6.完成図を想像しながらエリアを塗り分ける
色塗りは簡単に説明すると、
- 色をつける範囲の下地を作る
- 同じ色が載るエリアを同じレイヤーで塗る
- 各レイヤーに完成色を載せる
の順番で進めます。
色を付ける範囲の下地を作る その1
人物の線画のように、色をつける範囲とそれ以外が明確に分かれている場合は、「自動選択ツール」で色をつける範囲の外側を選択します。

上の図はわかりやすいように「クイックマスクモード」にしています。
で、ここからただ選択範囲を反転して白で塗りつぶすと、アンチエイリアスがかかっている部分にまで白がはみだして色のついた地の上に置くとガビガビして見えてしまいます。

これを防ぐために選択範囲を反転する前に、メニューから 選択範囲 > 選択範囲を変更 > 拡張 を選択します。
拡張するサイズは解像度にもよるけど2〜5pxくらいでいいです。
この状態で選択範囲を反転し、新規レイヤーをつくって白で塗りつぶすとこんな感じ。

色を付ける範囲の下地を作る その2
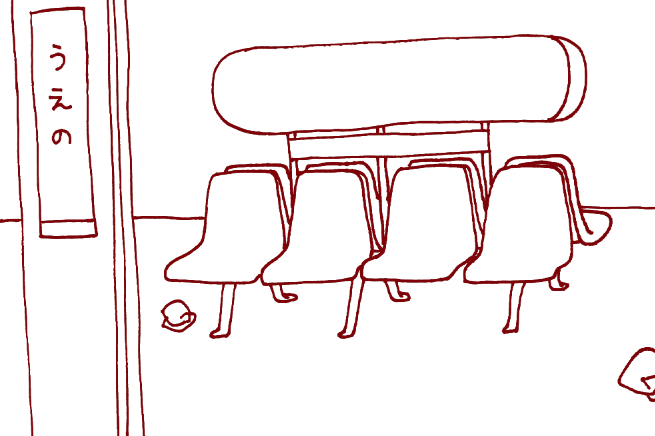
背景の線画のように、色をつける範囲とそれ以外が線でちゃんと分かれていない場合は、「クイックマスクモード」を活用します。
まず、線画以外を選択します。
- レイヤーのサムネイルをctrl + クリック で描画された範囲だけ選択
- 選択範囲を1px縮小
- 反転し、クイックマスクモードにする
見た目的にはこんなかんじになります。

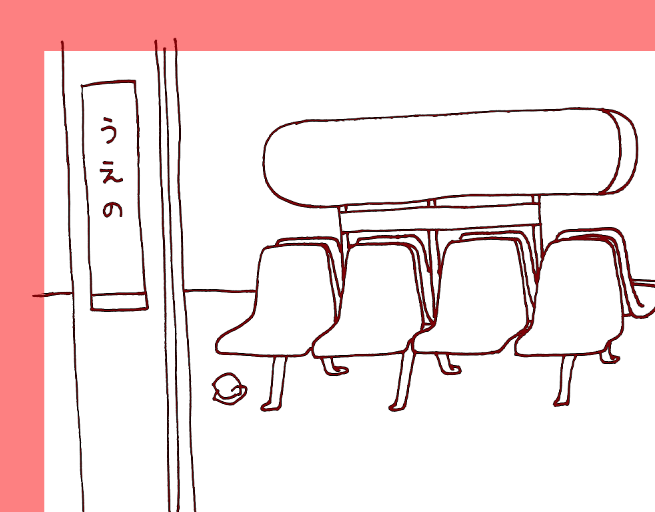
次に長方形選択ツールと自動選択ツールで線の途切れてる部分より内側だけを選択状態にしていきます。
慣れてないとわかりづらいですが、赤くなってる部分が未選択状態、白い部分が選択状態です。

うまく必要な部分だけ選択できない場合は、長方形選択ツールで細かく区切りながら自動選択ツールを使います。
それでもダメだったらブラシツールで不必要な部分を塗りつぶしていきましょう。

