簡単!Photoshopで視認性をチェック
Photoshopを使えば、色覚タイプを変更することができます。
色覚異常の場合、サイトがどのように表示されるのか、視認性を確認してみましょう。

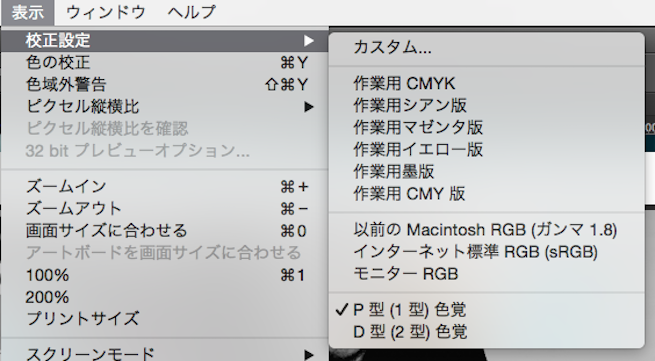
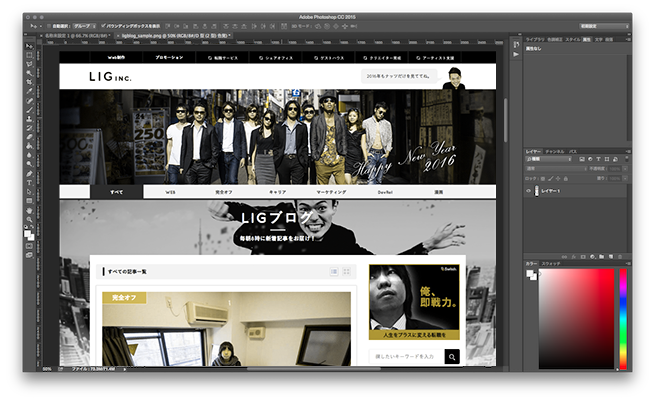
表示→校正設定から、P型かD型を選択します。

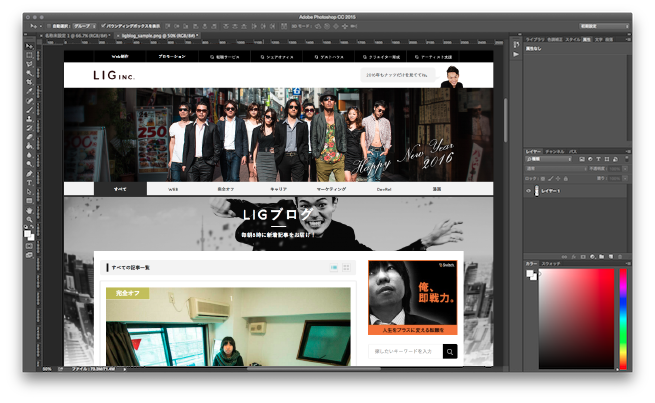
こちらがいつものLIGブログ。……以下のようになります!
P型(1型)

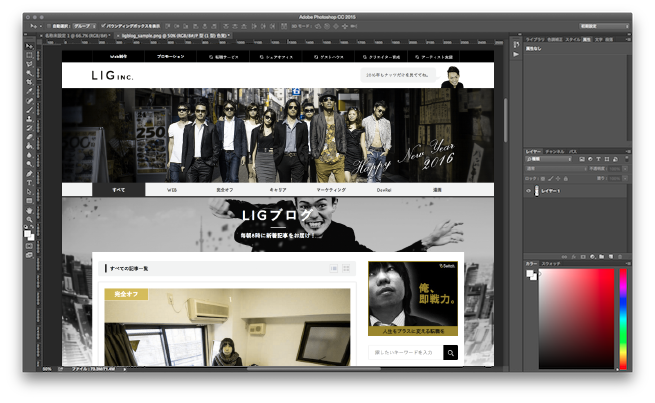
D型(2型)

P型/D型とは、以下の通りです。
P型色覚(Protanope)
3種の錐体のうち赤い光を主に感じるL 錐体が無い人(P型強度) と、L錐体の分光感度がずれてM錐体と似通ってしまっている人(P型弱度) がいます。P型強度の人は右図のようにC型との見え方の差が大きく、P型弱度の人はC型との中間になります。D型色覚(Deuteranope)
緑の光を主に感じるM 錐体が無い人(D型強度)と、M錐体の分光感度がずれてL錐体と似通ってしまった人(D型弱度)がいます。・色弱者のほとんどはこの4タイプ(P型強度・P型弱度・D型強度・D型弱度) で、合計で男性のほぼ5 %を占めます。
引用元:色弱・色盲・色覚タイプの特徴|NPO法人カラーユニバーサルデザイン機構
http://www.cudo.jp/colorud/color_vision/peculiar_color_vison_types
ほぼほぼがP型かD型に分類されるということなので、Photoshopのこの機能でチェックしておけば問題ないでしょう。
さて、LIGブログのサンプルを見てなにか気づきませんか?
- 赤と緑の色が出ていない……
- モノトーンはほぼ変化なし(上部のナッツに変化なし)
あたりがわかりやすい変化ですね。文字が読めない、ということはありません。
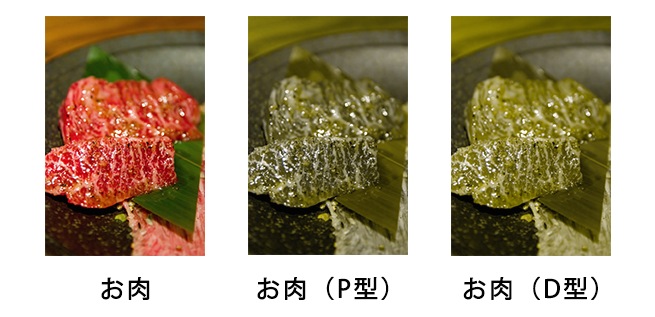
例えばですが、瑞々しいお肉が特徴的なこちらの写真もこうなります。

こうやって見てみると、このお肉の美味しさをちょっとでもわかってもらうために
- ツヤ感のある写真を選んだほうがいいかも
- 盛り付けもきれいにしたほうがいいかも
など、色以外の要素で補足をしよう、と気づけます。

さらに、こうした紅葉の写真も、

新緑の季節になります。
そぎ落としたミニマルなデザインも素敵ですが、こうやって見てみると、まわりに「紅葉の〜〜〜」といった補足が必要かもしれないですね。(そもそもが紅葉のサイトだったらわかるからいいとして……)
デザイナーのテクニックとして、グレースケールでデザインするというひともいますが、ちょっとその感覚に近い気がします。
「本当にこのデザインでみんなわかる? 使いやすい?」
たった5秒のチェックで新しい視点が見つかるので、さくっと確認してみるといいと思います。
さいごに
色の話で長くなっちゃったので、今回はここまで。
デザインはユーザの使いやすさのために存在していると思うので(よくある「アート」と「デザイン」の違い、的な……デザインは課題解決であるべきだと、わたしも思っています)、できる限り多くの人がストレスなく情報を得ることができて、なおかつワクワクするようなサイト作りをしていきたいなあ〜と気を引き締めた次第です。
それでは。
おまけ
伝わるデザイン 研究発表のユニバーサルデザイン
こちらも参考になりますよ。
シニアが使いやすいWebサイトの基本ルール
こちらは本ですが、この題材って究極のUIだと思う。
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。