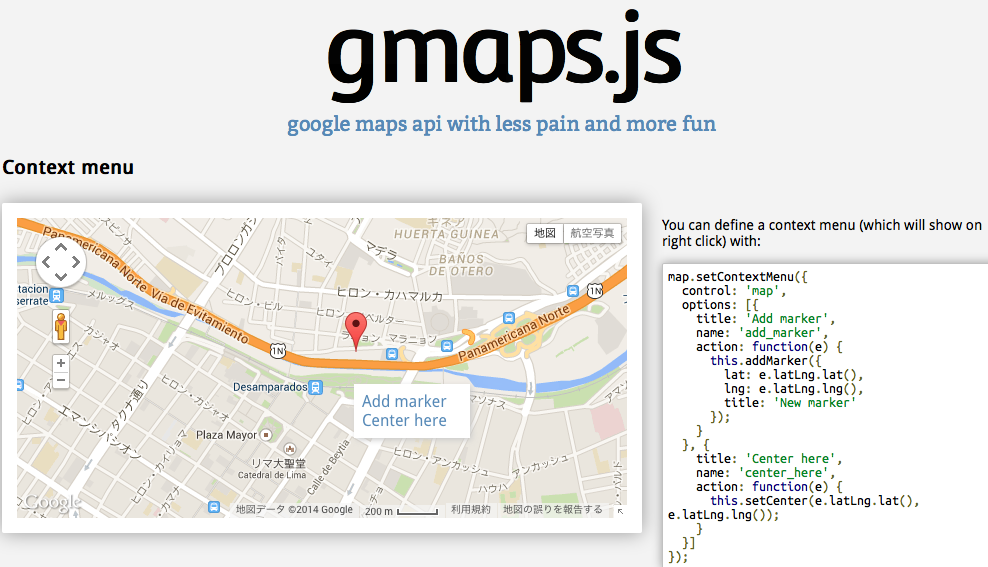
Context menu: 右クリックをカスタマイズする

地図上での右クリック(コンテキスト)メニューをカスタマイズすることができます。表現の幅が広がりますね。
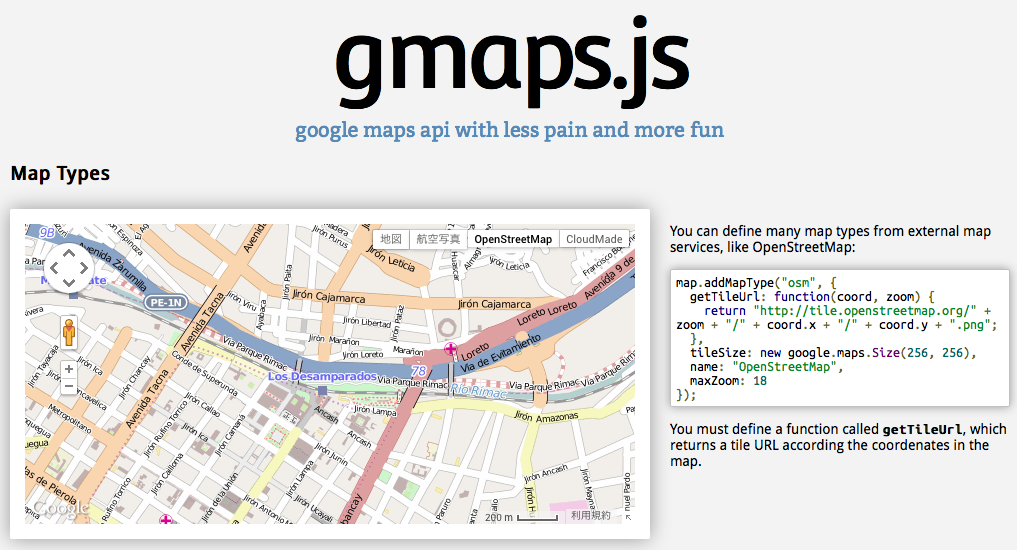
Map Types: 表示形式を変更する

