こんにちは! デザイナーのまきこです。
わたしは以前、著名なアートディレクターの方に「デザインがうまくなるにはどうしたらいいでしょう?」と、大変にストレートな質問をしたことがあります。そのときいただいたのは、「文字の扱いがうまくなると、デザインがうまくなるよ」という言葉でした。
あれから何年か経ちますが、ふとその言葉を思い出すことがあります。そして、「あのときはあんなふうに言われたけど、たいしてうまくなってないなあ」と、ぼんやり考えてから、また作業に戻っていく。と、ここまでが、去年までのわたしのいつものパターンでした。
でも、2016年のわたしはちょっと違います。ちょうど昨日、「文字の扱いがうまくなると、デザインがうまくなるよ」という言葉をまた思い出しました。そこで、「あ、これ、ブログにしよう」と思い立ったわけです。
今回はデザインにおける文字の扱い方の中でも、わたしが普段意識している、「テキストを読みやすくするポイント」を5つご紹介します。デザイナーなら普通に知っていたり、無意識に調整しているだろうポイントもありますが、復習がてら見ていただけるとうれしいです!
テキストを読みやすくする5つのポイント
1. 文章を目で追いやすいよう、行間に気をつける
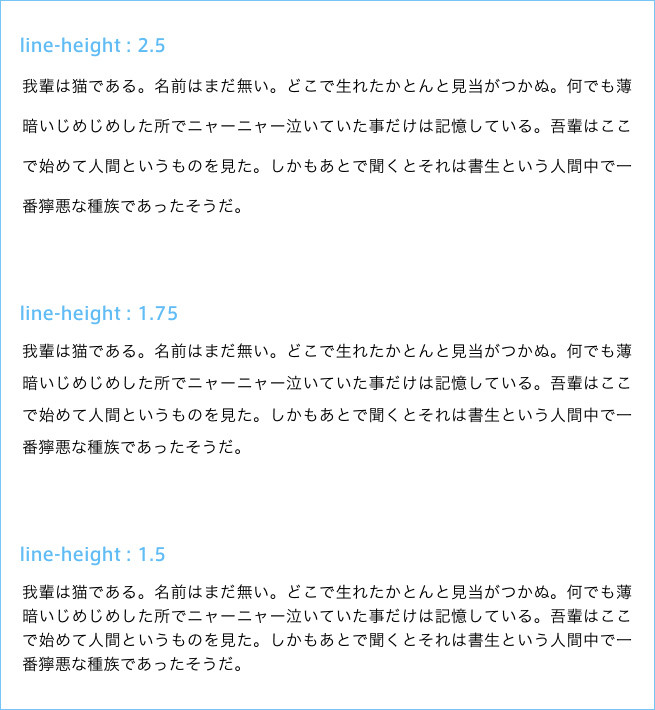
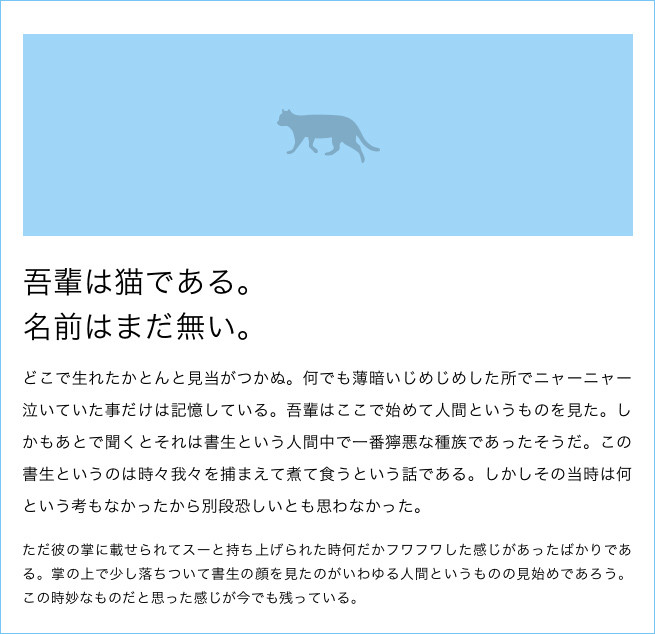
一般的に、行間(行と行のあいだ)はフォントサイズの75%前後が適切だと言われています。CSSの設定でいうと、line-height : 1.75 くらい。わたしはヒラギノ角ゴシックの本文なら、line-height : 2 くらいが、じっくり読める気分がして好みです。
ちなみに、Photoshop上の設定をCSSのプロパティや数値におきかえるとき、わたしはこちらのサイトを参考にさせていただいています。
行間を決める基本的なポイントは、当たり前ですが「文章を目で追いやすくすること」。行間が広すぎたり狭すぎたりすると、文章を目で追いづらくなります。

