こんにちは、デザイナーのぺちこです。
すっかり秋です。今年はどこかに紅葉狩りに行きたい・・・。
さて、私は以前videoタグを使ったオリジナルUIの全画面動画の記事を書いたのですが、動画コンテンツが当たり前に使われるようになってきて、気付いたことがいくつかありました。
- 動画の用意が少し面倒くさい
mp4、ogv、webmと3つのデータを用意するのがひと苦労。動画の長さにもよりますが、変換にもけっこう時間を要します。 - 動画データが重い
1つだけでもそれなりの重さがありますが、3つもサーバーにアップするとなると、そりゃ重いです。ソースをGIT管理していると、Push/Pullにも時間がかかってストレスフルです。 - 二重管理が面倒くさい
video対応してないブラウザにはYouTubeを出すようにしていましたが、動画に修正が入るなら両方修正しないといけません。 - 1ページ内の動画が増えてきたら色々大変だった
これは私の知識が不足しているせいもありますが、複数動画を操作させるのがいろいろ大変で、もうJSのコードを見たくないです。フロントエンドの皆さんに全て綺麗にしてもらいたいです。
要するに“面倒くさい”というのが大半を占めています。
そんな折に、YouTubeのWaterMarkが入っているのに、コントローラーがオリジナルになっているサイトがあることに気付きました。どうやら、APIがあるようです。
そしてYouTubeのWaterMarkが入っていない動画もある・・・?
ということで、YouTube動画の埋め込みについて、【紹介編】【実践編】の2本立てでお送りしていきたいと思います。
“紹介編”である今回は「オリジナルUIの動画って、みんなどんな風なデザインにしているのかしら?」というところから、videoタグを使用したオリジナルUIと、YouTubeのAPIを使用したオリジナルUIの両方を紹介していこうと思います。動画コンテンツのデザインの参考にしていただければと思います。
YouTube動画の実際の埋め込みについては、次回【実践編】にて、デザイナー向けの簡易版でお送りします。
それでは、いってみましょう。
YouTube動画コンテンツの埋め込みをしよう!オリジナルUI・導入サイトまとめ
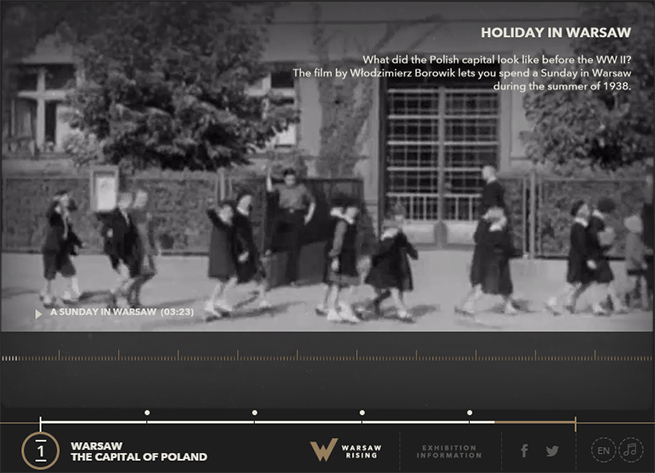
Warsaw Rising 1944

<video>タグ使用
定規のようなシークバー。動画全体が黒、読み込みが済んだ分に色が付き、再生済み分には更に淡いベージュで色が付きます。
左下にさり気なくタイトルと「再生」「一時停止」のボタンが用意されています。
動画をしっかりと見せるために、シークバーやその下のチャプター選択はhover時のみ表示されます。スルリとした動きも気持ちいい。
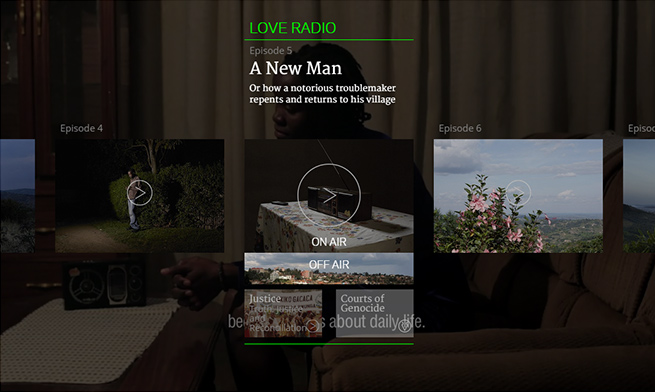
Love Radio

