CODEPREPの使い方

http://codeprep.jp/ja/
お次にCODEPREPの使い方の紹介をいたします( ˘ω˘)☝

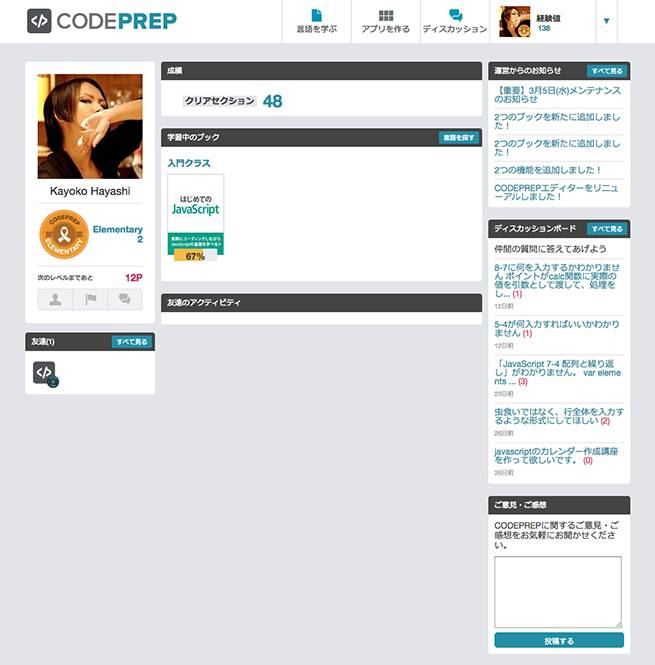
マイページでは、自分の今までこなしてきた課題だけでなく、コードでつまづいたときに相談できるよう「ディスカッションボード」が設けられています( ˘ω˘)☝

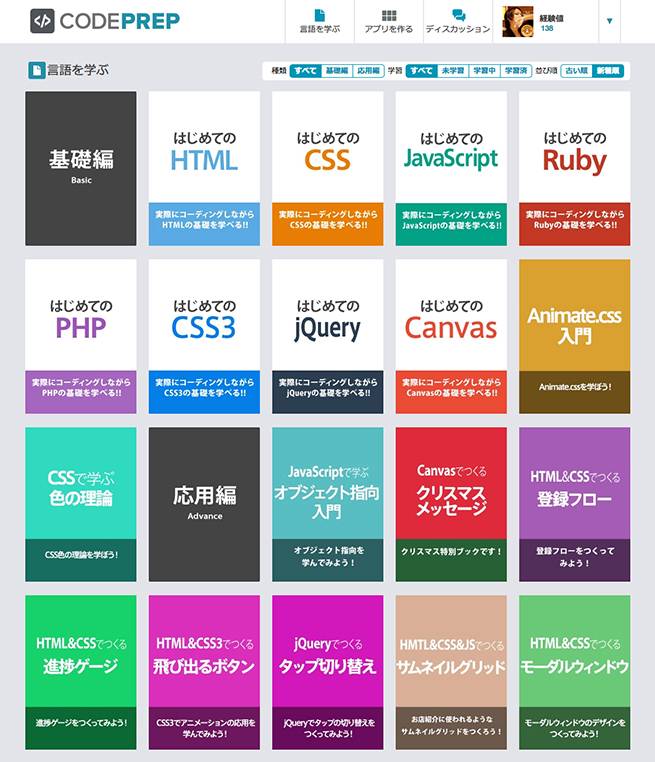
学習したい言語は、入門系から実践的な応用編まで幅広く用意されています( ˘ω˘)☝<いっぱい

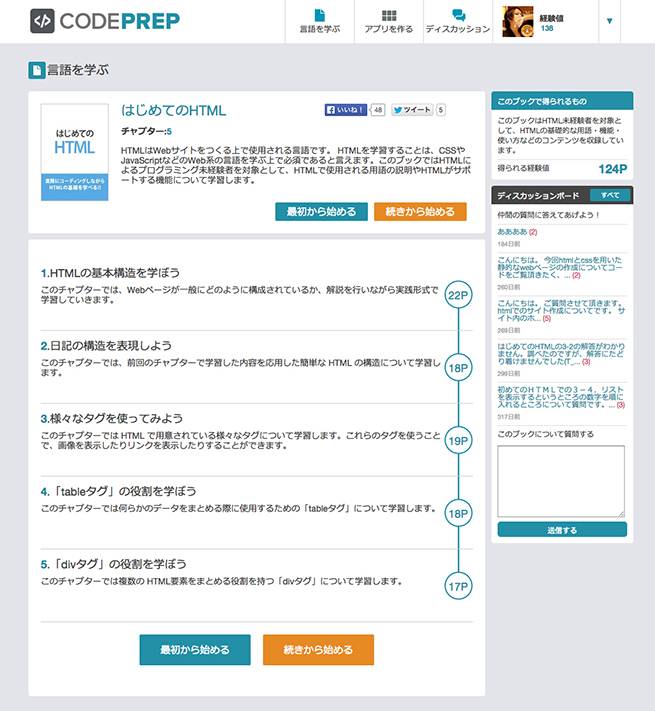
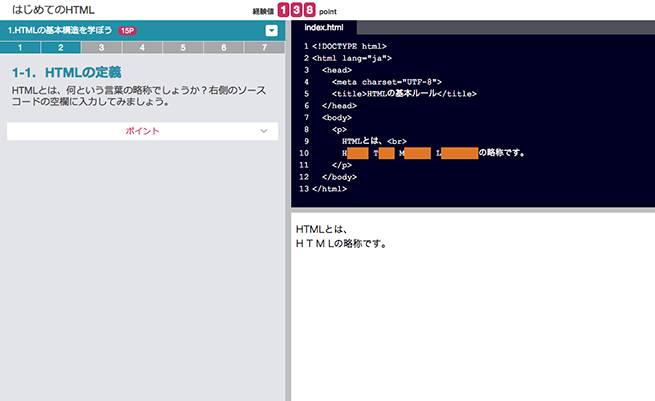
チャプターごとに順々にこなしていきます( ˘ω˘)☝

チャプター開始しましたら、左カラムの解説とともに穴埋めでコードを打って学習していきます。
完了しましたら、エンターキーで次の課題に進みます( ˘ω˘)☝

その場で合っているかすぐに出てくるので流れるように学習していけます( ˘ω˘)☝

進めていきチャプターをクリアをすると、ポイントが与えられレベルが上がります( ˘ω˘)☝
さくさく進められて楽しいですね\\\\٩( ´ʘ‿ʘ` )و ////
まとめ
いかがでしたでしょうか?
2つのサービスを試してみたところ、解説が丁寧なProgateを先にやって、そのあとに課題がいっぱいあるCODEPREPで学習していけばより理解も深まりそうだなと思いました( ˘ω˘)☝
今回のために登録をしましたがなかなかよかったので、今後も勉強していきたいなと思いました\\\\٩( ´ʘ‿ʘ` )و ////
【オンラインでプログラミングを学ぶ!】
※ 新年度、新しい技術を学びませんか?Webデザインやプログラミングなどのテクニカルスキルを学べるスクール特集【東京】
※ 英語も学べて一石二鳥!Webデザインやコーディングが学べる良質な海外サイト10選
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











