ミニマルデザインとは、必要なものだけを残したシンプルなデザインのことをいいます。
トレンドに左右されないシンプルなミニマルデザインは、変化の早いWebマーケティングにおいても取り入れやすく、Webサイト制作においては外せない考え方です。
そこで今回は、Webデザインにおけるミニマルデザインとは何かについて、その概要や実際にデザインに取り入れる方法まで、詳しく解説します。
目次
(編集部注:2013年8月5日に公開された記事を再編集したものです。)
ミニマルデザインとは何か
ミニマルデザイン(英語:Minimal Design)」とは、装飾を最小限まで省略する表現スタイルのことです。ミニマルは英語で「最小限の」を意味する言葉であり、ここから派生した「ミニマリズム」「ミニマリスト」といった言葉も最近はよく耳にしますよね。
このスタイルは、要素を最低限に絞るがゆえに、レイアウト・タイポグラフィー・カラー等などの構成要素が少しでも噛み合わなくなると、途端にセンスのない印象になります。よってとても難易度が高いデザインであるともいえます。
Webサイトだけでなく建築物やサービス、家具家電などの身近なプロダクトなど幅広い分野で取り入れられているスタイルです。
従来のフラットデザインとの違い
ミニマルデザインと似たものに、フラットデザインというものがあります。これは立体的な装飾を取り除いたフラット(平面)なデザインのことで、例えばグラデーションやアニメーション、影などの装飾を除いたもののことです。
シンプルなデザインを意識するという点ではミニマルデザインと同じですが、ミニマルデザインのように不要なデザイン要素を削ぎ落としていくという考え方とは異なります。
ミニマルデザインに期待できる3つの効果
ミニマルデザインは難易度が高いスタイルであると紹介しました。ではなぜ、現在こんなにも注目されており様々な分野で取り入れられているのでしょうか。
それは、難易度が高い以上にミニマルデザインが生み出す効果が大きいからです。ミニマルデザインにはどんな効果が期待できるのか、以下より解説します。
重要なメッセージを伝えやすい
先ほどお伝えしたように、ミニマルデザインはデザイン要素をできる限り削ぎ落としたデザインです。画面上に要素が少なくなることで、残った要素はより印象が強く残ります。従って伝えたい重要なメッセージを届けやすいというメリットがあります。
