こんにちは。 Pooleチームのアートディレクター/デザイナーの竹原です。
さっそくですが、2016年はVR元年と呼べれているのをご存知でしょうか。Oculus Rift、PlaystationVRなどのコンシューマ端末の発売をはじめとして、VR市場には今年多くの企業の参入が予定されています。
そんな中、いち早く国内外のデザインイベントでVR作品を発表し、また最新作が文化庁メディア芸術祭審査委員会推薦作品に選出されるなど精力的な活動をされている株式会社インフォバーン木継則幸氏と株式会社モフ荒川健司氏。
その活動のコアには、意外にも「インフォグラフィック」があるそうです。そこで今回、木継氏と荒川氏にインフォグラフィックの魅力、VR作品制作に至った経緯、そしてこの先の活動などについて伺いました。
 |
木継 則幸 株式会社インフォバーン クリエイティブフェロー 『WIRED 日本版』等多数の雑誌ADを担当後、現在はサービス開発におけるクリエイティブディレクション、UXデザインのほか、ヒューマン・インターフェイスの研究開発に従事。SFMoMA、Milano Salone、TDW等国内外で作品発表。NY ADC、文化庁メディア芸術祭等受賞。サンフランシスコ近代美術館にパーマネントコレクションとして作品所蔵。 |
|---|
 |
荒川 健司 株式会社モフ 代表取締役・アートディレクター 株式会社セガにてWCCFシリーズを担当後、2008年に株式会社モフ設立。広義なインターフェースをテーマに、GUI開発・グラフィックデザイン・データビジュアライゼーションなど、ものづくりと研究を幅広く行っている。 Milano Salone、TDW等国内外で作品発表。グッドデザイン賞、文化庁メディア芸術祭等受賞。 |
|---|
インフォグラフィックは見る人の思考を促したり次の行動に結びつけたりできる

― Oculus Riftを使ったVR作品の制作を始めたきっかけは、インフォグラフィックにあるのだとか。
木継:そうですね。インフォグラフィックの新しい見せ方をしたいと思ったのがそもそものきっかけです。エディトリアル出身なので今までインフォグラフィックを数多く作ってきたのですが、今でもインフォグラフィックがデザイン活動の原点と思えるところがあって。
インフォグラフィックって情報を視覚化してわかりやすく伝える手段なのですが、そのインフォグラフィックの核心って「伝える」ことよりもむしろ「考えさせる」ところにあるような気がするんですよね。
情報を一目で理解できるので、その分、頭を思考のために使うことができる。余剰を生んで、見る人の思考を促したり次の行動に結びつけたりできるんですね。
