こんにちは、エンジニアの王です。今日は「console.log」のラッパーを作ってみたので紹介したいと思います。
console.log(Yo!
)
Yo!)
console.logはフロントエンドの人なら誰もが使ったことはあるでしょう。
ですが、毎回毎回「console.log()」とズラズラと記述するのはちょっと面倒です。
いざ公開や納品するときに全てのconsole.logを外す手間もかかりますし、保守で再度ログを出したい場合にまた書き直すというのも手間になります。
というわけで、「log」というちょっとしたconsole.logのラッパーを作ってみました。
使い方
使い方はいたって簡単です。
//まずは利用可能にする
log.enable();
//通常のログ
log('start');
//色付きログ
log('start', 'red');
//色付き+フォントサイズ(large)
log('start', 'red-l');
//色付き+フォントサイズ(x-large)
log('start', 'green-xl');
//スタイル付きログ
log('start', 'warn');
//カスタムの色を追加
log.set('color', {myColor: '#2B3D4D'});
log('start', 'myColor');
//カスタムのスタイルを追加
log.set('style', {myStyle: 'background-color:yellow; text-decoration: underline; color:red;'});
log('start', 'myStyle');
//以降のログは動かない
log.disable();
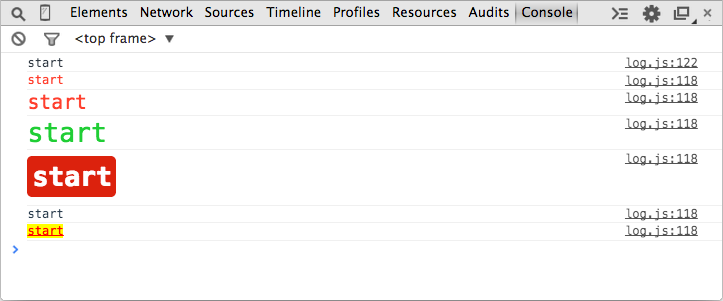
log('end');出力は以下のとおり。

ベストプラクティス
- 本番にあげる前に
log.enable()を外しましょう。 log.set()でスタイルを追加するよりも、ソースコードのほうで追加したほうがすっきりします。
まとめ
いかがでしたでしょうか。
デメリットは余計に1個JSをロードしなければいけないところですかね。でも1個くらいなら、いいんじゃないかなという気もします。それにJSの一本化をおこなうのであれば、それほど負担にはならないでしょう^^
というわけで、今回はここまで。それではまた。
【Web制作の業務効率化シリーズ】
※ Web制作の作業を効率化するための自動化ツールGruntの導入方法とおすすめプラグインまとめ
※ Gulp.js入門 – コーディングを10倍速くする環境を作る方法まとめ
※ mixinが3文字で!Emmetオリジナルスニペットの登録方法












