プロトタイピングスタート!
HTMLの実装スキルがなくとも、4ステップで作成することができます。
- ラフの作成
- iPhoneで撮影 or 画像をアップロードする
- リンクとアクションを設定する
- プレビュー・共有
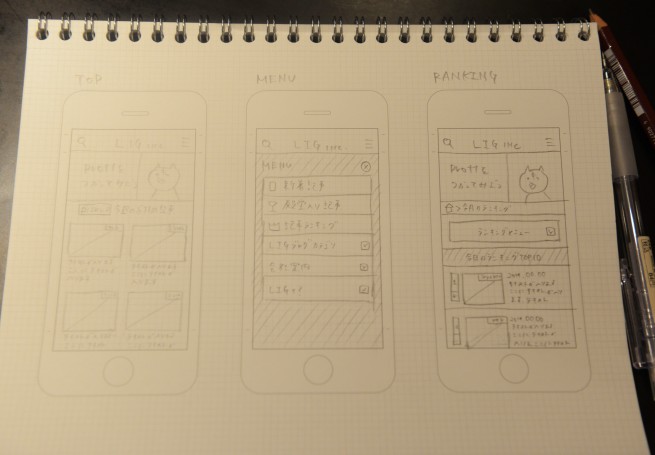
1. ラフの作成
モックアップ作成の方法もいろいろありますが、自分が実践しているのは、紙に書いたスケッチを実際に操作できるように実装する「ペーパープロトタイピング」です。
左右の余白やボタンのサイズに気をつけつつ、まずは書いてみましょう。
荒技ですが、隣に参考サイトを表示したiPhoneを置くとサイズ感がわかり、手早く書けます。

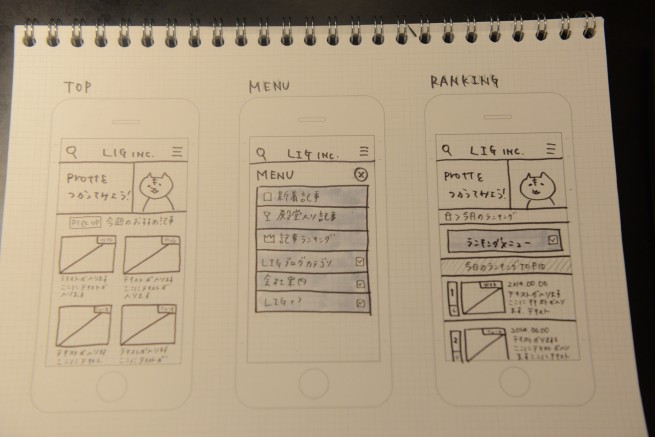
より分かりやすくしたい場合は、ペンでなぞる、ボタン部分に色を付けるなどの作業をします。
※ボタン部分は「コピック」のグレーを使用しました。水性ペンの上から塗ってもにじまないので◎

2. 撮影する
カメラアイコンを押すと「カメラで撮影」と「ライブラリから選択」の2つの選択肢が出てきます。
今回は「カメラで撮影」を選択し、作成したラフを撮影しましょう。
連続撮影・トリミングができるのでスムーズに進みます!

完了を選択すると撮影した画像が読み込まれ、一覧に追加されます。
PC(自分はブラウザアプリ使用)にも瞬時に同期されます。すごいよグッドパッチさん。
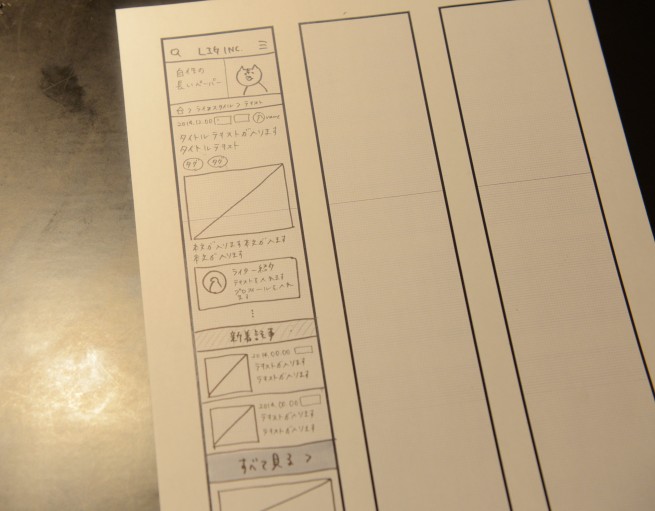
補足
操作感だけではなく、構成要素の確認も同時に行いたい(縦に長いページを作成したいときなどの)場合は、「画像のアップロード」を活用すると便利です。
自分の場合は、長いオリジナル用紙を作成、スキャン&トリミングして画像アップロードをしています。