これってすごく大事なことで、ナイチンゲールの有名な例(※)もありますけど、情報の本質をパッと引き出して見せるからこそいろいろなものを触発し、行動につながっていく。これからの情報デザインの要点がインフォグラフィックには含まれているように思います。
- (※)ナイチンゲールのインフォグラフィック
-
クリミア戦争時の病院の衛生環境改善を訴えるため、兵士の死亡原因の多くは戦死ではなく伝染病であることを視覚化しビクトリア女王へ報告をおこない、改善が図られた。
データを掛け合わせることで新しい情報が見えてくる

― 荒川さんが率いるモフさんもインフォグラフィックやデータビジュアライズのプロジェクトが多いですよね。
荒川:そうですね。あるプロジェクトがきっかけで徐々に手掛けるようになりました。
それは専門的なデータや研究者向けのデータを扱う、一見するとすごく難しいテーマの案件だったんですけど、情報を整理してわかりやすいビジュアル表現で視覚化してあげたらもっと伝わりやすいんじゃないかなって思ったんです。それがきっかけでしたね。
また、インフォグラフィックやデータビジュアライズの面白いところは、異なるデータを掛け合わせることで今まで見えなかった情報が見えてくるところです。
例えば犯罪件数を時間に紐付けて地図上にプロットすることで、その地域の危険特性が見えてきたりします。そうすれば、防犯対策と照らし合わせ、そのズレを埋めていくことも可能になります。
モフが参加している環境監視プロジェクトでも、センシングした大気中に含まれる有害物質データを地図や気象データなどと重ねることで、汚染地域の発見や予測をし、次の対策へとつなげています。
やりたい事を実現するための方法がVRだった

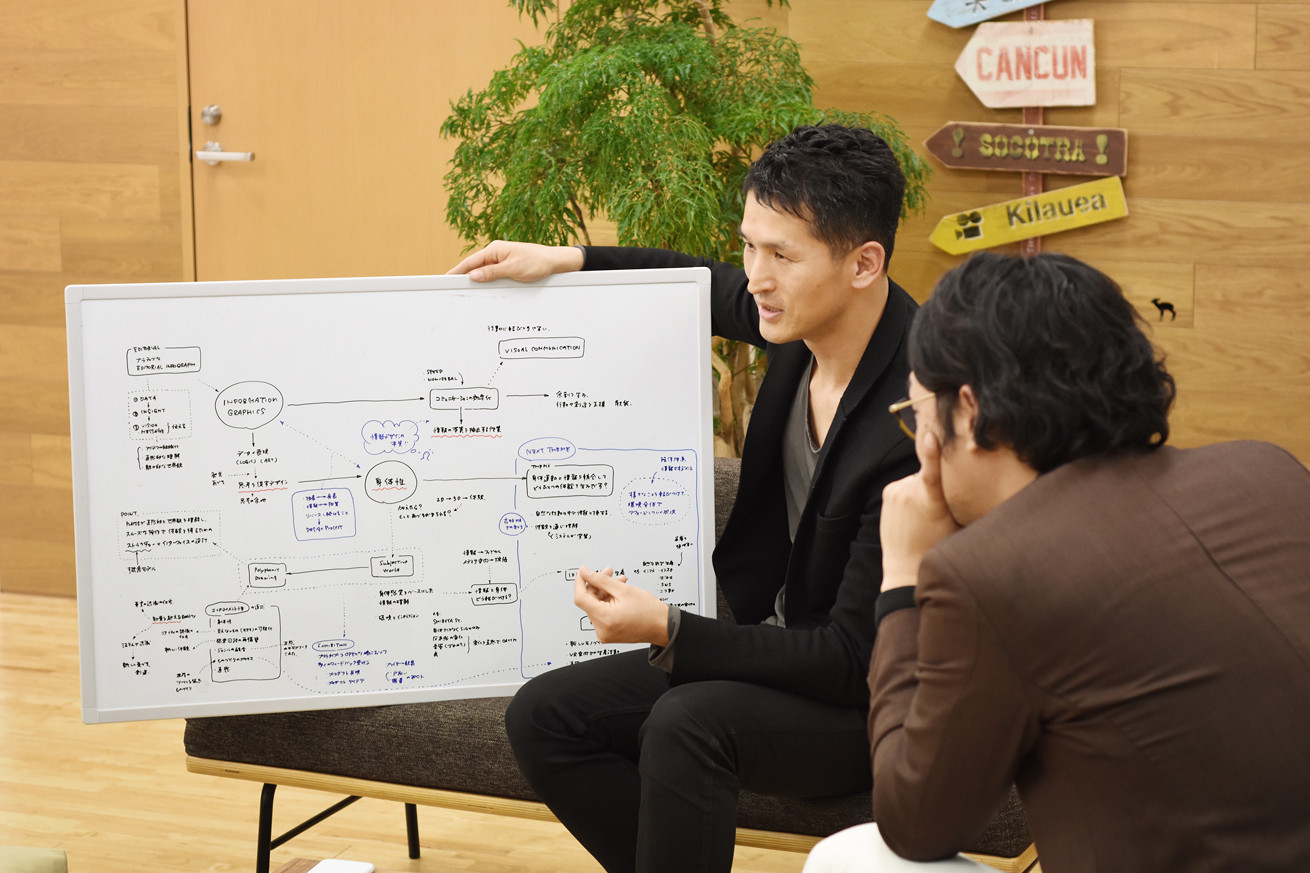
木継:そういった荒川さんのバックグラウンドに興味があって、2013年のTDW(東京デザイナーズウィーク)に出展するときに声をかけたんです。当時、情報と身体を結びつけるためのアプローチはないかなってずっと考えてて、例えば「巨大な3Dのインフォグラフィックを作って情報空間の中に入りこんだらどうなるか」とかね。そしたら「だったらいいのあるよ」って荒川さんが出してきたのがOculus Rift。
荒川:僕ガジェットが好きで日常的にいろんな情報集めたり買ったりしてたから、当時日本ではあまり知られてなかったOculusも持ってて。それでOculusを使えば立体物を作って眺めるだけじゃなくて3D空間の中に入り込めるかもしれないですよって提案したんですよね。
木継:そこで初めてVRのアイデアが出てきた。VRが目的ではなく、やりたい事を実現する方法がVRだったんですね。
身体感覚をベースに情報をとらえていく体験型のプロダクトを作りたかった
