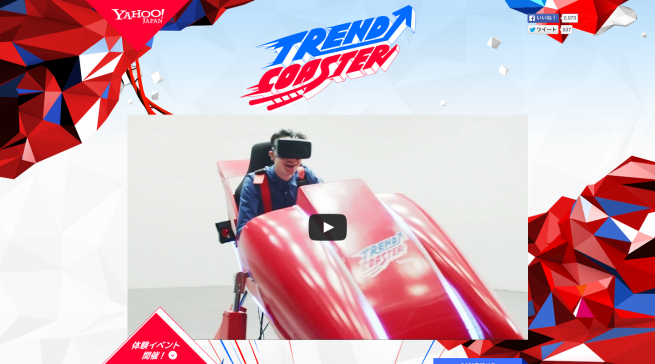
Yahoo! トレンドコースター

※現在このページは表示できません。
ソーシャルメディア上の話題をリアルタイムに検索する、Yahoo!の「リアルタイム検索」を使ったコンテンツです。特定ワードの投稿数(話題、盛り上がり度合い)をもとに時間軸で波形をグラフ化し、その高低差をジェットコースターとしてWeb3Dで表現しています。
体験イベント会場では参加者がOculus Riftを装着し、ジェットコースターを体験できるアトラクションデバイスに乗って、バーチャル空間でジェットコースターを体感しました。
Web上だけでも見ることができます。こちらもWeb制作界隈ではかなり盛り上がりました。

参考:検索の波を体で体験する「ヤフー トレンドコースター」がグランプリ、「コードアワード 2015」贈賞式
http://web-tan.forum.impressrd.jp/n/2015/07/21/20440
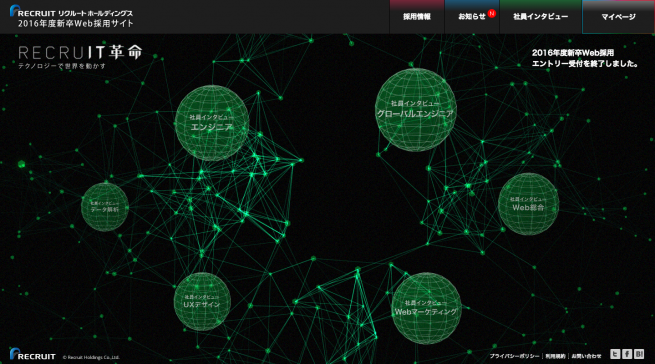
株式会社リクルートホールディングス 2016年度新卒採用サイト

リクルートホールディングスの2016年新卒者向けの採用コンテンツ。
ネット上でも話題になりました。
数々のパーティクルが繋がったり離れたりするアニメーションで、幾何学的な模様になっています。「テクノロジーで世界を動かす」というキャッチコピーで、“テクノロジーを駆使している”というイメージブランディングをWebGLを使うことで果たしていると思いました。
ブラウザがWebGLに非対応の場合はCanvasなどに切り替わるような仕組みになっているみたいですが、新卒採用サイトでWebGLを使うのは攻めてるなと思います。
参考:株式会社リクルートホールディングス 2016年度新卒Web採用サイトのWebGL実装
http://webgl.souhonzan.org/entry/?v=0199
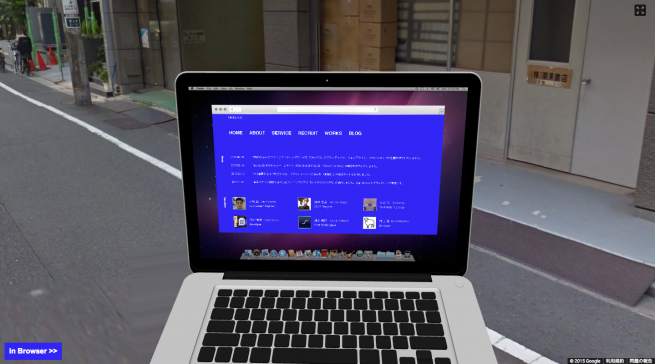
Uniba.inc

