はじめまして。ナイル(旧:ヴォラーレ)という会社でWebアナリストをやっている伊佐敷(いさしき)と申します。よろしくお願いします。
「集客はそこそこできているがコンバージョンが増えない……」
「アクセスデータ上で数字が悪いことは把握しているが、なぜかわからない……」
皆様も同じような悩みを抱えていませんでしょうか。
そしてこの悩みの原因を突き詰めると、往々にして次の壁にぶち当たります。
「ユーザーの姿が見えない」
リアルな店舗とは異なり、Webサイトではお客様の行動・表情・気持ちを見ることができません。それゆえに、ユーザーのニーズに合わないサイトにしてしまったり、ズレた施策をおこなってしまったりして、結局成果が出ない……ということがよくあります。
しかし、Webだからしょうがないと諦めてしまうのは早いです。Webサイトを使っているユーザーの行動や心理がわかる手法が実は存在するのです。
今回は、ユーザーの心理を引き出しWebサイトやアプリの課題を明らかにする調査手法「ユーザーテスト」を紹介します。
ユーザーテストってなに?
ユーザーテストとは、実際のユーザー(に近い人)にWebサイトやアプリを利用してもらい、その行動や発話を観察する調査手法です。
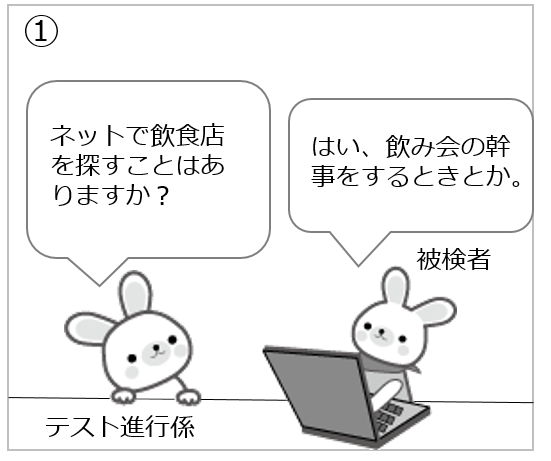
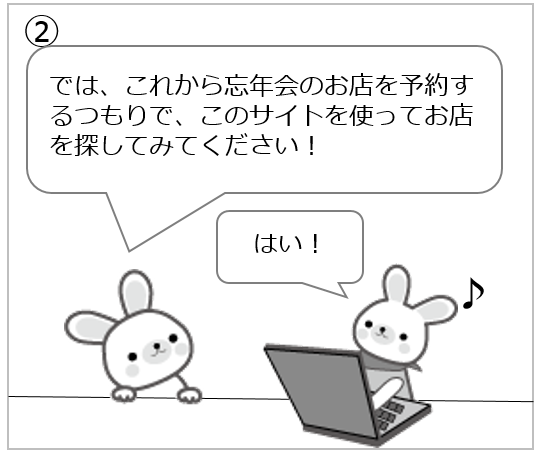
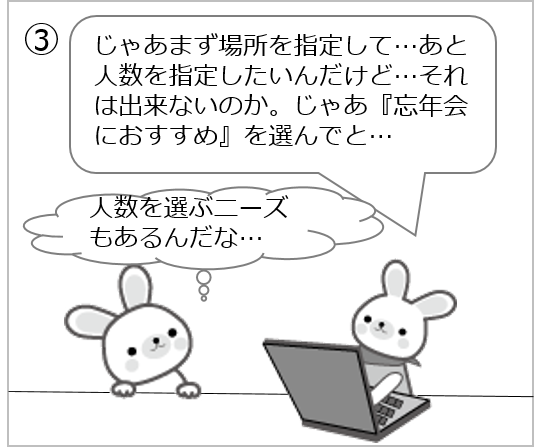
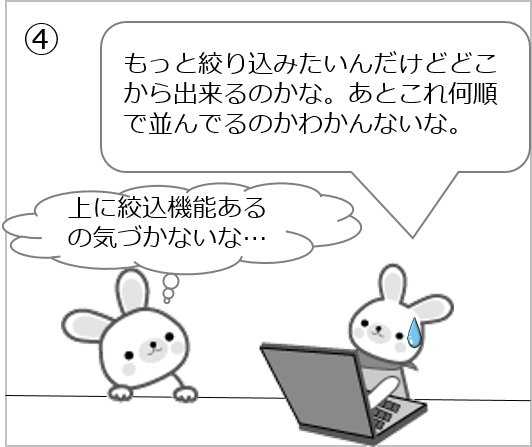
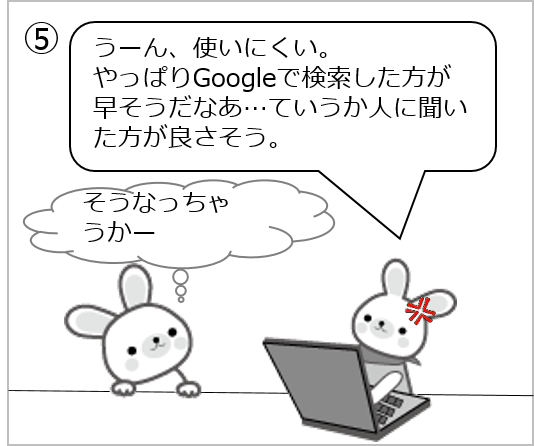
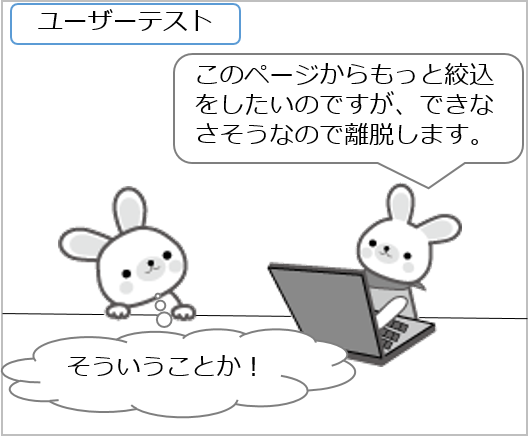
(例)飲食店検索サイトのユーザーテストの流れ





