エンジニアからプロレスラーに昇格した勝利です。
(首、太いだろ?)
好きな技は蝶野親分の「ケンカキック」です。
さて、
エンジニアの方なら誰しもが通ると思われる、アイディアを思いついた後に実装する際に避けては通れない道、
そう、デザイン部分の構築。
聞いただけでもう蕁麻疹がおさまらないですね。
そんなとっかかりの部分を簡単に実装できるツール。
そう、Twitter Bootstrap。
Twitter BootStrapとは・・・
BootstrapはWebデザインが得意ではないエンジニア向けにTwitter社が開発/提供するCSSフレームワークです。このTwitter Bootstrapを利用すると、簡単にTwitterっぽいデザインのWebサイトを作成できます。
ただ、Bootstrapだけではもの足りなくなったあなた。やっぱりバリエーションは多数もっといた方がいいですよね。
そんなあなたに今回は
- 使えるだろうツールを5本
- スマホ向けとされるツール1本
を紹介したいと思います。
僕も全部は使ったことがないのであれですが、参考になればと思います。または、もっと教えてほしいです。
ベターなツール
結構有名どころかもしれませんが、とっかかりではとても重宝すると思われる、ベターなツールです。
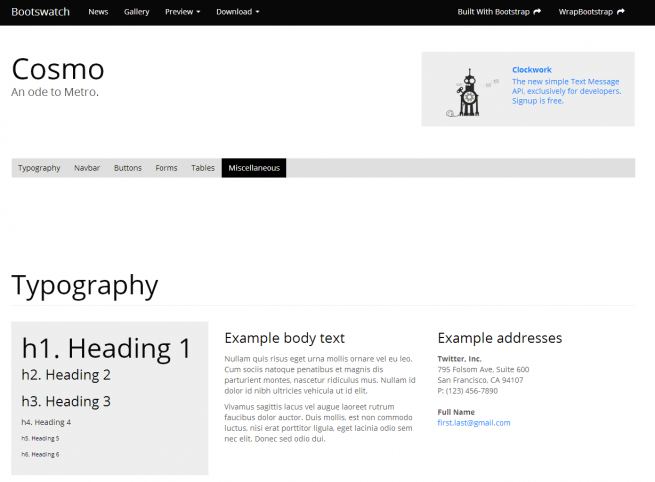
Cosmo
Bootswatchで紹介されているものです。Metroっぽくてとても好きなUIです。
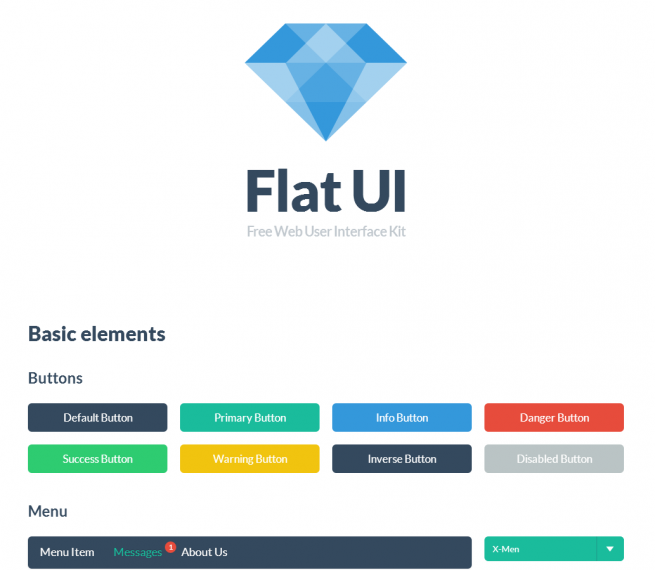
Flat UI
有名なものですね。シンプル&フラットなスタイルで見やすい印象を受けました。また、ベースがBootstrapなので使いやすいと思われます。
http://designmodo.github.com/Flat-UI/
