こんにちは、デザイナーのモモコです。
今回は多機能でスタイリッシュなギャラリー用jQueryプラグイン「MixItUp」をご紹介します。
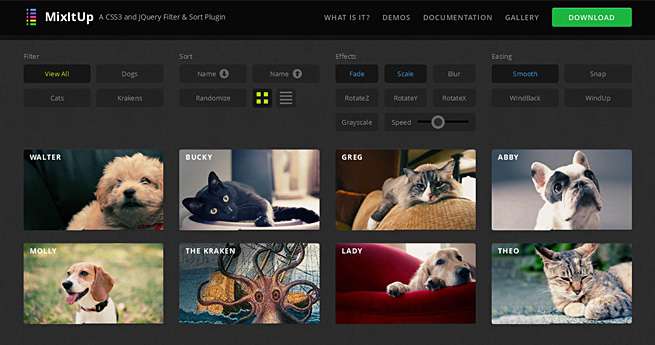
MixItUp
「容量は軽いけれど力強く、美しいアニメーション、ソートやカテゴライズ、フィルタリング、レスポンシブレイアウト対応」…と、プラグインの説明ページから目についた英単語を並べただけでも機能の豊富さが分かって頂けると思います。
各機能の詳細は3パターンのDEMOサイトが用意されていますので、そちらをご参照ください。

ちなみに商用、非商用問わず使用可能です。
対応ブラウザはGoogleChrome4.0以上、Firefox4以上、IE10以上など最新の状態での閲覧を推奨しています。
スマートフォン、タブレットでもスムーズに動くようです。
IE9で試しに閲覧したところエフェクトは付きませんが、ソートなど機能面は問題なく使えました。
導入方法
まずはHTMLを用意します。
コンテンツ側
<ul id="Grid">
<li class="mix dogs"><div>コンテンツ内容</div></li>
<li class="mix cats"><div>画像やタイトルなど</div></li>
<li class="mix krakens"><div>コンテンツ内容</div></li>
<li class="mix dogs cats"><div>画像やタイトルなど</div></li>
</ul>デフォルトではclass名「mix」をつけたコンテンツに機能が適用されます。
他の要素を追加する場合はclass名ではなく「data-name」など独自データ属性を追加します。
余計なHTMLが必要ないので弄りやすいですね、ありがたや…_(:3」∠)_
コントロール側
<ul>
<li class="filter" data-filter="dogs"></li>
<li class="filter" data-filter="cats"></li>
<li class="filter" data-filter="krakens"></li>
<li class="filter" data-filter="dogs cats"></li>
</ul>名称に困ってコントロールと書きましたが、要は機能を切り替えるボタン部分です。
上記の場合はdogs、catsなど付与したクラス名を元にフィルタリングをかけます。
コンテンツ側に設定した独自データ属性によって記述が変わります。
続いてCSSを準備します。
#Grid .mix{
opacity: 0;
display: none;
}コンテンツ部分を非表示にします。
ちなみにデザイン部分のCSSは配布内容に含まれないため、先に用意をしておきましょう!
最後にjQueryとMixItUp.jsを読み込み、コンテンツのIDを指定します。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="js/jquery.mixitup.min.js"></script>
<script type="text/javascript">
$(function(){
$('#Grid').mixitup({
targetSelector: '.mix',
filterSelector: '.filter',
sortSelector: '.sort'
});
</script>MixItUpは上記のようなオプションが豊富に用意されています。
詳しい内容は配布サイトのOPTIONSをご覧ください。
まとめ

DEMOサイトを見るとギャラリーだけでなく、テーブルのように利用している事例もあり幅広い使い方が出来そうです。
今後もおしゃれで使い勝手の良いプラグインを探していきたいと思います(`・ω・´)b
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。