こんにちは!最近ジム通いをしている、ぺちこです。マッチョデザイナーへの挑戦が始まります。
去る2013年11月10日、京都精華大学にて開催された「dotFes2013」に参加してきたので、今回はそのレポートをお届けしたいと思います。レポート書くの遅くないか、というのは・・反省しています・・。
dotFesとは?
インタラクティブな時代のものづくりの魅力を、時代を牽引するクリエイターたちの考え方や制作テクニック、作品表現に触れることで、たっぷりと感じ、学びとってもらうためのイベント
-dotFes2013公式サイトより-
今回は個人的に大学時代の友人と参加してきました。友人一同はWebの人だったりそうでもなかったり。強制的に誘いました。dotFesのセッション内容はWeb系かつ技術的な話が多いラインナップでしたが、展示もあり、制作人ではない友人らも楽しんでくれたようで、なかなか充実していました!
WebDesigningと株式会社クスールが主催するこのdotFesは、とにかくインタラクティブ!こちらの動きに呼応してくれる作品は、技術的なことが仮に分からなかったとしても十分楽しめるものなので、Web関係でない方々にもぜひ参加してみて欲しいなと感じました。そしてこちら側の世界へ・・・!

会場は京都。そう、なんと!紅葉シーズン真っ只中の京都!・・極寒の雨。
気を取り直して、レポートに入ります。
レポートラインナップ
時間の都合上、全てを見聞きすることはできませんでした・・。時間の許す限りで見てきたもの、聞いてきたものをご紹介いたします!
Sessionの部
dotFesの2本柱のひとつである、セッション。当日は2つのステージを利用して様々なセッションがありました!(全ラインナップはこちら)
その中で参加できた2セッションの内容を簡単にまとめました。
HTML5&JavaScript開発環境ベストプラクティス
サイバーエージェント 本間 飛年氏
ソーシャルゲーム開発においてフロントエンドの開発を担当されているとのこと。
「シンプル(小規模)開発」と「中~大規模開発」において便利なツール等を中心に紹介していただきました。
シンプル(小規模)開発におけるベストツール
| 課題 | いかに速く開発するか |
|---|
-
Smart ~シンプルかつ直感的~
-
- jQuery
- ajaxもシンプルでコードが見やすい
- プラグインも充実
- CreateJS(Canvasの制御)
- 直感的
- ActionScript風に書くことができる
- Flashに対応しており、そのまま書き出せる
- jQuery
-
Automation ~自動化する~
-
- SublimeText(テキストエディタ)
- シンプル
- 多種多様な言語に対応
- 高いカスタマイズ生
- Gtunt(自動化ツール)
- ファイル結合
- minify(変数を短く&スペースを取り除いて圧縮)/ gzip圧縮
- 自動ブラウザリロード(検証がしやすい)
- SublimeText(テキストエディタ)
中~大開発におけるベストツール
| 課題 | ・いかに速く開発するか ・複数人開発による、コードのスパゲッティ化 ・バグ/障害の多発 |
|---|
-
Standardline ~コードの統一~
-
- Guideline(コーディング規約)
- コードが見やすくなる
- 保守性の向上
- 迷う時間が減る
- Backbone.js(MVCフレームワーク)
- 書き方の統一化
- イベント駆動開発(イベントが発生した時点で一定の処理手順を実行)
- JsRender(jsテンプレートエンジン)
- 書き方の統一化
- jsとhtmlの分離(テンプレートファイルの用意)
- 機能が豊富
- Guideline(コーディング規約)
-
Test ~テストコードを書く~
-
- Jasmine(jsテストフレームワーク)
- テストコードを楽に書ける
- RSpec風に書ける
- プラグイン多数
- Sinon.js(jsテストフレームワーク)
- TimerやServerのモック化
…500、404などの各種エラーパターンのテストも楽にできる
- TimerやServerのモック化
- Testem(jsテストランナー)
- JasmineやSinon.jsなどの実行に使用
- ブラウザ一括リロード
- Jasmine(jsテストフレームワーク)
-
Versioning ~バージョン管理~
-
- Git
- ブランチをさくさく切れるので大人数に最適
- 自由にコミットできる
- GitHubを使える
- GitHub Enterprise(事業者向けGitHub)
…自社サーバにGitHubの機能を入れることができる- 情報・コードの共有
- 互いのソースを閲覧できることで、スキル向上
- 自己アピールの場
- git-flow(Gitワークフロー)
- ブランチ設計を考えなくてもよい(すでに一定ルールが決まっている)
- ブランチのカオス化を防ぐ
- ブランチ操作が楽
- SourceTree(GUIソフト)
- GUIで簡単操作
- コマンドを覚える必要がない
- git-flowに標準対応
- Git
馴染みのあるものからデザイナーだとあまり関わらない領域のもの様々紹介いただきましたが、自動化してくれるツールであったり、社内で共通のルールを設けたり、そういった基本的なことこそ重要なのだなと再認識しました。
事業者向けGitHubとかあるんですね。知らなかったです。
Web標準にEdgeを利かそう
~これからのCSS表現とAdobeのあたらしい開発ツール群~
アドビ システムズ Andy Hall氏
前回Edge Animateについて紹介しましたが、このセッションではAnimateはもちろん、ほか多数あるEdgeツールについて紹介をしていただきました。
Adobe Edgeツール
Adobe Edgeには複数のツールがあります。
- Edge Animate CC
- Edge Reflow CC
- Edge Code CC
- Edge Inspect CC
- Edge Web Fonts
- Typekit
- PhoneGap Build