上の例では、line-height : 2.5 のテキストは、行間が広すぎますね。行間が広すぎると、視線の移動距離が大きくなってしまって疲れてしまうし、行ごとに単語がブツ切りにされているようで、文章の内容が頭に入りづらくなります。
反対に、line-height : 1.5 のテキストは、ちょっと行間が詰まりすぎです。行間が詰まりすぎていると、改行のときに次に読む行を見失ってしまい、読みづらくなってしまいますよね。この場合、文字間をもう少し狭くすると、読みやすさが改善するかもしれません。
そして、ちょうどいいとされている line-height: 1.75 のテキストは、各行によってしっかりと横のラインが強調され、次の行を探したりしなくてすみますね。
適切な行間は、コンテンツのトーンやフォントサイズ、文字間、一行の文字数など様々な要因に左右されますが、「文章を目で追いやすかどうか」を検証することで、より読みやすくデザインすることができると思います。
2.フォントによって、文字間や行間を調整する
Webフォントや画像化した文字を使用する場合を除き、多くのWebサイトのテキストは、Windowsならメイリオ、Macならヒラギノ角ゴシックで表示されています。
メイリオとヒラギノ角ゴシックでは、フォントの持つ表情が違うのはもちろんのこと、読みやすい文字間や行間も違ってきますよね。
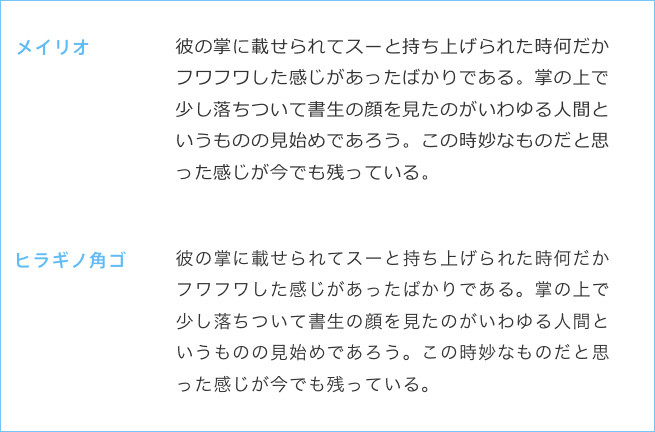
たとえば、同じ行間、同じ文字間(line-height : 1.75 ; letter-spacing : 0.05em )で表示させても、こんな風に違いが出ます。

メイリオはヒラギノ角ゴシックよりふところが大きいため、文字自体も大きく見え、文字同士がみっしりと詰まって見えます。ああ、メイリオは行間も文字間ももうちょっと空けたい……!
Webサイトでデバイスフォントの見栄えを統一するのは色々と大変ですが、たとえばWindowsでの閲覧が大半を占めるようなサイトの場合、メイリオに合わせて文字間や行間を広めにデザインすると吉かもしれません。
3. 行数やフォントサイズによって、適切な行間は変わる
タイトルや注釈など、行数が少なくフォントサイズが大きかったり小さかったりするテキストは、本文よりも行間を狭めにすると読みやすく引き締まって見えます。
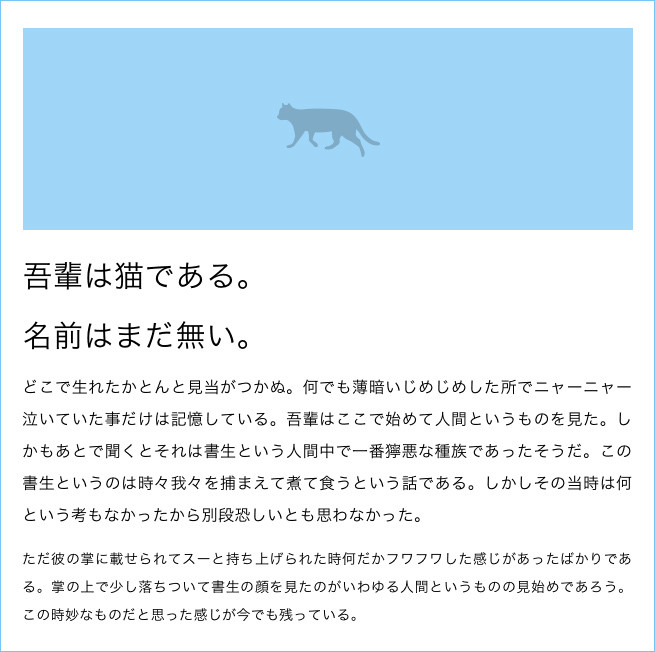
まずは、タイトルも本文も注釈も、すべて line-height : 2; で行間の広さを統一した例をみてください。

本文はちょうどいい行間ですが、タイトルや注釈は間延びして読みづらく見えますね。それに、タイトル、本文、注釈がバラバラに配置され、まとまりに欠ける印象がします。
そこで、タイトルと注釈文の行間をすこし狭めてみます。