<video>タグ使用
http://www.loveradio-rwanda.org/
シークバー、再生時間、再生操作、音声操作、全画面化と、動画によくあるひと通りの機能がしっかり備わっています。
こちらも動画をしっかりと見せるために、マウスを動かすとコントローラーが出るようになっていますね。
「Love Radio」ということで、“ON AIR”と“OFF AIR”を対照的に見せている点も印象的です。

もうひとつ、「EPOSODES」をクリックするとDVDのチャプター再生のような感じで動画を選択できるようになっています。
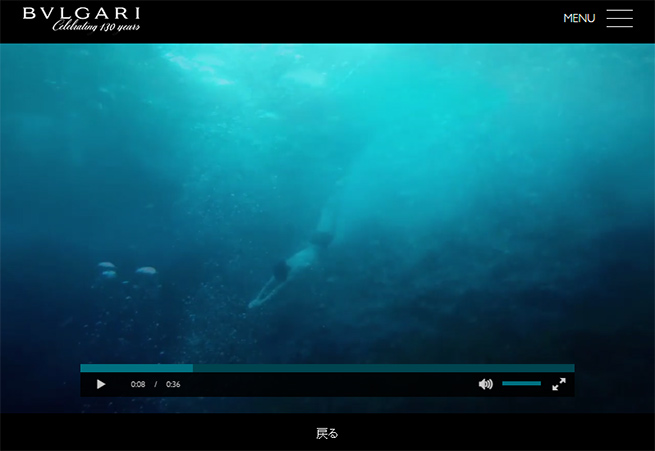
BVLGARI Aqva Amara & Aqva pour Homme

<video>タグ使用
シンプルなコントローラーですが、「Amara」はブラウン、「pour Homme」はブルーと、製品のコンセプトに合った色で動画に馴染んでいます。
オリジナルのコントローラーだからこそ、こういった使い分けもできますね。見慣れたUIをしているので、ユーザーも戸惑いません。
Waterloo – L’ultime bataille

<video>タグ使用
再生操作とシークバーのみでシンプル。
シークバーはドラッグでも再生位置を変更できますね。ローディングもオリジナルになっています。
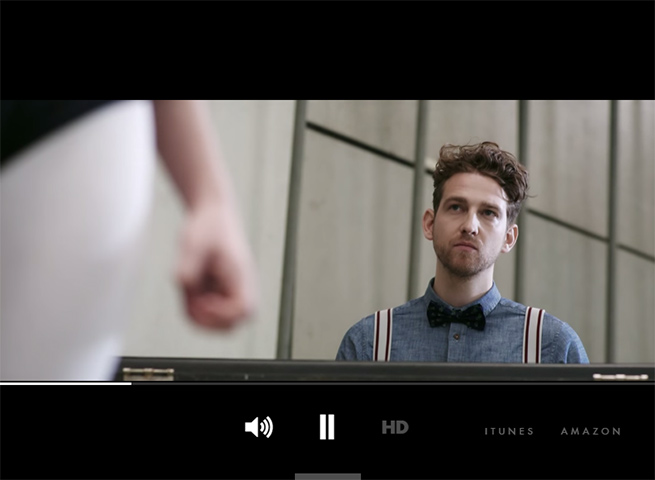
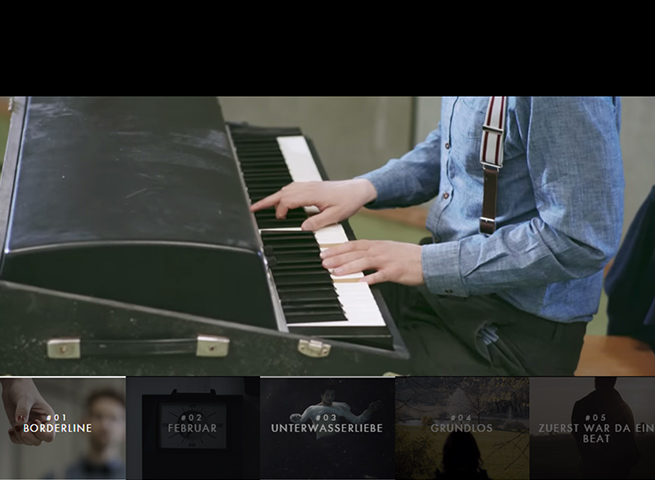
OK Kid – Grundlos EP

