こんにちは、ディレクターのはるかです。
ちょっと前に「スケジュール作成を簡単に!無料ツールのGantterを使ってみた」という記事でGantterについて書きました。
そして最近は、iTaskXというアプリケーションでもスケジュール作成をしています。プロジェクトスケジュールの期間が長いときでもiTaskXだと印刷がしやすく、便利です。
しかし、英語表記のため使い方に戸惑うことも多く、しばらく使用していないと、すぐに使い方を忘れてしまいます。
今回は、そんな自分自身のためにも、iTaskXの使い方について、書かせていただきます。
(※iTaskXは有料版ではないと保存、印刷ができないようです。あらかじめご了承ください。)
それでは、どうぞ!
iTaskXの使い方
以下、具体的な手順について紹介していきます。
1. サイトへ

- iTaskX
http://www.itaskx.com/software/en/iTaskX2_info.asp
Mac App Storeでも購入ができるようです。

https://itunes.apple.com/jp/app/itaskx/id408396515?mt=12&ign-mpt=uo%3D4
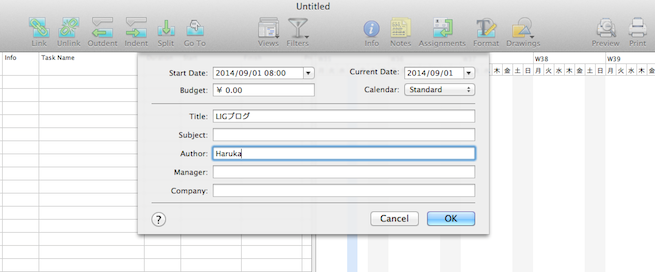
2. タイトル、開始日を登録

インストールしたら、まずはタイトルと開始日を登録しましょう。
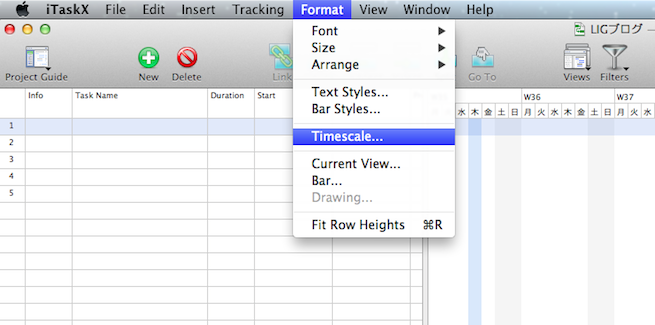
3. 日付表記を変更

デフォルトの日付表示が日本人の私には少々見づらい設定なので、まずはここを変更します。
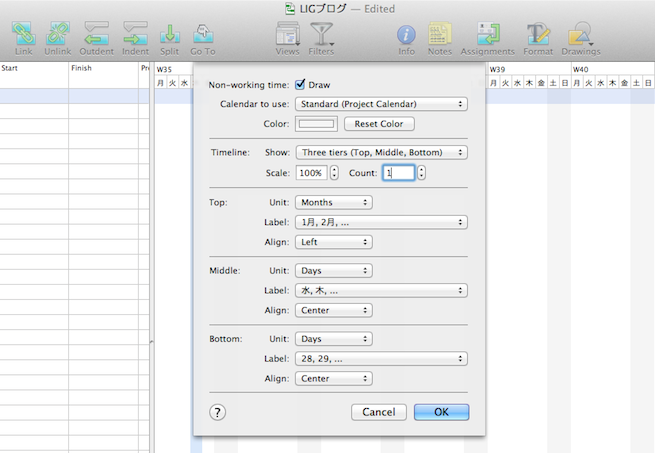
FormatからTimescaleを選択します。

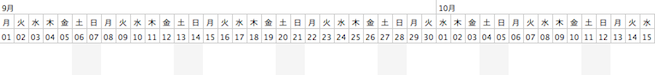
TimeLineをThree tiersにして、月・日付・曜日が表示されるようにしてみます。

