CCの魅力を感じつつもCS6製品で様子を見ている、月額支払いがちょっと怖い。そんな九州ライター村上です、みなさんこんにちは。
今人気のフラットデザインはIllustratorが得意とする部分なので、最近Illustratorを使ってWebサイトを作ろうという動きが増えてきました。Illustrator使いとしては非常に嬉しい事です。しかし、DTPを得意とするIllustratorでWebサイトを作る際には、確認しておかなくてはいけないWeb用のポイントがあります。
今回は、初心者向けのちょっとした用語の説明と共に、Web用コンテンツ作成時に気をつけるべきIllustratorの設定をご紹介していきます。
IllustratorでWeb作業をする時に気をつけたい5つの設定
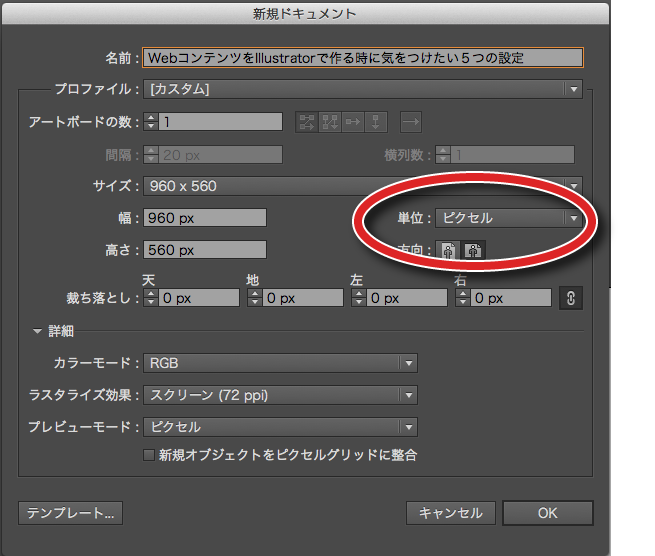
1. 単位は相対単位のピクセルにする

単位には「絶対単位」と「相対単位」という2種類があります。「絶対単位」はmmやptなど、環境が変わっても絶対に大きさが変わらない単位、「相対単位」はpxやemなど解像度や画面のサイズに合わせて大きさが変わるものを言います。見る人によって環境が変わるWebでは、一般的に相対単位を使うことが多いので、使用する単位はピクセル(px)を選択しておきましょう。
ちなみに、相対単位はpxの他に、%や、1文字の高さを基準とするem、小文字のxの高さを基準とするexなどがあります。
2. カラーモードはRGBにする

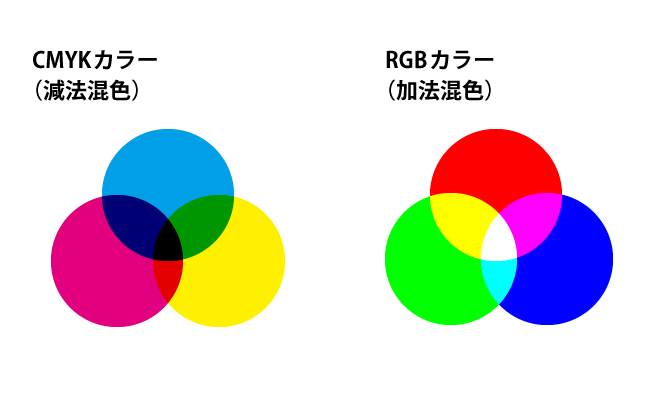
カラーモードは大きくわけて「CMYKカラー」と「RGBカラー」の2種類があります。「CMYK」はシアン・マゼンダ・イエロー・ブラックのインクの名前で、絵の具のように混ぜていくと色が暗くなることから「減法混色」といいます。「RGB」は赤・緑・青の光の名前で、掛け合わせると明るくなることから「加法混色」といいます。
ポスターなどの印刷物はCMYK、光でモニターに投影するWebはRGBを選択しましょう。
3. ピクセルプレビューで作業する

Illustratorは拡大しても線が滑らかに表示される「ベクトル画像」で作成をしていきますが、Web用に保存をして画像をpngやjpgなどにすると、ピクセルで構成される「ビットマップ画像」に変換されます。
Illustratorでは滑らかに表示されていたのに、Webにするとなんだか…ということにならないように、新規作成の際に詳細設定でプレビューモードはピクセルに設定しておきましょう。
作成後でも「表示」メニューから「ピクセルプレビュー」で確認することが出来ますので、作成したロゴなどがどのように表示されるかをこまめに確認しましょう。
4. 各パーツはアートボードをわけて作成する

今まで名刺・封筒・ロゴのデザインごとにファイルを分けていたのが、CS4からは複数のアートボードを作成できるようになりました。
同じ画面で管理できるメリットに加え、レスポンシブデザインを作成する際にも便利なので、バナーサイズやボタンのサイズごとにアートボードを作成しましょう。
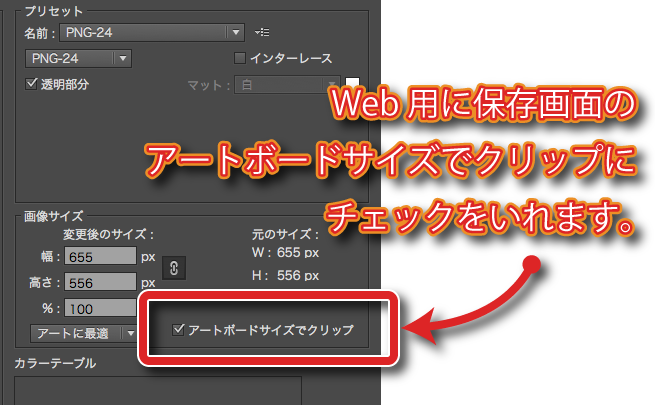
5. Web用に保存はアートボードサイズでクリップする

4.でアートボードごとにボタンやバナーを作成し、「Web用に保存」を実行する際にアートボードサイズでクリップにチェックをいれておけば、不要な余白やオブジェクトを入れずに作成することができます。クリッピングマスクをかける手間も省けるので、後々の配置の修正も簡単になります。
まとめ
いかがでしたか?写真が多いサイトはPhotoshopを活用したほうが早いですし、フラットデザインやイラストが多い場合はIllustratorというように、場面に合わせて使いわけができれば効率よく仕事ができますよね。ではまた!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












