こんにちは、デザイナーのトミーです。
今回は、UI・UXサウンドについて書いてみようと思います。
UI・UXサウンド。Flashが流行していた時期のWebサイトでは、ナビゲーションに良く使われていました。最近では、スマホやアプリなんかで必ずと言っていいほどUI・UXサウンドが使われています。iPhoneのタイピングの音とか気持ちいいですよね。
他にはどういったものがあるのか、UI・UXサウンドを用いているWebサイト、そしてサウンドを手に入れられるサービスをご紹介いたします!
参考にしたい!UI・UXサウンドを活用したWebサイト
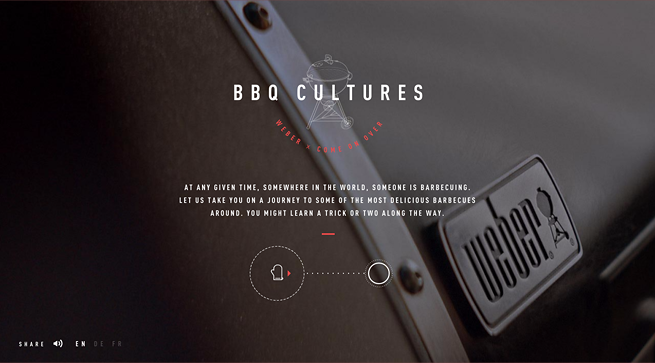
Weber – BBQ Cultures
 http://www.bbqcultures.com/ ※現在このページは表示できません。
http://www.bbqcultures.com/ ※現在このページは表示できません。
サイト内のUIが少ない中で、マウスオーバー時・マウスダウン時・動画index出現時などでシンボリックな効果音(動作や操作を象徴する効果音)を使い、シンプルなデザインに音を用いて操作性を高めています。
また動画を見終わった後の動画indexが出てくるタイミングで環境音を流し、次の動画までのつなぎとしているなど、UI・UXサウンドとして参考になります。
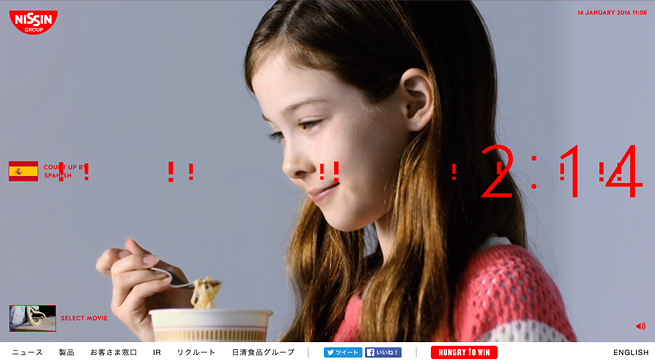