こんな感じに変更してみました。
4. 稼動日の設定

見やすい表示に変更したら、今度は祝日などの稼働がない日付の設定をしてみます。
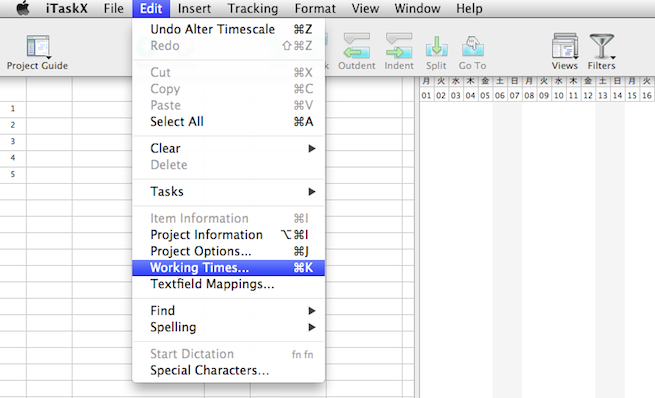
EditからWorking Timesを選択します。

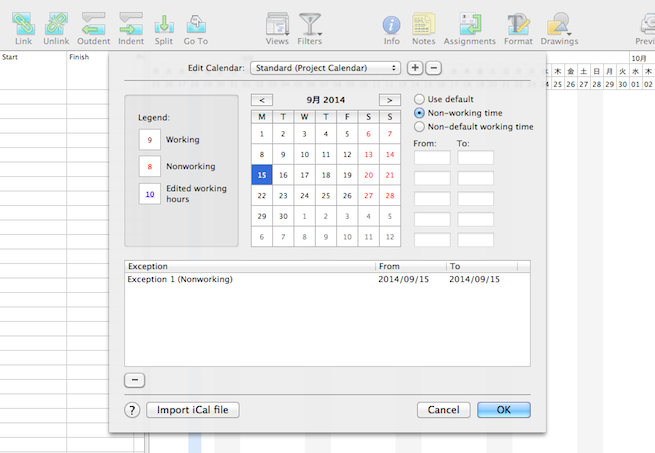
9月は15日・23日が祝日(敬老の日・秋分の日)のため、この2日間を「non-working time」とし、設定します。
5. カラムを変更

自身が使用しないカラム、追加したいカラムを変更しましょう。
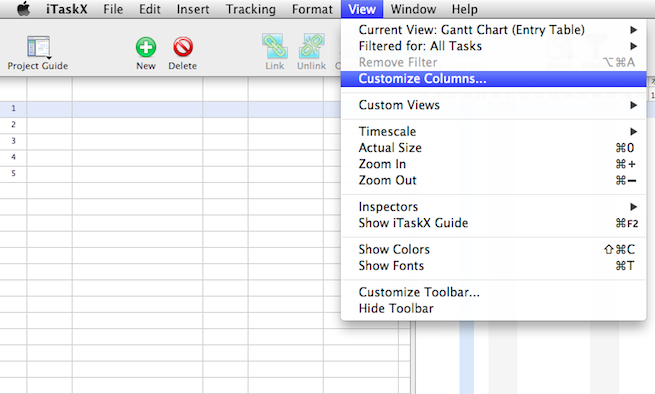
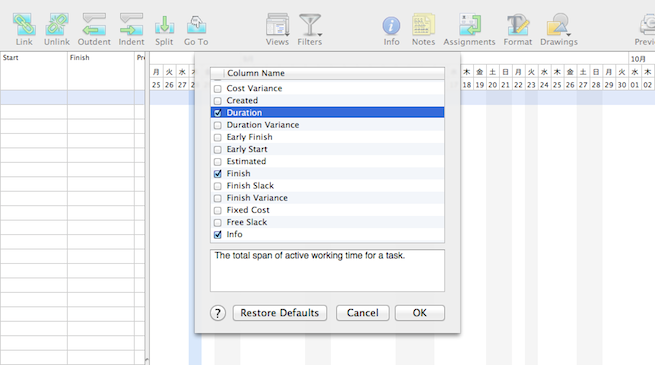
ViewからCustomize Columnsを選択します。

