どうも。CTOのづやです。
actionscriptでjavascriptと連携ってどうやるのだろうと思って、ちょっと調べて試してみた。
まず、テスト用に適当なswfを作成。
import flash.text.TextField; // テキストフィールドオブジェクトを作成する var test_text:TextField = new TextField(); // 枠線を表示する test_text.border = true; // 幅と高さを適当に設定 test_text.width = stage.stageWidth / 2; test_text.height = 30; test_text.x = 20; test_text.y = 20; test_text.text = "初期表示時の文字列"; // ステージの表示リストに登録する stage.addChild(test_text);
actionscript→javascriptの呼び出し
ExternalInterfaceを使うと簡単に呼び出せる模様。
コードに下記を追加してみる。// 必要なclassをインポート import flash.external.ExternalInterface; // そもそも対応してるかを判定する if(ExternalInterface.available){ // 呼び出したいjavascriptの関数を書く ExternalInterface.call('sample_func'); }html側に適当なjavascriptを用意しておく
function sample_func(){ alert('呼ばれました'); }実行してみると、呼ばれた。
引数も渡せるみたい
// 第2引数に渡す ExternalInterface.call('sample_func' , '引数'); // 複数渡したい時 ExternalInterface.call('sample_func2' , '引数' , '引数2');
function sample_func(str){ alert(str); } function sample_func2(str , str2){ alert(str + ':' + str2); }これは割と簡単に実現できた
javascript→actionscriptの呼び出し
こっちの場合も、ExternalInterfaceを使用する
if(ExternalInterface.available){ // 第1引数にjavascriptから呼び出す名前を、第2引数に呼び出される関数を指定する ExternalInterface.addCallback('as_func' , sample_func); } function as_func():void{ test_text.text = '無事呼び出されました'; }html側にjavascriptと押したら動作するボタンを用意する。
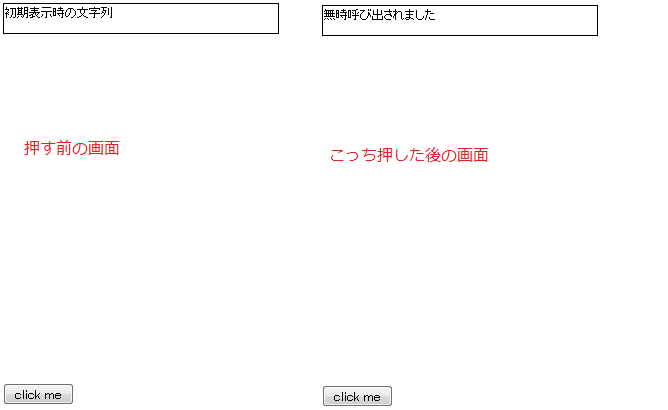
function click_func(){ // flashオブジェクトの取得(ie7以前と他で取得の仕方が違うから対応する。「.test」の箇所はobujectのidを指定する) var flash = document.test || window.test; // 第1引数で指定した名前の関数を呼ぶ flash.sample_func(); }ボタンを押したらclick_funcが動くような画面を用意して、ボタンを押してみる。
無事ちゃんと呼び出された。
こっちも当然引数を渡せる模様。
actionscript側で待ち受ける関数で引数を用意して、javascript側で渡してあげるだけでよいみたいfunction sample_func(value:String):void{ test_text.text = value; }
function click_func(){ var flash = document.test || window.test; flash.as_func("引数を渡してみる"); }無事両方のパターンができました。
あと、アイキャッチは謎解きです。ディレクターのあかねさんからもらいました。
もっと謎を解きたい方はこちらに行くと楽しいらしいですよ。
☆七夕スペシャル企画☆織姫を助け出せ!ミステリアス迷宮からの救出LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。