2014年4月でWindows XPの公式サポートが終了します。XPのデフォルトブラウザはIE6.0でした。多くの団体がIE6やIE7を使わなくなる…はず…なのでしょうか?
サポート終了が目の前に迫り、さながら試験前夜のように焦っているライター内藤です。
「Windows XP」公式サポート終了に備えて考えておくべきこと
XPを使い続けるデメリットについて
もちろん、いいところがたくさんあったからこそ愛されて長く使われたXPではありますが、公式サポートが終了することによって、だいたい以下のデメリットが考えられます。
- セキュリティ更新がなくなるため、インターネット常時接続の場合は特に外部からの攻撃に弱くなる可能性がある
- ドライバの提供がなくなり、プリンタなど外部接続を含めてデバイスが動かなくなる・新しい周辺機器を使えなくなる可能性がある
- 多くのソフトウェアが対応を終了する可能性がある=ソフトウェアが使えなくなる・新しいソフトウェアが使えない可能性がある
IE6~IE8はもうサポートしなくてよくなる?!
フロントエンドを担当している人にとっては死活問題ですよね、これ…。
今までIEハックに四苦八苦していた方も多いかと思います。これから本当に解放されるなら嬉しいことこの上ありません。そうですとも!
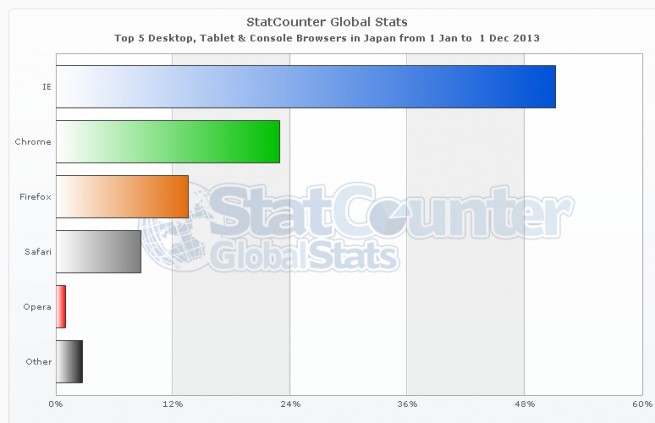
2013年1月~12月1日・日本のブラウザシェア

http://gs.statcounter.com/#browser-JP-daily-20130101-20131201-bar
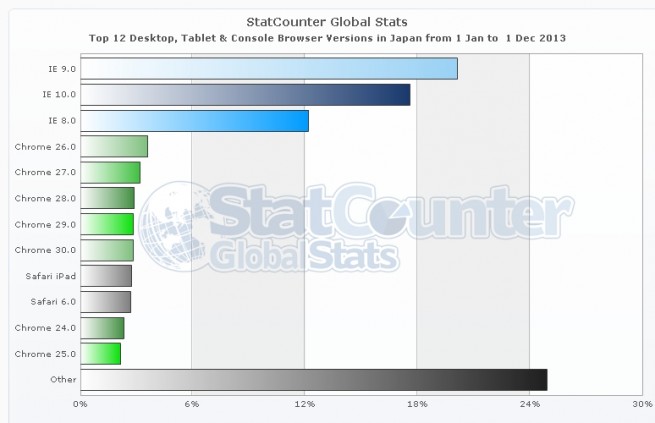
2013年1月~12月1日・日本のブラウザシェア(バージョン別)

http://gs.statcounter.com/#browser_version-JP-daily-20130101-20131201-bar
まだ残る悩みの種はIE9?
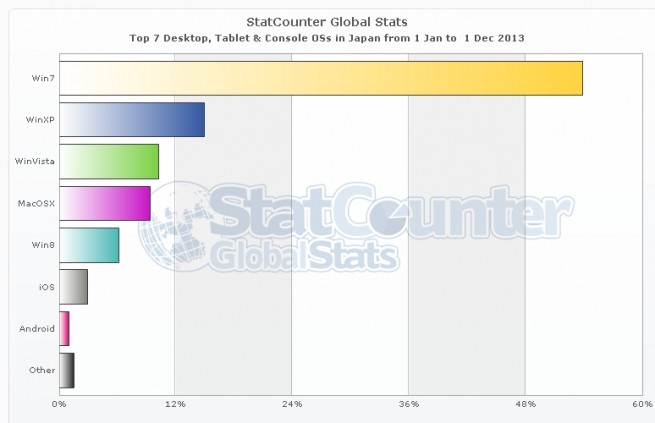
OSのシェア

http://gs.statcounter.com/#os-JP-daily-20130101-20131201-bar
XPが仮に全部無くなったとします。でもVistaが10%超!
Vistaのデフォルト・ブラウザのIE7が依然として残る可能性はあります。
もちろん、Windows Updateを自動に設定している人は、IE9までアップデートできます。
一方、「地方公共団体のXPサポート終了対策、13.1%が間に合わないと聞いて思うこと」という記事にあるとおり、自治体がらみの場合はIEが必須になると思います。
ちょっと前までは国税庁の確定申告自動作成ツールもIEでしか動かせなかったように、IEは日本にがっつり根付いているので今後もやっぱり対応しなくちゃいけません。多分。
ただ、最低限IE9まででもいいよ、ということになるかもしれないので、IE9で使える技術をチェックしておくのが必須事項になりそうです。
IE9で注意するべき点
まずは有名どころですが、下記でのチェックは欠かせません。

