クイックマスクを利用する

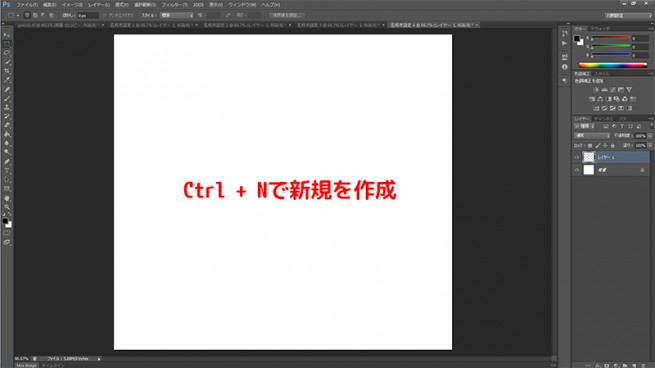
余計なものを排除した状態で一旦コピーします。全選択をして[編集]>[コピー]です。そして、別の場所で作業するため[ファイル]>[新規]です。ちなみにウィンドウのサイズは、先ほどコピーしたものと同じサイズに自動的に設定されます。

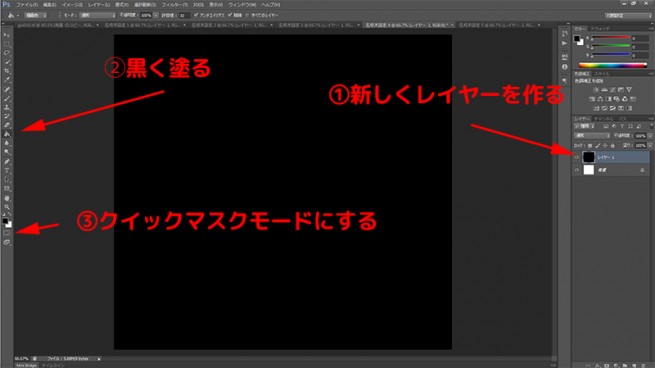
- 新たにレイヤーを作り、
- [塗りつぶしツール]で黒く塗ります。
- その後、[クイックマスクモードモードで編集]でクイックマスクモードにします。

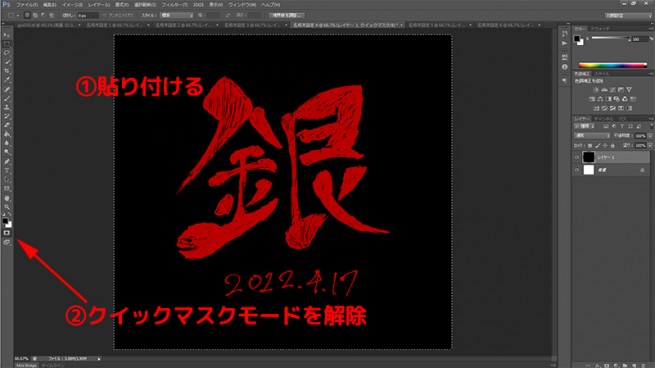
- 先程コピーしたものを貼り付けると赤くなったイラストが表示されます。
- その後、クイックマスクモードを解除します。

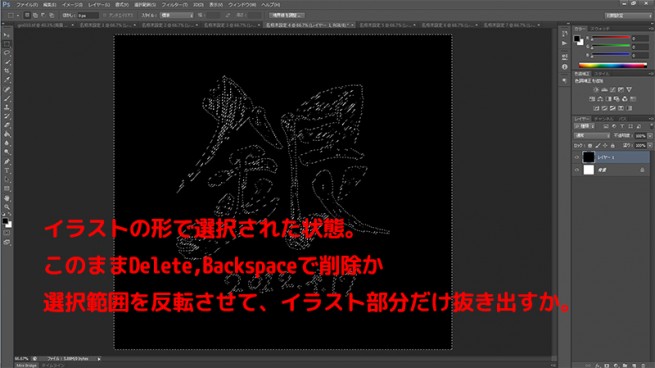
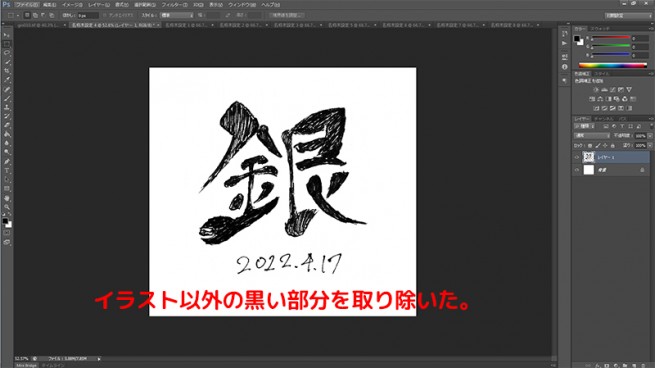
イラスト部分以外が選択されています。このまま、BackspaceかDeleteでイラスト以外の部分を取り除きます。その他には、一旦選択を反転させて、[右クリック]>[選択範囲をコピーしたレイヤー]として上げても良いです。

これでイラスト部分だけのレイヤーができました。イラスト部分のレイヤーは、黒い部分以外が透明になっています。背景の白は別のレイヤーです。
お疲れ様です!あとはこのデジタルデータ化されたイラストを煮るなり焼くなりするだけです。
これらの作業をショートカットキーでやると…
Ctrl + A … 全選択
Ctrl + C … レイヤーのコピー
Ctrl + N … 新規ウインドウ
Ctrl + Shift + N (+ Alt) … 新規レイヤー
Shift + F5 … 塗りつぶし
Q … クイックマスクモードにする
Ctrl + V … レイヤーの貼付け
Q … クイックマスクモードを解除
Delete … 余計な部分を削除
Backspace … 後退キー
途中でEnterとかが必要ですが、この順番でショートカットを打っていけばイラストを部分を抜き取ったレイヤーが完成します。
(Macの場合はCtrlをCommandに置き換えてください。)
おまけ

ちなみに抜き取ったイラストはこんな感じにアレンジしてみました。筆で書いたらもっとかっこ良いかもしれませんね。
Web制作のご相談・料金のお見積りはこちらから
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