このように、実際の利用状況を想定した上でサイトを利用し、その際に思っていることを発話してもらうことで、ユーザーの行動と心理を同時に把握することができます。
ユーザーテストでどんなことがわかるの?
ユーザーテストで得られる発見は、大きく2つあります。
「サイトやアプリを利用する際のユーザー心理」と「サイトやアプリの課題」です。
サイトやアプリを利用する際のユーザー心理
サイト利用中のユーザーがどんなニーズを持っているのか、何を不安や疑問に思っているのかといった心理を引き出すことができます。
「なぜ」がわかる
アクセス解析ではユーザーの行動の傾向はわかりますが、「なぜ」その行動をしたのかという理由や心理はわかりません。「なぜ」を知ることができるのがユーザーテストの大きな特長です。

アクセス解析だけではユーザー心理がわかりませんが、

ユーザーテストをおこなうことで、行動理由が把握できます。
「そのときの気持ち」がわかる
また、「サイトやアプリを利用しているまさにそのときの」心理を得られることも大きな強みです。アンケートやインタビュー調査を用いればユーザー心理に関する発見を得ることもできますが、サイトやアプリを利用している最中の心理を知ることはできません。
サイトやアプリの課題
そしてユーザー心理がわかることに伴い、サイトやアプリにどのような課題があるかがわかります。
ユーザーテストをおこなうと、ユーザーがサイト内のさまざまな箇所で行き詰まってしまったり、意欲をなくしたりしてしまう場面に多く直面します。ユーザー心理を踏まえてその原因を考察することで、
- 機能の使いにくさ (UI上の課題)
- 必要な情報の不足やわかりにくさ (コンテンツ上の課題)
- 情報の見つけにくさ (情報設計上の課題)
などの、サイト課題を抽出することができます。
サイトの課題は、専門家によるヒューリスティック評価(経験則に基づく評価)でもある程度把握できますが、ユーザー心理に基づいて課題を把握することができるのはユーザーテストだけとも言えます。