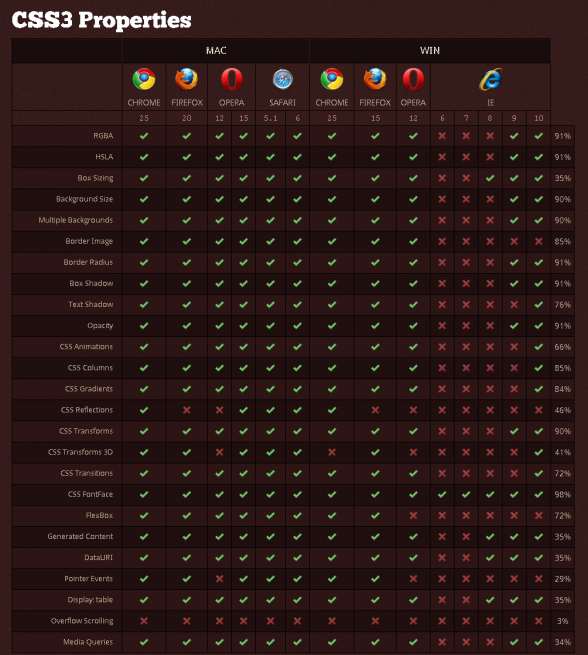
css
IE8までがもし切り捨て可能となれば、当然のことながらコーディングではHTML5+CSS3が主流になっていくはずです。
ところが、CSS側ではtext-shadowや、LIGブログで紹介されたFlexBoxとかはIE9では使えません。
タグ
更に、少し具体的な話になります。最近ではすっかりお馴染みになった動画埋込に関しても、YouTubeなどの外部サイトを使わないで自社サーバで何とかしたい、またはFlashを使いたくない場合に使うHTML5のvideoタグによる動画埋込が、IE9は他のブラウザと挙動が違います。下手をするとブラウザがハングアップします。
js
さらにさらに、JavaScriptで使えない命令などが存在します。Ajaxで外部ファイルを別の文字コードで読み込みたい時に使用する
httpObj.overrideMimeType(‘text/xml;charset=文字コード’);
などはエラー扱いになります。ご注意を・・・。
モバイル対応について
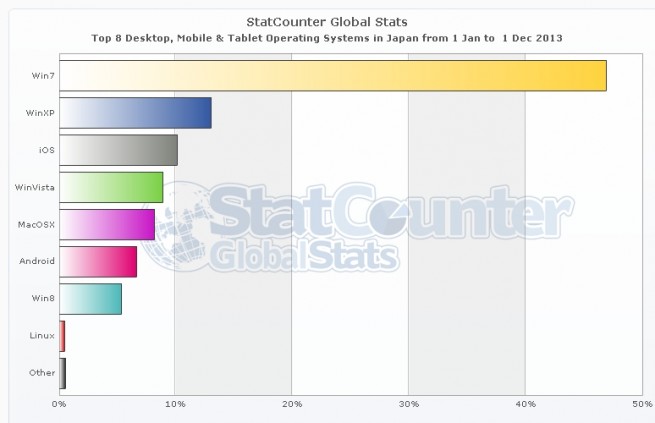
モバイルを含めたOSのシェア

http://gs.statcounter.com/#desktop+mobile+tablet-os-JP-daily-20130101-20131201-bar
iOSとAndroidを足すと、なんと19.62%で、軽くXPを上回ります。
スマートフォンやタブレットをPC代わりに使う人が増えてきています。
レスポンシブにする必要は必ずしもありませんが、少なくともモバイル端末への対応が迫られると思います。
XPのPCを捨ててスマフォにしてしまう個人の方がいるかもしれません。
まとめ
・・・というわけで、web屋の私としては以下の点に注目しながら対応を考えていきたいと思います。
- ターゲットのOS動向
- HTML5とIE9対策
- モバイル対応をどうするか早い段階で決める
デバイスの多様化、取捨選択を迫られる・・・
もちろん、どんなデバイスでもどんなブラウザでも対応できたらそれに越したことはありませんが、コストや期限などの案件詳細によっては、切り捨てるものをハッキリさせておいた方が身のためのようです。その場合、例えば「Googleに準拠します」などと説明できるように、広く認知されているサービスがどのデバイス・どのブラウザに対応しているかも注目しておく必要がありそうです。
Webに関わるみなさんのご健康とご多幸をお祈り申し上げます!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











