テクニック編
次にガーリーなデザインのために参考にしたいテクニックをご紹介します。
ちょっと面白いレースの作り方
ガーリーなデザインに欠かせないレース柄!!
この2つのレースの作り方が衝撃的だったのでご紹介したいと思います。
参考:【Illustrator】2分位内に可愛いレースが描けちゃうチュートリアル
http://www.tutorialmaniacs.net/archives/906
文字からレースを作っちゃう方法です。これは斬新!!
参考:Fireworksの星ツールで書けちゃう、星以外の模様いろいろ | Fireworksマニア
http://fw.v-colors.com/fireworks-star-tool-tips.html
Fireworksの星ツールでこんなかわいいレース模様が作れるなんて知らなかった!! このツールなかなか面白いです。
合成フォントを使ったテクニック
次はフォントのテクニック。
アルファベットのみの英語に比べて日本語フォントは可愛いフォントや個性的なものを探すのが大変ですよね? 高額なフォントだと、おいそれと手が出せなかったりしますし……。
そういうときのテクニックとして、Illustratorでフォントを合成して使う方法をご紹介します。
合成にオススメなフォント
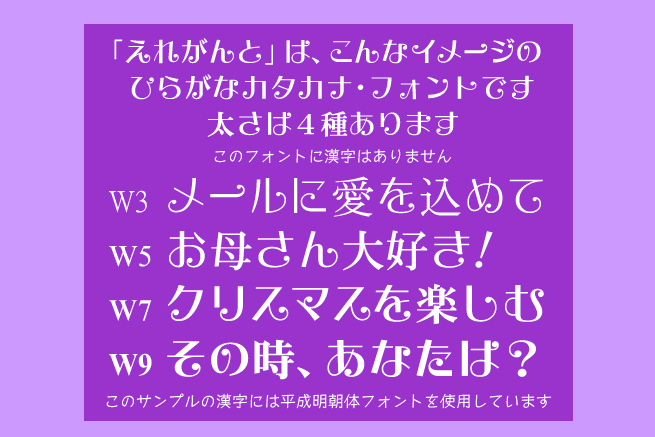
- エレガント書体

http://www.type-labo.jp/Hanpuelega.html
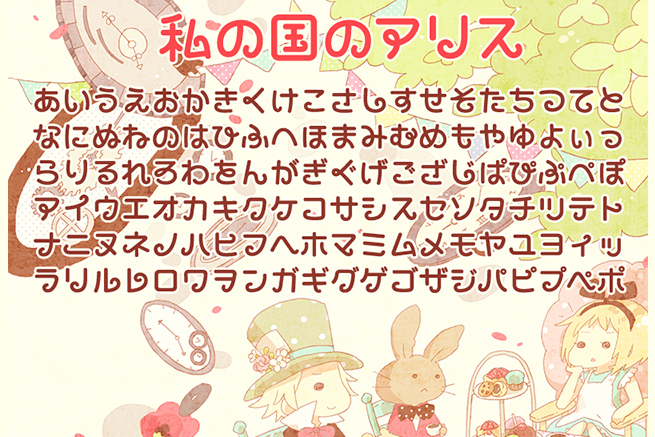
- 私の国のアリス

http://www.flopdesign.com/font4/alice-font.html
※商用利用される場合はこちら↓
フォント物語
http://www.flopdesign.com/shop/fontstory.html
お手頃価格でかわいいフォントがたくさん入っています!
合成フォントの手順
サンプルでは「私の国のアリス」フォントと相性の良い、「じゅん」フォントを合成してみました。