プロダクトの魅力が最大限に伝わる
ミニマルデザインは、プロダクト(商品など)の魅力を十分に伝えたい場合にもまた有効なデザインです。特にビジュアルを押し出したいときに、それを邪魔する要素を削ぎ落とすことでプロダクトの魅力を最大限伝えることができます。
特にポートフォリオサイト・製品紹介サイトなどは、ミニマルデザインとの相性が抜群です。
ユーザビリティの向上
戦略的にデザインされたミニマルなWebサイトは、必要な情報・コンテンツまで辿り着きやすくなります。ユーザーにとって使いやすいサイトであることは、サイト全体の評価にも影響する大事なポイントです。
ミニマルデザインと相性が悪いWebサイトは
では、相性が悪いサイトもあるのでしょうか?結論はイエスです。具体的には、一つの画面で情報を多く詰め込むべきサイトは、シンプルなデザインにするには相性が悪いと言えます。例えば、口コミサイトやニュースサイトがこれに該当します。
生活の中のミニマルデザイン事例
生活の中にあるミニマルデザインをいくつかピックアップしてみました。
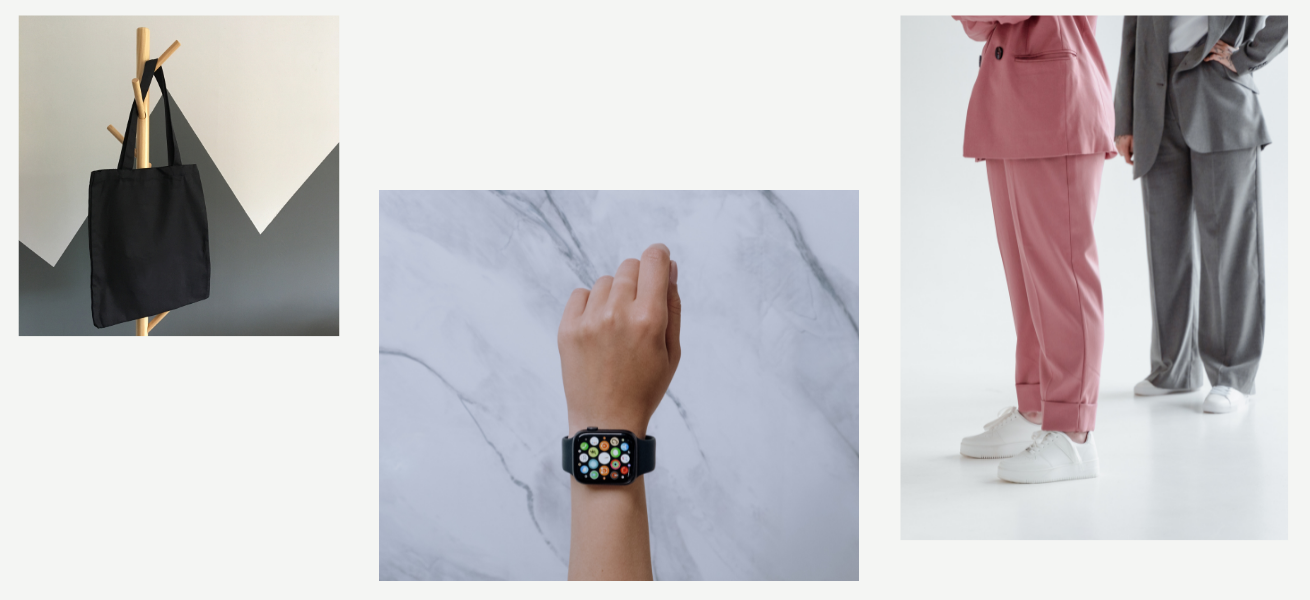
ファッション/服・バッグ・腕時計

トレンドのシンプルなスタイルの服やファッションアイテムたち。
家具/ベッド

出典:https://www.muji.com/jp/ja/store/cmdty/section/T20000?Web_store=hmenu_D00019
中でも無印良品は、特徴を出しすぎないことを特徴としたミニマルの代表とも言えるデザインです。
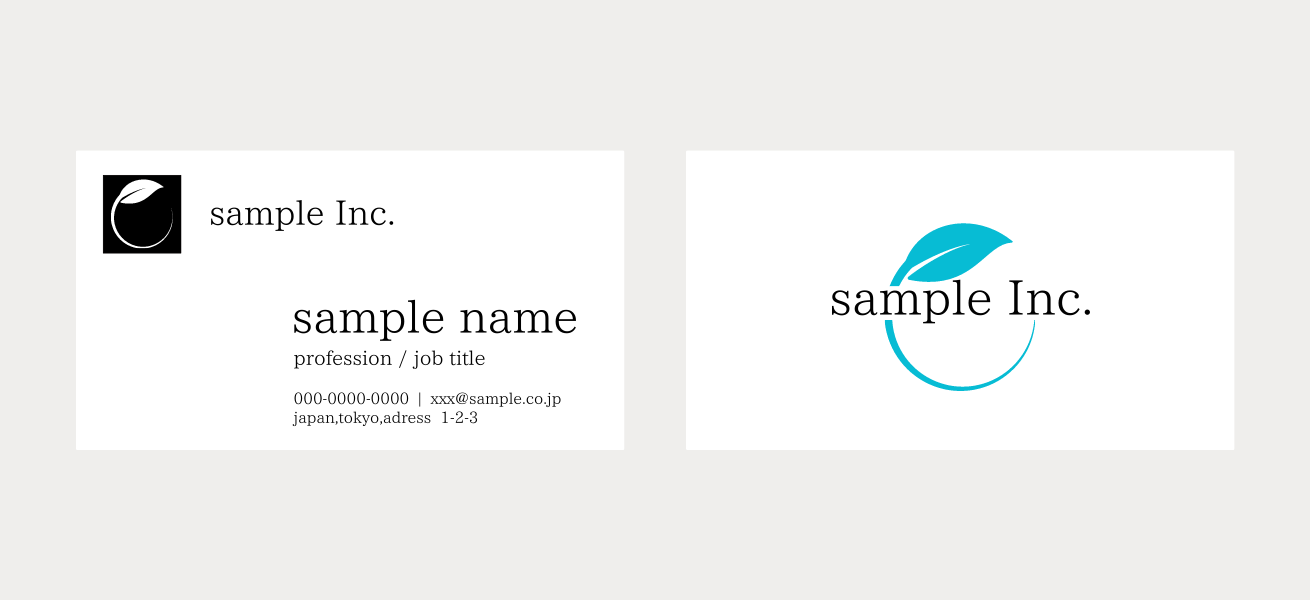
オフィス/名刺

装飾を最小限に抑えたシンプルなミニマルデザインの名刺。
ミニマルで成功したサービス事例
”ミニマル”という概念は、Webサイト以外にもさまざまな物・事に当てはめることができます。よりイメージを沸かせるために、ミニマルデザインにしたことで成功したサービス事例を見てみましょう。
- ミニマルデザインの成功サービス事例
-
- Twitter(ツイッター)
- Instagram(インスタグラム)
