はじめまして!ぺちこと申します。
パンダと戯れておりますが、うさぎとぺんぎんが大好きな酒呑みです。違います、デザイナーです。よろしくお願いします。
みなさんは2008年から毎年開催されているWebクリエイターの祭典「dotFes(ドットフェス)」をご存知でしょうか?2013年は11月10日(日)に京都で開催されます。
台東区から京都はちょっと(だいぶ)遠いのですが、アイディア満載の空間で刺激を受けられるだけでなく、京都の紅葉を拝めるかもしれないので、遠征する価値は大いにあるはず!紅葉シーズンなので新幹線の予約はお早めに。
このdotFes2013のセッションで、AdobeのAndy Hall氏がAdobeのあたらしい開発ツール群として「Edge」を紹介されるとのことで、どうせ行くなら予習しなければ!と思い立ち「Edge Animate」を使ってみました。この「Edge Animate」、Flashのようななめらかな動きをJavascriptを使ってHTML&CSS3で表現してくれます!
当初このツールを使ってインタラクティブな動きを実装しようと考えていたのですが、今回はDEMOファイル作成途中でファイルが壊れるというアクシデントに見舞われてしまったため、アニメーションの部分だけご紹介します。
DEMO

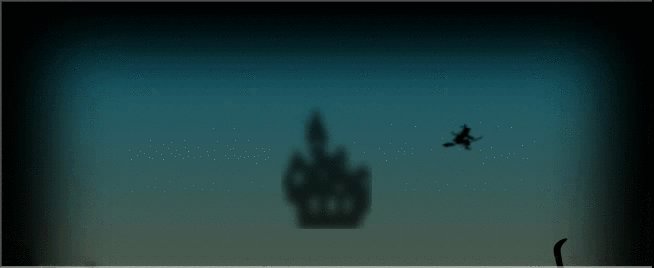
10月31日にハロウィンを控えているので、こんなデモを用意しました。
とりあえずパーツをデザインしてみる
Edge Animate上でもいろいろとオブジェクトを作ることができますが、細かなパーツを作ることはできませんし、基本的には作成したオブジェクトやパーツを「アニメーションさせる」ことに特化していると考えてもらって良いかと思います。使い慣れたアプリケーションの方が効率もよいですし。
ということで、とりあえずこんな感じで作ってみました。どう動かしてやろうかイメージしながら作ると良いですね。

お城に近づいていくようなアニメーションを作りたいなあと思い、ざっくりですがこんなところで。今回はシルエットデザインさんの素材を拝借。お世話になります。
ベースを作る ~オブジェクトを作ってみよう~
とりあえずベースとなる背景を作っていきましょう。今回はグラデーション&内側シャドウを両方使いたいので、カンバスの背景ではなく色んな効果をつけられる「オブジェクト」を作って調整していきたいと思います。もちろんデザインした背景を書き出して配置しても良いですが、このベースもアニメーションさせたいのでAnimate上で作ります!
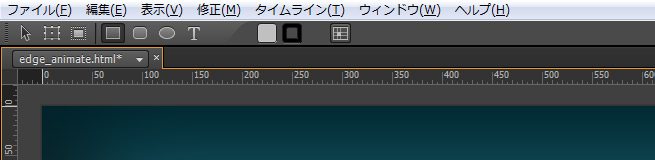
カンバスサイズの変更

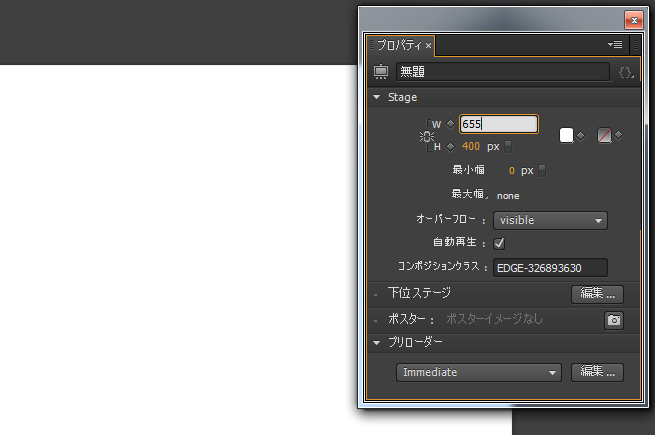
新規作成すると550×400のカンバスが生成されますが、今回は655×500にしてみます。サイズの変更は「プロパティ」のウィンドウから設定できます。
ちなみに、この「Stage」というのがコンテンツのベースになります。
背景をグラデーションにして、内側シャドウをつける
左上のパネルから長方形ツールを選択し、カンバスと同じサイズの長方形を作ります。

