「Flexboxコンテナー」で指定できるプロパティ
ではさっそく「Flexboxコンテナー」で指定できるプロパティを見ていきましょう。
「flex-direction」:子要素の配置方向
まずは子要素の配置方向から。
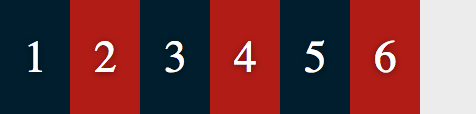
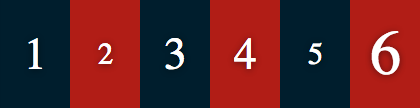
row
初期値です。子要素はHTMLの書き順で、左から右に配置されます。

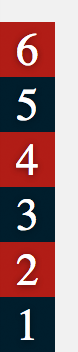
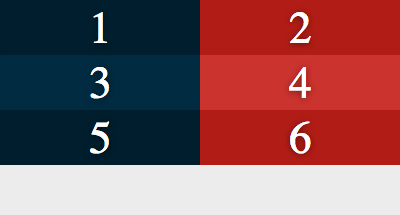
column
子要素はHTMLの書き順で、上から下に配置されます。

row-reverse
「row」と同じで横に配置されるが、並ぶ順序は「右から左」になります。

column-reverse
「column」と同じで縦に配置されるが、並ぶ順序は「下から上」になります。

「flex-wrap」:子要素の折り返し設定
flexboxは「単一行」か「複数行」にすることができます。
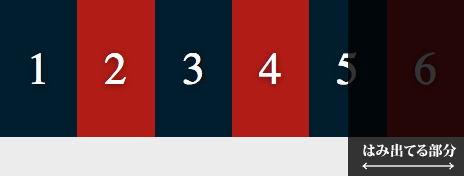
単一行:子要素を全て一行に詰めようとする。親要素からはみ出ても「改行」は決してしない。
複数行:floatと似ていて、子要素が親の長さを超えてしまった場合、折り返して「複数行」に分割される。
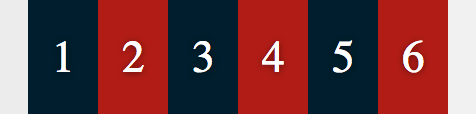
nowrap
初期値、折り返しなし、つまり「単一行」。

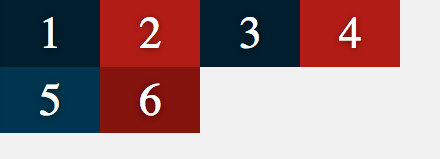
wrap
折り返しを許可、「複数行」。

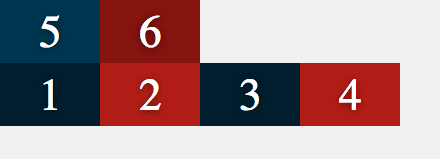
wrap-reverse
「wrap」と同じで、ただ、折り返し地点が逆になります。

「flex-flow」でまとめて記述
「flex-direction」と「flex-direction」をまとめて記述できる。例えば子要素を縦に配置し、かつ折り返しありの場合だと
div {
flex-flow: column wrap;
}justify-content:水平方向の揃え方
「flex-direction」で指定した子要素の配置方向をベースに、様々な揃え方を指定できます。
※「利用可能な領域」が存在するときにのみ効果を確認できます。具体的に、「flex」プロパティが設定されてないときか、設定したが最大サイズに達したときです。「利用可能な領域」がないと、そもそも「揃える」意味がないんです。
flex-start
横配置の場合、「左揃え」、縦配置の場合、「上揃え」になります。

flex-end
横配置の場合「右揃え」、縦配置の場合「下揃え」になります。

center
「中央揃え」です。

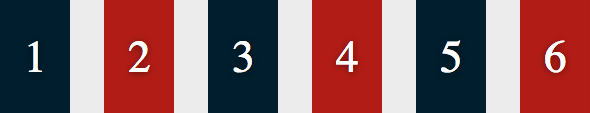
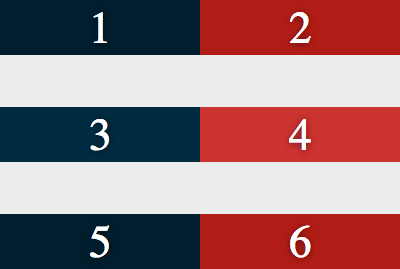
space-between
均等に間隔を空ける