必要なところを選択し終わったら新規レイヤーを白で塗りつぶします。

下地完成。
同じ色が載るエリアを同じレイヤーで塗る
色塗りは、事前に色付きのラフを作っといたほうが楽です。
ざっくりだけどこんな感じ。

個人的な所感ですが、デザインの一環としてイラストを使う場合、色数は少ないほうが使いやすいように思います。
ゲームやマンガなど、イラストそのものがメインならグラデーションや影などをつけてどんどん情報量を盛ります。逆にデザインの中で使う場合は、影やグラデーションを付けずに、ベタだけで色を載せていきます。
それではラフに合わせて同じ色を載せるエリアを同じレイヤーで塗りつぶしていきましょう。
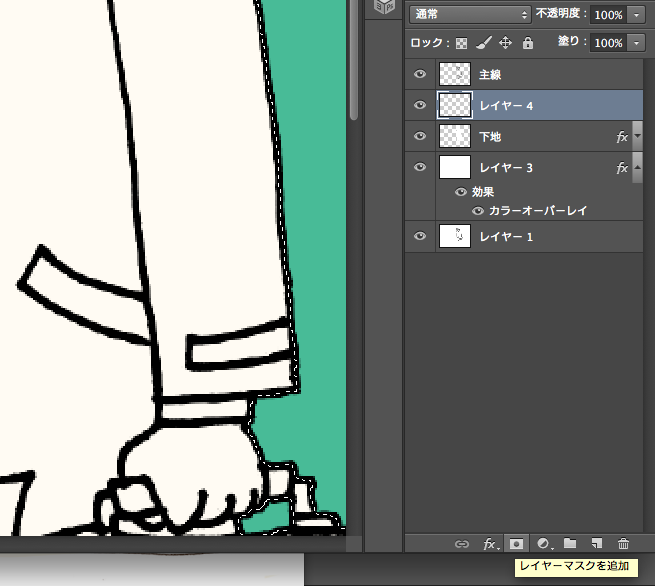
その前に、まず色塗り用の新規レイヤーを作成しましょう。
- 下地レイヤーのサムネイルをctrl + クリック
- ctrl + shift + n で新規レイヤーを作成
- レイヤーウィンドウ下部の「レイヤーマスクを追加」ボタンをクリックして新しくつくったレイヤーにマスクをかける

これで、塗った部分が主線の外にはみ出す心配をせずにすみます。
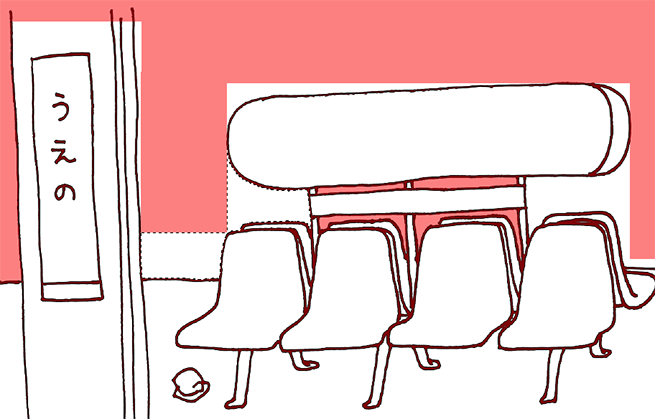
それではガンガン塗っていきましょう。

ラフから適宜変えたりもします。
塗りつぶす色はなんでもいいですが、レイヤーごとに変えましょう。同じ色だと、塗りつぶしそこねた部分がわかりづらくなってしまいます。
ちなみに背景に色を付けてるのも、塗りつぶしそこねた部分をわかりやすくするためです。
完成したらこんな感じ。

7.色や模様をレイヤースタイルで載せる
レイヤースタイルの「カラーオーバーレイ」と「パターンオーバーレイ」を使って、色や模様を載せていきます。
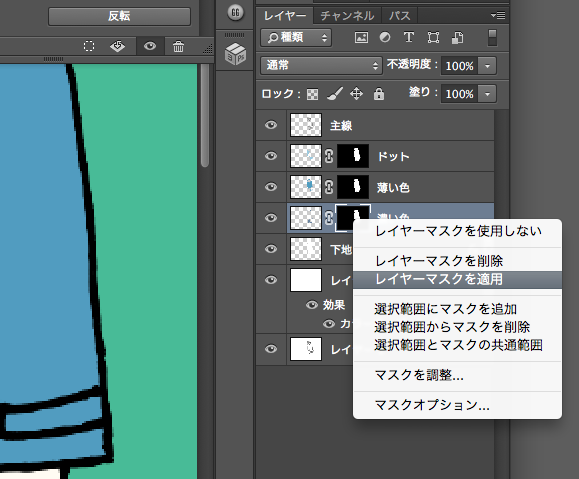
その前に色を付けたレイヤーのレイヤーマスクを適用してから「スマートオブジェクト」に変換します。
まずはレイヤーマスクを適用します。