- Subjective World
-
360度に広がる3D空間のなかで、自然界にあるいろいろなものの速度を体感できる体験型インフォグラフィクス作品。ジェスチャーでコンテンツを操作しながら、体感・数値・ビジュアルといったさまざまな面から情報を理解することができる。
― 「Subjective World」はそういった背景から生まれたお二人の最初のVR作品ですが、この作品のアイデアはどのように生まれたんですか?
木継:コンセプトをひと言で説明すると「体験型のインフォグラフィック」。身体感覚をベースにして情報を理解するためのしくみです。
情報を伝える方法はどんどん効率化されて、それ自体は当然必要なことです。でも一方で、身体感覚を使ってコミュニケーションの質を高めていく方法をきちんと考えていきたいと思っていました。
たとえば、インフォグラフィックの中でも頭では理解できてもいまいちピンとこないことってありますよね。水の使用量がドラム缶何百杯分とか。でも、実際に巨大な水の塊を目の前にした時の感じ方ってきっと違う。そういう、自分の体を尺度にして情報をとらえていくような体験型のプロダクトを作りたいと思いました。
荒川:だからこそ、Oculusの仮想空間の中で自分たちが一番驚きを持って感じられる体験は何かっていう部分も、すごく大事にしましたね。多くの人が経験的にリアルだと感じ、それでいて新鮮味のもてる体験は何かって。
木継:具体的なことがらを一度数字やカタチとして抽象化した後で、それをまた別の体験として具体化していくっていうプロセスを何度も繰り返して、結局「速度」というテーマに行き着きました。こんなふうに反復し続けることってデザインプロセスではすごく重要ですよね。具体→抽象→具体って1回転するけど、1回転した時に別の地点に行けるので。
荒川:たしかにデザインワークとして無意識にでもやってる部分がありますね。要素を抜き出して別の具体的な物に置き換える。そういうプロセスって、アイデア発想を拡げるときに有効だったりしますしね。
動作に対するフィードバックを組み替えることで新しい体験やエンターテインメント性が生まれてくる
- Polyphonic Drawing
-
音と連動した3Dドローイングアプリケーション。ユーザは指揮者のように仮想空間にオブジェクトを描くことで、同期した音源をコントロールし、身体/ビジュアル/サウンドが融合した新鮮な体験を得ることができる。テクノロジーに身体性を介在させた新しいコンテンツ体験が評価され、文化庁メディア芸術祭審査委員会推薦作品、および高松メディアアート祭コンペティションに選出された。
― 次に発表された作品が「Polyphonic Drawing」。こちらはどういったテーマで制作されたんですか?