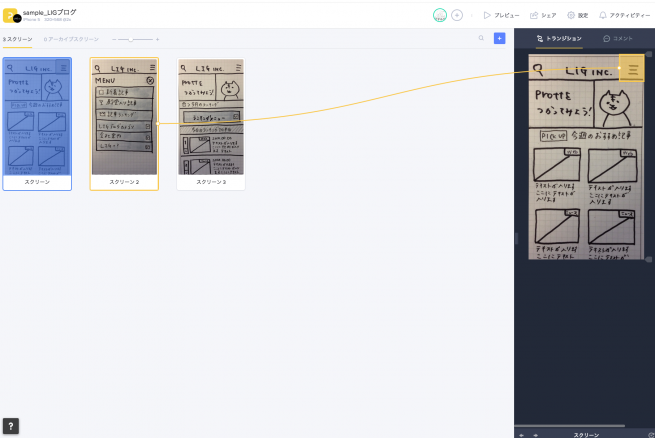
3. リンク先を設定する
撮影後は、スマートフォンアプリでも操作できますが、ここからはPC(ブラウザアプリ)で操作します。※画面が広いので、リンク先を選びやすい!
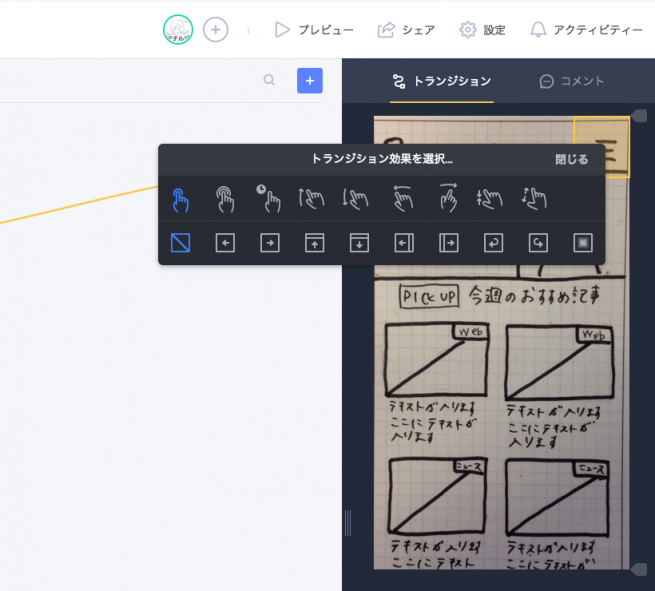
リンクを設定したいページを選んで、画面をクリックするとリンク範囲となる黄色い四角が出現します。

リンクの場所を決めたら、以下3点を設定します。
- ターゲット:押したときに移動したいページ
- トランジション:ページに移動するときの動き
- ジェスチャー:どんな操作をしたときにアクションが発生するか
さらにリンクの移動先をつなぎます。

トランジションとジェスチャーは、どんな動きをするかアイコンがアニメーションで教えてくれる、ナイスなUIです。
「画像の差し替え」機能もあるので、設定したリンクはそのままに、画像を再撮影(またはアップロード)して差し替えができるのが非常にありがたいです!
4. プレビュー・共有
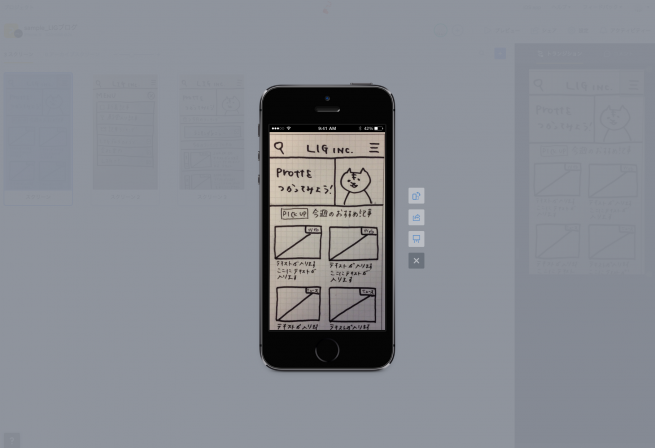
ページを選択して、再生アイコン(またはspaceキー)を押せば。。。

あっという間にUIデザインのモックが完成しました^^
プロジェクト設定では、ステータスバーの色が選べるという嬉しい機能も付いています。
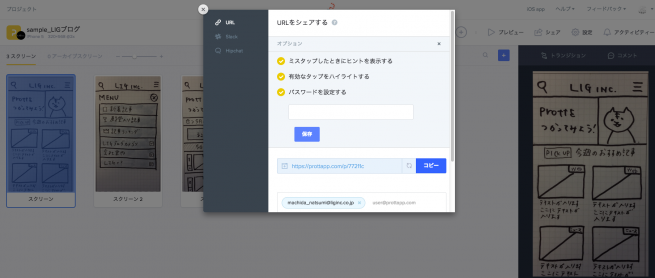
プロジェクト設定画面の中にある「シェア」を選択すると、作成したプロジェクトをシェアできるURLが!
このURLにアクセスすれば、作成したモックを自分以外の人にも共有することができます。

アクセスした際のパスワードも設定できるので安心です。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












