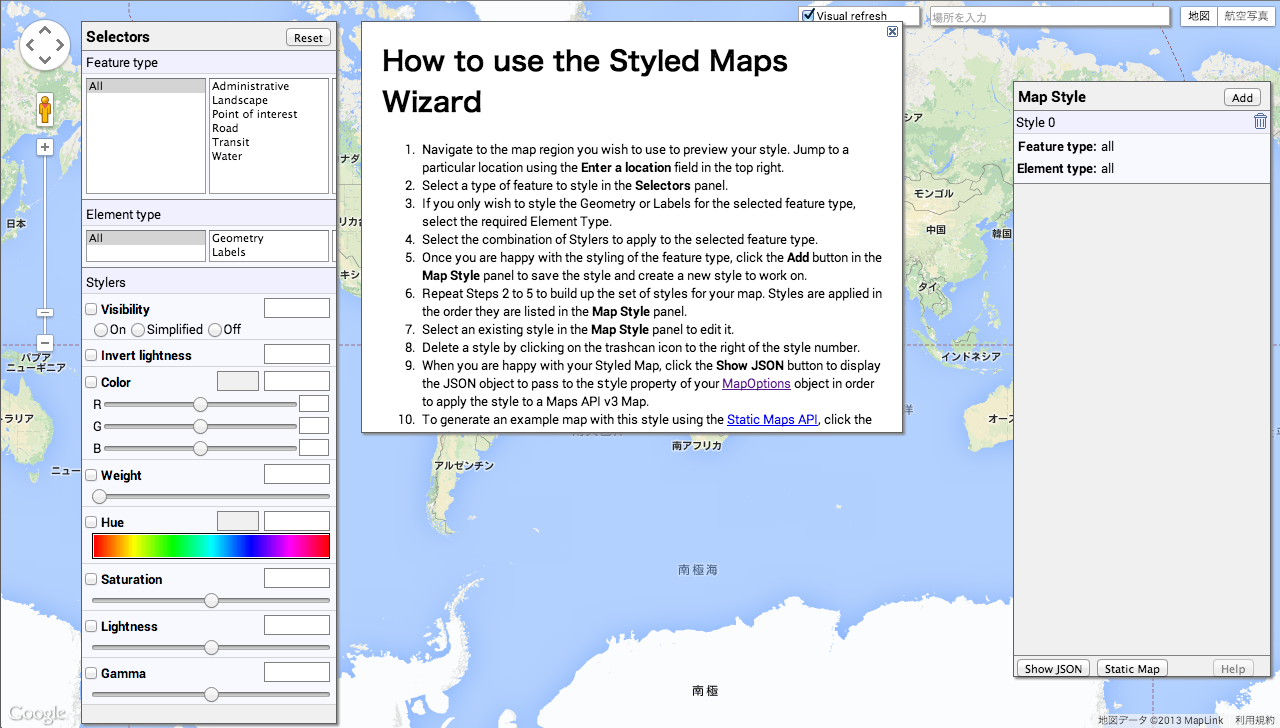
STEP2. パーツ毎に変化をつけよう
画面左の Selectors でスタイルを選んだら、画面右の Map Style の「Add」ボタンをクリックします。
そうすると先に設定したスタイルが記録され、別のスタイルを追加できるようになります。
これを繰り返してオリジナルのマップスタイルを作りましょう。
カスタマイズの例
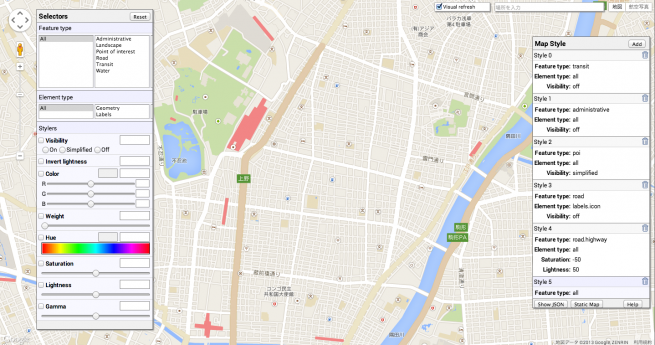
カスタマイズの例をみてみましょう。
線路を消す
Feature type>transit
Stylers>Visibility>Off
住所表示を消す
Feature type>Administrative
Stylers>Visibility>Off
ランドマークを簡易表示にする
Feature type>Point of Interest (POI)
Stylers>Visibility>Simplified
一通表示を消す
Feature type>Road
Element type>Labels>Icon
Stylers>Visibility>Off
高速道路を目立たなくする
Feature type>Road>Highway
Saturation>-50
Lightness>+50

とてもシンプルなマップになりました。
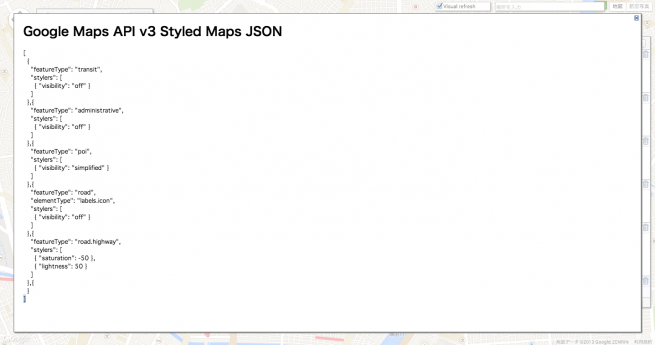
STEP3. 出力しよう

マップスタイルを決めたら出力しましょう。
画面右下の「Show JSON」ボタンをクリックすると、JSONコードが表示されるので、これをJSファイルにコピペしましょう。
Google マップ用JSの作り方は下記のページが詳しいです。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。