航空写真やOpen Street Mapのように表示させることもできます。Google Mapsらしさを出したくないときに便利かもしれません。
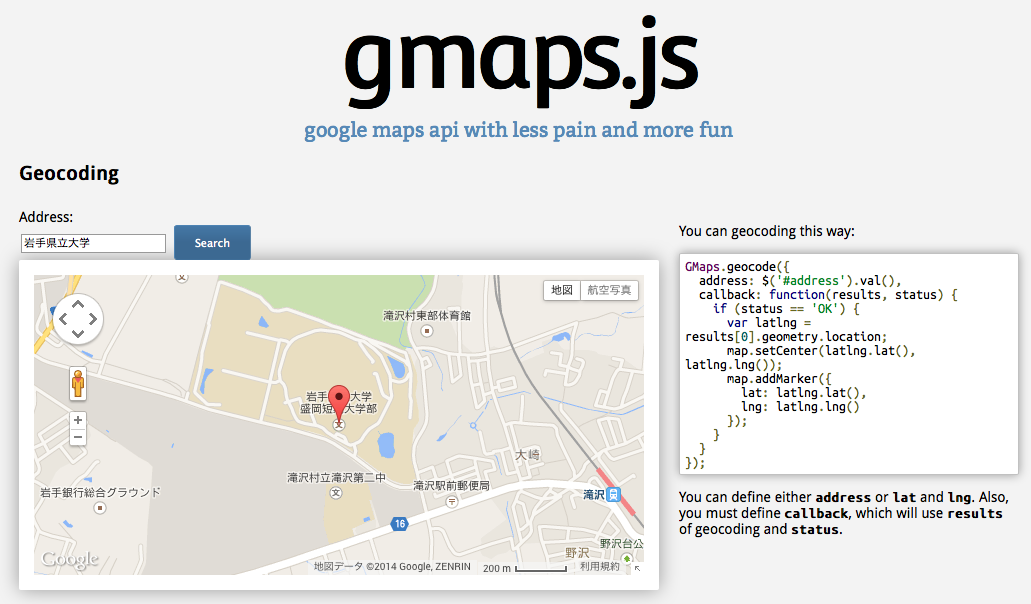
Geocoding: ジオコーディング(住所から緯度経度への変換)

