こんにちは、インターンのうららです。うどん大好きです。
うどんの麺って、まっすぐな麺や曲がった麺、長い麺や短い麺などたくさんの種類の麺が混ざっていますよね。まっすぐな麺だけのうどんだと、食感が悪くて美味しくないんじゃないかな、って思います。
Webサイトも同じで、単に縦スクロールでまっすぐ展開されるというだけでは、なかなか印象に残りづらいんじゃないでしょうか。
というわけで今回は、スクロールするだけで横や斜め、奥にも画面が動いていくような、見ていて楽しく、そして印象に残るすごいWebサイトを12個ほど紹介していきたいと思います。
縦・横・斜め、奥にまで動く!すごいスクロールエフェクトで印象に残るWebサイト12選
1.HYPER MARKET

※現在はサービスを終了しています。
渋谷のモバイルアクセサリー店「HYPER MARKET」さんのサイトです。
スクロールするたびに地面から紙をスルスル抜いていくかのような爽快感を味わえ、何度もスクロールしてしまいます。また、更新するたびにページの色が変わるので、毎回違ったページの印象を感じられます。
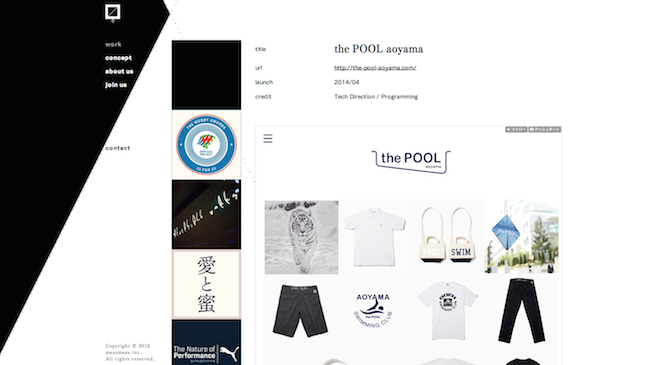
2.株式会社〼々

https://masu2.jp/#!work/the-pool
北海道の企画・制作会社「株式会社〼々(ますます)」さんのサイトです。
サイトメニューをクリックすると、ほどよい疾走感とともにページが斜めに移動します。忍者のように静かに、しかし速く滑らかな動きで、クリックするたびに風を感じそうになります。
3.ほんのひととき

※現在はリニューアルし、上記サイトはアクセスできません。
FACTORY SAGAさんとMARUZEN&JUNKUDOさんがコラボしたギフトサイトです。“読書の時間をギフトする”をテーマに、本と本に合ったアイテムをセットで販売しています。
棚に並べられた商品をスクロールで追っていくのですが、視線の動きはまるでお店で買い物をしているときのように緩い角度をつけながら下へ下へと誘導されていきます。パソコン画面の前なのに、まるで店内にいるかのような錯覚を覚えてしまいます。
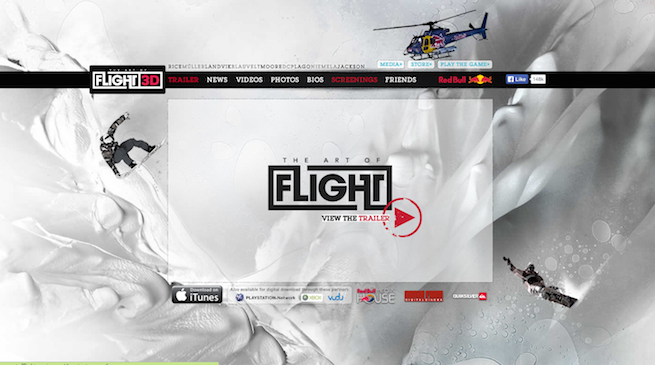
4.The Art of FLIGHT

https://www.artofflightmovie.com/
スノーボード映画「The Art of FLIGHT」の公式サイトです。
スクロールにあわせ、スノーボーダーたちの躍動感溢れる写真が続々と表示され、まるで雪山を駆け巡っているかのような気分に浸れます。ページの最後まで辿り着いた頃には、ひと山滑り終えたような達成感を得られるかもしれません。
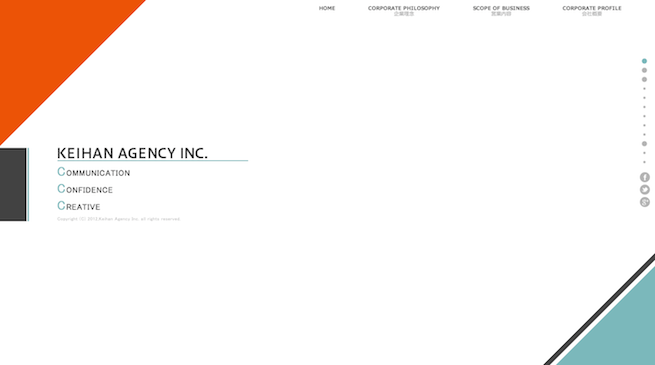
5.株式会社京阪エージェンシー

主に京阪電車の広告、また他の交通広告やマスメディアもプランニングしている「京阪エージェンシー」さんのサイトです。
下に移動していたと思ったら右に移動し、左に、上に、また下に…。一体いつサイトのスクロールは終わるんだ? と思いよく見てみると、ページ下部まで動くと最初に戻るという無限ループでした。心地よい動きなので、指の筋肉が許す限り、ずーっとスクロールしていたいサイトです。
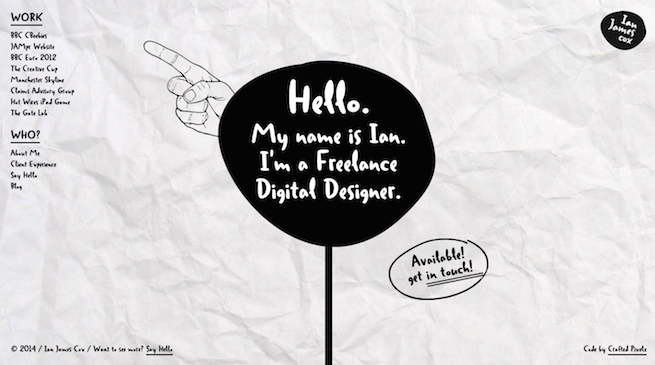
6.Ian James Cox