日清食品グループ
タイマーをクリックしたときのブリープ音(信号音)が、スタートを想起させてくれます。
またサムネイルをマウスダウンしたときのバブル音がとても心地よいです。サムネイル選択時のアニメーションがとても速いのですが、音を合わせることで速すぎると感じないところがとても参考になりますね。
Nike – Geç Kendini
サイトのアラームボタンをクリックするとムービーが再生されます。
トレーニングのムービーに切り替わるタイミングでローディングをはさむのですが、ローディングが開始された瞬間に、Rewind(逆再生)音が流れます。ローディングが終了すると再生音が鳴り再び再生します。動画の一時停止・再生にSE(サウンド・エフェクト)を使うことで、「動画の続きであること」「動画が再開されたこと」が良くわかります。
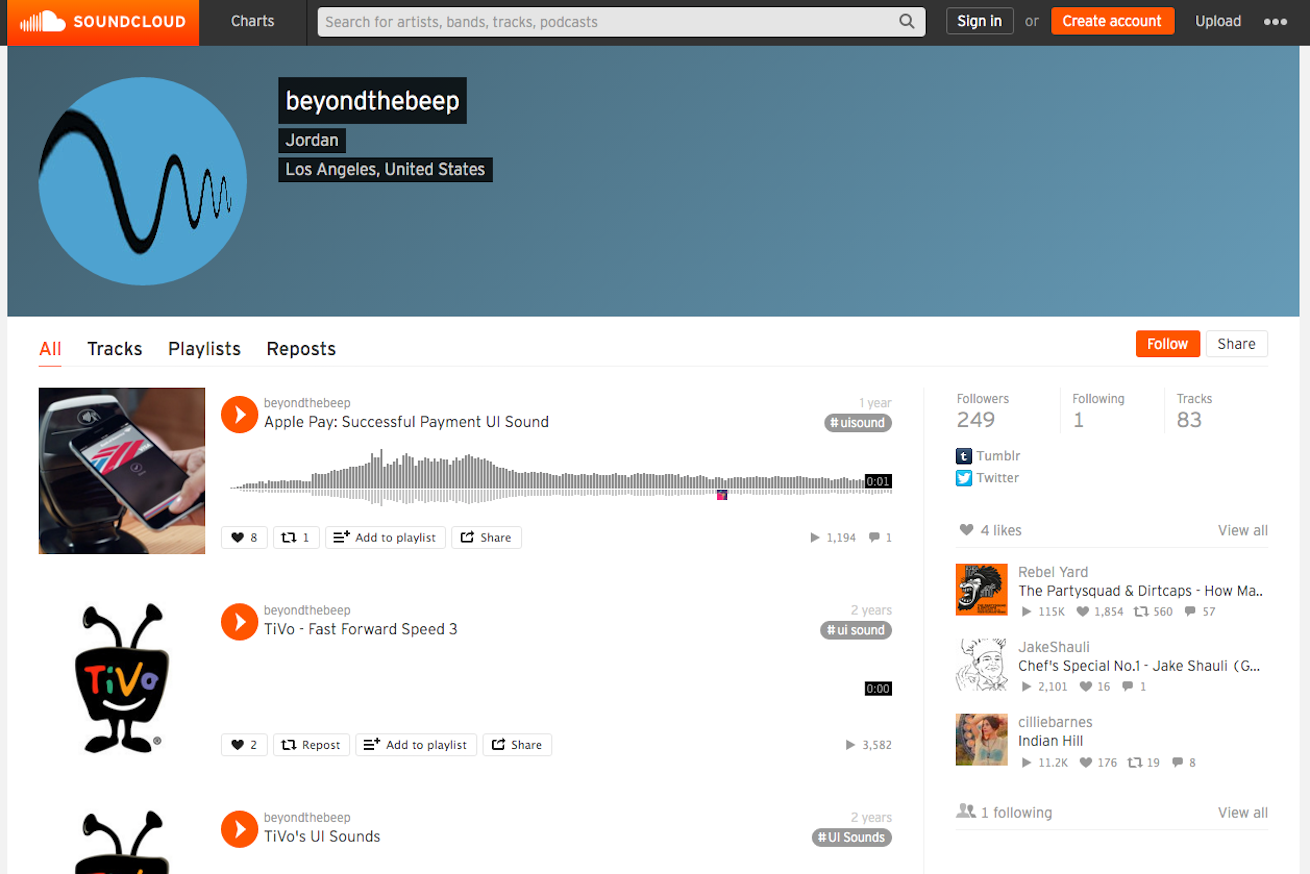
その他:『beyondthebeep』(UI・UXサウンドの事例紹介アカウント)
 https://soundcloud.com/beyondthebeep
https://soundcloud.com/beyondthebeep
SoundCloud上にUI・UXサウンドの事例を紹介しているアカウントです。下記はWiiの起動音。
他にも、さまざまなサービスのUI・UXサウンドが聞けるので面白いですよ!
UI・UXサウンドを手に入れられるサービスまとめ