木継:これは人間の動作の意味を変えようとした作品です。動作と知覚の結びつきを組み替えることで、新しい体験を生み出すことがテーマでした。
一般的に人の行動って、自分の行動に対する意図と期待、それから知覚が結びついていますよね。そこを少しずらしていく。
具体的には、身体のまわりの360°の空間に指で絵を描きます。すると、空間には絵と同時に音が出てくる。指の形によって、ドラムの音だったり、ギターの音だったり。こんなふうに何もない空間に触れると、予期しなかった音が出てきて、アウトプットに対する先入観が崩れるんですね。動作とそれに対するフィードバックを組み替えることで全く新しい体験やエンターテインメント性が生まれてくる。
荒川:人間の動作って骨格的に考えたらこの先の未来も大きく変わることはないですよね。でも動作に対するフィードバックっていうはテクノロジーの力で拡張できる。
自然な動作に対して、フィードバックが拡張されて帰ってくるっていうのが、Polyphonic Drawingでやりたかったことですね。
利便性の追求だけじゃなくて、いかにユーザーの創意工夫をひきだすか

― 今後の活動や、未来に実現したいインターフェイスなどありましたら教えてください。
木継:今って、一般の人がごく自然に生産活動ができる環境が整ってきてますよね。SNSしかり、MAKERSしかり。プロダクトでも、たとえばルンバが人気なのはただ便利なだけじゃなくて、「ルンバの掃除しやすい部屋をつくろう」という創意工夫の余地があるからだなんて言われています。
こんなふうに、利便性の追求だけじゃなくて、いかに創意工夫をひきだすかといった、「余地」をもたせたコンテンツやプロダクトがキーになってくると思っています。
こういった価値のシフトをとらえてサービスに繋げていくためのR&Dチームとして、先日、IDL(INFOBAHN DESIGN LABO.)を立ち上げました。
IDLでは、人が本来もっている創意を引き出して日常を楽しむために、まわりの環境がどうあるべきかということを考えていこうと思っていて、まずは「料理」をテーマとしたデザインプロジェクトをスタートさせました。
荒川:「余地」のデザインですよね。先日、高松メディアアート祭でPolyphonic Drawingを展示したのですが、その時にも近いことを感じました。
Polyphonic Drawingではリープモーションを使うので、冒頭で操作に必要な指の形を説明するチュートリアルを入れていたのですが、指の形を間違えて、つまずくユーザーが多かったんですね。そこで思いきってチュートリアルをカットしてみたら、ユーザーは自分のペースで操作方法を学習するようになったんです。
これからはこの「余地」をどうコントロールするかが大事になってくると感じました。
わかりやすく整理して伝えても、受け手が準備できていなかったらダメ

荒川:モフで作ってるインターフェースって、コミュニケーションに近いのかもしれないです。
面白いことや良いこと言われてても、それを難しく感じたり相手に抵抗感を抱いてると全く頭に入ってこないじゃないですか。
わかりやすく整理して一生懸命に伝えても、受け手が準備できていなかったらそれはダメだと思うんです。折角やりとりをするのだから、やっぱり、素直に受け入れられる状態をつくってあげたい。
例えば、ライフログを見て集中が緩んだ時にしかこない通知とか。一方的に語りかけるのではなく、一歩引いて、相手のターンをつくったり、間をみたり。それが余地を意識したデザインのひとつな気がしています。
最適化だけを目指して考えると人間味がなくなっちゃって、つまんないと思うので、そういった余地というかあそびの部分を常に意識していけたらいいなと思います。
インタビューを終えて
デザインとは形をつくることと認識してしまいがちですが、それはあくまで「情報を伝えるための思考」の結果でしかありません。
情報を伝えた先にユーザーに何をもたらすか、そこを考えていくことがデザイナーの仕事の本質だと、今回のインタビューを通じて再認識することができました。
そしてデザインとテクノロジーを利便性のためではなく、より人間らしい活動を支援するために用いる。そう語ったお二人の今後の活躍にも注目です。
それではまた!