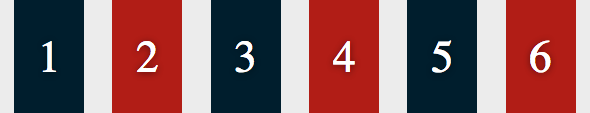
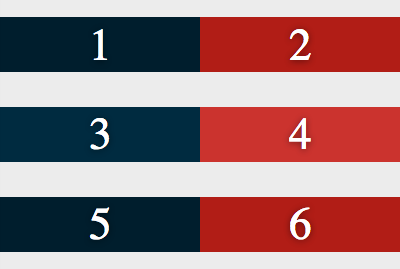
space-around
「space-between」と同じく均等に間隔を空ける。違うのは、左右の端のFlexアイテムにも半分ずつ間隔を空けてるところ。

align-items:垂直方向の揃え方
「justify-content」と似ていますが、揃える軸は「justify-content」の垂直方向の軸となります。デフォルトでは、垂直方向に揃えることになっているはずです。
「justify-content」との組み合わせで、従来では難しかった「水平垂直中央揃え」などが簡単に実現できます!
この辺りから結構混乱してくると思いますが、実際にコードを書いてみながら読んで頂けると理解しやすいのかなと。
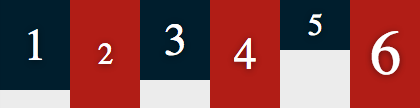
flex-start
横配置の場合「上揃え」、縦配置の場合「左揃え」になります。

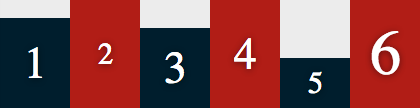
flex-end
横配置の場合「下揃え」、縦配置の場合「右揃え」になります。

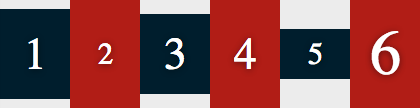
center
「中央揃え」です。

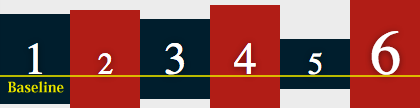
baseline
ベースラインを揃えます。

stretch
Flexアイテムの高さが設定されている場合、上下一杯まで広げます。設定されていない場合、コンテンツの一番多いFlexアイテムの高さに合わせて自動的に広げます。

align-content:行の揃え方
「flex-wrap」で「nowrap」以外に設定した場合のみ有効です。複数行になったときの揃え方です。「justify-content」と似ています。
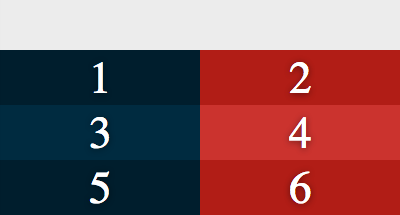
flex-start
横配置の場合「上揃え」、縦配置の場合「左揃え」になります。

flex-end
横配置の場合「下揃え」、縦配置の場合「右揃え」になります。

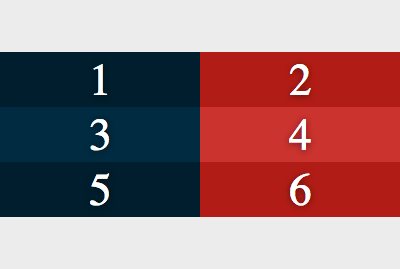
center
「中央揃え」です。

space-between
均等に間隔を空ける。

space-around
「space-between」と同じく均等に間隔を空ける。違うのは、上下の端の行にも半分ずつ間隔を空けるところ。

LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。