こんにちは! LIGフィリピン支社代表のせいと(@seito_horiguchi)です。
非エンジニアの皆さんに朗報です。本日はWebサイトのクオリティチェックに関するすごいツールをたくさん紹介します(どーん)。
Web制作に関わるディレクターや担当者は、ソースコード自体は書かなくとも、イメージ通りのものができているかのどうかの確認はされていると思います。
しかし、パフォーマンス、SEO対策、ソースコードの整合性などの裏側までが「ちゃんとできているのか」というのはわかりにくいですよね。エンジニアに「いや、完璧ですけどこれ?」ってどや顔されたら頷くしかないと思います。
そこで今回は、知識がなくともその辺りのクオリティチェックが簡単にできるツールを紹介します! これらを使えば、ざっくり「完璧」「まあまあ」「ヤバい」くらいの判断ができるので、作業者にツールの結果画面を見せて「なんとかして!」と伝えるくらいはできるようになると思います。
専門知識不要で瞬時にWebサイトのクオリティチェックができるツール7選
HTML/CSSのバリデートチェッカー×3
HTML上ソースコードに問題がないかどうかチェックできるツールはいくつかありますが、おすすめなのが以下の3つです。
これらを使うとエラーとその内容を表示してくれるので、一目でソースの確認をおこなうことができます。
- W3C Markup Validation Service
W3Cが提供するHTMLのバリデートチェッカーです。
- W3C CSS Validation Service
こちらもW3Cが提供するCSSのバリデートチェッカーです。
- Another HTML lint5
株式会社ジゾンが提供するHTMLのバリデートチェッカー。
判定が厳しいmpで、エンジニア泣かせです……。
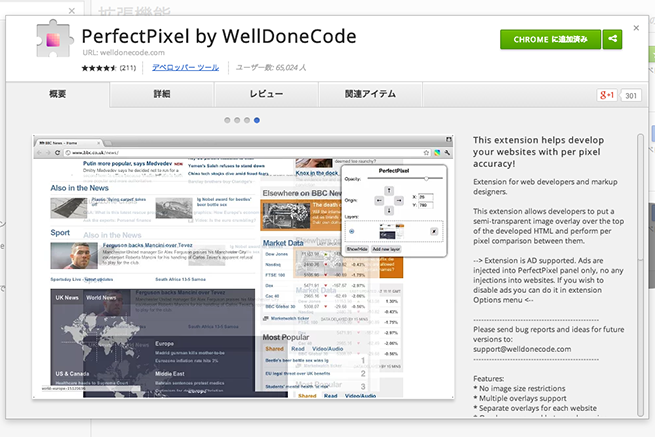
デザイン画像とコーディングされたサイトを比較「PerfectPixel」

https://chrome.google.com/webstore/detail/perfectpixel-by-welldonec/dkaagdgjmgdmbnecmcefdhjekcoceebi
コーディングされたサイトがデザイン通りに組まれているのか、ぱっと見ならデザイナーでなくとも判断できるかとは思います。しかし1px単位となると難しいんじゃないでしょうか。
そんなときはGoogle chrome extensionのPerfectPixelを使うといいでしょう。
.pngや.jpgのデザインデータがあれば、それと重ねてサイトを確認することができます。
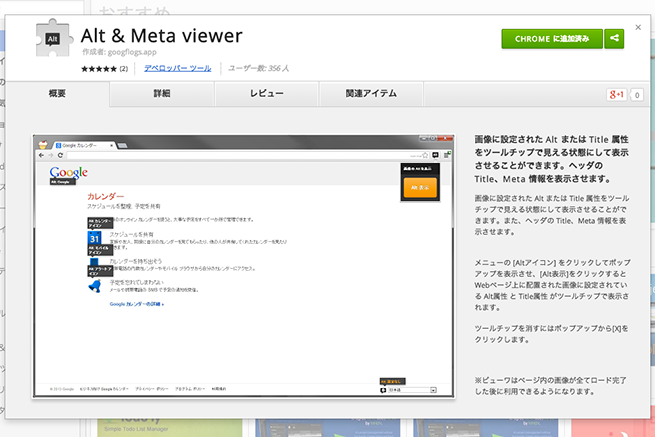
alt情報を一目で確認「Alt&Meta viewer」

https://chrome.google.com/webstore/detail/alt-meta-viewer/jjcjblcbnjhgjlnclhficglfjedhpjhl?hl=ja
重要な画像要素にはalt属性にテキストを入れるというのは基本的なことですが、けっこうミスをしやすい部分でもあります。とはいえソースコードを見て確認するのは辛い……。
そんなときはGoogle chrome extensionのAlt&Meta viewerを使うといいでしょう。
これを使うと、altに入っているテキストをブラウザ上で表示してくれるので、サイトを閲覧しながら確認することができます!
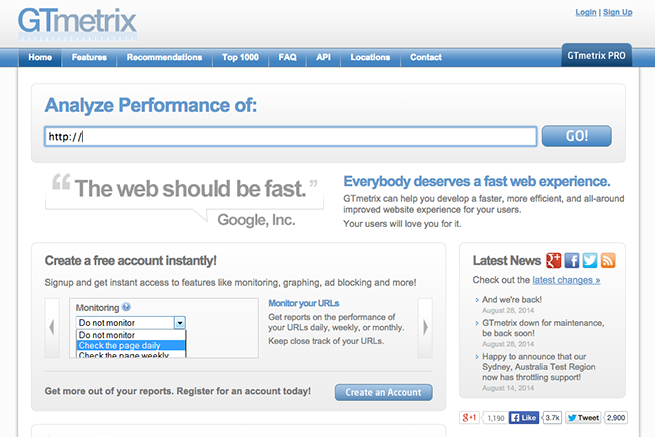
パフォーマンスを計測「GTmetrix」

GTmetrixを使えば、URLを入力するだけでサイトの読み込み時間を計測し、その評価と問題点を指摘してくれます。
内部的にはGoogleのPage Speed,Yahoo!のYSlowという計測サービスを用いて判定しています。
ページの読み込みが遅いと感じたときは、これを使えば原因をある程度特定できます。
Facebookのデバッグツール「Debugger」

https://developers.facebook.com/tools/debug
こちらはFacebookが提供しているデバッグツールです。
主にFacebookに関連したmetaタグ回りの情報が正しく指定されているかをチェックでき、Facebook上でシェアしたときの見え方なども確認することができます。
URLを入れれば一発で判定できますが、ベーシック認証がかかっている場合は.htaccessにそれ用の記述をする必要があるので、エンジニアに書いてもらうよう伝えましょう。
まとめ
いかがでしたでしょうか。
これらのツールを使えば、知識がなくてもある程度エンジニアと相談ができるようになるはずです。
クオリティチェックに、ぜひご活用ください。それでは!
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。