「Flexboxアイテム」で指定できるプロパティ
flex:伸縮性設定全般
恐らくFlexboxアイテムで最も重要かつ最も難解なプロパティでしょう!
Flexboxモデルを扱う上で必ずと言っていいほど使うプロパティです。分かりやすく説明しますので、しっかり理解しましょう!
まず言っておきたいのは、この「flex」というプロパティは実は
‘flex-grow’、’flex-shrink’、’flex-basis’
上の3つのプロパティのショートハンドです(記述する順番で書いてます)。
別々で書くのではなくflexでまとめて書く場合が多いと思うので、これらのプロパティをこのセクションでまとめて説明します。
flex-grow
Flexアイテムの「伸びる」倍率。Flexコンテナーが全てのFlexアイテムを格納切ってなお余りのスペースがある場合、各自の「flex-grow」プロパティに従い、自動的に利用可能な領域いっぱいまで伸びる。
flex-shrink
Flexアイテムの「縮む」倍率。Flexコンテナーが全てのFlexアイテムを格納し切れない場合、各自の「flex-shrink」プロパティに従い、ちょうど格納できるように、自動的に縮む。
flex-basis
このプロパティは「width」とほぼ同じ働きをします。要するにベースとなる長さ、或いは「最小の長さ」を設定できるというわけです。省略した場合、値は「0」と指定されます。
この他、「auto」と指定することもできる。「auto」と指定した場合、Flexアイテムの「コンテンツサイズ」に設定される。各Flexアイテムのコンテンツサイズが違うと長さもまちまちになるので、絶対的な長さを指定したい場合は「auto」ではなく数字で指定するといいです。
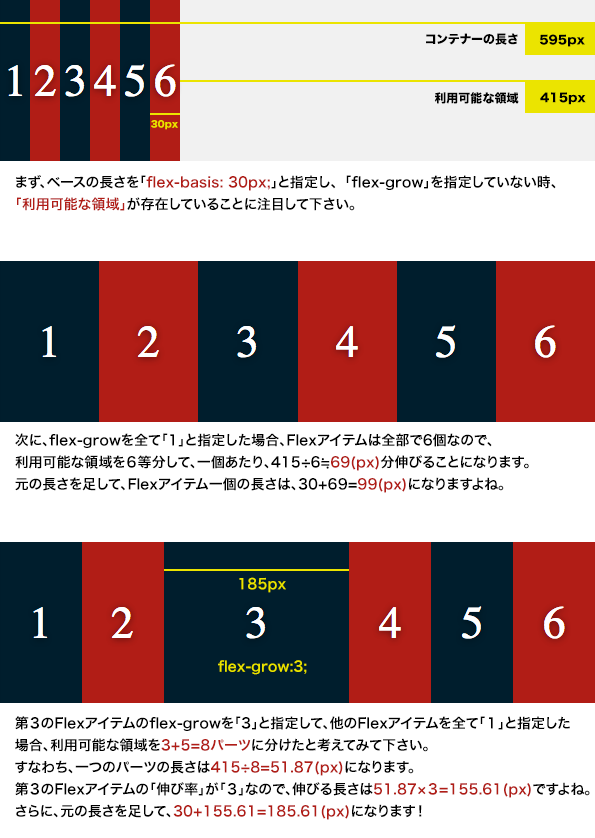
上記の説明を読んでもピンと来ない方も多いのではないかと思いますので、具体的なアルゴリズムを下記の図解で説明します。
図解では「flex-grow」を例に説明していますが、「flex-shrink」も同じ要領で長さを算出します。
取り立てて説明する必要もないと思うので、ご自分で確認してみてください。

※「none」と指定した場合、 ‘0 0 auto’と見なされる。
align-self:個別のFlexアイテムの垂直方向の揃え方
「align-items」と全く同じように機能するが、こちらは「個別のFlexアイテム」に対して指定するものです。
各プロパティに関しては「align-items」を参照してください。
order:順番指定
FlexboxアイテムにはデフォルトでHTMLの記述順に順番を振ってあります。「order」を使えば、その順番を変えることができます。
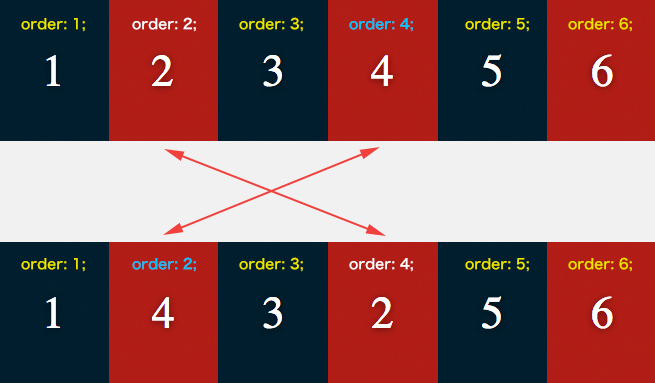
以下はorderによって、「2」と「4」の順番を交換している図解です。

※「order」プロパティによって変えられたのはあくまでビジュアル的な順番です。実際にHTMLの構造自体を変えたことではないので、スピーチ機能やJSなどの論理的なタスクを行う上で支障が出る場合があります。
ブラウザサポートについて
この記事で示されている情報は全て最新の仕様を参考にしているので、Chrome以外のブラウザでは動かない場合もあるかもしれません。
そこを考慮して、これまでの仕様変更の経緯を表にまとめたものを載せておきますので、クロスブラウザが気になる方はどうぞご参考下さい。
| 最新仕様 | 2009仕様 | 2011仕様 |
|---|---|---|
| display: flex | display: box | display: flex |
| flex-direction: row | box-orient: horizontal | box-orient: horizontal |
| justify-content: flex-start | box-pack: start | box-pack: start |
| align-items: flex-start | box-align: start | box-align: start |
| flex: 1 | box-flex: 1 | flex: 1 |
【追記】2020/1/24
なお、2020年1月24日現在のブラウザーサポート状況を記載しておきます。
| Internet Explorer11 | 10はベンダープレフィックス「-ms-」が必要 |
|---|---|
| Chrome29 | 21-28まではベンダープレフィックス「-webkit-」が必要 |
| Firefox28 | 2 -21まではベンダープレフィックス「-moz-」が必要 |
| Opera17 | 15 -16まではベンダープレフィックス「-webkit-」が必要 |
| Safari9 | 6.1 -8まではベンダープレフィックス「-webkit-」が必要 |
| Android4.4 | 2.1 -4.3はベンダープレフィックス「-webkit-」が必要 |
| iOS Safari9 | 7 -8.4まではベンダープレフィックス「-webkit-」が必要 |
まとめ
一通り読んでいただけましたでしょうか。
「FlexBoxはすごくない」と思う方は、恐らくいないかと思います。それだけインパクトと将来性を持っているのです!
まだこの先、仕様変更や追加の危惧もありますが、それ以上に私たちが今まで使ってきたBoxモデルを根底から覆すような底力を秘めていることは言うまでもありません。新生デザイナー達に「あの頃は・・・。」といった話ができてしまうような未来がありありと浮かんできます!
その日に備えて、皆さんもぜひ積極的に取り入れていこう!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。