こう見ていくと、どれもわくわくしますねー! こういったサイトをつくっていきたいです。
それでは続いて、UI・UXサウンドを手に入れられるサービスをご紹介いたします!
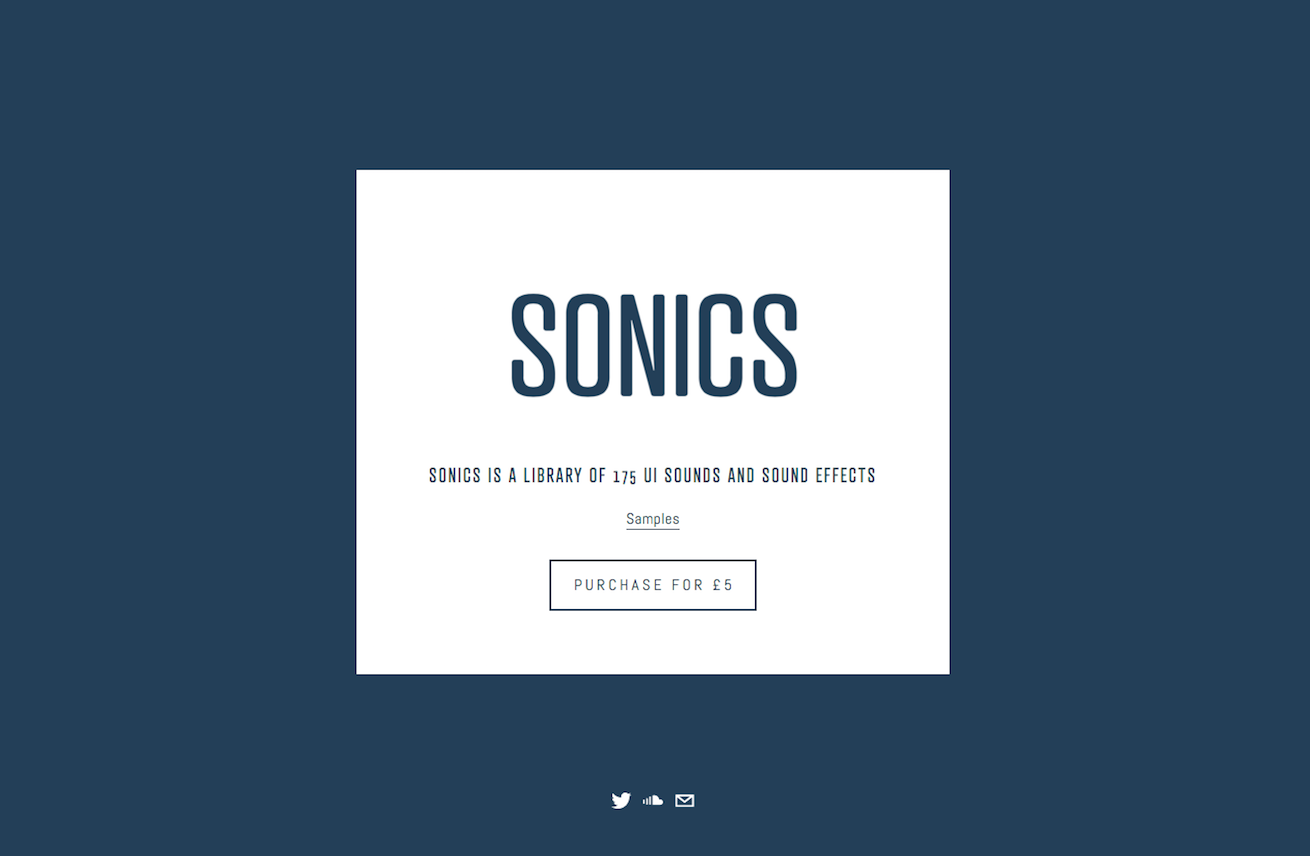
Sonics
たった5ドルで、175ものUIサウンドを購入することができます。しかも可変は自由のため、リミックスや編集も可能です。
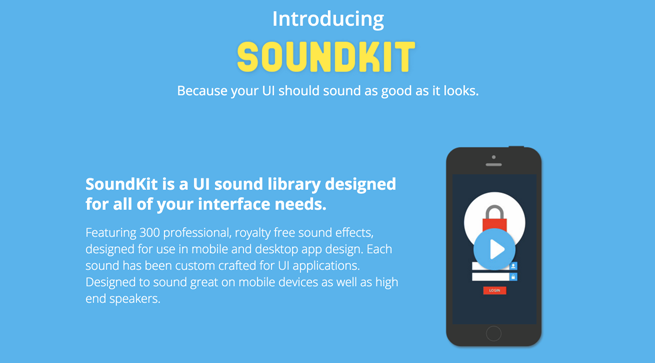
SoundKit
サイトTOPに表示されているデモを見ていると、テキスト入力時の音が気持ち良くタイピングできそうで良いですよね。20ドルで300サウンドを販売しています。
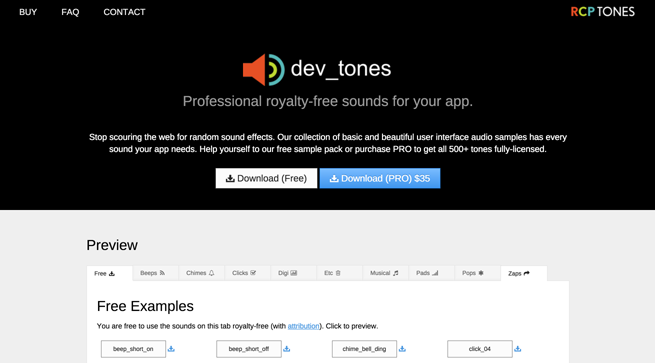
Dev_Tones
 http://rcptones.com/dev_tones/
http://rcptones.com/dev_tones/
こちらは様々なパターンを揃えており、Webサイトに使えそうなものもたくさん。無料版の他に35ドルで500以上のサウンドをダウンロードできます。
おわりに
Webアプリだけでなく、Webサイトにも上手に音を追加することで、操作性が向上したり、ブランドに近い音を使い世界観をつくることができます。
UI・UXでは音の要素も考えたいですね。それではまた〜!
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。