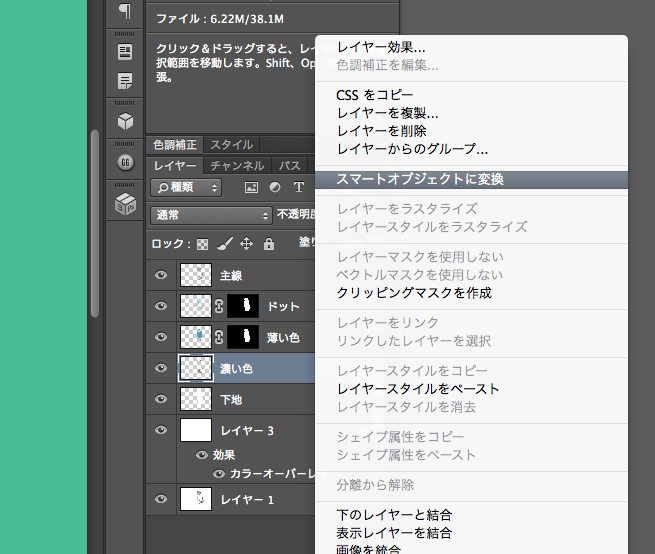
次にスマートオブジェクトに変換。

「スマートオブジェクトに変換」はイラストを描くだけならしなくてもいいんですけど、デザインにイラストを入れていく場合、サイズを小さくしたり大きくしたりするので、イラストの画質が変わらないように、サイズが決まるまではスマートオブジェクトで作業します。
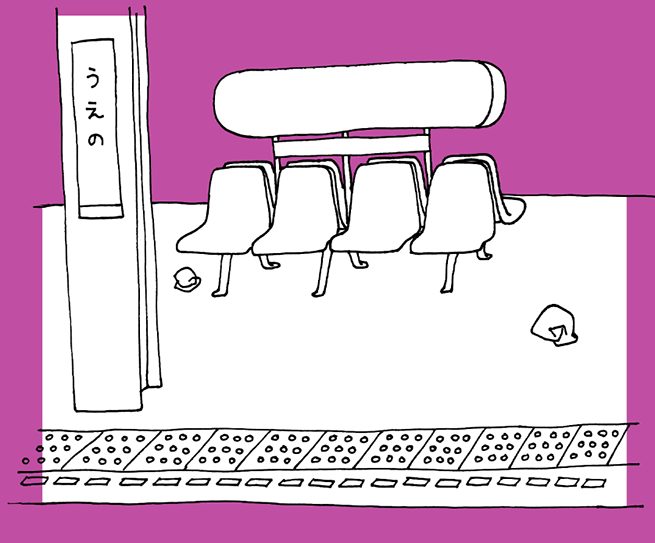
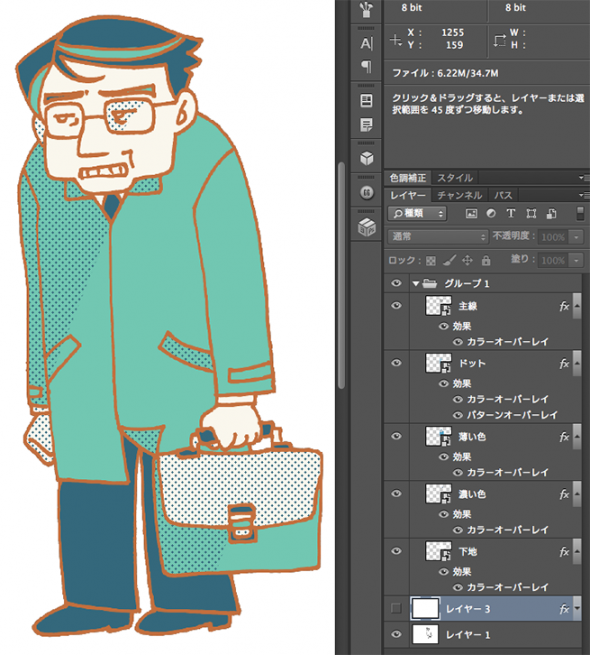
各レイヤーに色付きラフで決めた色をレイヤースタイルの「カラーオーバーレイ」で載せ、ドットを「カラーオーバーレイ」と「パターンオーバーレイ」で載せたのがこちら。

レイヤースタイルで色やパターンを付けるのは、デザインの変更が発生した時にイラストファイルにいちいち戻らなくても色を変更できるようにするためです。
それと簡単にいろんな色の組み合わせを試せるのがいいところですね!
「パターンオーバーレイ」に「カラーオーバーレイ」で色をつけるやり方と、今回使用したパターンファイルは以前書いた記事をご覧ください。
【ダウンロード素材】便利なPhotoshop用ベーシックパターンを作ってみた。
デザイン決定後には「レイヤースタイルをラスタライズ」を使用するか、イラストレイヤーを統合します。
8.完成
各パーツを重ねて完成!

お疲れさまでした。
「デジタルハリウッドSTUDIO 上野 by LIG」
個別相談会に参加する!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