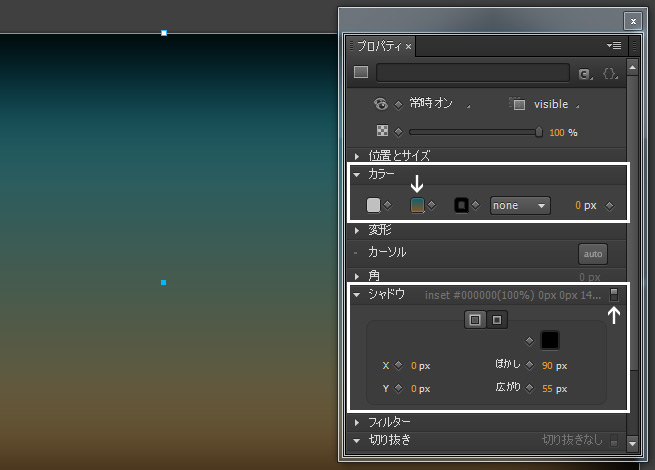
さて、再び「プロパティ」ウィンドウの登場です。「カラー」の真ん中のパネルでグラデーションを、「シャドウ」は最初グレーアウトして使えないので、右端のスイッチを切り替えて使えるようにしましょう。

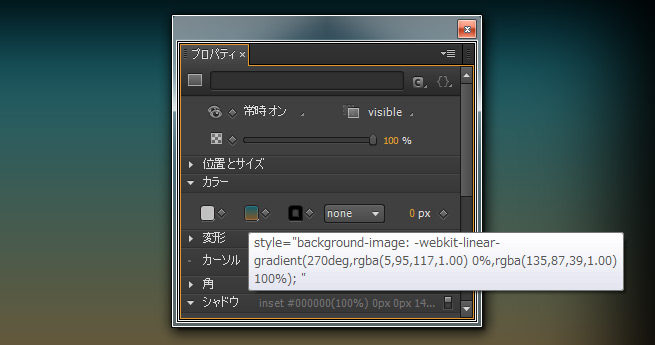
今回はウィンドウの背景を黒にしてコンテンツと馴染ませたいので、シャドウの位置を「X軸・Y軸ともに0(中央)」、ぼかしを「90」、広がりを「55」にしてみます。ちなみに、グラデーションのパネルにカーソルを合わせると、こんな感じで実際に出力されるCSSを見ることができます。

ということでベースが完成しました!(まだここなのか)

パーツを配置する ~オブジェクトを加工しよう~
Edge Animateでは「JPG」「PNG」「GIF」などのWeb画像形式を読み込むことができます。作ったデザインから必要なパーツをばしばし書き出します。そのまま書き出しても良いのですが、「ぼかし」や「不透明度」の調整はAnimate上で出来るので、今回はフィルタのかかってない状態で書き出すことにします。

すべて透過PNGで、ちょっと大きめにして書き出しました。
配置して見た目を整える
画像の読み込みは、「ファイル」→「読み込み」から。

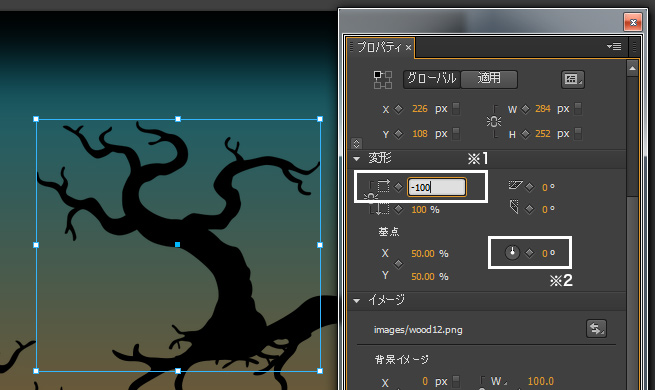
配置したパーツは、「プロパティ」ウィンドウの「変形」から角度を変えたり(※1)、反転させたり(※2)・・・

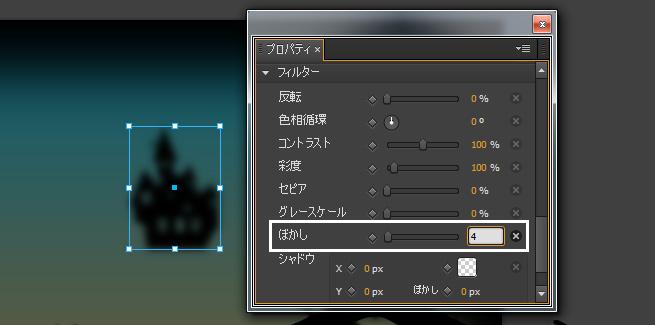
「プロパティ」ウィンドウの「フィルター」から、ぼかしをかけてみたり・・・

まるでPhotoshopを操作しているかのように、なんでもできてしまうのです。ということで、最初に作成したイメージ画面をざっくり再現できました!画面上ではぼかしが欠けていたりしますが、気にしなくてOKです。
アニメーションさせてみよう! ~簡単なトランジション~
やっとここまでたどり着きました。やりたいことはいろいろありますが、まずは魔女を飛ばしてみたいと思います。

いま、魔女はココにいます。
フライングウィッチ!