LIGともお付き合いのある制作会社のユニバのコーポレートサイト。
サイトを見た際の現在地情報を取得して、Googleストリートビューでその付近のマップを画面内に描画しています。その中でWebGLで表現されたMac Bookの画面内にユニバのサイトが映し出されているというコンテンツです。
位置情報とGoogleストリートビューがメインになるコーポレートサイトはもしかしたら世界初なのではないでしょうか。
Divergent: Insurgent(ダイバージェントNEO)特設サイト

http://www.thedivergentseries.com/
映画ダイバージェントNEO(The Divergent Series: Insurgent)の特設サイト。
サイトのローディングから映画の世界観を表現するサブコンテンツまで、至るところでWebGLが利用されています。Samsung Gear VRと連動したコンテンツもあるみたいです。
映画は見ていないのですが、SFの世界観を伝える際の手法としてWebGLは適してるなと感じました。
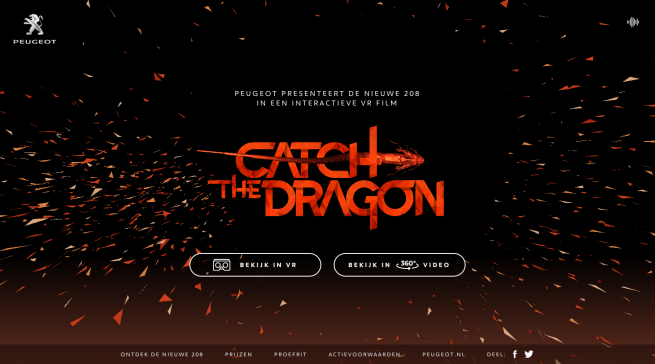
Peugeot Catch the Dragon

自動車メーカー PEUGEOT(プジョー)の新車特設サイトです。プジョーといえば高級車のイメージがありますね。
最初に動画が流れて、車からドラゴンが飛び出す様子が分かります。
その後、VRか360度動画コンテンツか選択する画面になり、どちらを選んでも車内からドライブする様子が流れるWebGL動画コンテンツに遷移します。ドラゴンを捕まえてゲージを貯めることで、本来のサイトを訪れることができるようになっていてゲーム性があります。
やってみたけど、難易度が高く挫折しました(笑)
プジョーの新車のコンセプトにドラゴン的な表現があるのでしょうか。車内の様子などを効果的に伝える手段としてWeb3Dを有効に使っているイメージです。
参考:自動車メーカー PEUGEOT の最新ウェブサイトは WebGL と VR を組み合わせた驚愕コンテンツ!
http://webgl.souhonzan.org/entry/?v=0292
まとめ
いかがでしたでしょうか。
昨年は個人が作ったデモコンテンツなどでWebGLが利用されるシーンを多く見かけましたが、今年に入り、企業のキャンペーンサイトや、サービスサイト、コーポレートサイトなどにもWebGLを利用しているものが増えてきた印象です。
WebGLが今のCanvasやSVGのように一般的なフロントエンド技術として利用されるようになるのももうすぐかもしれません。
今後はVRとうまく組み合わせたコンテンツが普及していき、リアルイベントなどのWeb以外の場面でもWebGLが使われる場面が広がりそうです。
LIGでもWebGLを使ったお仕事の依頼をお待ちしています! お問い合わせや@n0bisukeまで気軽にご連絡ください〜。
最後になりますが、実は最初にピックアップした360°TRIP IN SUNSETS BEACHはクリスマス企画のときと同様に、シフトブレインさんとLIGで制作を担当しました。
7月31日までキャンペーンをしているので、ぜひアクセスして見てください。
それでは!
参考サイト
【S5-Style】Webデザインのリンク集・ポータルサイト
http://bm.s5-style.com/category/technic/webgl
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