今回はDurationと非表示にしました。
6. タスクの記入

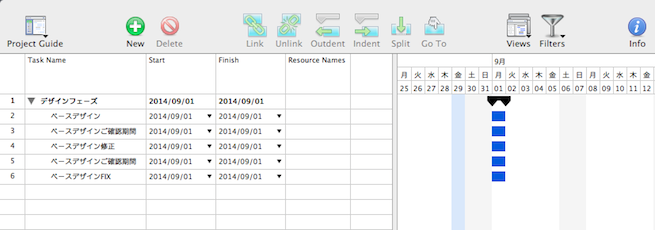
ここでタスクを記入していきます。見本のため、かなりざっくり入れてみました。
タスクをフェーズ毎などに分け、インデントをつけると見やすくなるかと思います。

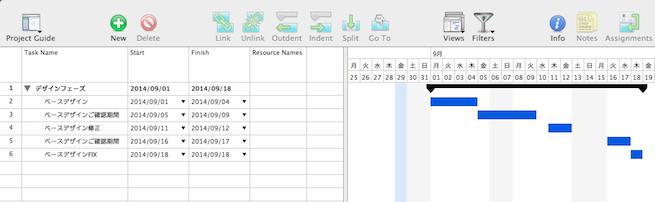
次に開始日と終了日をいれます。

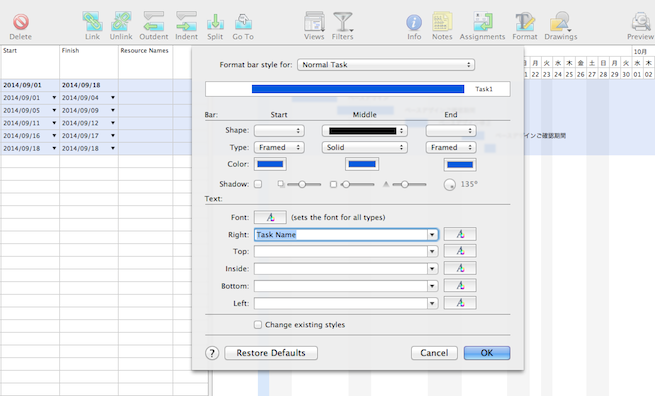
その後、Barの右に表示するテキストを選択します。
FormatのBar Stylesから選択ができるので、今回はタスク名を入れることにします。
7. リソースを登録します

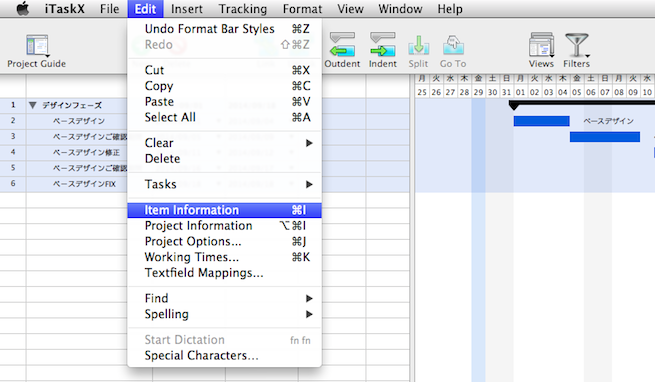
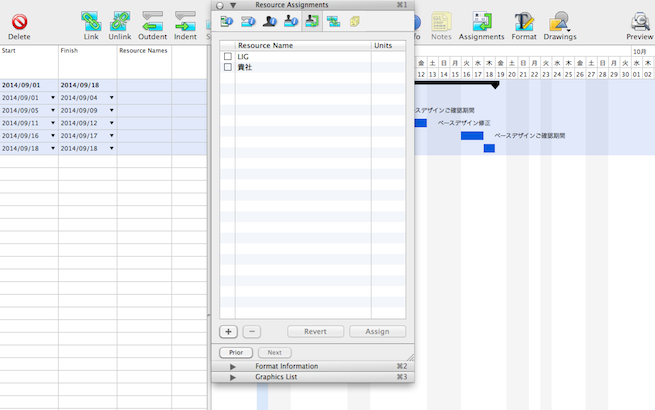
EditのItem Informationから登録ができます。