魔女を選択し、「プロパティ」ウィンドウの「位置とサイズ」にある「X」と「Y」の横のダイヤマークをぽちぽち押しましょう。

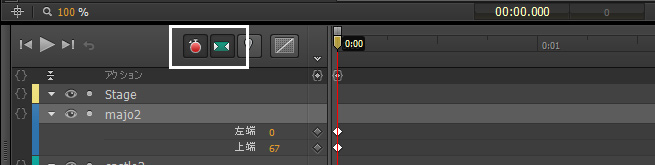
画面下部のタイムラインにダイヤマークがついたことを確認したら、「0:00」と表示されているスライダーを「0:02」にずらします。このとき、左側の「自動キーフレームモード」と「自動トランジションモード」がオンにしておいてくださいね。次に、魔女を2秒後に居て欲しいところに移動させましょう。そして再生ボタンを押すと・・・

魔女さん動いた!!簡単ですね。
ダイヤマークについて
先ほど「ダイヤマークを押す」ということをしましたが、これはクリックすることでそのオブジェクトのその時のサイズや位置・フィルタのかかり方など、状態を記録しています。徐々に大きくなるアニメーションを作りたいときは、「W」「H」の横のダイヤマークをクリックしておく、ということですね。
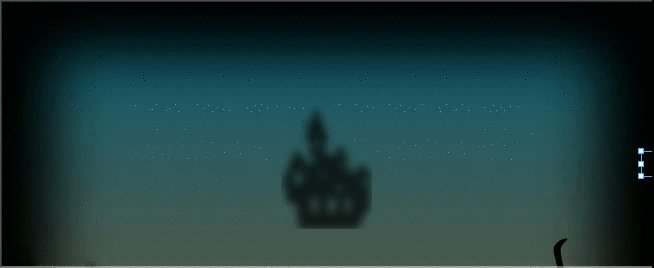
お城に近づいてみます。 ~トランジションを使いこなす~
これと同じ方法で、お城に向かっているかのような動きをつけていこうと思います。
- オブジェクトを選択
- ダイヤマークで状態を記録
- 時間のスライダーを移動
- 変化後の「位置」「サイズ」「不透明度」「ぼかし」を設定

あまりの表現力の乏しさに愕然としましたが、それもご愛嬌。
まわりが寂しいのでお墓を降らしてみる ~イージングを使おう~
せっかくハロウィンなので、まわりに怪しいお墓とか欲しいですね。無駄に動かしたいので、上から降らせてみます。まずは先ほどと同じ「位置を移動する」方法で降らせます。

・・そろそろ、飽きましたね。普通すぎる。

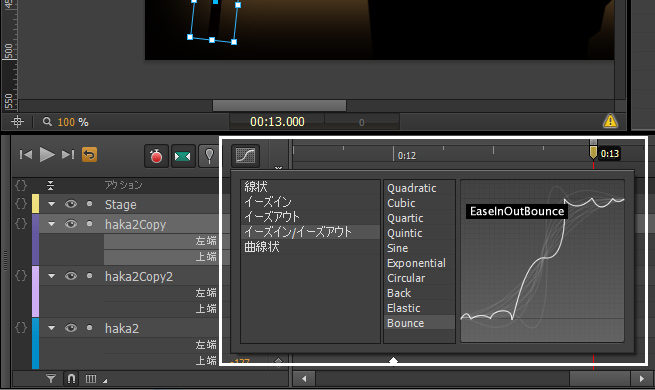
そこで「イージング」の登場です。「落下」の動作を記録したオブジェクトのモーションバーを選択し、タイムライン左上にある「イージング」から、「イーズイン/イーズアウト」→「Bounce」を選択します。再生してみると…

それっぽい!嬉しいので、この勢いでもっとお墓を落下させます。他の動きもあるので、ぜひいろいろ試してみてください。ちなみに「Elastic」のほうがなめらかでした。
ひとまず、完成!
というわけで怪しげなハロウィンアニメーションの完成です!こっそりと、背景のグラデーションを夜更けにしています。
他にも使いまわせる「シンボル機能」や、CSSスプライトを使って更に高度なアニメーションを作るなんてこともできます。JSと組み合わせてモーションのトリガーを作ってあげれば、クリックで動いたりオンマウスで動いたり、インタラクティブなコンテンツを作れます・・・が、ここにきてAnimateの.anファイルが破損したので(涙)今回は「第1回」ということでここまで・・。アニメーション止まりですみません。Adobeのサイトでもいろんなデモが公開されているので、見てみてください。(このページにあるサンプルこそインタラクティブです!)
まとめ
作成したコンテンツのソースはJavascriptで出力される為、JSが無効だと空白になってしまう点と、純粋なHTMLファイル自体にテキストや画像の情報が無い点は気掛かりなのですが・・・デザイナーでも簡単に作ることができるのは嬉しいのと、JSなのでスマホでも閲覧可というのは今のご時世にも合っておりますね。
SEOを考えるとどの程度Webサイトで活用するかは悩みどころですが、デザイナーひとりでも表現可能な幅が広がるのは楽しいですね!
他にもたくさんのEdgeツールがあるので、どんどん勉強していきたいと思います。
忘れかけてたけど、dotFesめっちゃ楽しみ!!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












