こんにちは、tetsuです。
今回は、前回の「『Google Apps Script』を使って『Google Forms』でメールを送信する方法」で作成した「Google Forms」を再利用して、入力された内容を「Google Calender」に反映する方法を紹介します。
「Google Forms」の項目設定
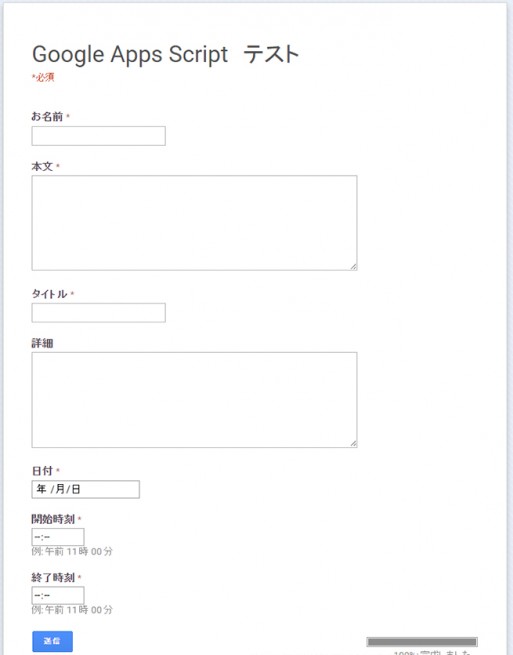
前回作成した「Google Forms」の項目設定を「Google Calender」用の項目として用意します。

今回は「Google Calender」に
- タイトル
- 詳細
- 日付
- 開始時間
- 終了時間
の項目を用意しました。
「Google Calender」への自動投稿スクリプト
項目の準備ができたら「Google Calender」への自動投稿スクリプトを作成します。前回と同様に「Google Forms」の項目編集画面からスクリプトエディタを起動します。
起動したエディタに次のように記述します。
function myFunction(e){ //初期設定 var itemResponses = e.response.getItemResponses(); var message = ''; //入力項目の解析 for (var i = 0; i < itemResponses.length; i++) { var itemResponse = itemResponses[i]; var question = itemResponse.getItem().getTitle(); var answer = itemResponse.getResponse(); if(question=="タイトル"){ var cTitle=answer; }else if(question=="詳細"){ message=answer; }else if(question=="日付"){ var cDate=answer.replace(/-/g,'/'); var cEDate=cDate; }else if(question=="開始時刻"){ var cDate=cDate + " " + answer; }else if(question=="終了時刻"){ var cEDate=cEDate + " " + answer; } } //Googleカレンダーへの投稿 var objCalendar = CalendarApp.getCalendarById('「Google Calender IDを記述」'); var objEvent = objCalendar.createEvent(cTitle,new Date(cDate),new Date(cEDate),{description:message}).setGuestsCanSeeGuests(false); }上記のコード内にある「Google Calender IDを記述」では、投稿先の「Google Calender」を識別するためのIDを記述します。
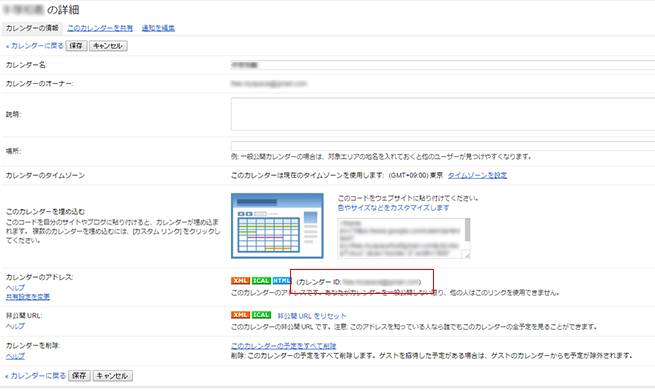
このIDは「Google Calender」の設定画面に表記されています。
赤枠の箇所に表記されているので、それを記述してください。
スクリプトの実行
ここまで作業が完了したら、実際にフォームを入力しスクリプトが正しく実行されているか確認してみましょう。問題がなければ、指定した「Google Calender」に入力された内容でスケジュールが登録されているかと思います。
必要に応じてプログラムの内容を変えることで、さまざまな投稿ができると思いますので、参考になればと思います。
【Googleをもっと活用しよう】
※ 作業効率化!Googleアプリを1000%活かせる「Google Apps Script」の始め方
※ 「Google Apps Script」を使って「Google Forms」でメールを送信する方法
※ Web初心者でもGoogle Mapsをカスタマイズできるgmaps.jsでAPIを使い倒そう!
※ クラウドでタスク管理!Googleスプレッドシートでtodoリストを作成しよう
※ Googleの提供するPageSpeed Insightsを参考にして、Webサイトを高速化したときにやったこと
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。