- note
文字数を140字に制限したコミュニケーションツール
日常の切り取りをシェアすることに特化したコミュケーションツール
クリエイターがブログ・写真・音声などで発信することに特化した、メディアプラットフォーム
いずれも余計な機能を省き何かの機能に特化することで、多くの人が利用するサービスに成長をしています。
参考になるミニマルデザインのWebサイト事例
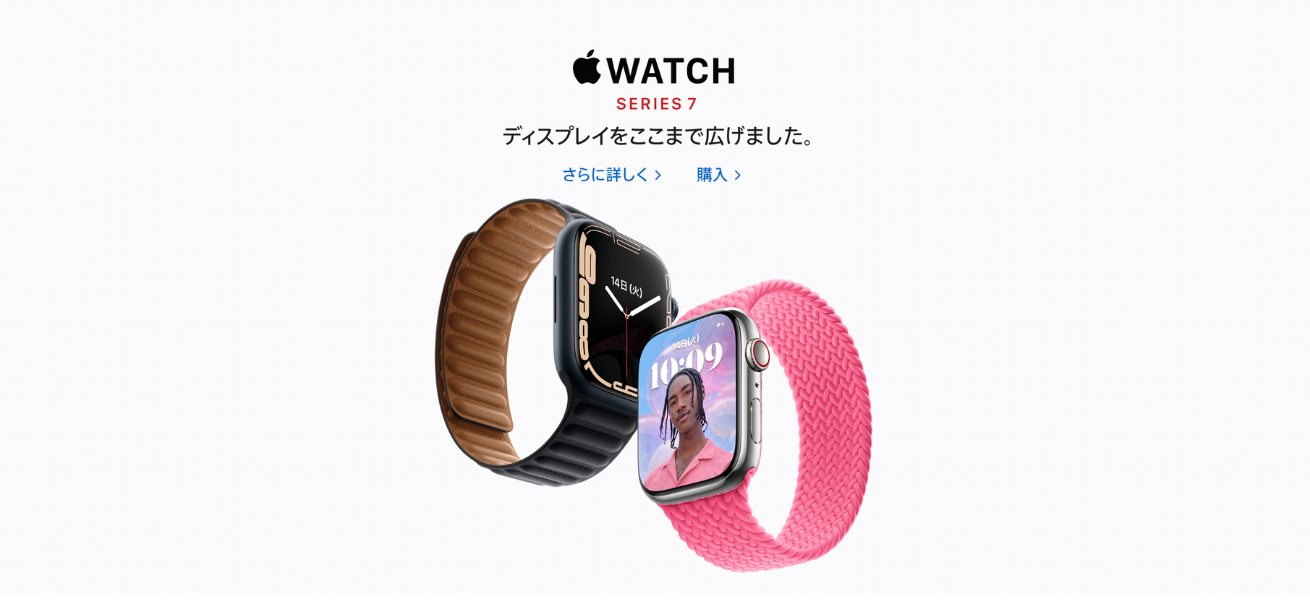
Apple.inc/プロダクト紹介ページ

https://www.apple.com/jp/
ミニマルデザイン代表ともいえるWebサイト。商品のビジュアルに重点を置き、それ以上の情報はリンク遷移させ、必要な情報に必要なタイミングで辿りやすいシンプルなデザインになっています。
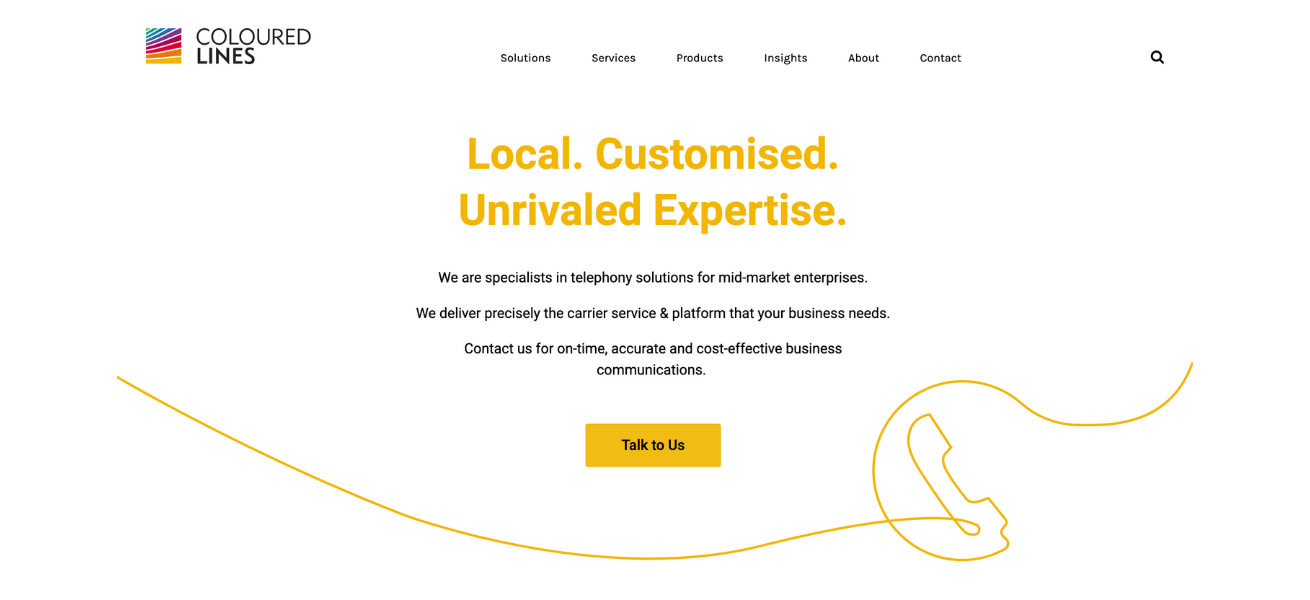
COLOURED LINES/コーポレートサイト

http://www.colouredlines.com.au/