イギリス出身のフリーランスのデジタルデザイナーであるIan James Coxさんの個人サイトです。
Ianさんのこれまでの活動を、画面に表示される線に沿って追っていくのですが、ジェットコースターのように先が見えないコースとなっていてちょっぴりハラハラしちゃいます。カーブでガガガッと向きが変わるエフェクトも癖になりそうな感覚です。
7.National LGBT Museum

https://nationallgbtmuseum.org/#/home/
LGBTの人たちのための博物館「National LGBT Museum」さんのサイトです。
下にスクロールすると、画面左側は下に、画面右側は上にスクロールされていきます。上にスクロールすると、今度は画面左側は上に、画面右側は下にスクロールされていきます。
その左右非対称な動きがとても印象的で、左右のページがカチリと噛み合ったときの感覚も気持ちいいサイトです。
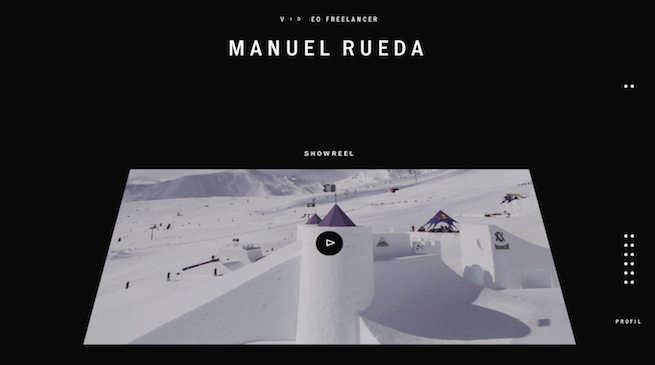
8.Manuel Rueda

10年以上にわたり映像関係の仕事に就いてきたManuel Ruedaさんの個人サイトです。
このサイトでは、スクロールするたびに動画のフレームがこちらに起き上がってくるという不思議な見せ方をしています。スクロールするたびに数字や記号がチカチカと表示されることとあわせて、全体的に近未来な印象を受けます。
9.The Great Forest Park

https://greatforestparkballoonrace.com/
アメリカのセントルイスで毎年開催されている「The Great Forest Part Balloon Race」という気球のレースのサイトです。
スクロールすると上に動いていく(気球が上昇していく)という仕様です。一番頂上まで上昇した後、下に徐々に戻っていく(地上に降りていく)という動きで、気球の旅がウェブサイト上で再現された動きになっています。基本的にはイラストなのですが、時折実写が挟まれることで、より実際の気球レースを想像しやすい構造になっています。
10.in Tacto 10 years

https://www.intacto10years.com/index_start.php※現在はサービスを終了しています。
2001年に設立された「inTacto」という会社の、設立10周年を記念して制作されたサイトです。
上昇するにつれ、ロケットが徐々にかっこ良くなっていったり、背後にYouTube社のロゴやTwitterバードなどその時代のサービスを象徴するアイコンが飛んでいたりと、細部にまでこだわりが感じられるサイトです。ゆっくり、ゆーっくりスクロールしたくなります。
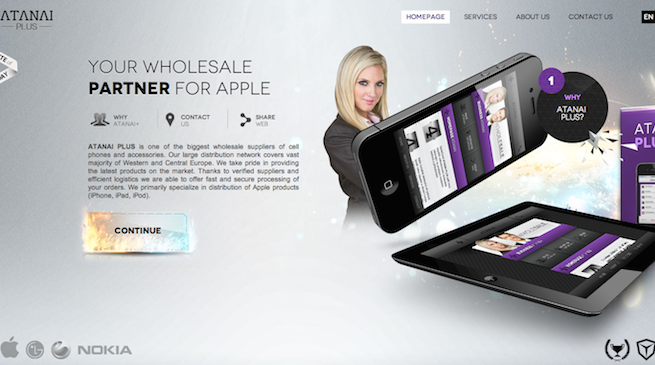
11.ATANAI PLUS

https://atanaiplus.cz/index_en.html
※現在はサービスを終了しています。
チェコを拠点とした携帯電話の卸売り業者「ATANAI PLUS」さんのサイトです。
横スクロールに従い、画面の中央に浮いているスマートフォンがくるくると回転していきます。回転するスマホに目がいってしまい、説面文を読んでいるどころじゃないかもしれませんね。どういう技術で動いてるんでしょうか…。
12.SWISSの世界

http://www.world-of-swiss.com/ja
最後はスイスインターナショナルエアラインズさんの提供による「SWISSの世界」というサイトです。
スクロールするたびに、まるでコクピットからの眺めのように画面が進んでいきます。上昇し、雲の中をフライトし、最後は現在飛んでいる飛行機を上から眺めることができるという、なんともハイクオリティなサイトです。雲の中をスイスイ通り抜ける動きなんかは、やみつきになりそうです。
まとめ
いかがでしたでしょうか。「次はどうなるんだろう」とわくわくさせてくれる動きばかりでしたね。縦スクロールだけじゃない「常識にとらわれない動き」を存分に楽しんでいただけたのではないでしょうか。
では、そろそろうどんを食べたいので帰ることにします。さようなら。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












