4.スキャナーで取り込む
今回はA4の紙に書いてるので、150dpi/グレースケールで取り込みます。
ウェブで使用する場合、よほど小さく描いた場合をのぞいて100〜200dpiくらいで取り込めば、サイズ的には充分間に合います。
もしもフルカラーの印刷で使うなら使用するサイズと清書したイラストの大きさにもよりますが、350〜400dpi/グレースケールで取り込みます。
4色フルカラー印刷の場合、画像の解像度は最低300dpiは必要なためです。
5.取り込んだ画像を線画として加工する
取り込んだ画像はそのままでは使えません。Photoshopで加工して線画にしましょう。
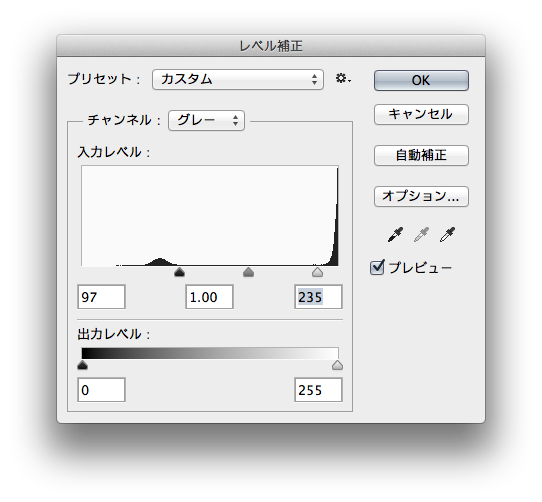
レベル補正をかけてゴミを飛ばす
取り込んだままだと線の黒が真っ黒(#000000)ではないので、こいつを真っ黒にして線をシャープに整えつつ、
紙の影やスキャナー台についたホコリの影でできたゴミ(イラストに必要のない描画部分)の色の薄いものをレベル補正機能で飛ばします。

数値は自分のイラストを見ながらさじ加減で調整してください。
基本的に白のしきい値を下げ、黒のしきい値を上げます。
こんな感じになりました。

地の色を透明にする
今は紙の白も取り込まれて、レイヤー全面が描画されているので、後ろにレイヤーを重ねても見えません。
これを、描いた線だけが描画された状態(いま白で見えているところが透明になった状態)のレイヤーを作りましょう。
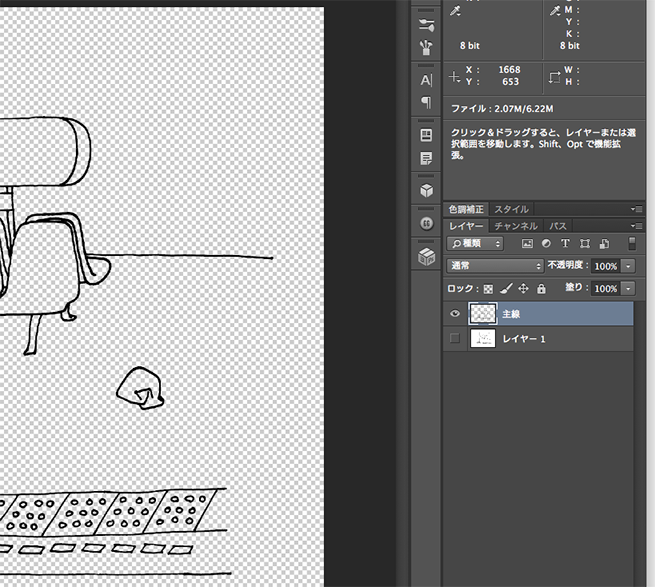
1.描画色が黒(#000000)になってることを確認
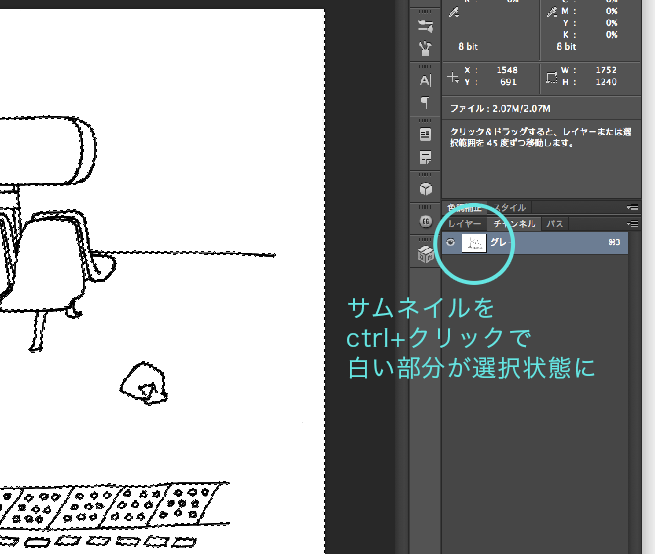
2.チャンルウインドウを表示
3.チャンネルレイヤーのサムネイル部分をctrl(win) / ⌘(Mac)を押しながらクリックする

