自分で作ったショートコードを埋め込む
ここで本題です。Contact Form 7でテーマ内の画像を呼び出す必要があり、ショートコードで対応しようとしました。
/**
* テーマ内の画像を呼び出します。
*/
function the_required_image(){
return '<img src="'.get_stylesheet_directory_uri().'/images/required.png" alt="必須" width="40" height="20"/>';
}
add_shortcode("required_image","the_required_image");こんなかんじでWordPressで用意されているadd_shortcode関数を使って、ショートコードを登録しました。

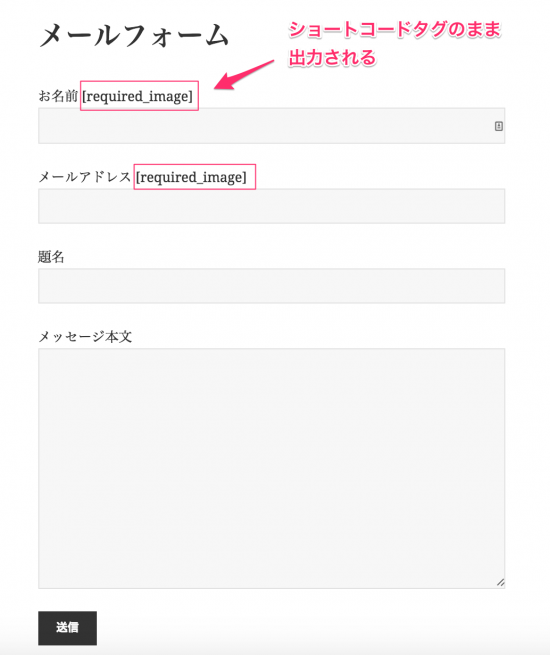
が、ショートコードは実行されずタグのまま表示されました・・・。
/(^o^)\ナンテコッタイ
でもご安心を。
Contact Form 7プラグインではプラグイン内で実行できるショートコード登録関数があります。それがwpcf7_add_shortcode関数です。
/**
* テーマ内の画像を呼び出します。
*/
function the_required_image(){
return '<img src="'.get_stylesheet_directory_uri().'/images/required.png" alt="必須" width="40" height="20"/>';
}
wpcf7_add_shortcode("required_image","the_required_image");このように呼び出しをwpcf7_add_shortcodeに変更すると・・・

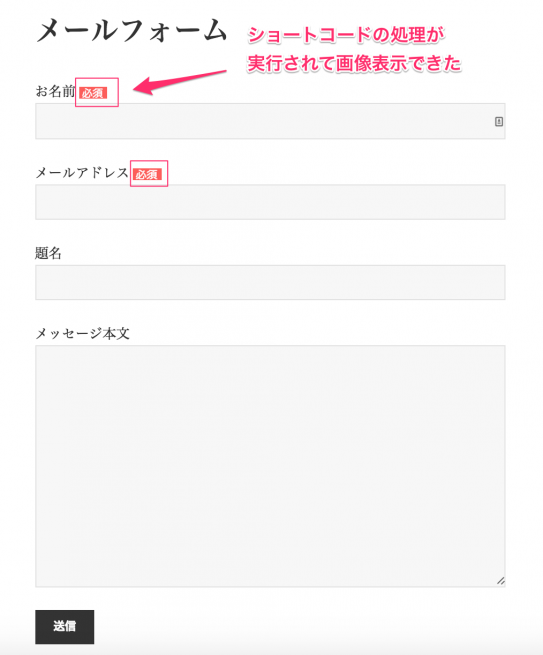
ショートコードが実行され、画像表示されるようになりました!
最後に
今回はテーマ内の画像を呼び出すだけでしたが、カスタマイズが必要な場合は柔軟に対応ができそうです。
他にもプラグイン内でフィルターが用意されているので、別の機会があれば紹介したいと思います。
ではでは・・・。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