座標を覚えていなくても住所でジオコーディングができるのは便利ですね。ジオコーディング単体では色々なAPIがありますが、その中でもこれは使いやすくて感動しました。
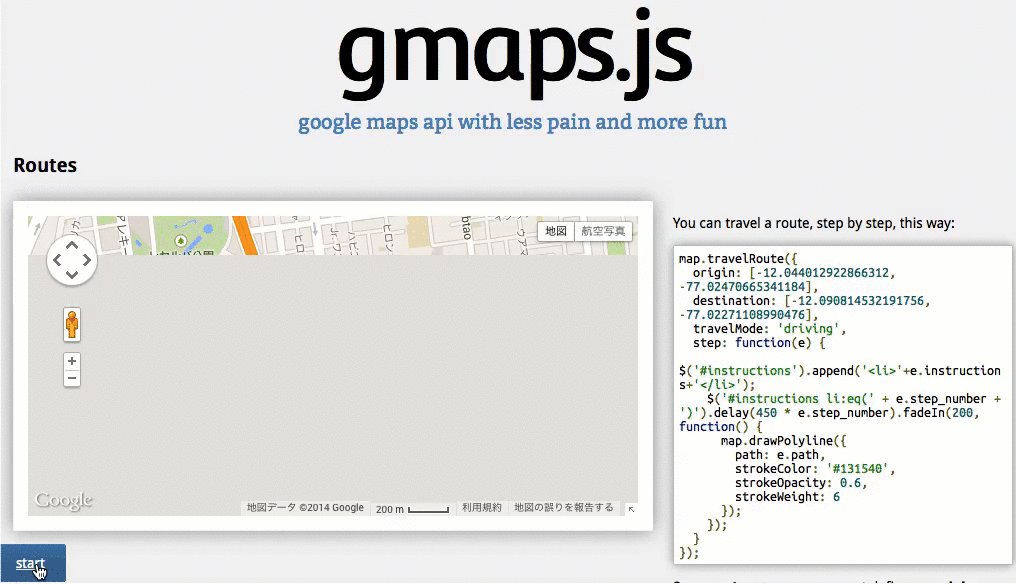
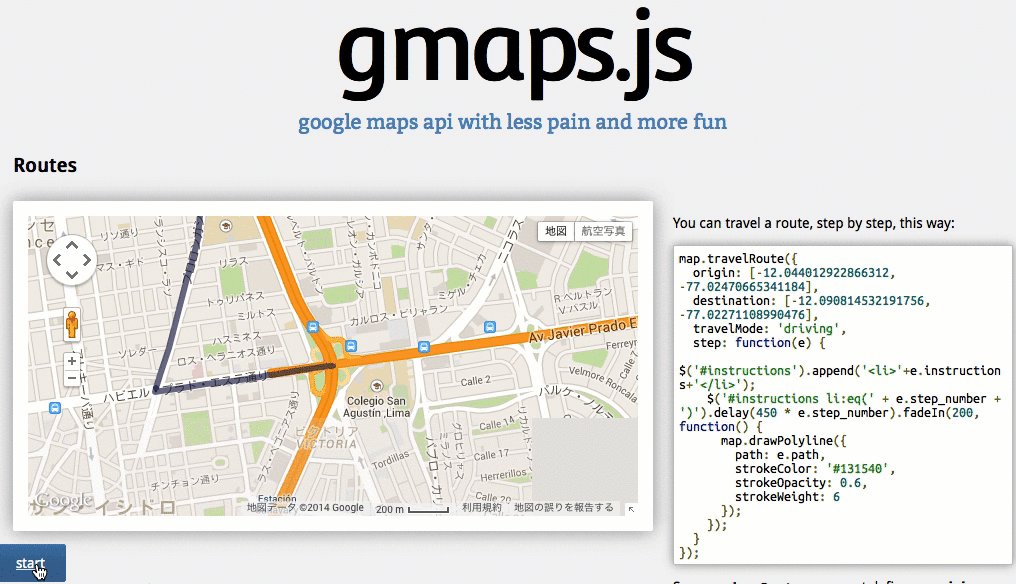
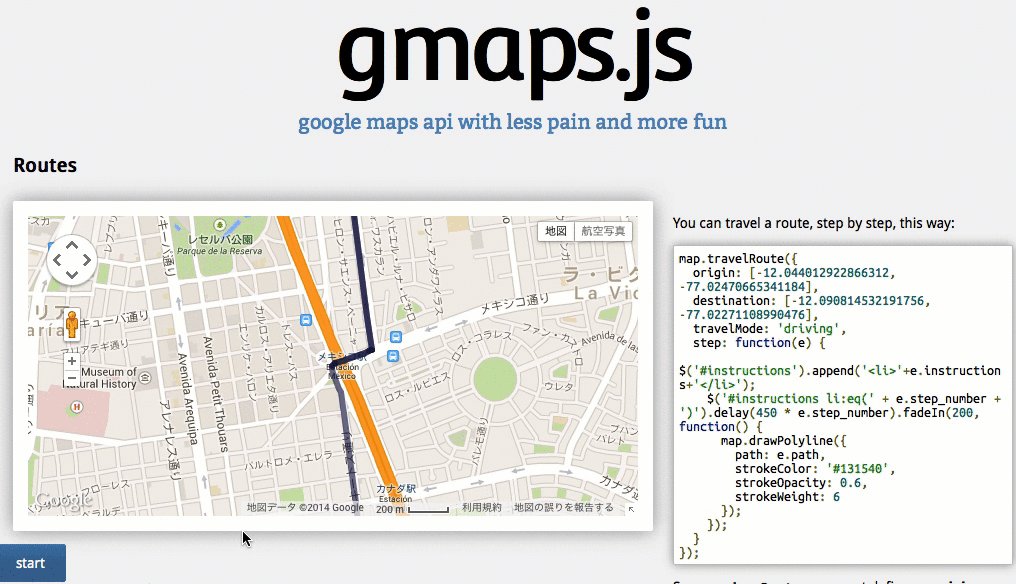
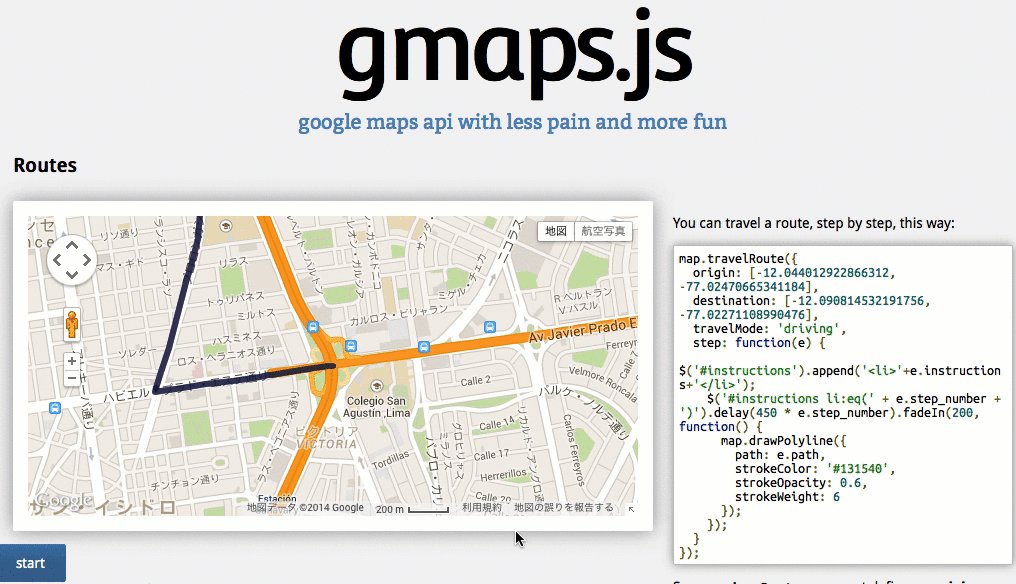
Routes: 移動ルートの表示

