こんにちは。最近インタラクティブなできごとに心を震わされてoFさわっています。まろCです。
【連載第1回】passportを使ってoauth認証を実装してみよう【Twitter編】 【連載第2回】passportを使ってoauth認証を実装してみよう【Facebook編】

passportを使ったoauth認証のコラムも、今回で最終回です。
最後にGoogleアカウントでの認証を実装して、主要なSNSからのログインを締めたいと思います。
これまで通り、前回のソースに追記していく形です。
この記事が初めてという方で、どのようなアプリケーション構成なのか知りたい方は第1回の記事を参照してみてください。
それでは、早速進めていきましょう。
Google Developer登録
まずは、こちらのURLにアクセスします。
https://console.developers.google.com/
こちらから、認証に必要な「クライアント ID」、「クライアント シークレット」を取得しましょう。

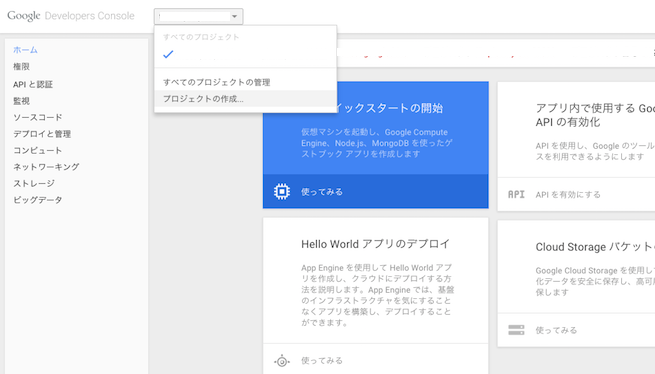
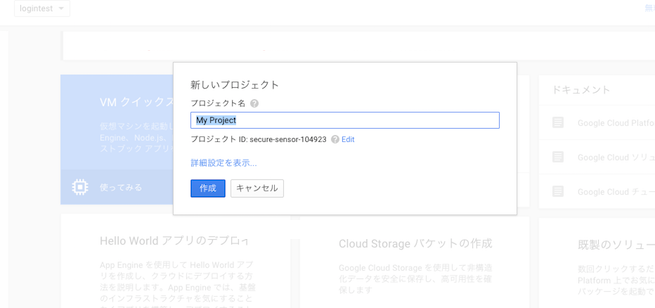
まずは、画面上部のプロジェクト一覧のプルダウンから、「プロジェクトの作成…」をクリックします。

プロジェクト名を決めます。今回はlogintestという名称とします。

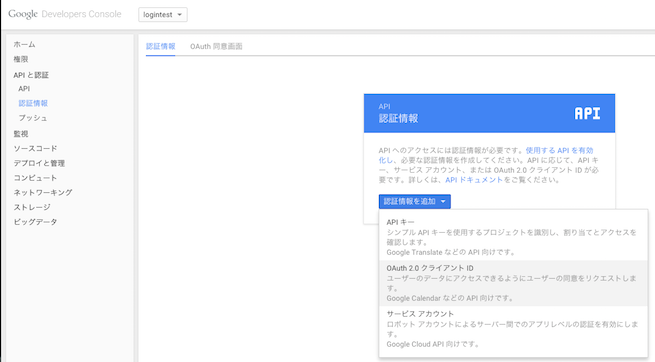
アプリケーションを登録できたら、現在のアプリケーションが、先ほど登録した「logintest」になっていることを確認し、左メニューのAPIと認証メニュー内の認証情報をクリックします。
追加のボタンから、「OAuth2.0 クライアントID」を選択します。

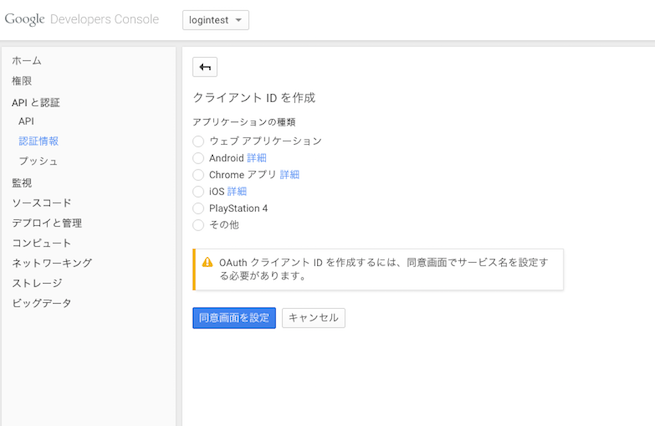
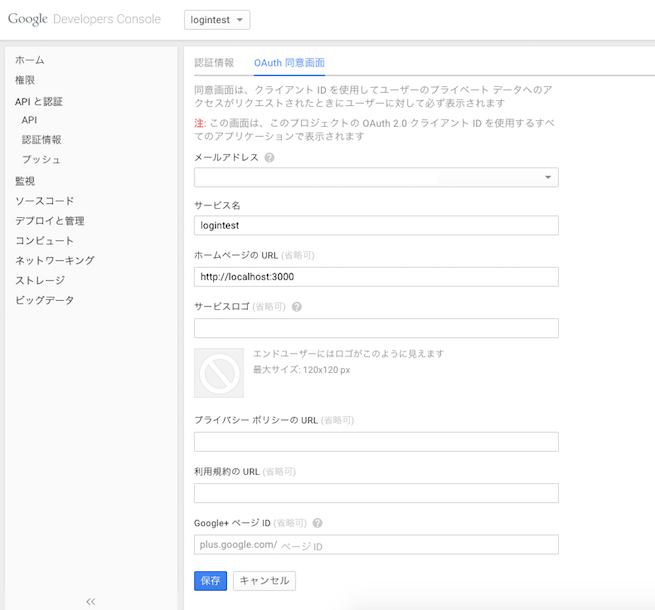
クライアントID作成画面が表示されると思います。初めて作成する場合、同意画面を設定するように促されるので、作成していきます。

サービス名はプロジェクト名と合わせておきましょう。上のような入力となります。

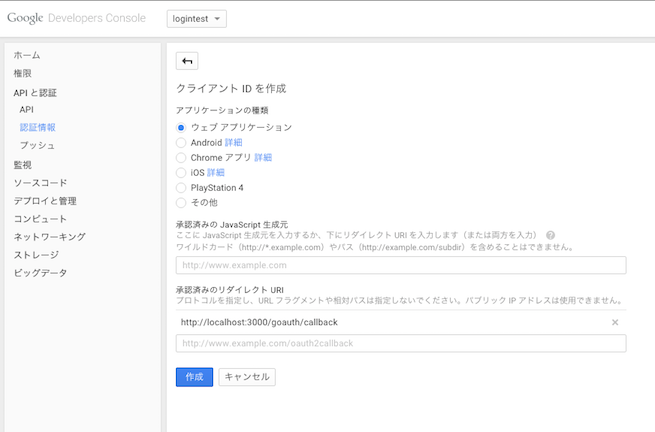
クライアントIDを作成する画面に戻りますので、「ウェブアプリケーション」を選択します。
つづいて、認証済のリダイレクトURIにログイン後、戻ってくるURLを指定します。今回は「http://localhost:3000/goauth/callback」を設定します。ここは、それぞれのアプリケーションの実在するURLを設定しましょう。
作成すると、上のように表示されますので、メモしておきます。
続いて実装フェーズに進みましょう。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。