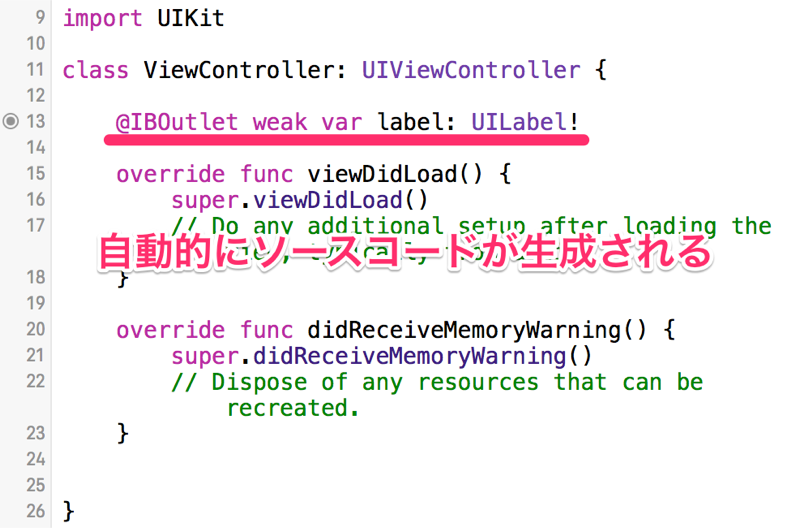
すると自動的にソースコードが生成されます。今後Labelをプログラムで操作するには、Nameで指定したlabelという名前で操作することができます。

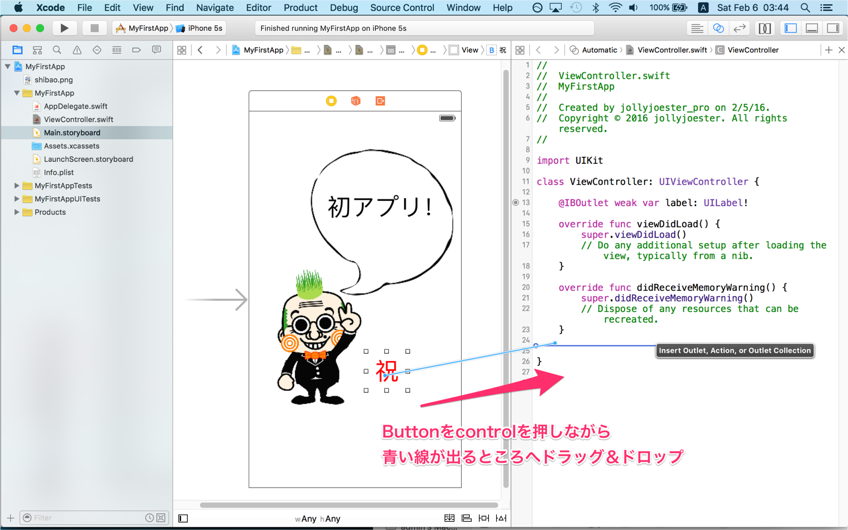
同様にButtonについてもソースコードとの紐付けをしていきましょう。Buttonをcontrolキーを押しながら青い線が出るところへドラッグ&ドロップします。

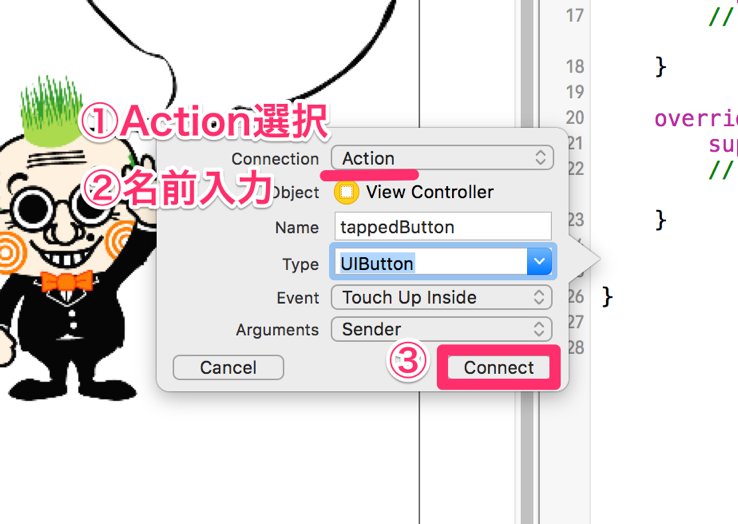
ドロップして出てくるポップアップにて今度は①Connectionで「Action」を選択します。②Nameに任意の名前(ここではtappedButton)を入力し、③Connectを押します。