これだけ細かくツールを分けているのは、変化の早いWebの領域において「役に立つものはより力を入れて開発をし、不要なものはこだわらずに切り捨てる為」だそうです。
これらの中で今回取り上げられたのは3種類。簡単な操作方法も紹介していただきましたが、それは追々Animateのように実践を交えてご紹介したいと思います!LIGのEdgeマスター目指します。
ツールの違いについて
簡単には、以下のように住み分けているそうです。
- Edge Animate : アニメーションを作成する
- Edge Code : コードを書く
- Edge Reflow : レスポンシブWebデザイン&コーディング
- Dreamweaver : お馴染みの、なんでも屋さん
それでは上記3つのEdgeツールについて、もう少し詳しく。
Edge Reflow(リフロー)

レスポンシブWebデザインができる、デザイナーの為のツール。
- 配置したオブジェクとは div や seciton といった HTMLレイアウトになる
- デザインを加えるには、オブジェクトを選択し「プロパティ」から操作
- CSSで不可能なデザインは作成できない
デザインが自動的にWeb設計込になっているので、デザイナーとコーダーが分かれている場合にも非常にわかりやすく、簡単。逆にHTMLやCSSの知識が無いと使いこなせないツールとなっています。
Edge Animate(アニメイト)

Webアニメーションを作成することに特化。
ゲームアニメーションには向かず、Flashの代用感覚で使用すると良いそうです。
Edge Animateの使い方は下記を参照ください!
JSだけでアニメーションを簡単実装!Adobe Edge Animateを使ってみた。
Edge Code(コード)

HTML、CSS、Javascriptのみを扱えるテキストエディタ。
使用言語が限られていますが、コーディングに便利な機能が満載!
- imgタグにマウスオーバーすると、画像のサムネイルが表示される
- .htmlファイル上でも、JSのコードヒントが出る
- 「クイック編集」機能を使用すると、ファイルを開かずにcssやjsの編集が可能
- カラーテーマが多く、独自カスタマイズも可能
CSSの発展に貢献!Adobeの活動
最後にまだ試験運用中のCSSについて説明をしてくれました。
試験運用中のものなので、閲覧できるように以下の設定しなければなりません。
- Google Chrome Canaryをダウンロード
- Canaryを起動し、「chrome://flags/」にアクセス
- 「試験運用版のウェブ プラットフォームの機能を有効にする」を有効にする
- Canaryブラウザを再起動
CSS Regions
divに順序をつけて、テキスト等の流し込みも順序どおりdivをまたいでいくというもの。
言葉よりも見るが易し。以下デモと解説です。
CSS Shape
divの形を自由自在に変形するというもの。丸い画像の形に合わせたdivを用意することもできてしまいます。雑誌風のレイアウトが簡単にできるようになりそうです。
以下のアリスのデモがすごいことになっています。
いずれも実用にはまだ時間がかかるようですが、どんどんWebデザインの可能性が広がっていくのが嬉しいですね。
以上で参加したセッションのご紹介は終了です。
Installationの部
続いて、インスタレーションの部へ。ざくざく、写真で紹介していきたいと思います!
パチパチクラッピー・リズムゲーム
バイバイワールド

友人一同のハートを射止めたインスタレーションはこちら!
いわゆる音ゲーですが、タップをするわけではなく、クラッピー君をパチパチと鳴らして遊ぶタイプの音ゲーです。

この子がクラッピー。この風貌にすでに心躍る集団。なぜ、リアルな手ではだめなのか、という興味をそそります。

ゲームを完了すると、後ろの腕が拍手をしてくれました。なんと!クラッピーは11月下旬に販売されるそうです。拍手してくれる腕はついてこないようです。
残念。
ぱぱぱ PIANO
STARRYWORKS inc.