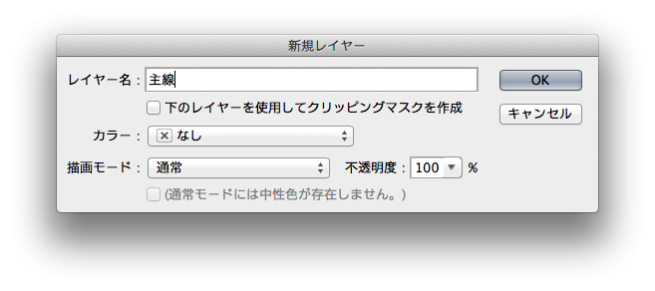
4. ctrl + shift + nで新規レイヤーを作成

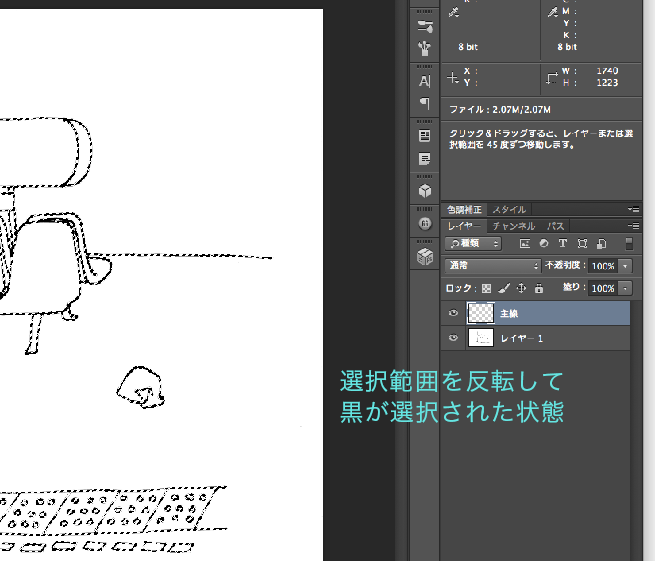
5. ctrl + shift + iで選択範囲を反転
6. 選択した状態のまま、alt + deleteで、作成した新規レイヤーを描画色(#000000)で塗りつぶす

これで黒一色で線画が描画されたレイヤーを作ることができました。

最後の塗りつぶしはshift + F5(ファンクションキーを無効にしてる人はshit + fn + F5)でブラックを選んでもいいです。
目に見えづらいゴミを消す
ここまでやって、見た目にはキレイに見えますが、透明に見えてる部分にも微妙にゴミが残っている事があります。
こいつが残ってると、自動選択ツールを使って塗りつぶしたら変なところに塗り残しができたりします。
これをキレイにするためにはレイヤースタイルを活用しましょう。
1. カラーモードをグレースケールからRGBに変更
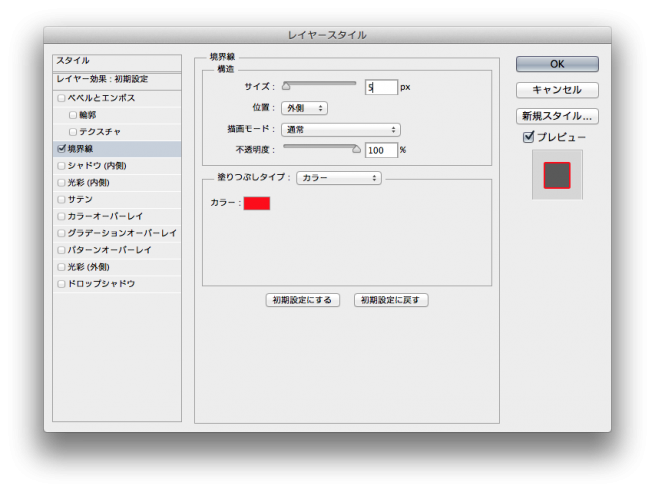
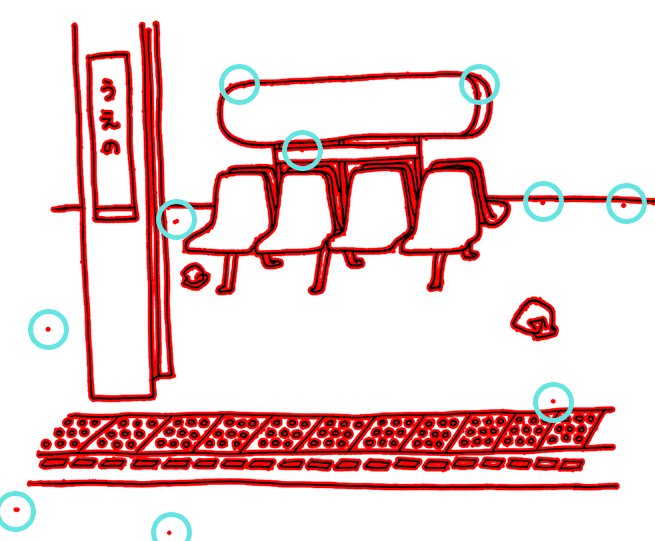
2. 線画レイヤーに「境界線」のスタイルを追加

3. 境界線がついたことで見えるようになったゴミの部分を消しゴムで消す

あんまり厳密に消す必要はないです。

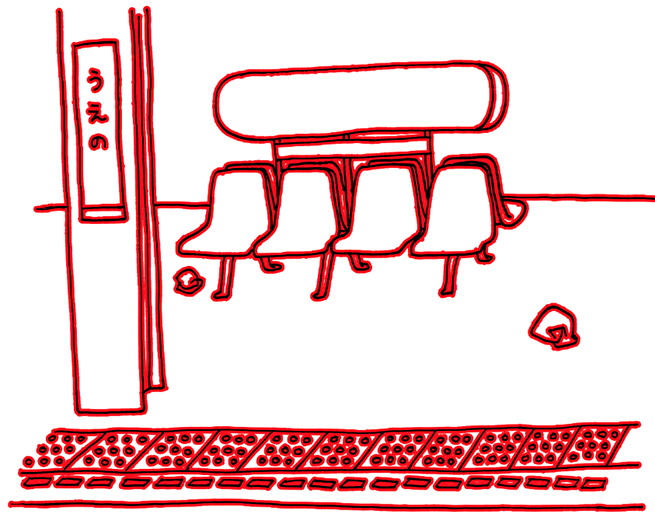
境界線のレイヤースタイルはもう使わないので、レイヤースタイルを削除したら線画の完成です!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












