こんにちは、もりたです。
先日IE10の奇妙な動作に振り回され、バグを起こすきっかけは電話番号だったという不思議なことが起こりました。
同じような現象で悩んだときにぜひ参考にしてください。
問題の概要
- 業務で制作したサイトをWin7/IE10で見ると、スクロール・リンク・テキスト選択など操作が一切効かず、フリーズ状態になった。
- あるいは開いたページが真っ黒になる。(リロードすると表示されるがフリーズする)
- ブラウザ自体はフリーズせず、他のタブを選択することは可能。他のタブで開いてるサイトは普通に操作できる。
- ドキュメントモードをIE7標準にすると操作できるようになる。
- ドキュメントモードをIE7標準にすると電話番号が消える。
- 同じサイトを見ても、再現されるパソコンとされないパソコンがある。環境はどれもWin7/IE10。
- 再現されるパソコンでは、ベタHTMLとWPに組み込んだ状態どちらでも同じ現象が起きる。
調査と結果

JSやCSSを切ってみたんですが、なんの反応もなく、これはHTMLの問題だなということで要素をひとつづつ消して確認していきました。
その結果、-(ハイフン)を含んだ電話番号を記述していると特定のパソコンで上記現象が再現されると判明しました。
ハイフンを含んでいるというのはたぶんブラウザ側が電話番号だと認識できる状態ってことなんだと思います。
ちなみに上記現象が再現されたのは、LIGにあるWindowsパソコン+私が家で使ってるWindowsパソコンあわせて11台の内、2台だけでした。
調査に使用したHTML
- metaタグなし addressタグなし
- metaタグあり addressタグなし
- metaタグなし addressタグあり
- metaタグあり addressタグあり
- metaタグなし addressタグあり ハイフンを擬似要素で追加
<address>タグやドキュメントモードを制御するメタタグが何らかの影響をおよぼすことを考えて、何種類かのテストHTMLを作ってみましたが、特に影響はありませんでした。
強いて言えば、ページを開いたときに表示されるドキュメントモードを制御することができました。
その場合、ドキュメントモード標準を指定すると現象が再現されるパソコンでは、開発者ツールなどでドキュメントモードを変更しない限りページが一切操作不能になるので、むしろ不便になりました。
現象を引き起こす原因
わかりません!
社内でWindowsを使ってる人たちに協力してもらい、仮説を立てては確かめる作業を何度か行っているんですが、前述のとおり再現されるパソコンのほうが少なくてなかなか進捗は思わしくありません。
ですが、2台以上のWindows7搭載パソコンで確認されているので、誰かが閲覧するときに絶対に発生しないと言い切れないのがつらいところなんです…。
一応再現されるパソコンとされないパソコンとの環境を比較して原因ではないと思われたものを挙げておきます。
比較の結果原因ではないと判断した要素
- インターネットセキュリティの設定
- Skypeをインストールしているかどうか(Skypeアドオンが入っていると電話番号にリンクが付くため)
- IEに入ってるアドオン
- IEのマイナーバージョン
- セキュリティソフト
まだ比較してない要素
- 他ブラウザのアドオン
- WindowsUpdateの履歴
- ハードの残り容量(少なくなってくるとIEの挙動がおかしくなるらしいので)
対策とその問題点
原因はわからないけど対策はできます!
ドキュメントモードIE7で表示されても問題ないCSSを記述する

この問題が発生するパソコンであっても、ドキュメントモードIE7標準であればページは確実に表示されます。
(ただし電話番号は消える)
<meta content='IE=edge' http-equiv='X-UA-Compatible'/>を入れていると強制的にドキュメントモード標準で表示される可能性がありますが、
IE10が条件付きコメントアウトを読み込まない特性を利用して、以下のように記述すれば勝手にドキュメントモードがIE7標準になるはずです。
<!--[if IE]-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<![endif]-->問題点
ブラウザモードIE7標準に合わせてデザインすると、結局IE7基準でコーディングすることになるのでCSS3など使える技術が制限されることですね…。
IE7にもう対応しなくていいやと思っていたのにこの仕打ち。つらすぎる。
また繰り返しますがドキュメントモードIE7標準にすると電話番号は消えます。
なんで消えるんだろう。
とにかく消えます。
電話番号のハイフンを擬似要素で追加する

原因はわかりませんが、現象を引き起こすきっかけはハイフンのついた電話番号と認識できる数字でした。
0362401253と数字を並べただけでは再現されません。
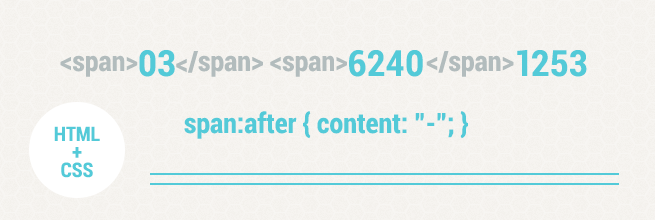
じゃあHTML上で電話番号ってわからなければいいんじゃないの?ということで試したのが、ハイフンだけ擬似要素で追加する方法。
試したところ、現象が再現されるパソコンでも問題なく表示されました。
<span class="tel">03</span>
<span class="tel">6240</span>
<span>1253</span>.tel:after {
content:"-";
}問題点
問い合わせの電話番号などは個別に対策できますが、ぐるなびのように登録された電話番号をシステム的に出力する場合この対策は取りづらいですね。
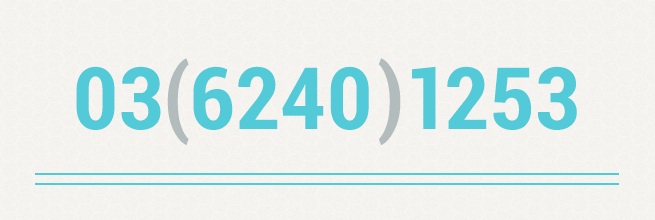
電話番号の書き方を変える

世界共通の電話番号の書き方はたぶんハイフン付きなんだと思います。
なので、03(6240)1253といったカッコつきで電話番号を表示した場合は上記現象は再現されませんでした。
ちなみに03 – 6240 – 1253という感じでハイフンと数字の間にスペースを入れたものも試しましたが、こちらはダメでした。
問題点
電話番号のあの括弧って、実はどこに括弧をつけるか決まってないんですね。
また万国共通の表示ではないので、国内向けの場合なら使えそうですが、ハイフン付き電話番号の完全な代替表記とは言えないでしょう。
どうしよう…
結局今回の調査では原因も完全な対応策を見つけることができませんでした。
せめて原因がわかれば無視していいバグなのかどうかが判断できるんですが。
なにか心当たりのある方いらっしゃいましたら情報をお待ちしております。
あるいは「自分のパソコンでも再現された!」という方の情報をお待ちしております。
そもそも再現されるパソコンでIE10を使ってる人にとってはぐるなびで電話番号が表示されないわ、いろんな企業サイトでページが固まるわで使えたもんじゃないと思うんですよね!
そんな人に言えるのはIE使うのやめたらいいんじゃないかなって事くらいです。
あとWindowsUpdateは定期的に行いましょう。
もりたでした。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