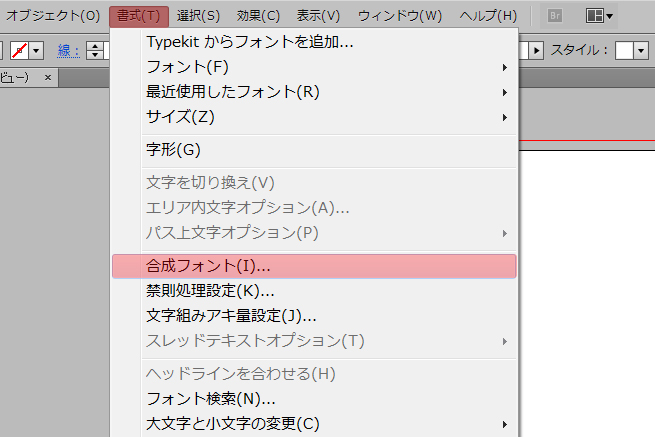
「書式」→「合成フォント」でポップアップメニューが表示されます。

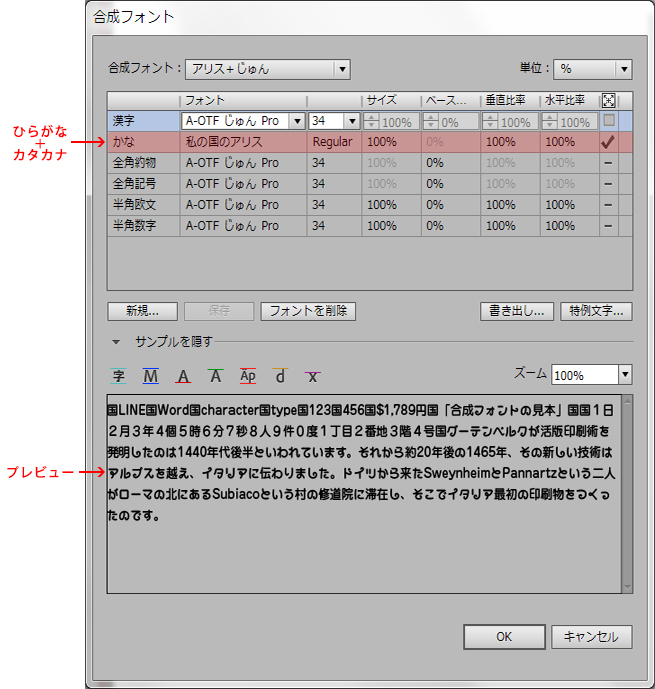
「かな」のところがひらがな+カタカナの設定になります。今回はひとまずここだけ変更してみます。
他にも全角、半角、数字、記号など別のフォントを当てることができます。
※合成フォントは日本語フォントを基準にしてください。
詳しくはこちら↓
参考:Adobe Illustrator * 合成フォントの作成
http://help.adobe.com/ja_JP/illustrator/cs/using/WS563B6EA7-3819-4e7f-BB0B-DD81287C55EFa.html

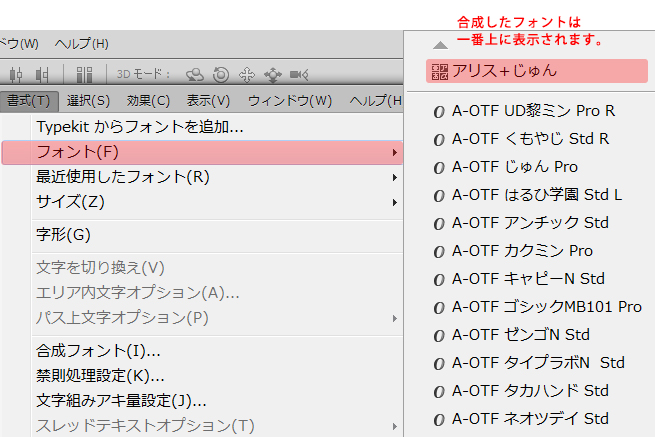
合成したフォントは「書式」→「フォント」の一番上に表示されます。
こちらを適応すると……

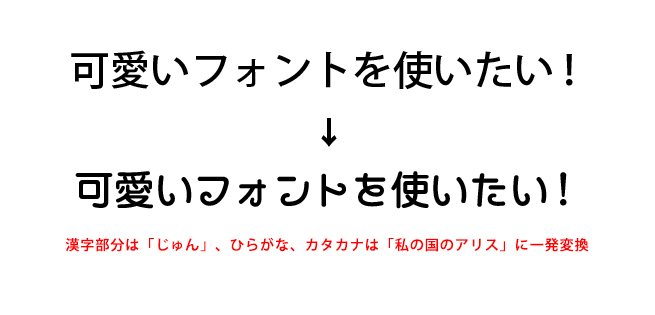
漢字は「じゅん」フォント、カタカナ、ひらがなは「私の国のアリス」フォントに変換されました~!
文字ごとにちまちまフォントを変更しなくていいので大変便利です!
これ……Photoshopでもできたらいいんですけどね……今のところできないようです…
…。
まとめ
いかがでしたか? まだまだご紹介したいサイトはあるのですが、シンプルで応用しやすいサイトに絞ってご紹介しました。
またの機会にシェイプやブラシ、背景などのガーリー素材もご紹介できればと思います。
【株式会社LIGについて】
わたしたちは年間150を超えるWebサイトをリリースしている、東京上野のWeb制作会社です。女性向けサイトやメディアの制作実績も!Webサイト制作のご相談はこちらより、お気軽にお問い合わせください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












