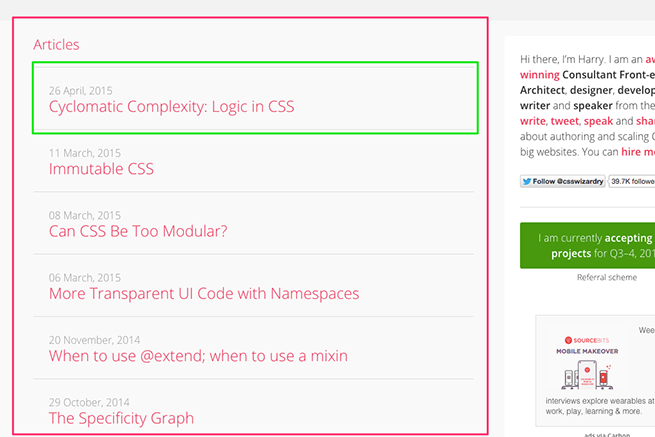
list/item

複数のコンポーネントが並べられたデザインを実現する際、全体を覆うタグにlist、コンポーネント1つ1つを囲うタグにitemと命名します。
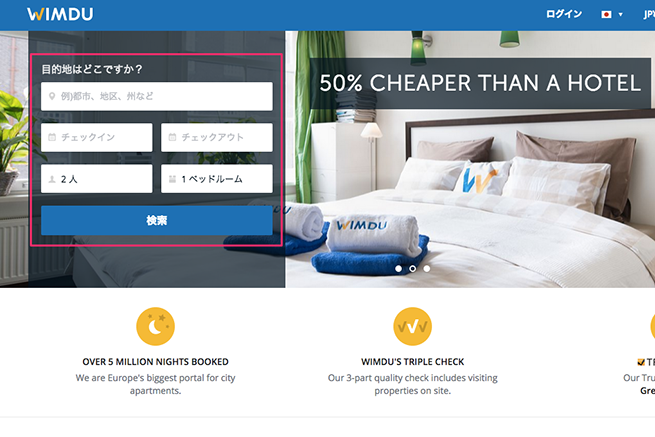
wrapper/inner
デザインの都合上、タグを囲ったり中にもう1つタグを挟まないといけないシーンが出てきたらこれ。
イメージでは説明しづらいので、タグで解説します。↓
<header class="header">
<div class="header-inner"> ... </div>
</header><div class="button-wrapper">
<button class="button">button</button>
</div>目に見える部分ではありませんが、コーディング時、デザインを実現する上で必要になるケースがあります。
ちなみに、container/contentという名前も似たような役割で用いられます。
holder

いくつかのコンポーネントをまとめておくブロック。
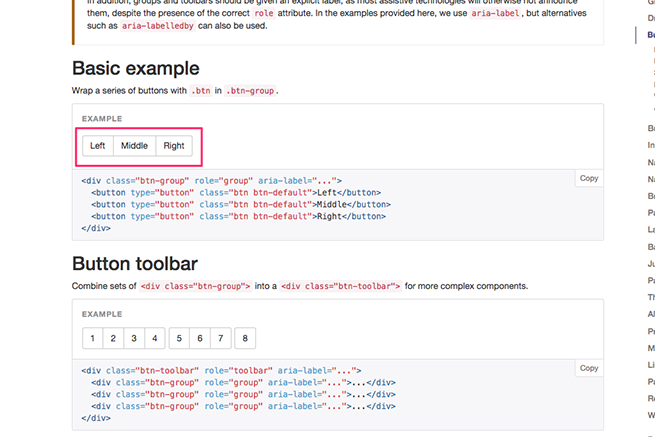
group

こちらも複数のコンポーネントをまとめておくブロック。
個人的には、groupは「似たようなコンポーネントをまとめておくブロック」で、holderは「特徴が異なるコンポーネントをまとめておくブロック」と使い分けています。
まとめ
いかがだったでしょうか。
ここで紹介しているのはあくまで実装例ですので、開発者にとってわかりやすい名前がつけられればそれに越したことはありません。
しかし、この記事がクラス名を考える際の参考になれば幸いです。
それでは、よきコーディングライフを!
【関連リンク】

コーダーがおさえておきたいコーディングのツール8選

Web制作者なら押さえておきたい「HTML5」「SEO」「SMO」に関する公式ドキュメントまとめ8選

フロントエンドエンジニアがオススメするWeb技術の書籍5選
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。