オーストラリアにあるコールシステムやオンラインコミュニケーションツールを提供する企業。最低限のカラーや装飾、かつ問い合わせへの動線が限定的。ユーザーの操作しやすいミニマルデザインになっています。
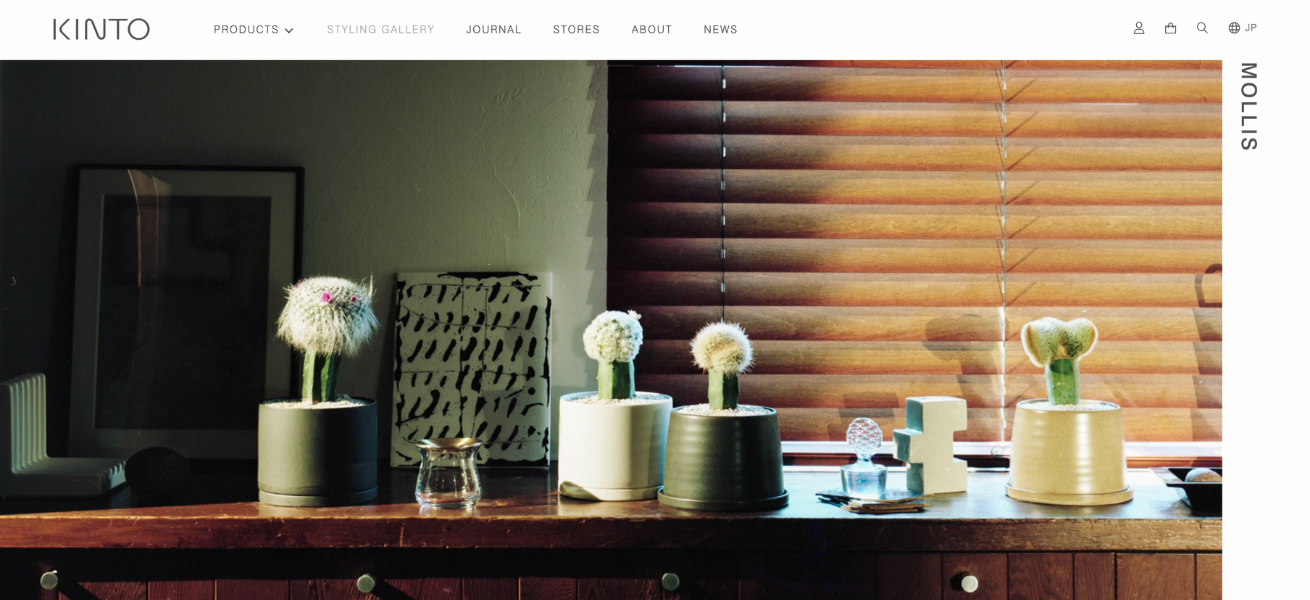
KINTO/ブランドサイト

https://kinto.co.jp/
おしゃれな生活雑貨ブランドのKINTO。ブランドサイトにがほとんど文字ありませんが、自動スライドされるアイキャッチや統一感のあるイメージ画像が豊富で、ブランドイメージが視覚的に伝わるデザインになっています。
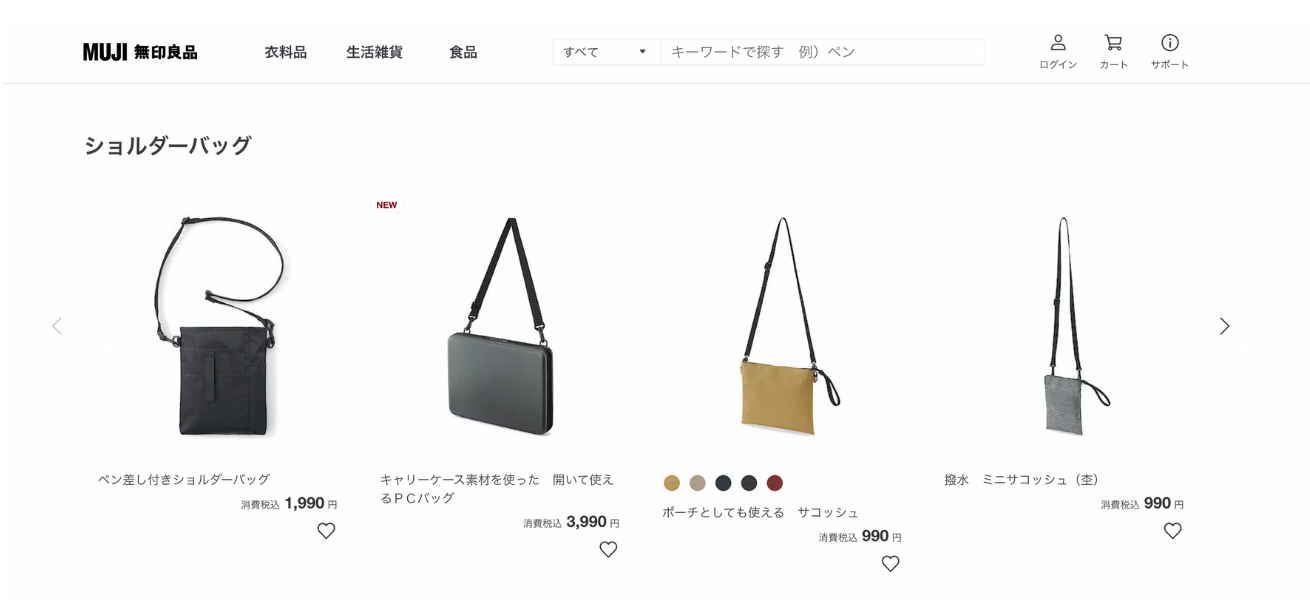
無印良品/バッグ商品ページ

https://www.muji.com/jp/ja/store/cmdty/section/
無印良品のバッグ商品紹介ホームページ。必要最低限の装飾・カラー・文字で、欲しい情報が目に入りやすいデザインです。
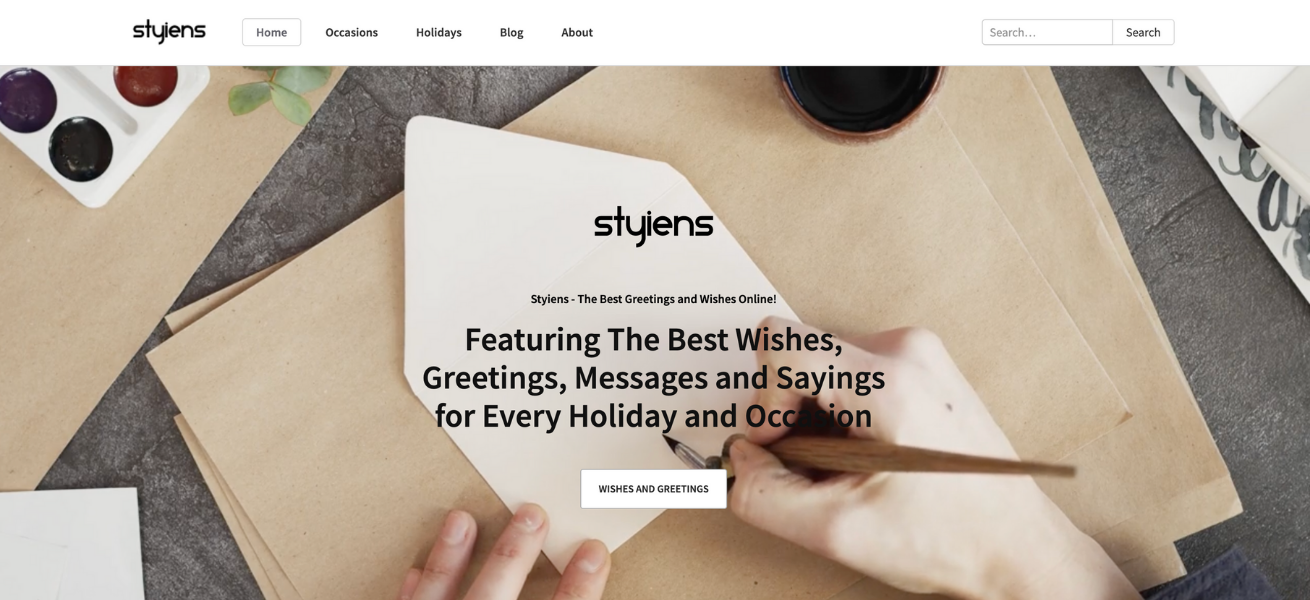
styiens/サービスサイト

http://www.styiens.com/