さっきよりもビシッと引き締まった印象になり、タイトル、本文、注釈がそれぞれ独立したかたまりに見えて、しっかり情報整理できました!
たとえフォントサイズが同じでも、何行にも渡る文章と2行程度の文章では、2行程度の最適な行数が違うこともあります。行間を単純に一律で設定するのではなく、フォントサイズや行数によって少し狭めるようにすると、読みやすいテキストになりますね。
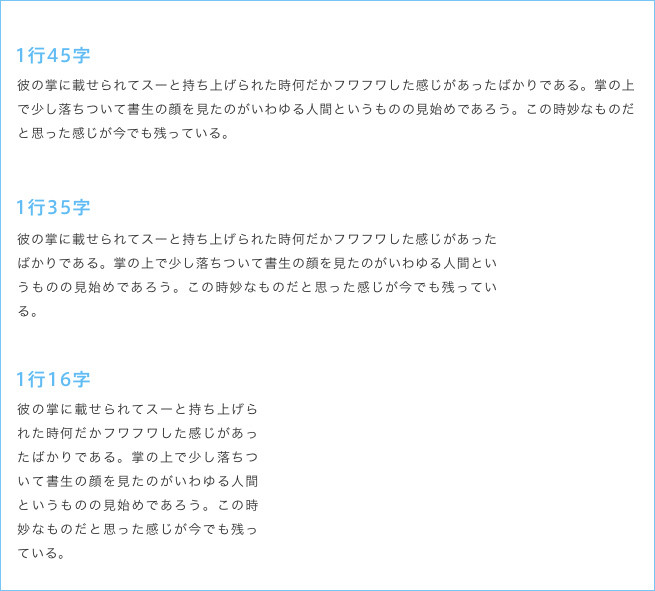
4. 1行が長すぎたり短すぎたりしないようにする
1行が長すぎると次の行を見失って目が迷子になってしまうし、反対に短すぎると語句が途中で途切れることが多くなり、内容が頭に入ってこなくなります。
行間や行数にもよりますが、個人的には25〜40字くらいが読みやすいと考えています。(ちなみに、このLIGブログをPCで閲覧する場合の1行の文字数は40文字程度)
スマホの小さな画面や個人ブログなどの改行文化がますます浸透すれば、そのうち読みやすい行長はもっと短くなりそうですね。

どうしても行が長くなる場合は、行間を広めに取ると読みやすさが改善します。
行が短くなってしまう場合は、2行くらいに収まるように文字数をバッサリ切ってしまうと、きっと幸せになれると思います。
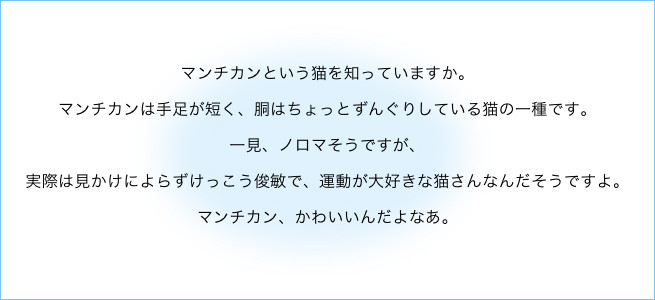
5. センター揃えのテキストは、行間と行長に注意する
ここ最近は、テキストをセンター揃えにしているサイトも多いですよね。
センター揃えにするときに気をつけたいのが、各行の行長の差をできるだけ少なくすること。行によって文字数の差が大きいと、次に読む行を見失って読みづらくなってしまいます。

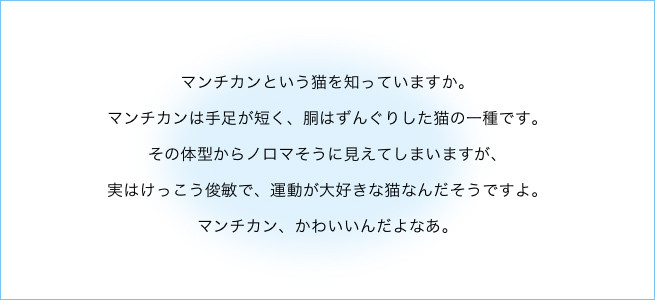
そんなときは、文字を削ったり足したりして、各行の文字数をできるだけ揃えてあげるようにしてみましょう。

どうでしょうか。私が去年から注目しているマンチカンという猫について、より理解しやすくなりましたよね。
さらに、センター揃えのテキストの行間は、左揃えよりも広めにすると読みやすくなると思います。上の画像では、line-height : 2.25 にしていますが、センター揃え特有のゆとりや高級感も醸成でき、読みやすさも担保されているのではないでしょうか。
最後に
テキストを読みやすくデザインするときに気をつけなければいけないポイントは、今回ご紹介した他にも数え切れないほどあると思います。「基本はこれくらいの数値」と覚えておきつつ、それに囚われすぎないように、ケースバイケースで調整していくのがいちばんの正攻法なのではないでしょうか。
わたしの場合は、デザインをする際に文言をテキストボックスにササッと流し込んで終わりにせず、頭の中で朗読するイメージで一通り読んでみるようにしています。そうすると、ひっかかって読みづらい部分がないかどうか、ユーザーに近い目線で検証できるような気がするんですよね。
ということで、デザインがもっとうまくなるために、今後も文字の扱い方を日々勉強していきたいです。それでは、また!
デザイナー募集中です
転職活動中の方、ただお話を聞いてみたい方、少しでも興味のある方は是非ご応募ください。お待ちしております。
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。