Google Mapsの行き先検索が使えます。曲がり角や信号などステップごとに描画することもできます。
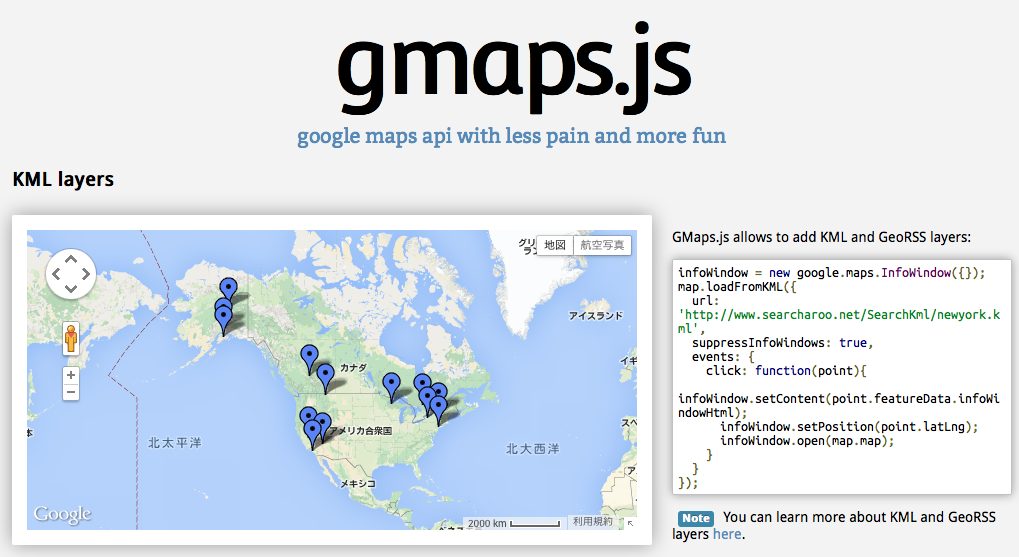
KML layers: KMLファイルを読み込める

KMLという地図情報をまとめたxmlベースのファイルを読み込むこともできます。
Street View Panoramas: ストリートビューを表示する

なんとストリートビューにも対応していて、立体的な地図表示もできます。
Geolocation: 位置情報取得

HTML5のGeolocation APIもラップしてくれています。
機能の紹介はこれで以上です。
もちろんGoogle Maps APIを直接使わないと利用できない機能もありますが、かなり特殊な場合でなければgmaps.jsでおおよその機能面はカバーできると思います。
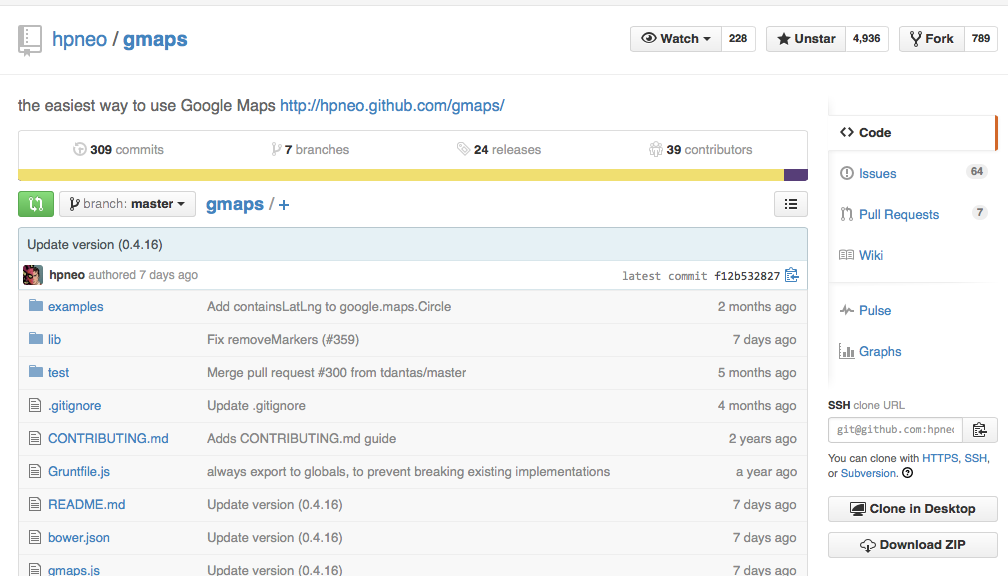
3. メンテナンスがされていて最新APIに対応している
ライブラリを選定するときにはメンテナンスが適切にされているか、API側のバージョンアップに対応しているかなどはチェックすべき点ですね。

gmaps.jsはこの記事を書いた時点(2014年11月21日)から一週間前(11月14日)が最終コミットになっており、頻繁に開発が進められていることが分かります。
PullRequestやcontributorsの数も多いので常にメンバーの誰かが開発しているのかもしれません。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。