アピアランスで地図の要素を作る
次に、アピアランスを使って地図に必要な要素を作りましょう。
塗りのアピアランスを重ねる
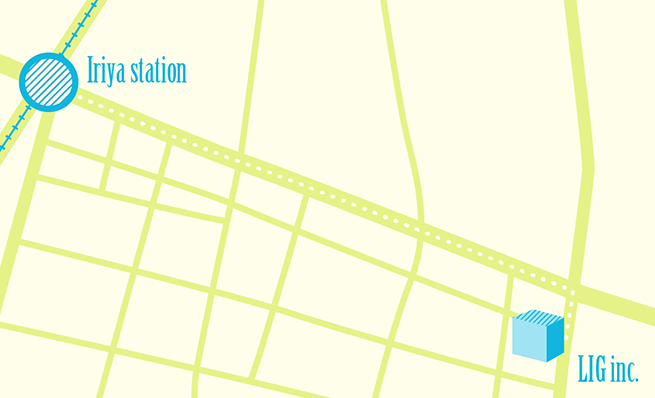
まずはLIGの目印を作ります。

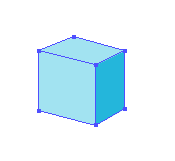
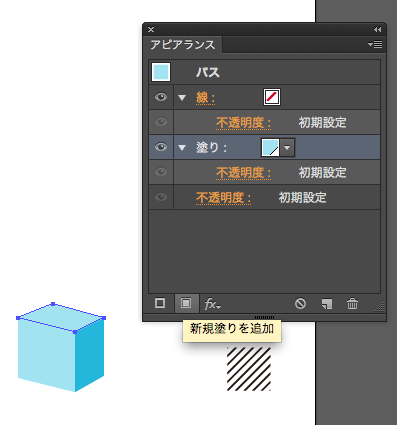
適当に四角いオブジェクト3つを合わせて立体っぽいものを作りました。
このてっぺん部分に斜線のパターンを敷きたい!
でも既に「塗り」には色が設定されています。
こんなときは
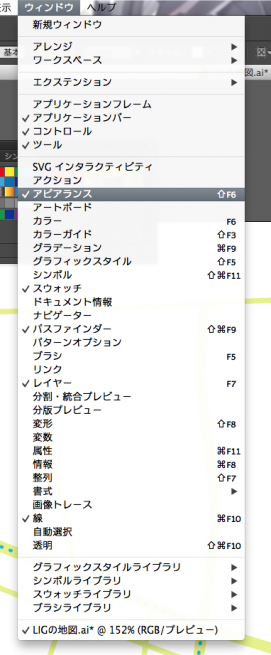
[ウインドウ]>[アピアランスウインドウ]から[アピアランスウインドウ]
を開きましょう。

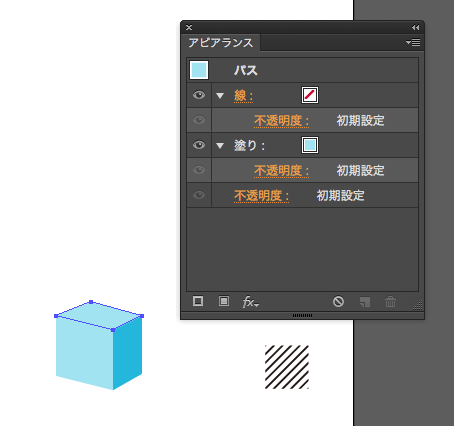
選択しているオブジェクトのアピアランスはこんな感じ。

「塗り」や「線」のアピアランスは、1つのオブジェクトが複数持つことができます。なので、色の「塗り」の上に、パターンの「塗り」を重ねたい場合は、ここをクリックして・・・

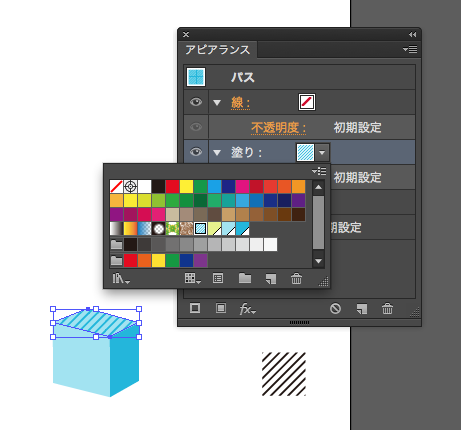
「塗り」がふたつに増えました!
そして上の方にある「塗り」を重ねたいパターンに変更して…

完成です。
線のアピアランスを重ねる
次はなにが必要ってあれですね、線路ですね!
ところで線路の地図記号って言われて思い出すのは
これ(JR) とこれ(私鉄)
とこれ(私鉄)
じゃないですか。
実はこれ、正しい地図記号では単線を表すらしいです。
単線というのは、上りと下りで共通の線路を使用している区間のことを言います。
東京23区内にある単線区間を持つ路線は東武大師線と京成金町線だけ……かな?
つまり23区に住むほとんどの人が普段利用する路線は複線なんですが、複線の地図記号は単線とはちょっと違い、こんな感じになります。


とは言え、簡略化された地図を読むとき複線単線を気にする人は多くないでしょうし、地図記号にまったく従ってなくても鉄道だってわかればいいんじゃないですかね。
線路記号を作る
ちなみに、線路記号についてはこちらの記事も参考にしました。
- 「illustratorのアピアランス」の基本 – Togetter


