おはうぃーす!しょごです。
気づけばLIGに入社してから一年が過ぎていました、ほんとあっという間です。
なお、LIGに入社してから体重が7kgほど落ちていました。
これも偏に往復の通勤時間のうち20~30分を自転車で、20分程度を徒歩で行いつつ、ゲーセンでDance Evolutionをしているおかげですね。
本当にありがとうございms
さて、今回はMovable Typeのカスタムフィールド設定で役立つプラグインを3つご紹介します。ほんとこういうプラグインを待っていた。。w
FlexField

https://www.ideamans.com/mt/flexfield/
カスタムフィールドを使うと、テキストボックスやセレクトボックスなどの自由な入力項目を増やすことができますよね。
しかし、要件によってはカスタムフィールドの数が恐ろしいことになってしまい、入力の手間、メンテナンスのしづらさ、再構築の重さ、レイアウトの固定化などさまざまな問題がでてくるかと思います。
こちらのFlexFieldは、そんなカスタムフィールド地獄から抜け出すことができるプラグインです。
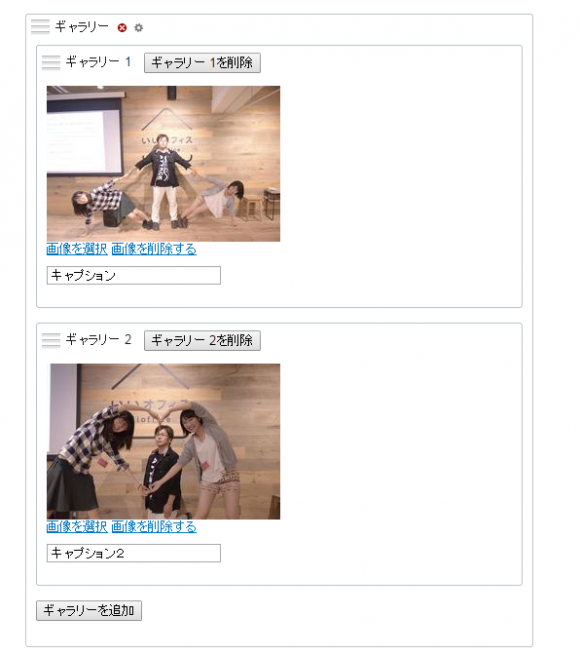
例えば画像アップロードボタン、テキストボックス、テキストエリアの3つを1セットにして画像のギャラリーをつけたい場合、今までだとその1セットをどれだけ作るかという話をして上限を決めねばいけませんでしたが、FlexFieldはその1セットを自由に増減することができるので、柔軟なテンプレート構築が可能になります。
他にも、管理画面の入力項目を変更することで、出力するページもその形にあわせて変更できたり、HTMLフォームを直書きしたものをフィールドとすることができたりと、使い方によっては構築できるサイトの夢がひろがりんぐなプラグインです。
ただし、設定にはjson形式かYAML形式のどちらかで設定する形なので、従来の設定方法とは少し違うので注意です。

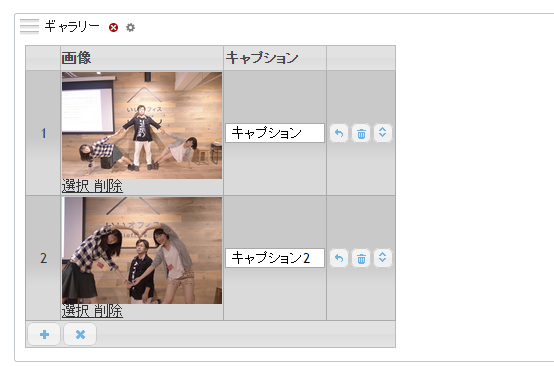
例えば上のような画像アップロードフィールドとキャプションを入力するテキストフィールドを設定する場合は、種類の「AppendGridグリッドテーブ(JSON設定)」を選択して、
{ "columns": [ { "name": "Album", "display": "画像", "type": "mt-asset" }, { "name": "Artist", "display": "キャプション", "type": "text", "ctrlAttr": { "maxlength": 100 }, "ctrlCss": { "width": "100px"} } ] }上のようなことを書いてあげれば、設定できます。
columnsにそれぞれ設置したいフィールドと種類、入力時の制限や表示させたときの大きさなども調整できそうです。現在はベータ版なので試用していますが、正式リリースが楽しみです。
FreeLayoutCustomField
http://www.h-fj.com/blog/archives/2015/02/09-105843.php
FreeLayoutCustomFieldも複数のカスタムフィールドを、1セットとしてそれを増減させることができるプラグインです。
json形式かYAML形式で設定でき、入力画面のレイアウトをHTMLやCSSやJSで独自にレイアウトすることができます。
そのため、入力した際に特別な動作をさせるようなものをJSで用意することもできますので、よりユーザに合わせた入力画面を作ることができます。こちらで上のような画像とキャプションの設置のフィールドを作る場合は、フィールド定義にはこちら。