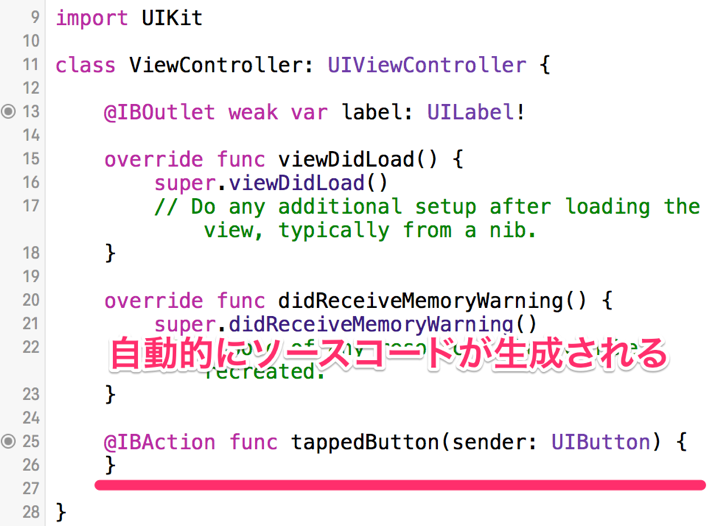
Labelのときと同様に自動的にソースコードが生成されます。これでButtonがタップされたというアクションが発生するとtappedButtonという処理が呼ばれるようになりました。
アプリの動きを作る
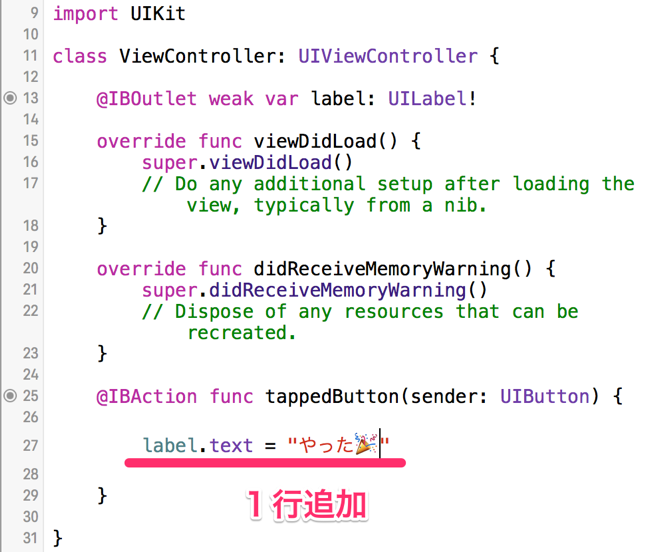
最後の仕上げとしてtappedButtonの{}の中にLabelの文字を変えるプログラムを1行追加しましょう。
label.text = "表示したい文字"
これで完成です! シミュレーターで動作確認してみましょう。動きましたか?
まとめ
iPhoneアプリ開発は
- Storyboardでアプリの見た目を作って
- ソースコードと紐付けて
- プログラムでアプリの動きを作る
が基本的な流れです。複雑なアプリでもこの流れがベースですのでまずは慣れていきましょう。
次回は今回少しだけ触った「シミュレーター」の使い方について学んでいきます。お楽しみに!
- アプリ開発授業のお知らせ
- オンラインで授業を受けられるschoo(スクー)でもアプリ開発の授業をしています。動画でアプリ開発を学びたい方は下記もチェック!
今回の内容は2限目の「はじめてのiPhoneアプリを開発する」で取り扱っています。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