YouTube iframe API 使用
映画のように上下に黒い帯が入っているため、コントローラーが常時出ていてもあまり気になりません。
シンプルで分かりやすく、シークバーはクリックで再生位置を変更できます。

再生ボタン下部にマウスを当てると、チャプター選択が出てきます。
動画のロードもあまり時間がかからず、画質も悪くありません。これがYouTubeの力というやつでしょうか・・・!
さらにこちらのサイトは、YouTubeのWaterMarkが入っていませんね。
外し方はリファレンスに記載がありました。・・・エンジニアさん、以下の参考記事の解読お願いします。
▼参考記事:Watermarks: unset – YouTube – Google Developers
https://developers.google.com/youtube/v3/docs/watermarks/unset?hl=ja
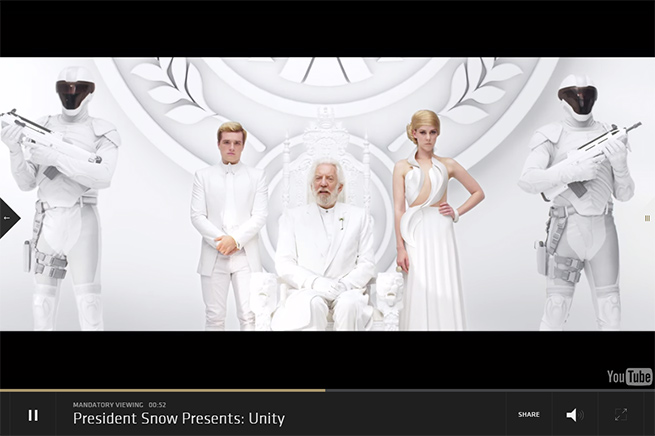
The Capitol

YouTube iframe API 使用
こちらも上下に黒帯があるため、コントローラーが常時出ていても馴染んでいます。
気になるWaterMarkですが、再生中はhoverしない限り非表示になるので、存在感はあまりありません。
コントローラーを動画上に置かないことで、「hoverでWaterMarkが表示される」というのを回避できますね。上手い!
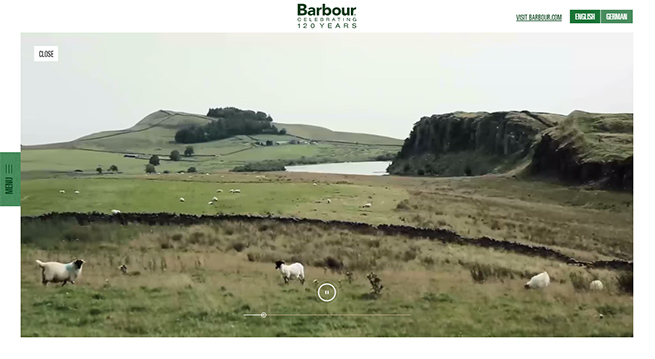
Barbour Celebrates 120 Years

YouTube iframe API 使用
こちらは今回ご紹介する中では一番シンプルで、さりげないコントローラー。
目立たないことについての良し悪しはあると思いますが、動画にフォーカスが当たるのは間違いないですね。
さてWaterMarkですが、サイト自体にフレームがあるデザインなので、アスペクト比によってはWaterMarkが上手いこと隠れています。
勝手に消している訳でもなく、比率によっては普通に見えるので、ギリギリセーフ・・・なのか・・・?(心配)
さいごに
以上、オリジナルUIの動画コンテンツを紹介させていただきましたが、いかがでしたか?
videoタグ版もYouTubeAPI版も、どちらもサイトに合わせて自在にカスタマイズできますし、YouTubeの気になるWaterMarkも、テクニック次第では気にならない存在にできるんだなと感じました。
あわせて、video埋め込みだと容量などを気にして画質を妥協してしまいがちなのですが、その点はYouTubeだとあまり悩まないかもしれません。
さあこんな風にレビューばかりしてないで、次回は実践です!
今から勉強してきます!では。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