あらゆるシーンの挨拶メッセージをまとめてあるサイト。テキストや装飾は最低限に、アイキャッチは手紙を書くアニメーションで、サイトコンセプトが一目で伝わるデザインになっています。
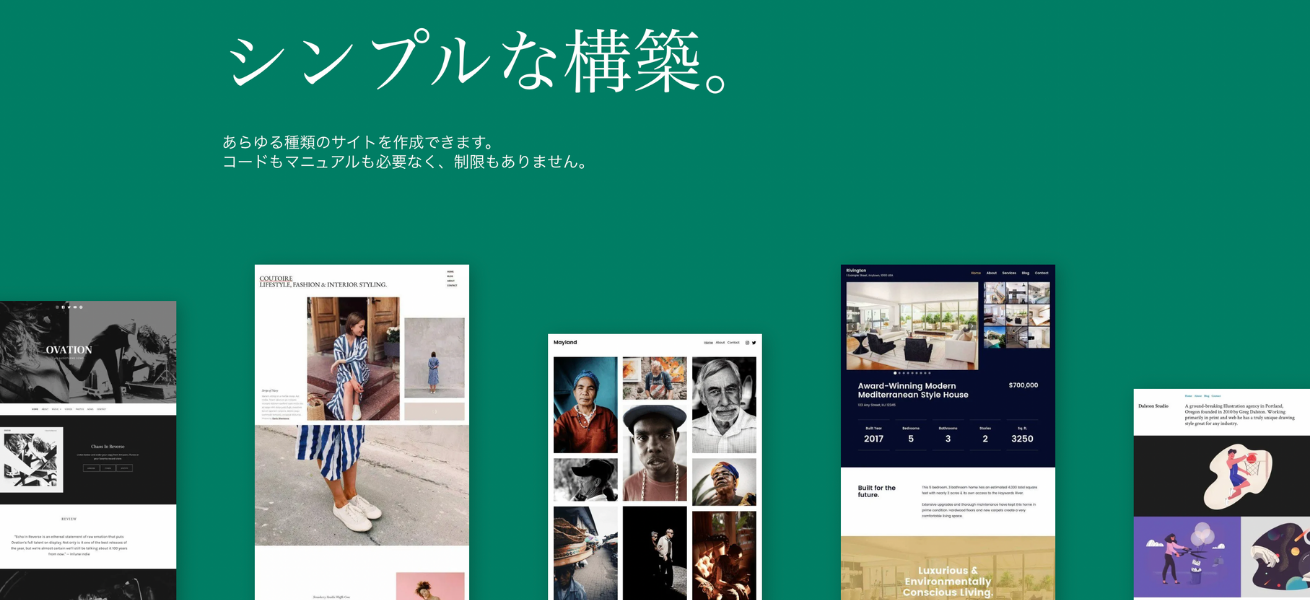
WordPress/サービストップページ

https://wordpress.com/ja/
世界的に知名度が高いWebサイト・ブログが作れるCMS。どんなWebサイトが作れるのかが視覚的にわかるデザインです。余白を上手く使うことで、情報量の調整がされてパッとみて理解しやすい印象です。
ミニマルなWebサイトを制作する上での注意点
「不要のものは何か?」Webサイトの目的を決める
ミニマルデザインとは、不要なものを削ぎ落とし、必要なものだけ残すデザインのこと。まず最初に重要になるのは、「不要なものは何か」を決めることです。これは、Webサイトの目的を決めることで明らかになります。
- このWebサイトの目的(最も伝えたいこと)は何か?
-
- 商品の魅力?
- どんな魅力を伝えたい?(機能性orビジュアル?)
