こんにちは。エンジニアのまろCです。 【連載第1回】passportを使ってoauth認証を実装してみよう【Twitter編】
前回から始まったpassportを使ったoauth認証実装コラムの第二弾です。
第一弾はこちら。

今回はFacebook認証を実装していきたいと思います。
前回のソースに追記していく形となりますので、node.jsの準備、プロジェクトの作成は前回の記事を参照ください。
それでは、早速進めていきましょう!
Facebook Developerにアプリケーション登録
まずは、こちらのURLにアクセスします。
https://developers.facebook.com/
また、Facebook連携をするときのアプリケーション登録はほとんどこの方法でできるので、今回以外の場合にも役に立つかと思います。

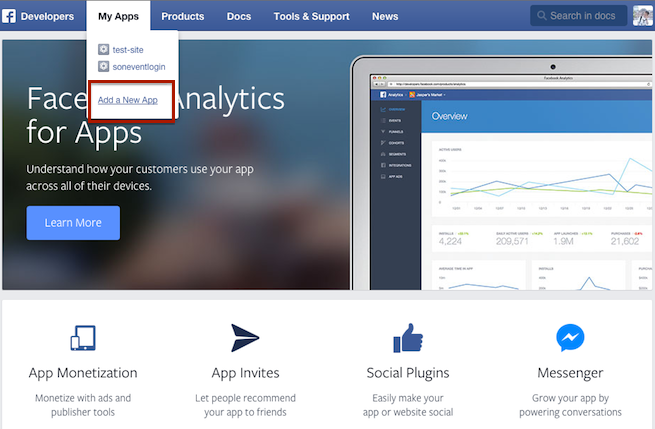
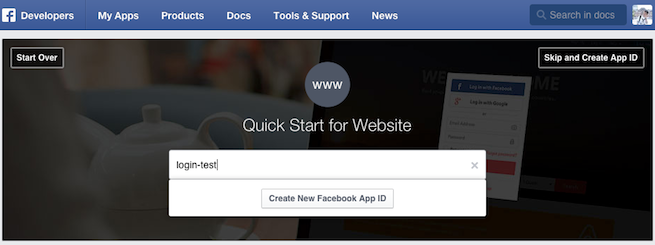
新しく、アプリケーションを登録するので、上部メニューの「My Apps」から「Add a New App」を選択します。

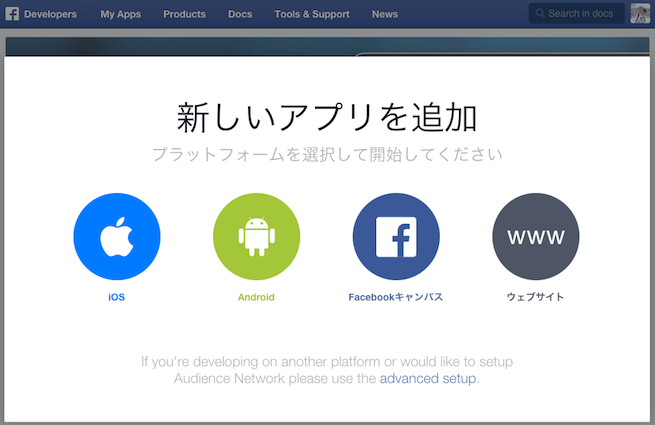
プラットフォームはウェブサイトを選択します。

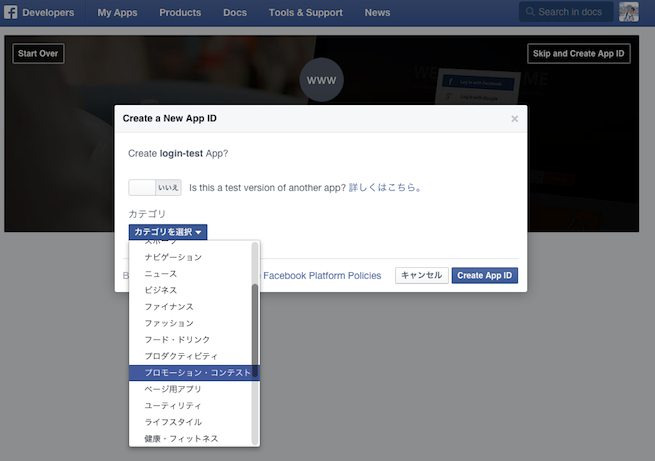
アプリ名は今回適当に設定しますが、本番ではドメインやサービス名を登録します。

カテゴリも同じく、サービスにあったものを選択します。

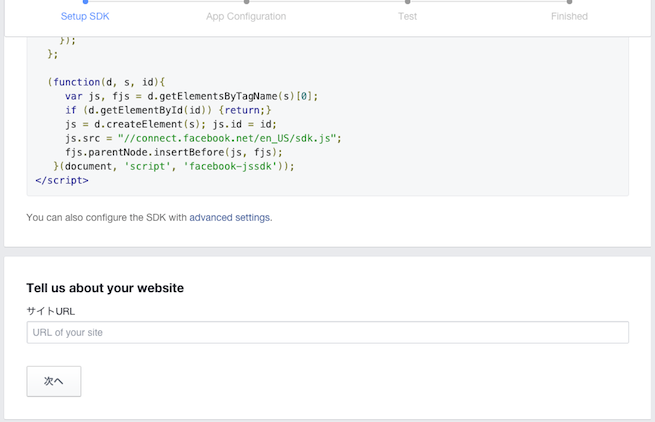
Tell us about your websiteの項目には、自分で持っているサイトを入力します。
ただし、ログイン画面のドメインと一致してる必要がありますので、ローカルでテストする場合は、http://localhost:3000と入力する必要があります。
今回は、「localhost:3000」と入力します。
ここまでが登録フローです。

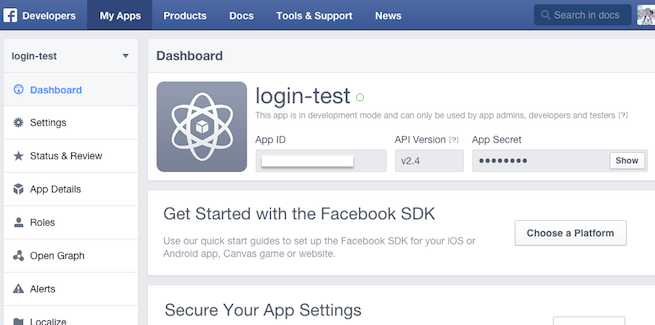
実装に必要なものは、「App ID」と「App Seacret」になりますので、画面上部のメニューの「My Apps」から、先ほど登録したアプリケーション、「login-test」を選択します。すると、「App ID」と「App Seacret」が表示されますので、メモします。
passport-facebookのインストール
今回使用するモジュールはnpmからインストールします。
プロジェクトのディレクトリに移動して、以下のコマンドを叩きます。
$ npm install passport-facebook --saveこちらの準備はこれでOKです。
次のページLIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。