こんにちは。デザイナーの白浜です。
今回はCSSだけではなかなか装飾が難しいSelect要素(セレクトボックス)をオリジナルのデザインにしたい時に有用なプラグインをご紹介したいと思います。
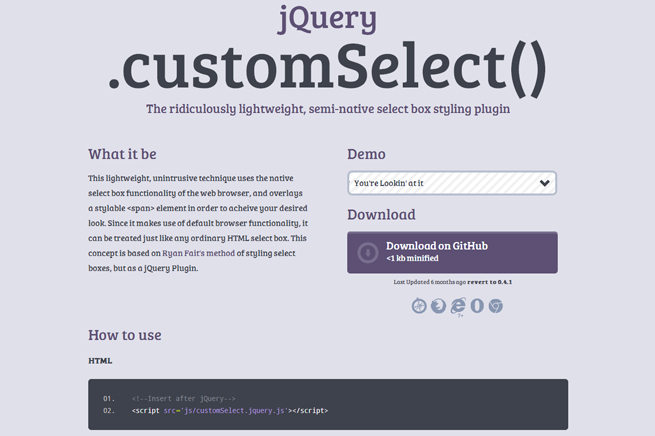
jQuery.customSelect()

https://adam.co/lab/jquery/customselect/
軽量で導入が簡単!IEもOK。
導入については下記記事が参考になります!
jQuery 軽量簡易!セレクトフォームを装飾・デザインするプラグイン【.customSelect()】 | Stronghold
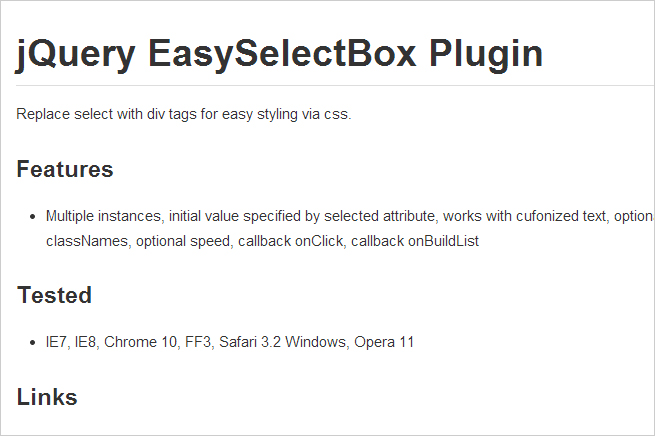
jQuery EasySelectBox Plugin

https://github.com/kosinix/easyselectbox
optionの中身がdivに置き換わるのでCSSでのデザイン調整が簡単にできます。わたしもよくお世話になっております。IEもOK。
導入については下記記事が参考になります!
[ jQuery ]select要素(プルダウン・セレクトボックス)を装飾する | BLOG|スマートフォンサイト・Webサイト 制作会社|株式会社BRISK
Minimalect

https://groenroos.github.io/minimalect/
元々用意されているテーマが美しいプラグイン!
が・・・わたしの環境のIE10ではサイトが表示れていないっっ?ちょっと不安が残りますね。
導入については下記記事が参考になります!
jquery.minimalect:カスタマイズされたセレクトボックスを表示するJs | BLINDER HIDDEN
※こちらのサイトで公開されているデモではIEでも表示されていました!
まとめ
いかがでしたか?
プラグインを使わない方法もあったのですが、IEでの表示に不安があったので今回は割愛しました。
ある程度実務レベルで使えそうだったらまたの機会にご紹介したいと思います。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。