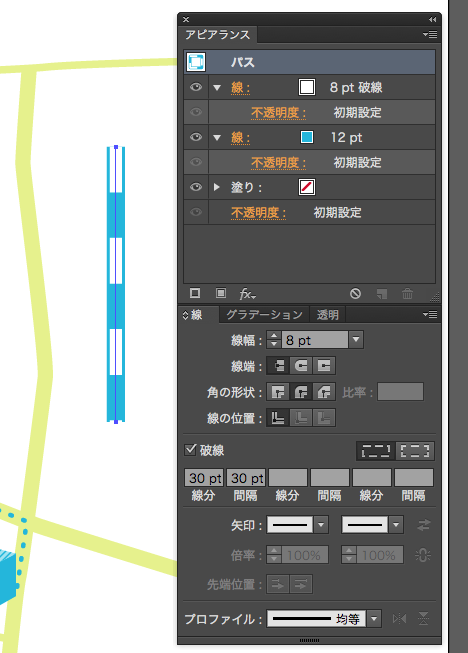
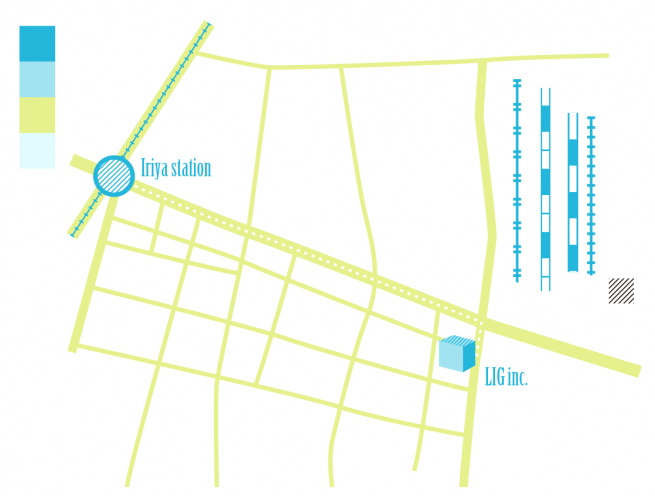
できた!
ってだけじゃなんなので、せっかくだから複線の地図記号も作ってみました。
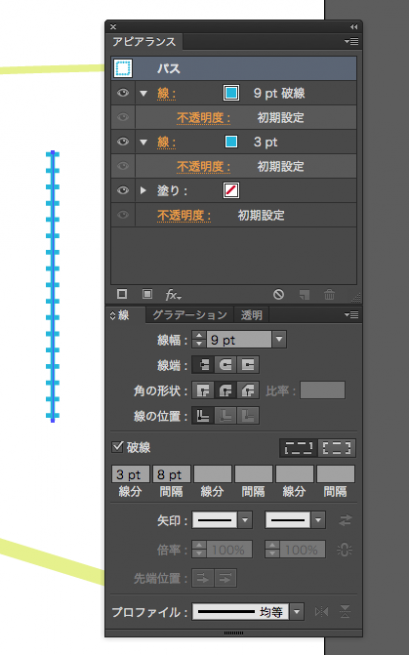
複線の線路記号を作る
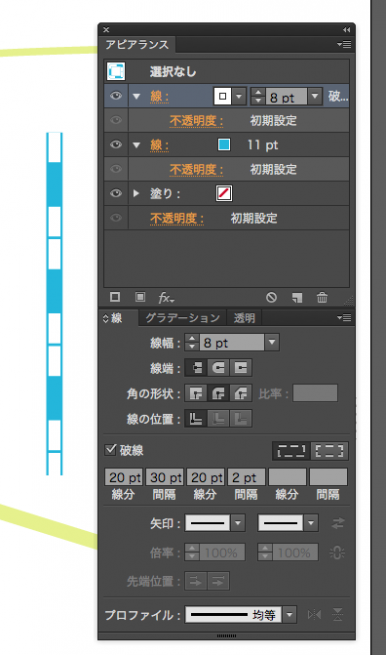
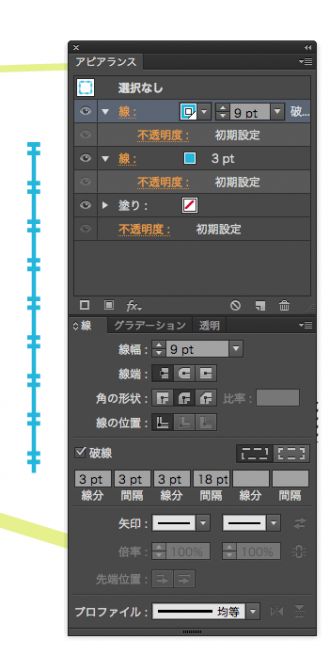
これは単純に破線の設定を変えてあげればいいだけですね。
アピアランスと破線の設定はこんな感じ。


とりあえず完成!

さいごに
今までめんどくさいなーと思いながらひとつひとつオブジェクトの色を変更したり、複数のオブジェクトを重ねて効果を出したりしていましたが、こんなに簡単にできるものだったとは・・・!
これからも時々同じ本を元にIllustratorの機能を紹介しようと思いますが、ウインドウやパネルに表示されてても使ったことのない機能がわかりやすく説明されているので、とてもオススメです!
もりたでした。
「デジタルハリウッドSTUDIO 上野 by LIG」
個別相談会に参加する!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。