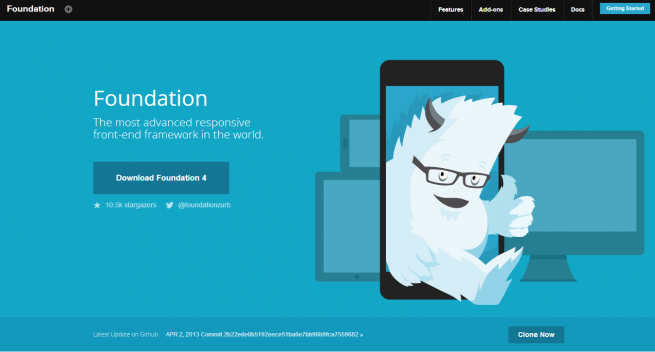
Foundation
作り方的にはかなりBootstrapに似ている!?ただちょっとテンプレートが少ない印象を受けました。そんなもんかな。
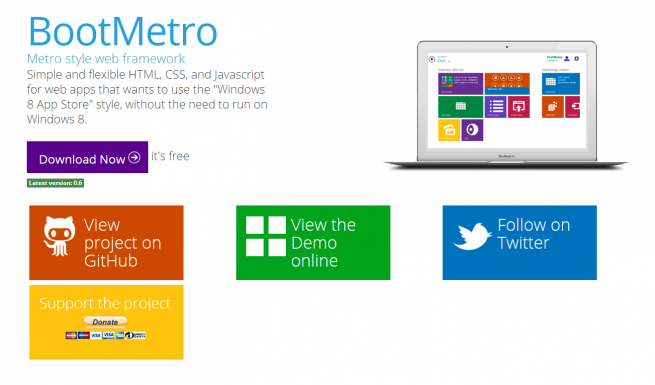
BootMetro
Windows8のUI風な感じがとても好きです。僕はWindowsが好きです。どこが好きとかじゃなくてただ単に好きなんです。なので、僕は何かを作るとき、これを使おうと思います。
http://aozora.github.com/bootmetro/
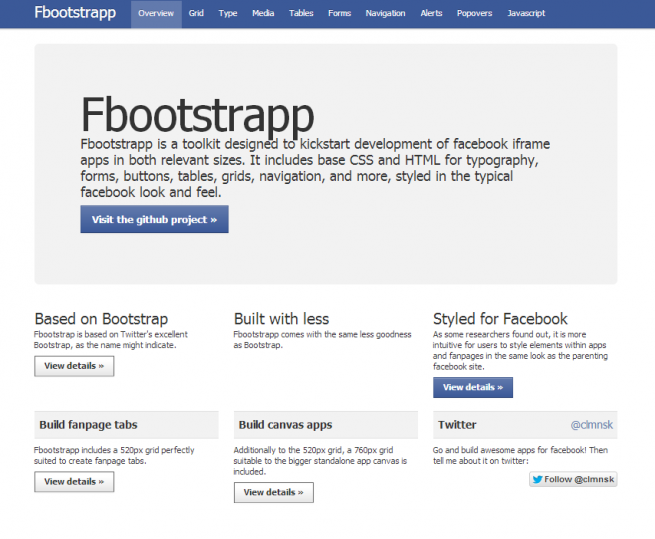
Fbootstrap
Facebook風なUIを構築できるっぽいです。みなさん好きですよね?Facebook。
http://ckrack.github.com/fbootstrapp/
スマホ向けとされるツール
スマホ向けの構築をされる際は、このスマホ向けとされるツールを使えばよいと思います。
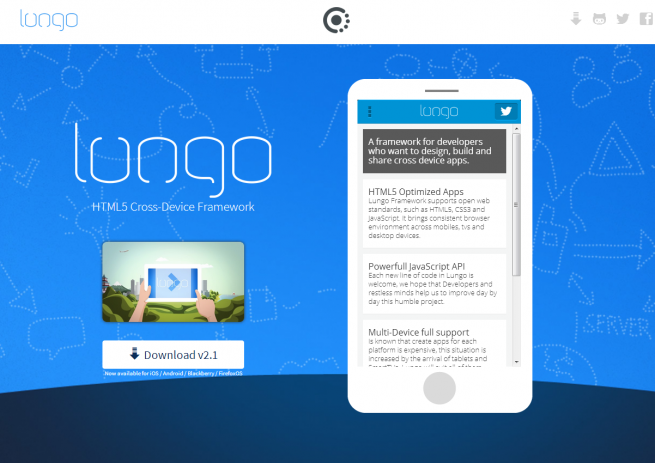
Lungo
とても有名だと思いますが一応紹介します。さまざまな機能があります。僕も少しだけ嗜んだことがありますが、僕には手にあまりました。
まとめ
どんなツールを使おうが、どんなに知識があろうが実際やるのは自分。
すべて自分のやる気にかかっているのです。
僕は、そこの小さな小さな壁の1部分に対しての恐怖がなるべく少なくなるようにと願い、今回紹介させていただきました。
ありがとうございました。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。