今回は「LIG」「貴社」とし、各タスクに追加していきます。

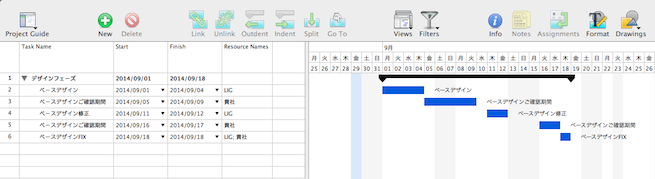
こんな感じになりました。スケジュール表っぽくなってきましたね。
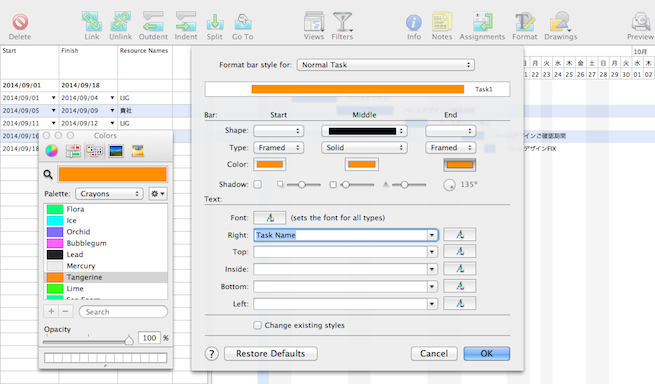
8. カラーを変更します

FormatのBar StylesからBarのカラーも変更できます。
クライアント側のBarの色を変えてみました。
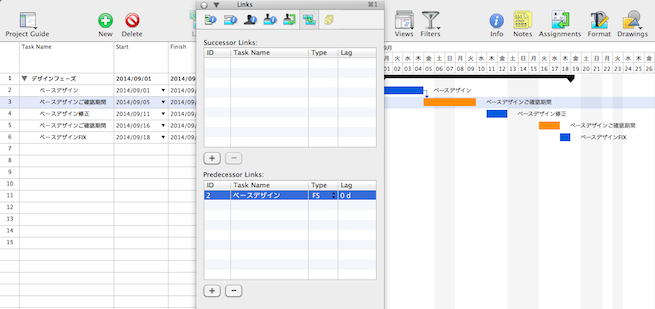
9. 前提タスクを登録します

FormatのBarから、Linksを選択すると設定できます。
ここまでで最低限のことは登録できたかと思います。
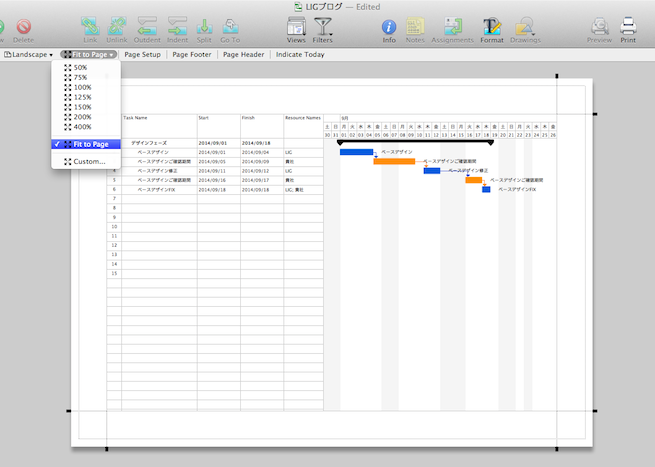
10. 保存・印刷します

登録が完了したので、保存をしようと思います。
PreviewからFit to pageを選択すると、長いスケジュールでも1ページ内で収めてくれます。
※このとき、余白の調整も一緒にするとさらに良いと思います。
この後、printを選択すると保存・印刷ができます。
※長いスケジュールの場合はA3など大きめのサイズに印刷をしたほうが見やすいです。
まとめ
いかがでしたでしょうか。いま私は、社内で日々のスケジュールを共有したいときにはGantterを、期間が長いスケジュールで、クライアントに提出するときにはiTaskXを使用しています。
用途にあわせて使い分けができれば、仕事の効率化にもつながると思います。みなさまもぜひ。それでは。