このように不要なものを明確にしていきます。もし、実は重要でないようなコンテンツがあれば、伝えたいことが伝わらないデザインになっているかもしれません。
色・フォントを統一したデザインに
ミニマルデザインは、要素が限定的な分、それぞれの要素が持つ役割が大きくなります。中でも、フォント選び・配色は重要です。基本的にはWebサイトの目的(多くの場合、どんなターゲットなのか?を踏まえて)に合わせて選びます。
カラーは使いすぎに要注意。ここまで紹介してきたWebサイトをみてもわかるように、ミニマルデザインでは最低限のカラーが使われています。
伝えたいことは、カラーを使わずともフォントのサイズや太さで表現できないか?このようなアンテナを貼ることもWebデザインをする上で重要です。
余白をうまく利用したデザインに
ミニマルデザインをするときは、余白の使い方も意識してみましょう。余白の使い方を工夫することで、ユーザーの視点をコントロールしやすくなります。
例えば、写真を一直線に並べるような余白を取れば、ユーザーは左から右へ視点を移しやすいです。

以下のように余白に規則性を持たせない場合、一つの要素に集中することを防ぎます。

また、仕切り線を使う代わりに余白で表現してみる、文字間・行間を広げてみるなどの手法もミニマルなデザインをするのに有効です。
「必要な要素」を削ぎ落とさないように注意
ミニマルなデザインを制作する中でよくあるのが、「必要な要素」まで削ぎ落としてしまうことです。上述の「不要なもの」の解釈を見誤ってしまうと、ユーザーの選択肢が少なすぎて決断の妨げになってしまう恐れがあります。
不要なものを削ぎ落とすことを優先させて、ユーザビリティを損なうデザインにならないよう注意しましょう。
- 削ぎ落としすぎたデザイン例
-
- 視覚的な要素が欠けている(文字だけ・色が単色だけ)
- 決断する上で必要な情報がない
- ユーザーの動線が確保されていない(欲しい情報がどこに書いてあるかわからない)
特にユーザービリティの点は、デザイン作成時に見落としがちな点。ここに関しては、ユーザーに当ててみないとわからない点でもあるため、Webデザインを実装したのちのテストも重要になってきます。
効果的なのは、誰かに使ってもらいどんな動きをするか・どんな操作で戸惑うかなどのテストを行うことです。ユーザーが使ってみて初めてわかる課題も多々あるため、継続的に効果測定を行いましょう。
まとめ
今回は「ミニマルデザインってどんなもの?」といった疑問を持っている人に、ミニマルデザインの基本やWebサイトの事例を紹介しました。
ミニマルデザインはシンプルに思えて、実は奥が深くて難しいですよね。目立たせたい、伝えたい箇所をメリハリをつけて上手に表現するとシンプル且つ美しいサイトになります。
この記事がWebデザインを制作するときの参考になれば幸いです。最後までご覧いただきありがとうございました。
さらにミニマルデザインを学ぶなら、ギャラリーサイトの活用がおすすめです。以下ではデザインを勉強する上で参考になるギャラリーサイトをまとめています。お気に入りのものを見つけてブックマークしておくと便利です!
よくある質問
ミニマルデザインの特徴は?
ミニマルデザインとは、装飾を最小限まで省略する表現スタイルのことです。このスタイルは、要素を最低限に絞るがゆえに、レイアウト・タイポグラフィー・カラー等などの構成要素が少しでも噛み合わなくなると、途端にセンスのない印象になります。よってとても難易度が高いデザインであるともいえます。
ミニマルデザインにはどんなメリットがありますか?
重要なメッセージを伝えやすい、プロダクトの魅力が最大限に伝わる、ユーザビリティの向上といったメリットがあります。
フラットデザインとミニマルデザインの違いは?
フラットデザインとは、立体的な装飾を取り除いたフラット(平面)なデザインのことで、例えばグラデーションやアニメーション、影などの装飾を除いたもののことです。シンプルなデザインを意識するという点ではミニマルデザインと同じですが、ミニマルデザインのように不要なデザイン要素を削ぎ落としていくという考え方とは異なります。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。