fields: gallery_image: type: image label: 画像 gallery_caption: type: text label: キャプション options: multiple: 1 sortable: 1 float: 1 initial_count: 1
レイアウト用HTMLにはこちら。<div class="gallery_item_photo"> {{gallery_image}} </div> <p>{{gallery_caption}}</p>
レイアウト用CSSにはこちら。<style type="text/css"> .gallery_item_photo { margin-bottom:10px; } </style>上のように記載すれば設定ができます。
こちらも表示させたいフィールドの名前や値、初期表示の数や配置などを細かく設定しそうだったり、CSSやJSでより柔軟な形を整えたりができそうです。Google Maps Custom Field
http://www.h-fj.com/blog/archives/2011/01/06-131537.php
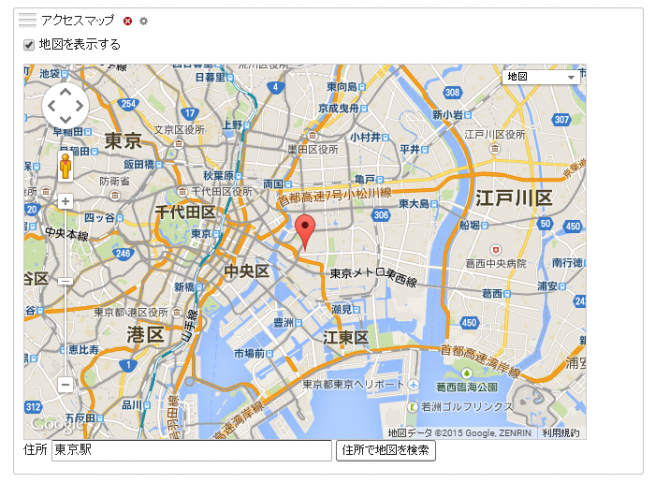
イベント情報や会社概要などのページを作る際に欠かさないのがアクセスマップ。
Google Mapで場所をわかりやすくしたいっていうのはもはや基本だと思いますが、綺麗にマップを作るのもまぁまぁ手間です。
先方からもらった住所で設定する際に、微妙にそこじゃない! マーカーが付いてるのがはす向かいのビルになってるよ!っていうズレを緯度経度調整するっていうのもあるあるですが、このプラグインはそれらの問題を一気に解決してくれます。入力画面で住所や施設名を入力して地図を検索するとボックス上部の地図が切り替わります。そしてなんと表示されたマーカーがドラックでき、マーカーの微調整ができちゃいます。
拡大縮小もそこで調整して設定したものがそのまま表示されます、便利!そのまま出力もできますが、既にJSなどでマーカーのアイコンを変えたりフキダシの出し方などを調整したりしているものが用意されていれば、登録したマーカーの座標をそれぞれ取得することもできるので、既存Mapに組み込むことも容易です。ほんとオススメ。
上のようなオーソドックスな地図をだすだけなら、カスタムフィールドのフィールド名を「gmap」として作った場合、
<MTgmapBlock> <$MTGMapCFEmbed$> </MTgmapBlock>上のように記載しておけば、設定した大きさで地図がでます。
マーカーなどを変更したい場合などは、別途JSで用意しておいて経度と緯度だけそのJSに渡すような作り方しておけば大丈夫ですね。最後に
いかがだったでしょうか。
これらを活用することで、納品後もクライアントが容易にサイトを構築できるメンテナンス性があるWebサイトになると思います。今まではあくまで単発のカスタムフィールドしか適用できませんでしたが、FlexFiledやFreeLayoutCustomFieldのようなプラグインを併用することで、サイト構造によっては何十と作成しなければいけなかったカスタムフィールドも大幅に削減することができるかもしれません。
ぜひ活用してみてください。
【Movable Typeを極める】
※ 今すぐ使えるMovable Typeのテンプレートカスタマイズにおける条件分岐事例
※ Movable Typeのテンプレートカスタマイズで使えるMTIncludeの活用方法
※ 2TwitterAPIを使ってMovable Type詳細ページに付加価値を与える方法
※ Movable Typeの入力・運用補佐などに便利なプラグイン9選
※ エンジニアが教える!超初心者でもわかるMovable Typeの導入方法
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。