「何気ない動きが断片化、再構築され、音楽にシンクロして動き出すインスタレーション」ということで、Webサイトで見た時から気になっていたインスタレーションです。

ブースには、スタンドマイクと大きなモニターとキーボードがあり、マイクに向かって発声された「ぱ!」を録音・記録していきます。すると「ぱ」で紡ぎだされる音楽・・
声を記録する際にその声の高さである程度音域を分類し、自動で流れるメロディー、あるいはキーボードで演奏したキーに合せて、最も近い声をそのキーまで引き上げて(引き下げて)再生をしているとのこと。(どうやってるんだろう・・
声の持ち主の顔は順々にモニターに映し出されるので、知り合いや自分が出てくると周囲は盛り上がっていました。
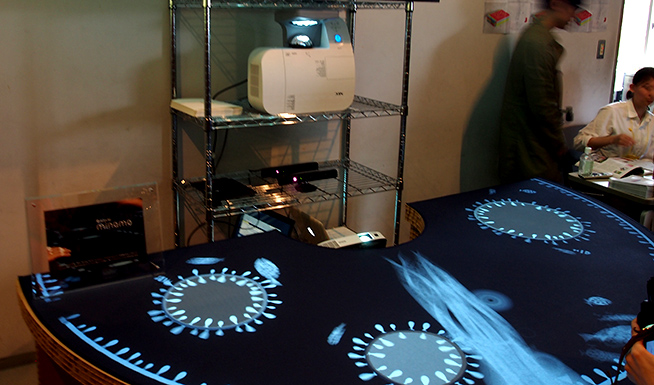
Life-Device Project #1 Motion Textile “minamo”
株式会社クスール×たき工房

テキスタイルデザインとテクノロジーの融合。テーブルに敷かれた布に、金魚やクラゲ、さまざまな海の生きものが映しだされて動いています。動くだけと思いきや、手を動かしたり音を出すと、それに反応するかのように動きまわる魚たち。

人間の動きはこのラックの上の「キネクト」で感知しているそうです。ゆらゆら幻想的で、美しいインスタレーションでした。
konashi – A physical computing toolkit for iPhone
ユカイ工学株式会社

ロボットやハードウェアの開発をしている会社ということで、今回紹介してたのは「iPhone/iPadのための、フィジカル・コンピューティングツールキット」。
iPhoneなどを通じてハード(ここでは電球を例にしていました)に繋げて操作ができるツールとのことです。「『Webやアプリは分かるしやりたいことはあるけど、ハードの知識が無い』というような悩みを、僕らの開発領域でカバーができる」と紹介してくれました。
ロボット・ハードウェア開発というと少し遠い領域だと感じてしまいましたが、こうやって領域を広げてコラボレーションできるのか!と個人的には嬉しい発見でした。
展示の部
fotolia

いつもお世話になっているfotoliaさんのブースがあり、おじゃましてきました。
iPhoneカバーやポストカードなど、fotoliaで販売している写真からピックアップして、ノベルティを作っているようです。立ち話をしていると「ぜひLIGのデザイナーさんで使ってください!」と「デジカメ写真がカワル Photoshop速ナビ!」をいただいてしまいました・・!
そして更に、ノベルティのiPhoneカバーもいただいてしまいました。ただでさえお世話になっているのに・・・

ちゃっかり着けています。裸だったiPhone4Sも喜んでいます。冬も近いですしね。
ありがとうございました!
さいごに
そんなこんなで気付けばタイムリミットになり、まだまだイベントが続く中、泣く泣く帰路につきました・・。バタバタすぎてまともに紅葉も見ていませんが、楽しかったので良しとしましょう!
dotFesは毎年開催されているので、来年も楽しみです。ぜひ、東京でやって欲しいな・・・なんて。
それではこのあたりで!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











